Photoshopで知っておく必要のあるツールがある場合、それはグリッドです。この非印刷ガイドは、レイアウトデザインに欠かせないツールであり、最良の部分ですか?グリッドの作成方法を1回だけ学ぶ必要があります。作成したものを保存して、必要なときに再利用できます。
Photoshopでグリッドを作成するための5つの基本的な手順
Photoshopでグリッドを作成するのは、比較的簡単なプロセスです。この便利なデバイスを作成するには、次の5つの手順に従ってください。
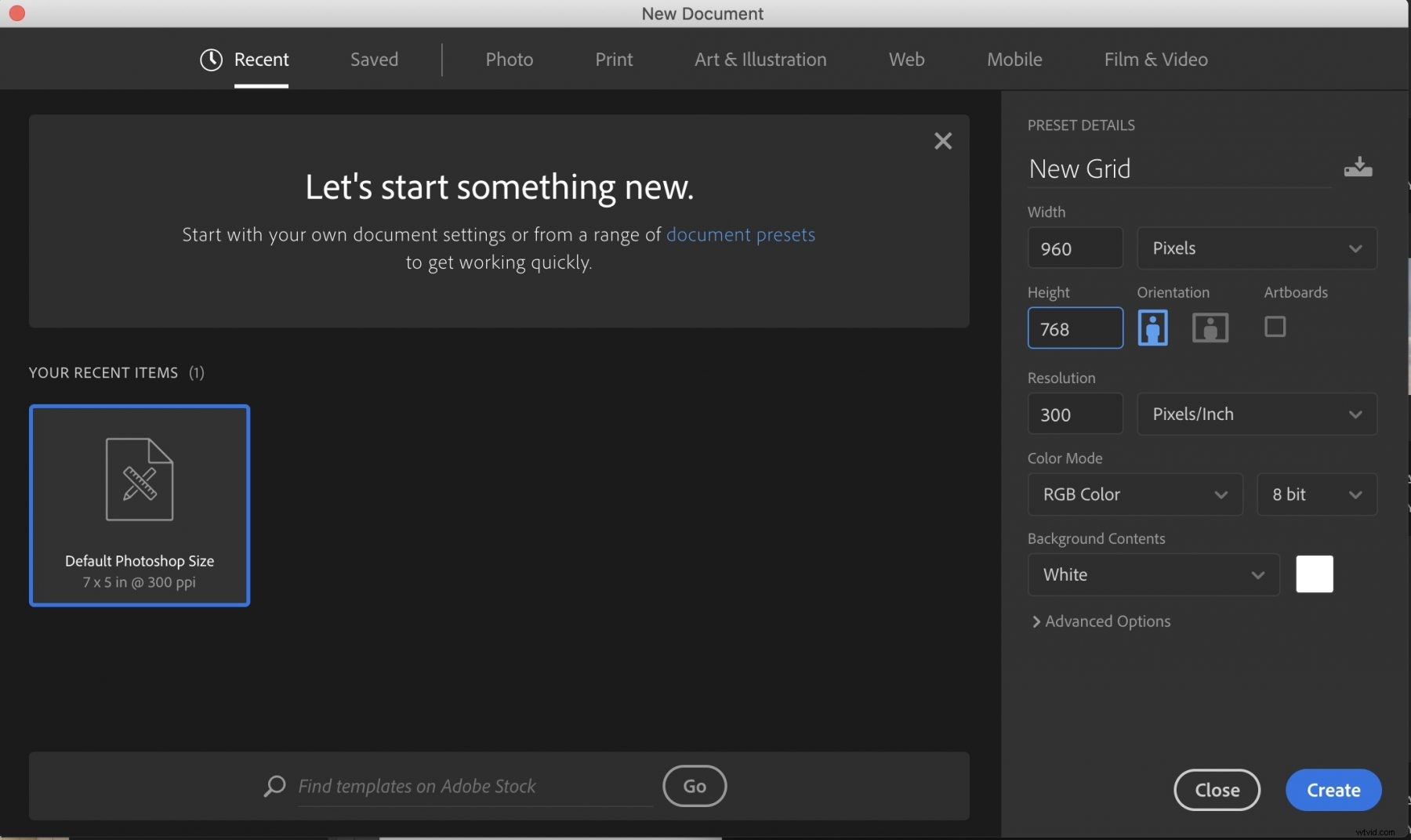
ステップ1 :新しいドキュメントを作成する
