
オンラインで画像を使用するときに、画像を非常に鮮明に表示するのに苦労していませんか?彼らはぼやけてさえ見えますか?ソーシャルメディアプラットフォームやFlickerや500pxなどの写真共有サイトで画像を共有する場合でも、画像をできるだけ鮮明に見せたいと考えています。
ほとんどの写真家は、ある時点でWebシャープニングの問題に遭遇します。しかし、発生するWebシャープニングの問題のほとんどは、サイズ変更プロセスに起因することをご存知ですか?画像のサイズを変更すると、画像がぼやけて見え、フルサイズの画像よりもはるかに鮮明でなくなる可能性があります。画像の処理に長い時間を費やした可能性があるため、画像の鮮明度が低くなるのは残念です。
この記事では、Webで使用するために画像をシャープにする際の一般的な落とし穴と、さらに重要なことに、完全な制御と最良の結果の両方を提供する方法でシャープにする方法を学習します。
ただし、Photoshopでサイズを変更して鮮明にするための最良の方法を掘り下げる前に、オンラインで使用するために画像のサイズを変更しない方法を見てみましょう。

ミルフォードサウンドマイターピーク©ピーターダム
オンラインで使用するために画像のサイズを変更したり鮮明にしたりしない方法
オンラインで鮮明で見栄えの良い画像を取得するには、フルサイズの画像をアップロードしたり、ウェブサイトに依存してサイズ変更を処理したりしないでください。ウェブサイトのアップロード機能が画像に追加するシャープネスの量(ある場合)を制御することはできません。
また、Photoshopでエクスポートダイアログを使用することは避けてください。良いのに、良くないです。特に劇的なサイズ変更がある場合は、画像がぼやけてしまう可能性があります。たとえば、幅6000ピクセルの画像のサイズを1200ピクセルに変更したい場合などです。
また、Photoshopでサイズを変更するのは避け、最良の結果が必要な場合は、エクスポートツールに残りの作業を任せてください。画像のサイズを変更しても、エクスポートツールのみを使用する場合は、シャープネスプロセスをほとんど制御できません。
Photoshopで画像をシャープにして最良の結果を得る方法
オンラインで使用するために写真のサイズを変更してシャープにするための最良の方法を実行するため、Photoshopで既に処理した画像のコピーを開きます。
注: 画像のサイズをはるかに小さいバージョンに変更するため、元の画像ではなく画像のコピーを使用してください。名前を変更せずに誤って画像を保存してPhotoshopを閉じた場合、画像を元のサイズに戻すことはできません。

シュート©ピーターダム
まっすぐ進み、画像のサイズを希望の出力サイズに変更するのが論理的です。ただし、サイズを大きく変更すると品質が低下する画像をPhotoshopで適切に鮮明にすることが難しい場合があるため、これでは最良の結果が得られません。
代わりに、2つのステップでサイズを変更し、ステップの間にシャープにします。
上からの寸法を例として使用して、プロセスを段階的に見ていきましょう。幅6000ピクセルの画像から幅1200ピクセルにサイズを変更します。
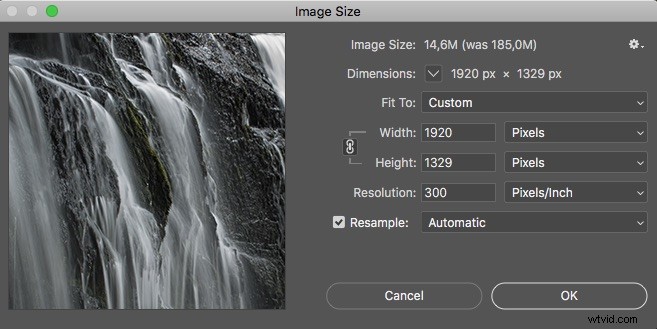
最初のステップは、画像のサイズを約1に変更することです。オンラインで使用する最終出力サイズの1.6。この場合、これは1.6 X 1200px=1920pxになります。
Photoshopで画像のサイズを変更するには、画像に移動する必要があります ->画像サイズ 幅を入力します。

これにより、サイズ変更による劣化はそれほど大きくないものの、最終的な画像サイズに比較的近い画像が得られます。
最終的な出力サイズにサイズ変更する前に、シャープネスを追加する必要があります。これを行うには、フィルターに移動します ->研ぎ ->研ぎ 。
各レイヤーの機能を追跡したい場合は、レイヤーの名前を「Sharpened」に変更することをお勧めします。

