
少し前に、Photoshopでの画像のバッチサイズ変更と、Lightroomでのサイズ変更に関する投稿を書きました。
最近、ある読者から、Photoshop Elementsを使用していることと、Photoshopのサイズ変更機能がPhotoshopElementsでは機能しないことを説明してくれました。彼は正しいですが、PhotoshopElementsでバッチサイズ変更する方法があります。その方法は次のとおりです。
ステップ1
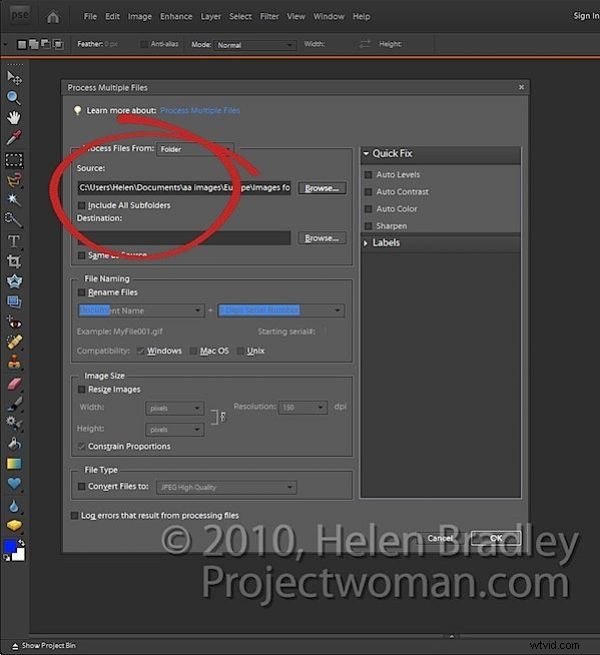
Photoshop Elementsで、「ファイル」>「複数のファイルを処理」を選択します。これにより、[複数のファイルの処理]ダイアログが開きます。

ここで、処理する画像を選択できます。画像のフォルダ、開いているすべてのファイルを選択するか、[インポート]をクリックして、カメラカードなどの外部デバイスから画像をインポートすることができます。
通常、最良のオプションは、すべての画像をフォルダーに配置し、そのフォルダーからファイルを処理することです。これを行うには、[ソース]ボックスの反対側にある[参照]ボタンをクリックして、処理するフォルダーを選択します。必要に応じて、[すべてのサブフォルダーを含める]チェックボックスをオンにします。
ステップ2
サイズ変更された画像の保存先フォルダを選択するか(このダイアログから作成できます)、必要に応じて[ソースと同じ]を選択します。

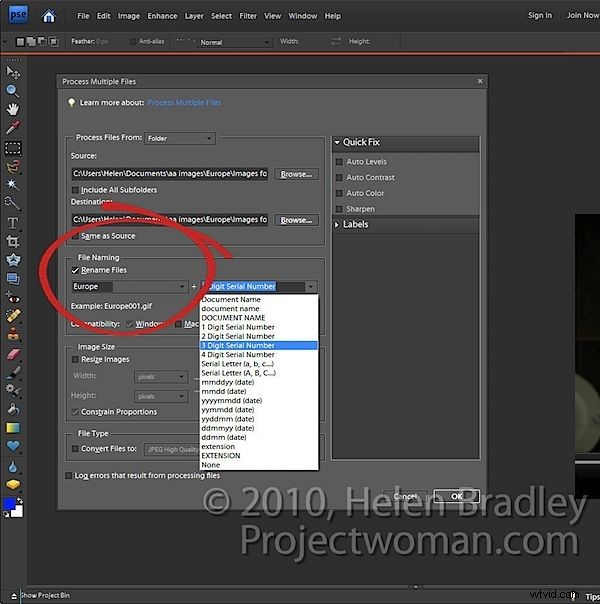
必要に応じて、[ファイルの名前付け]領域で[ファイルの名前を変更]を選択します。次に、使用するドキュメント名や連番システムの入力などの命名規則を選択できます。
ステップ3
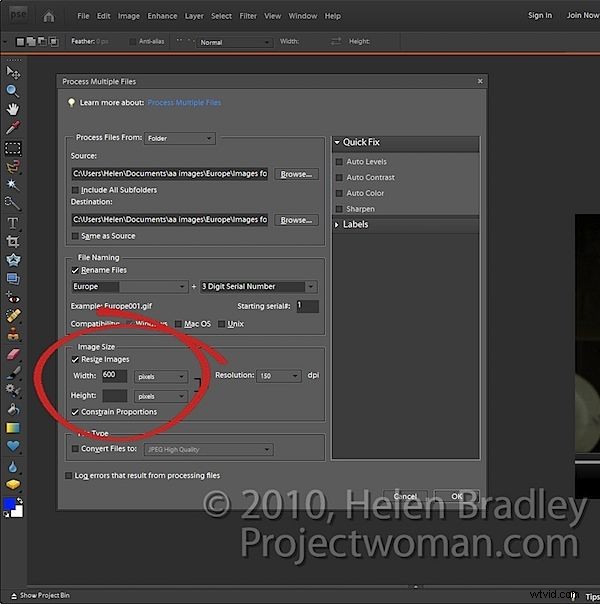
[画像サイズ]領域で、[画像のサイズ変更]を選択します。これが、ここで行ったことです。
画像のサイズを比例して変更し、歪んだり変形したりしないようにするために、[比率を制限]を選択します。