最初に行う必要があるのは、Photoshopを開いてドキュメントを作成することです。この時点でピクセルを設定する必要があります。 1024×768のモニター解像度で設計している場合は、ドキュメントを960×768ピクセルに設定することをお勧めします。

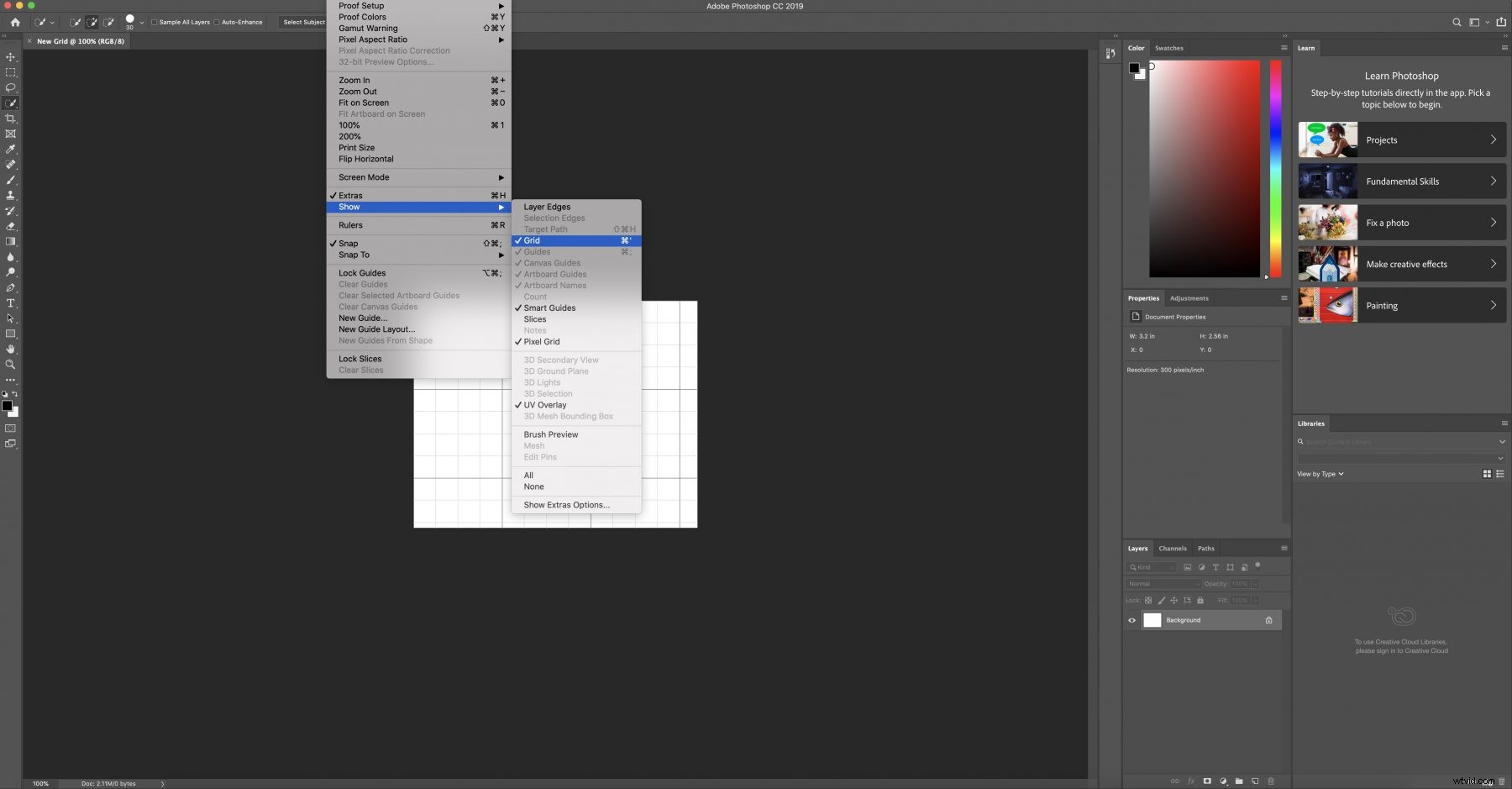
ステップ2 :新しいグリッドレイアウトを作成する
次に、新しいPhotoshopグリッドを作成します。 「表示」、「表示」、最後に「グリッド」の順にクリックします。このウィンドウが表示されたら、グリッドの設定ガイドを設定できます。これにより、グリッドの機能をより細かく制御できます。グリッドの色、グリッド線間の距離、メインライン間の細分化の数などを変更できます。

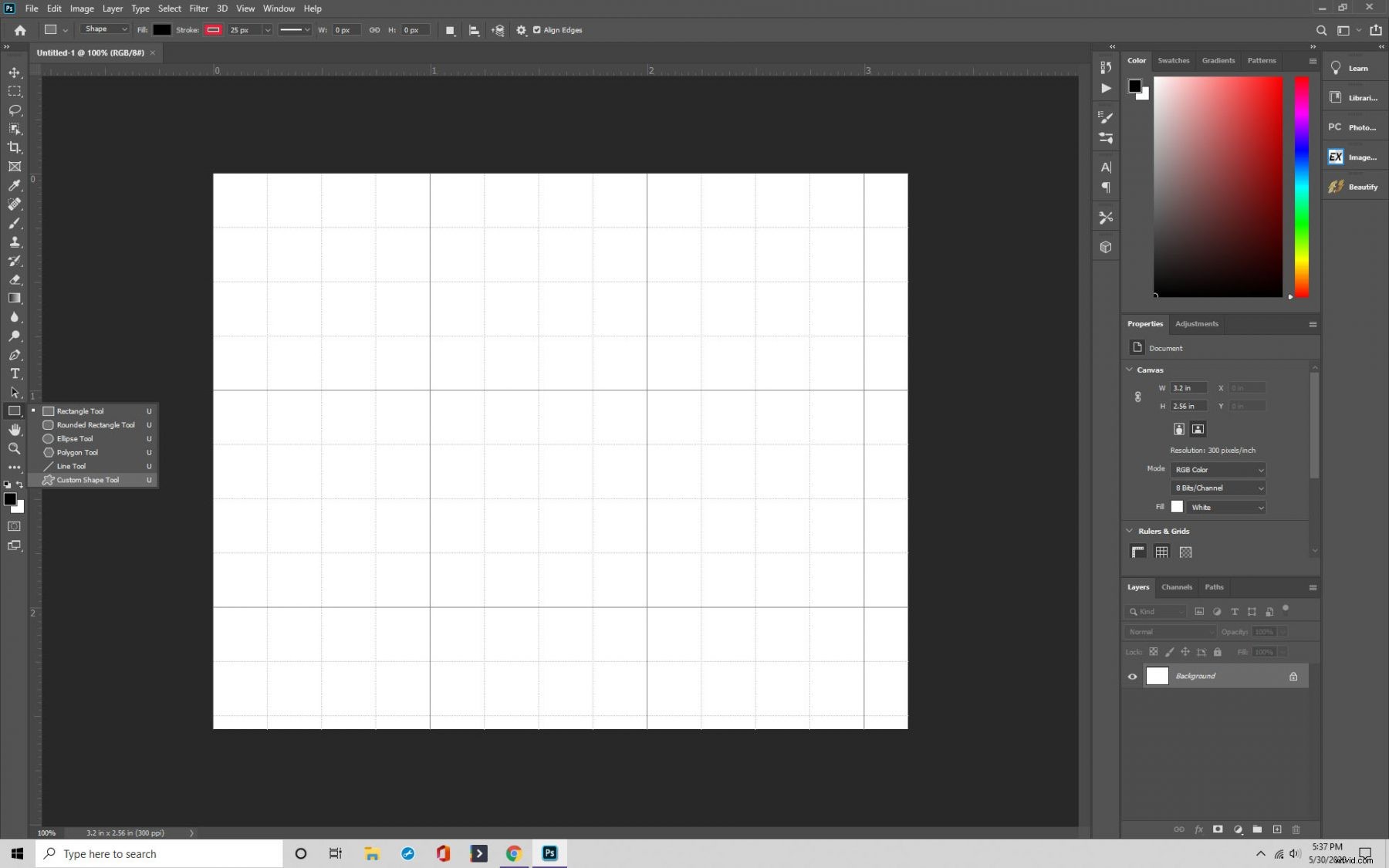