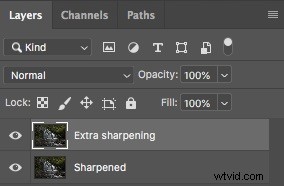
この最初の研ぎの層を適用した後、層を複製します。これを行うには、CMD + J(Macの場合)またはCTRL + J(Windowsの場合)を押します。
次に、メニューのフィルターを使用して、もう一度シャープネスを適用します。 ->研ぎ ->研ぎ 。このレイヤーの名前を「Extrasharpening」に変更します。

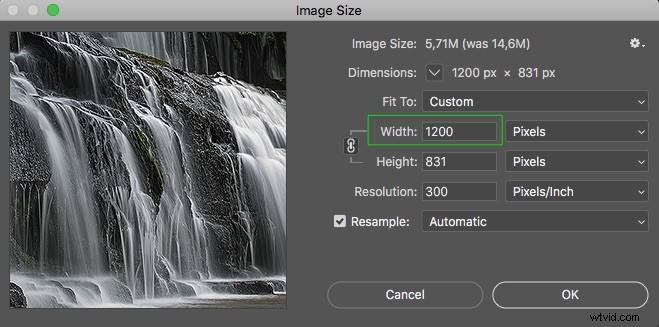
これで、最終的な画像サイズにサイズ変更する準備が整いました。これを行うには、画像に移動します ->画像サイズ 幅として1200pxと入力します。

画像のサイズを最終的な出力サイズに変更したので、実際のサイズで画像を表示すると、画像が非常に鮮明に見えるはずです。
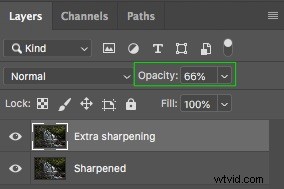
ややシャープに見えそうな場合は、最上層(「エクストラシャープニング」と呼ばれるもの)の不透明度を変えるだけで簡単に調整できます。不透明度を約60〜70%に下げます。

これで、研ぎのプロセスは完了です。ただし、画像のサイズを変更するときに発生する追加の問題があることを知っておく必要があります。
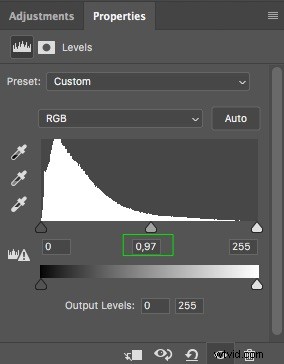
画像をシャープにすると、画像が少し明るくなる傾向があります。これに対処したい場合は、レベル調整レイヤーを追加し、中間調ポイントを少し右に引く必要があります。通常、中間調点を0.97に変更すると、元の輝度レベルに戻ります。レベル調整レイヤーの代わりに露出調整レイヤーを使用したい場合は、露出調整レイヤーを使用することもできます。

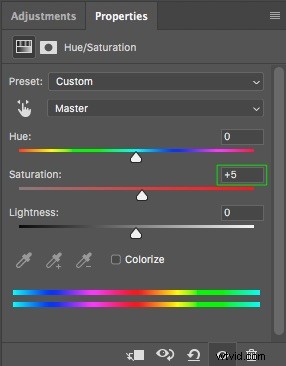
サイズ変更やシャープ化を行うと、画像の色も少し損なわれます。ただし、常に表示されるとは限りません。サイズが変更されたために画像の色が少し薄くなった場合は、色相/彩度調整レイヤーを追加して、画像に少し彩度を追加する必要があります。通常、約+5〜 + 9の場合、画像はサイズ変更およびシャープ化前のレベルに戻ります。

これで、Photoshopを使用する多くのプロの写真家が使用するWebのサイズ変更とシャープ化の方法は終わりです。
Photoshopアクションの作成に精通している場合は、オンラインで最も頻繁に使用するサイズに画像のサイズを変更してシャープにするプロセスを記録できます。これにより、プロセスを大幅にスピードアップできます。