次に、サイズ変更された画像に使用する最大の幅または高さを入力します。幅に600を入力すると、高さの値を入力できなくなります。その逆も同様です。これは、幅または高さの1つの値しか設定できないためです(この状況では、このサイズ変更ツールは、PhotoshopおよびLightroomの対応するツールとは動作が異なります)。
したがって、たとえば、幅として600を入力すると、すべての画像のサイズが変更され、幅が600になり、それぞれの高さが比例して調整されます。ポートレート画像は600ピクセルより高くなり、ランドスケープ画像は短くなります。
ここでも、画像の解像度を設定する必要があります。写真をオンラインサイトに送信して印刷する場合は、そのサイトで必要な解像度に一致させることをお勧めします。 Webの場合は、72dpiを選択します。
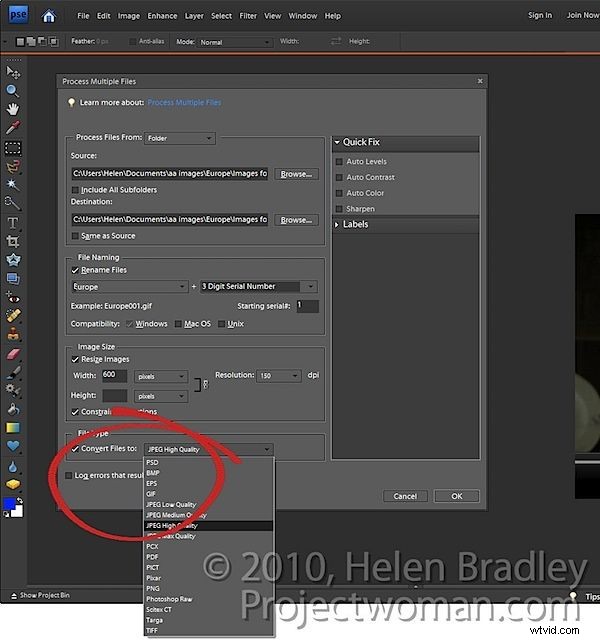
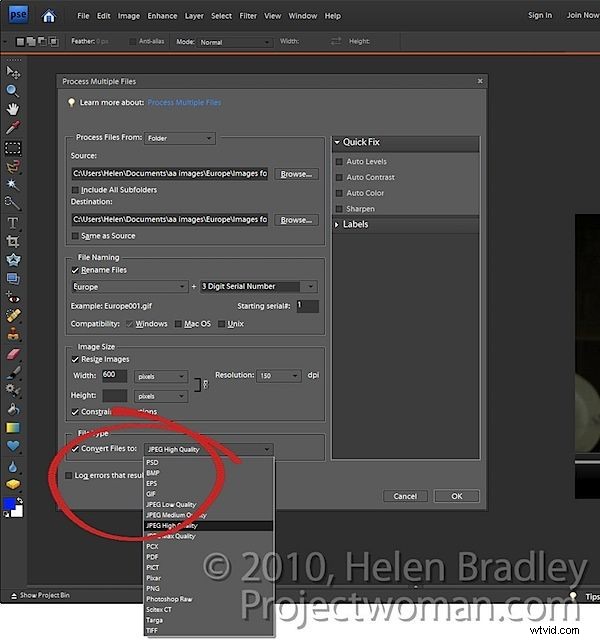
ステップ4
ファイルを別の形式に変換または圧縮するには、[ファイルの種類]ドロップダウンリストから、使用するファイル形式を選択します。 JPEG形式の画像の場合、高品質、高品質、中品質、または低品質を選択できます。

ステップ5
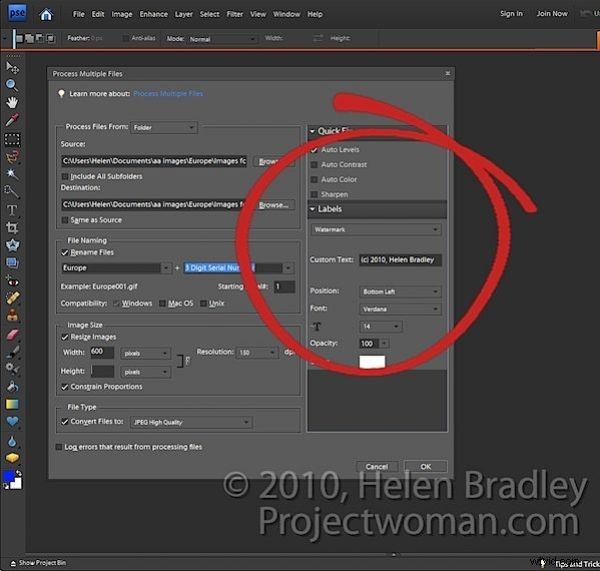
画像を処理するときに、画像にクイックフィックスを適用することもできます。これらの修正には、自動レベル、自動コントラスト、自動カラー、またはシャープが含まれます。

[ラベル]領域のオプションを構成して、透かしやキャプションを追加するなど、画像にラベルを適用することもできます。

完了したら、[OK]をクリックして、処理対象として選択したファイルのフォルダーまたはファイルのグループを処理します。
ヒント
最長のエッジが600などの設定値になるように画像のサイズを変更する場合は、横向きと縦向きの画像を別々のフォルダに事前に並べ替えて、別々に処理する必要があります。