ステップ3:図形を作成する
Photoshopグリッドのプリファレンスを設定したら、それを使用してシェイプを作成するという楽しい作業を行います。 「カスタムシェイプツール」に移動し、使用するツールを選択します。目的の正方形にドラッグして、図形を解放します。
正方形のサイズにスナップします。その行で必要な回数だけ繰り返します。
行の外観に満足したら、行を複製するか、新しいセクションに完全に移動できます。
これを行うには、行の繰り返し方法を制御する「レイヤーパレット」に移動します。目的の外観が得られるまで、このツールを使用してください。

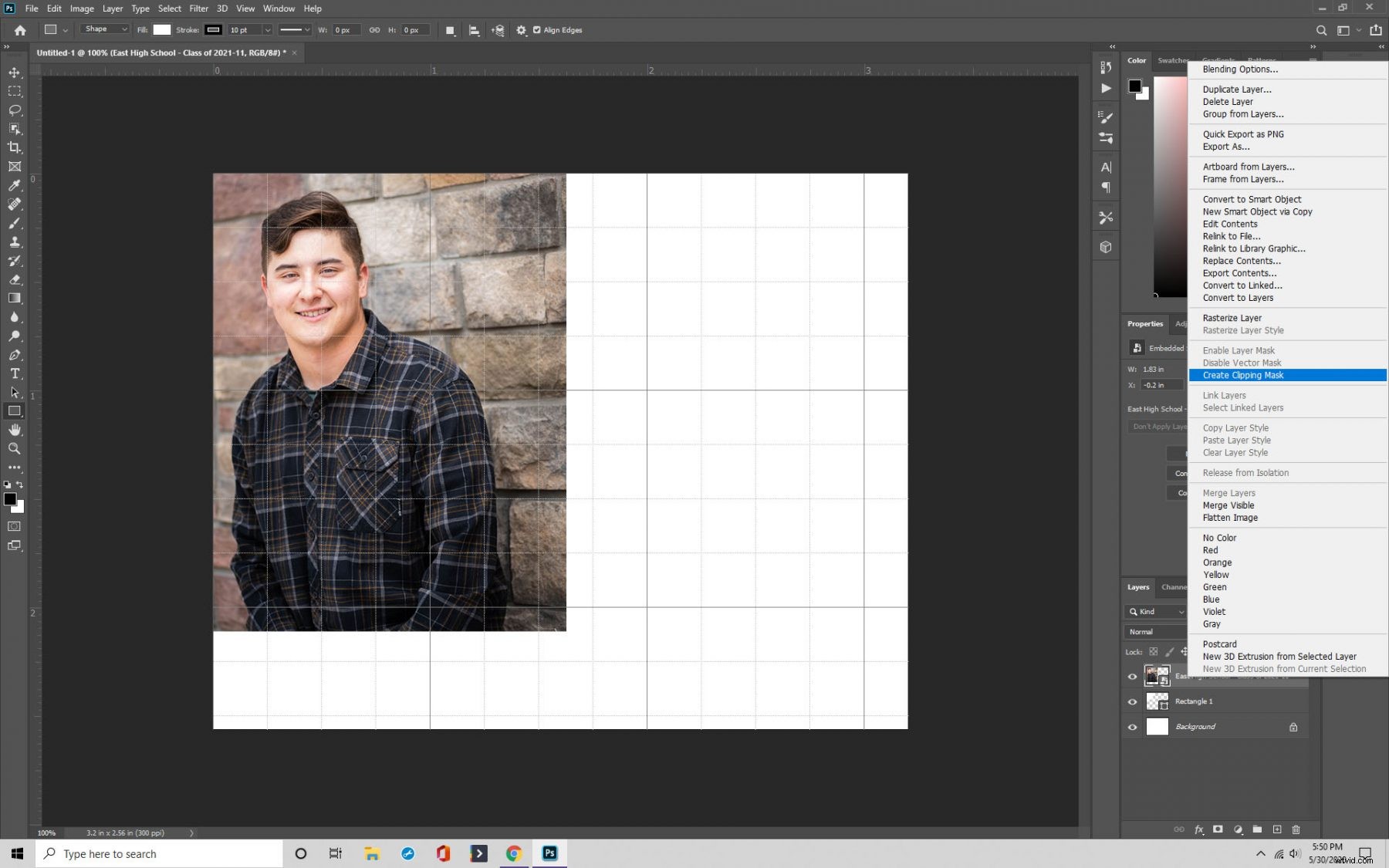
ステップ4:リンク