画像のエクスポート
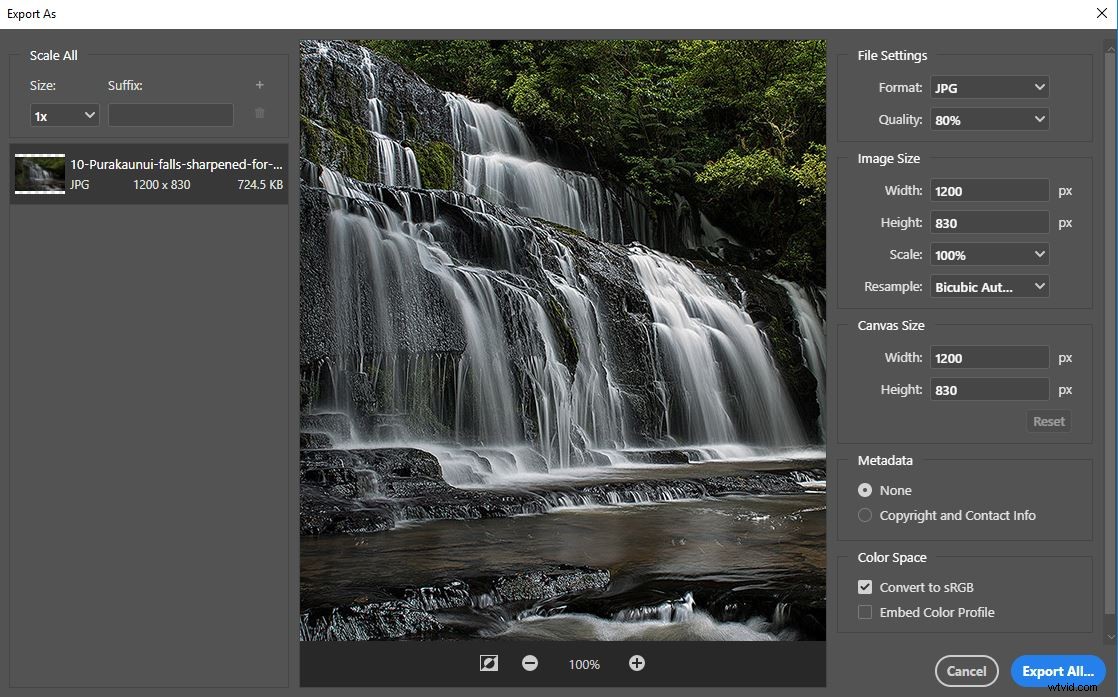
最後のステップは、画像をエクスポートすることです。これを行うには、[ファイル]->[エクスポート]->[名前を付けてエクスポート]に移動します…
画像をエクスポートするときに選択する設定は、画像をアップロードする場所によって異なります。画像ギャラリーやポートフォリオWebサイトなどの一部のサイトでは、ファイルサイズよりも画質の方が重要です。一方、ブログはファイルサイズを小さくすることを好みますが、画質は少し低くなります。

この記事で説明するように、最も重要なことの1つは、結果が鮮明な画像になることです。上記のシャープ化とサイズ変更のワークフローに従って、画像のサイズを必要な出力サイズに変更することで、これをすでに処理しました。これは、画像のサイズ変更や、エクスポート中に使用するリサンプル方法について心配する必要がないことを意味します。
このシャープ化とサイズ変更のワークフローに従うときに心配するのは、必要なファイル形式と使用する品質を選択することだけです。ファイル形式は、Webで使用する場合はJPGになる可能性があります。画質の設定は、ファイルサイズを非常に小さくするか(画像がオンラインで非常に高速に読み込まれるようにするか)、または可能な限り最高の画質を維持するかどうかによって異なります。通常、画質を目に見えて低下させることなく、画質を80%に下げることができます。これは、画質に関して私の好みの個人設定です。低い画質を使用すると、ファイルサイズをさらに最適化できます。ただし、ファイルサイズを小さくするために50%未満にすることはお勧めしません。 TinyJpegなど、画質をあまり損なうことなくファイルサイズを小さくする、使用できる画像最適化サイトもいくつかあります。
結論
確かに、Photoshopに組み込まれているエクスポート機能を使用するよりも、画像のサイズを変更する方がはるかに複雑な方法です。ただし、それはまた、はるかに良い結果につながります。オンラインで表示したときほど見栄えが良くない場合、画像のキャプチャと処理に多大な労力を費やすのはどのような用途ですか?
オンラインで使用する前に画像を鮮明にするためにどのような方法を使用しますか?以下のコメントであなたの考えを自由に共有してください。