グリッドを使用する別の方法は、作成する各形状に画像をリンクすることです。画像を配置するレイヤーを選択することから始め、[ファイル]と[配置]をクリックします。
この時点で、画像を選択してから「レイヤー」に移動します。 [クリッピングマスクの作成]をクリックすると、指定したグリッドに画像が表示されます。

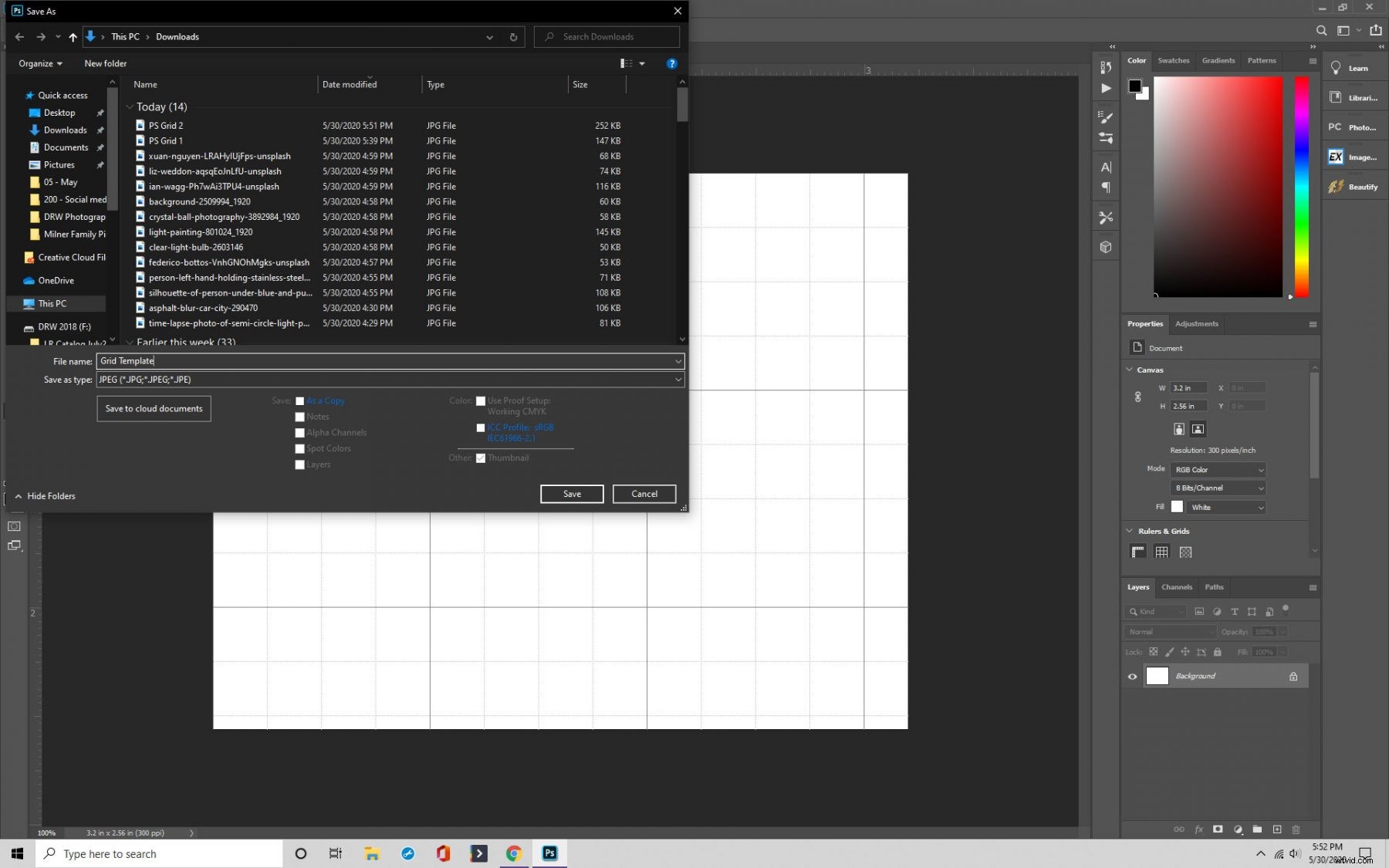
ステップ5:保存
Photoshopグリッドの作成は簡単ですが、将来簡単にアクセスできるようにグリッドを保存することをお勧めします。他の人と共有することもできます。
Cmd / Ctrl + Sを押すと、保存ボックスが表示されます。これで、グリッドに名前を付けてファイルタイプを割り当てることができます。最も一般的なのは.PSDと.TIFです。

TronのようにPhotoshopでグリッド上に光る線を作成する
それでは、グリッド上に光る線を作成するプロセスを見ていきましょう。
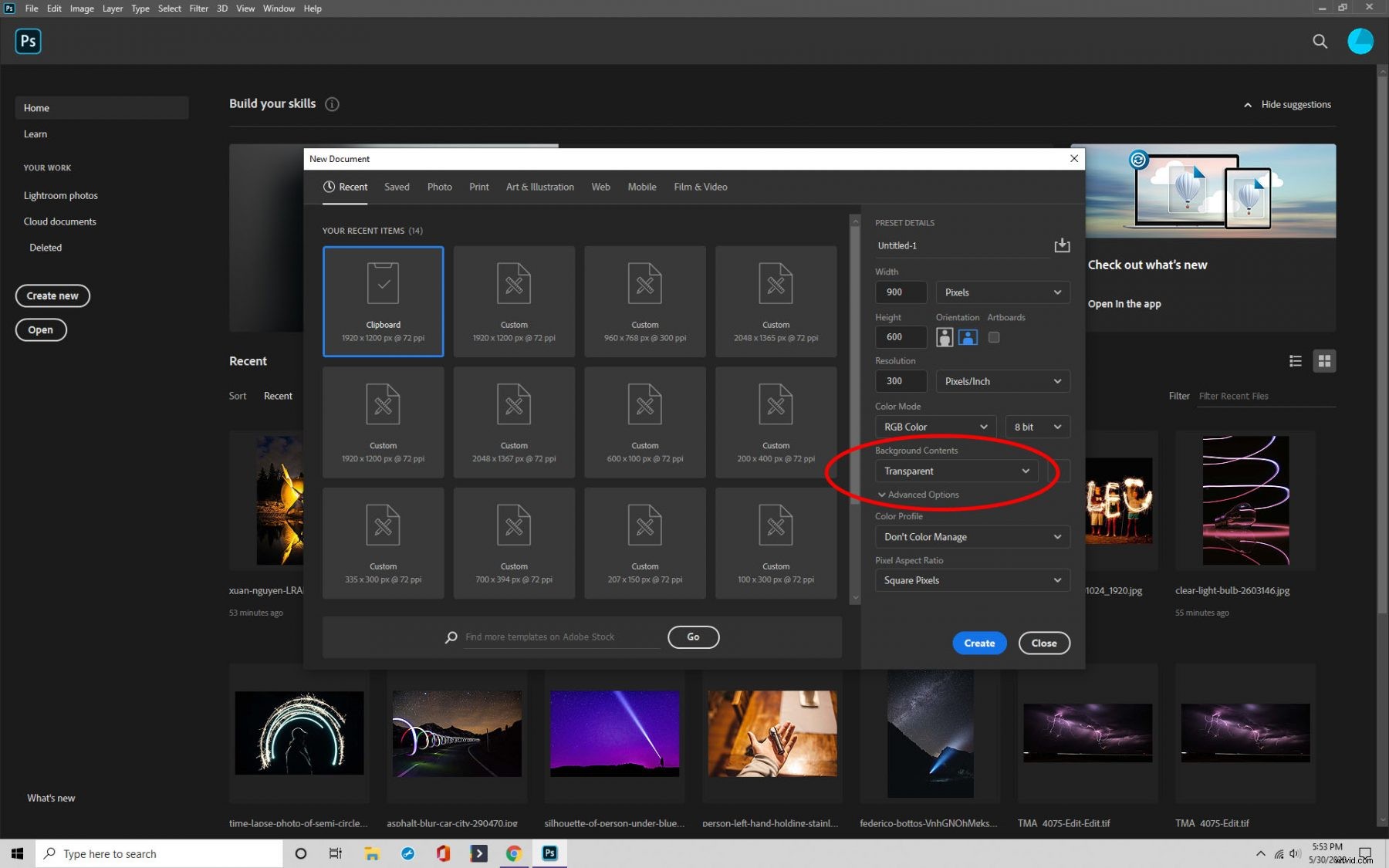
ステップ1:新しいドキュメントを作成する
前と同じように、Photoshopを開いて、必要な仕様でドキュメントを作成することから始めます。
その際の基本的な手順は、「背景コンテンツ」の下の選択リストから「透明」を選択していることを確認することです。そうしないと、グリッドの背後に何も表示されません。

ステップ2:設定
Photoshopでドキュメントを設定したら、色を選択し、光る線を実現するために調整する必要のある設定を変更します。
「編集」に移動し、「ストローク」をクリックします。このボックスでは、幅を1にし、「場所」を内側に設定する必要があります。
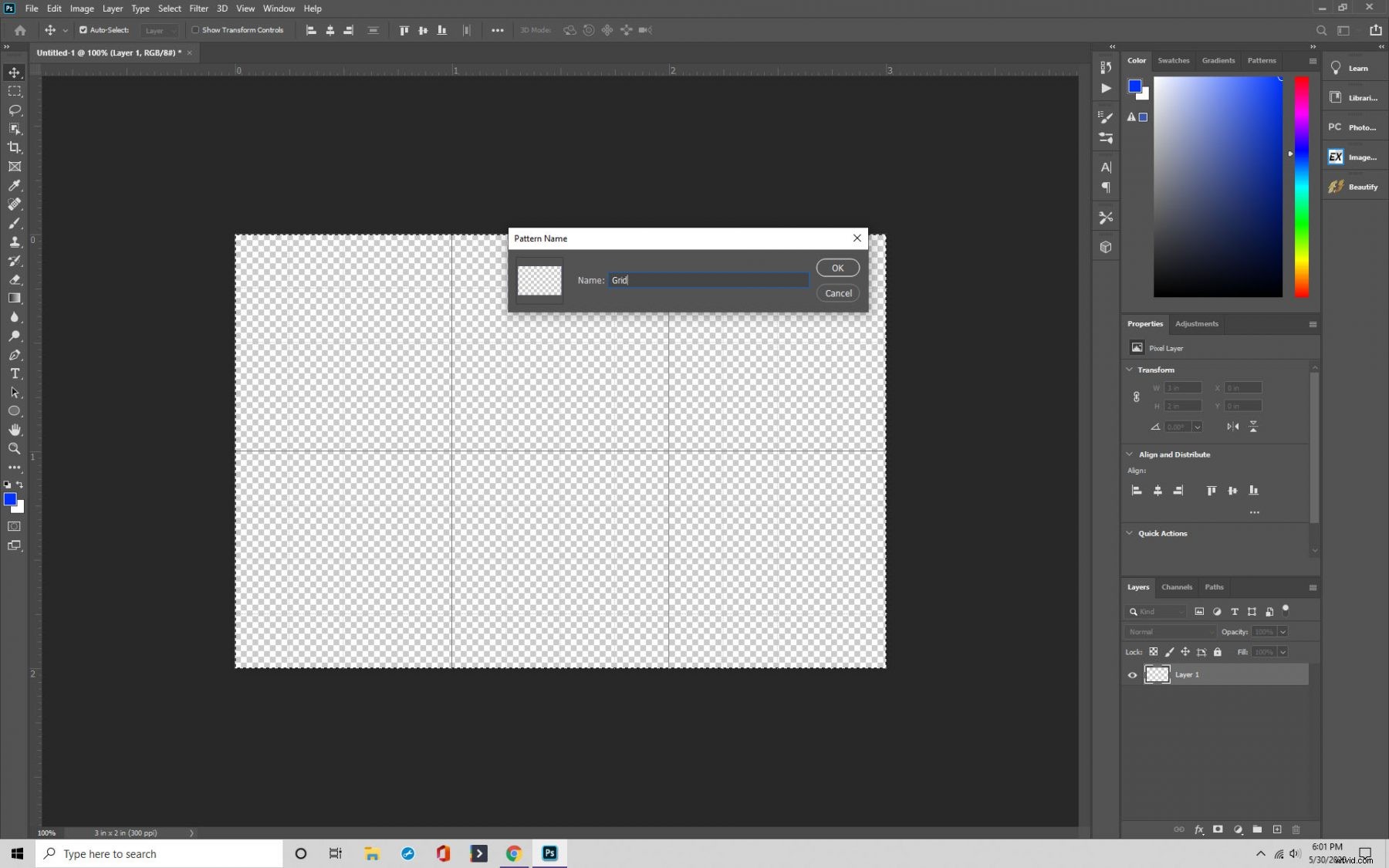
ステップ3:保存
パターンに戻りたい場合は、「編集」に移動し、「パターンの定義」をクリックしてパターンを保存します。名前を付けて[保存]をクリックします。

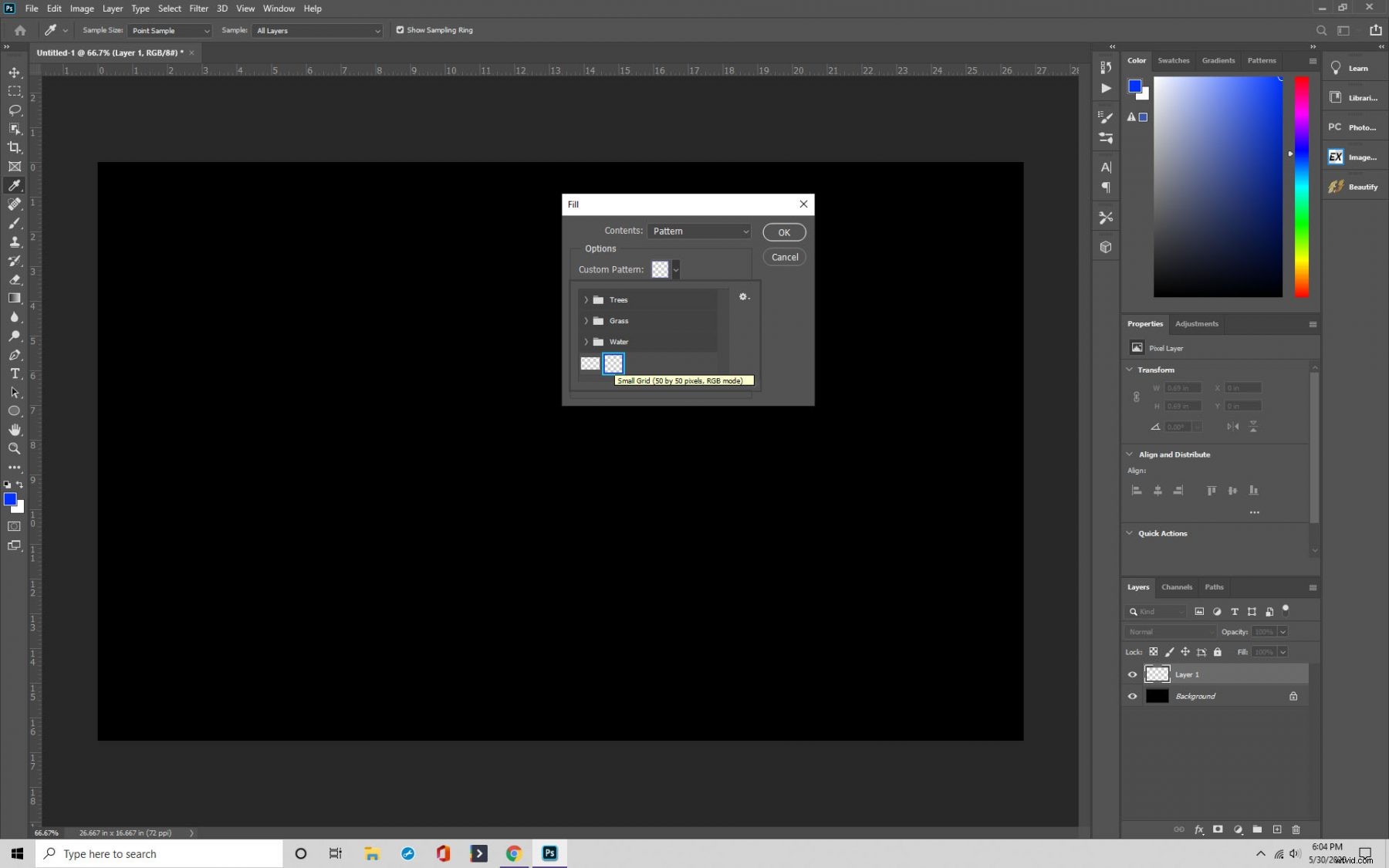
ステップ4:カスタムパターンを使用する
次に、作成したパターンの使用について説明します。カスタムパターンを使用するには、ドキュメントを黒にしてから、新しい空白のレイヤーを作成します。
「編集」に移動し、「塗りつぶし」をクリックしてパターンを追加します。コンテンツセクションでパターンを見つけることができます。

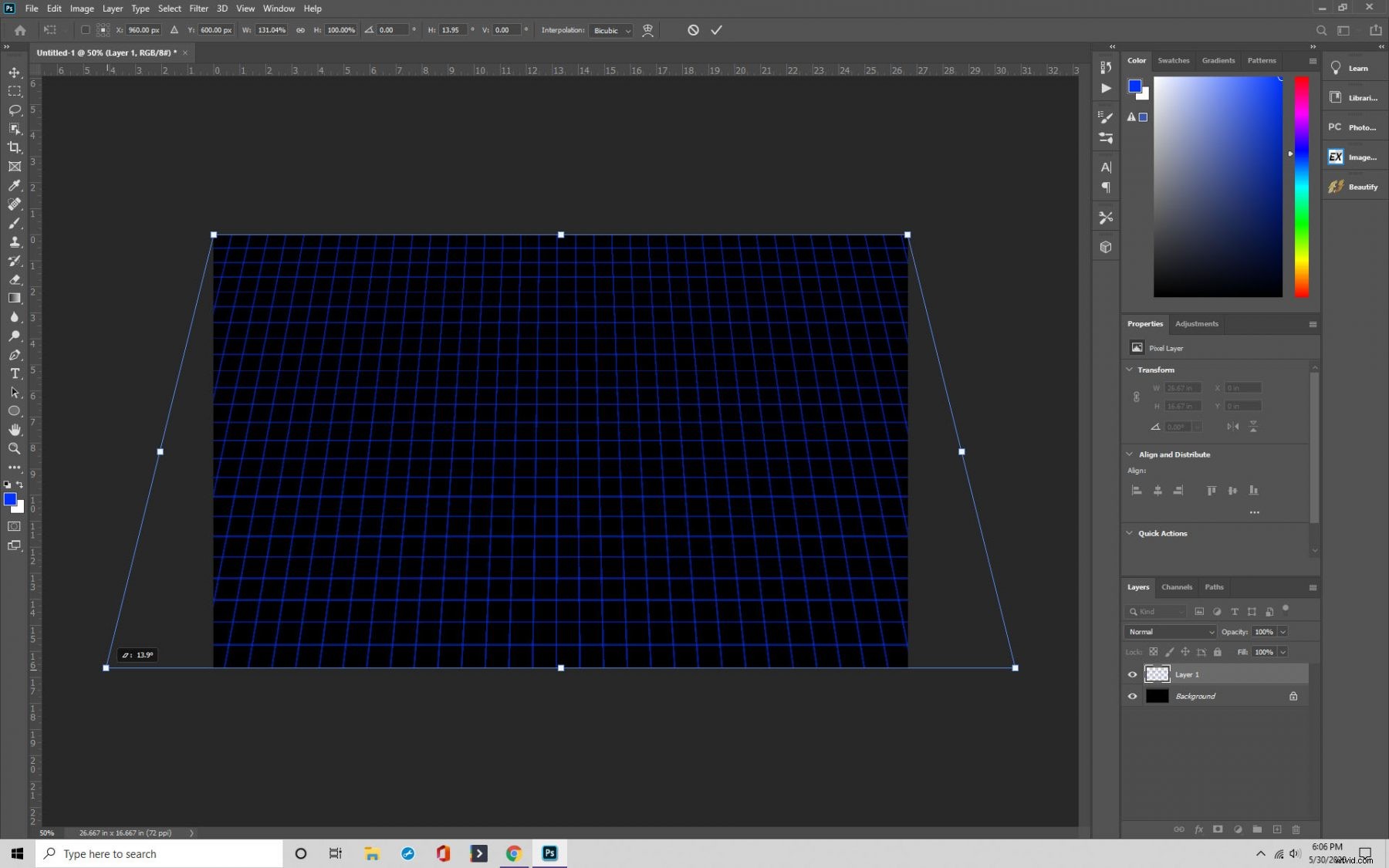
ステップ5:無料の変換ツールを使用する
次のステップは、無料の変換ツールを使用することです。これを行うには、Ctrl / Cmd+Tを押して表示します。
マウスを右クリックして、表示されるボックスから「パースペクティブ」を選択すると、画像からボックスをドラッグできます。

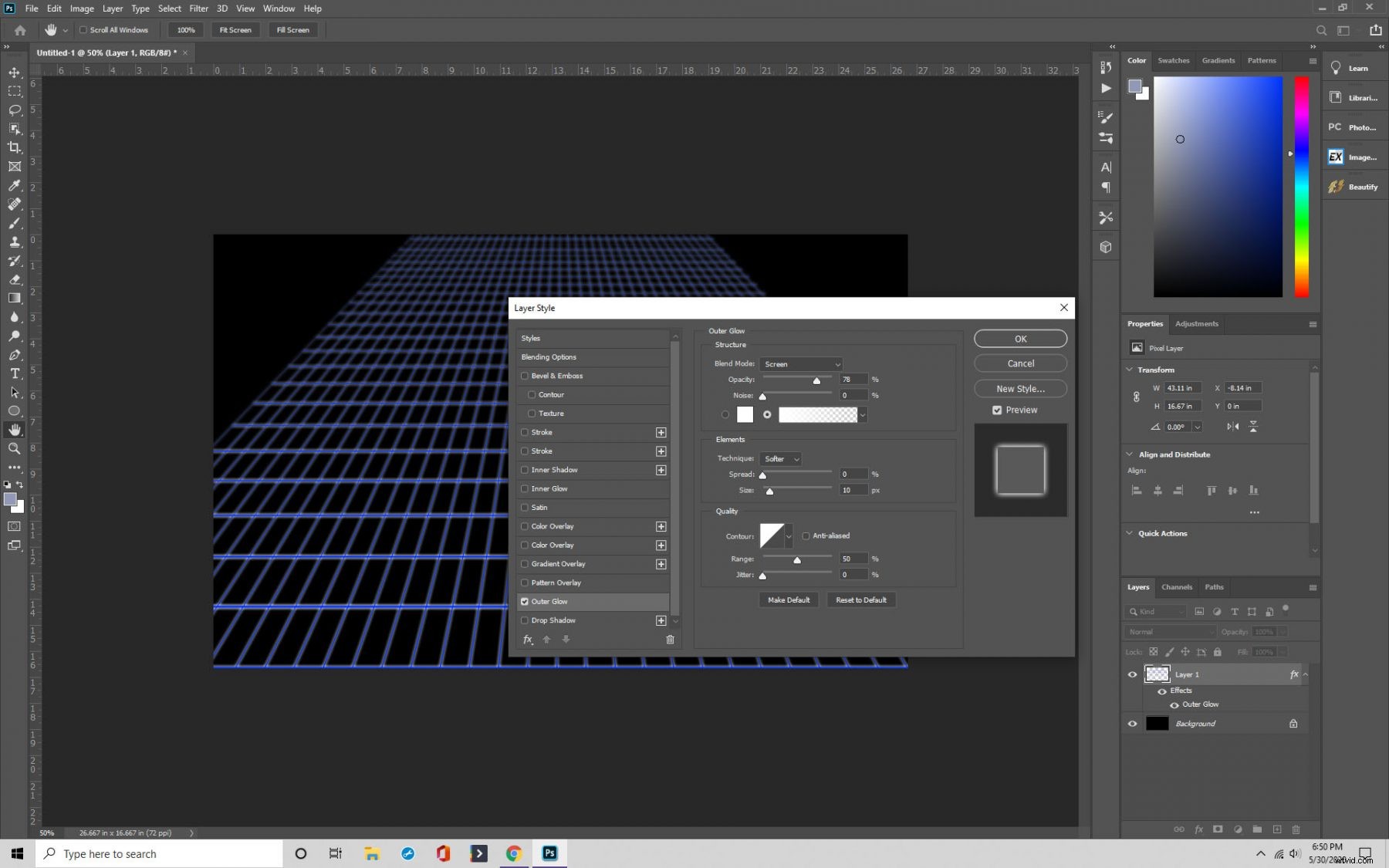
ステップ6:光らせる
最後のステップは、「レイヤースタイル」に移動し、「アウターグロー」を選択することです。おめでとうございます。目的のトロン効果を達成しました。

Photoshopでのガイドの追加
共有したいもう1つの便利な機能は、Photoshopのガイドと定規です。
これらはドキュメントレイアウトにとって重要なツールであり、オブジェクトの配置や図形の描画などをはるかに簡単にします。使用方法は次のとおりです。
ステップ1:ルーラーを追加する
最初のステップは、Photoshopに定規を追加することです。プログラムを開いて新しいドキュメントを作成するか、既存のドキュメントを使用します。
次に、[表示]に移動して、[ルーラー]をクリックします。これで、2人の支配者が画面に表示されます。
好みに応じて、ルールが使用する測定値を変更することもできます。上部または側面の定規にカーソルを合わせて、マウスボタンを右クリックします。ピクセル、パイカ、インチ、ミリメートルなど、好みの測定値を選択してください。

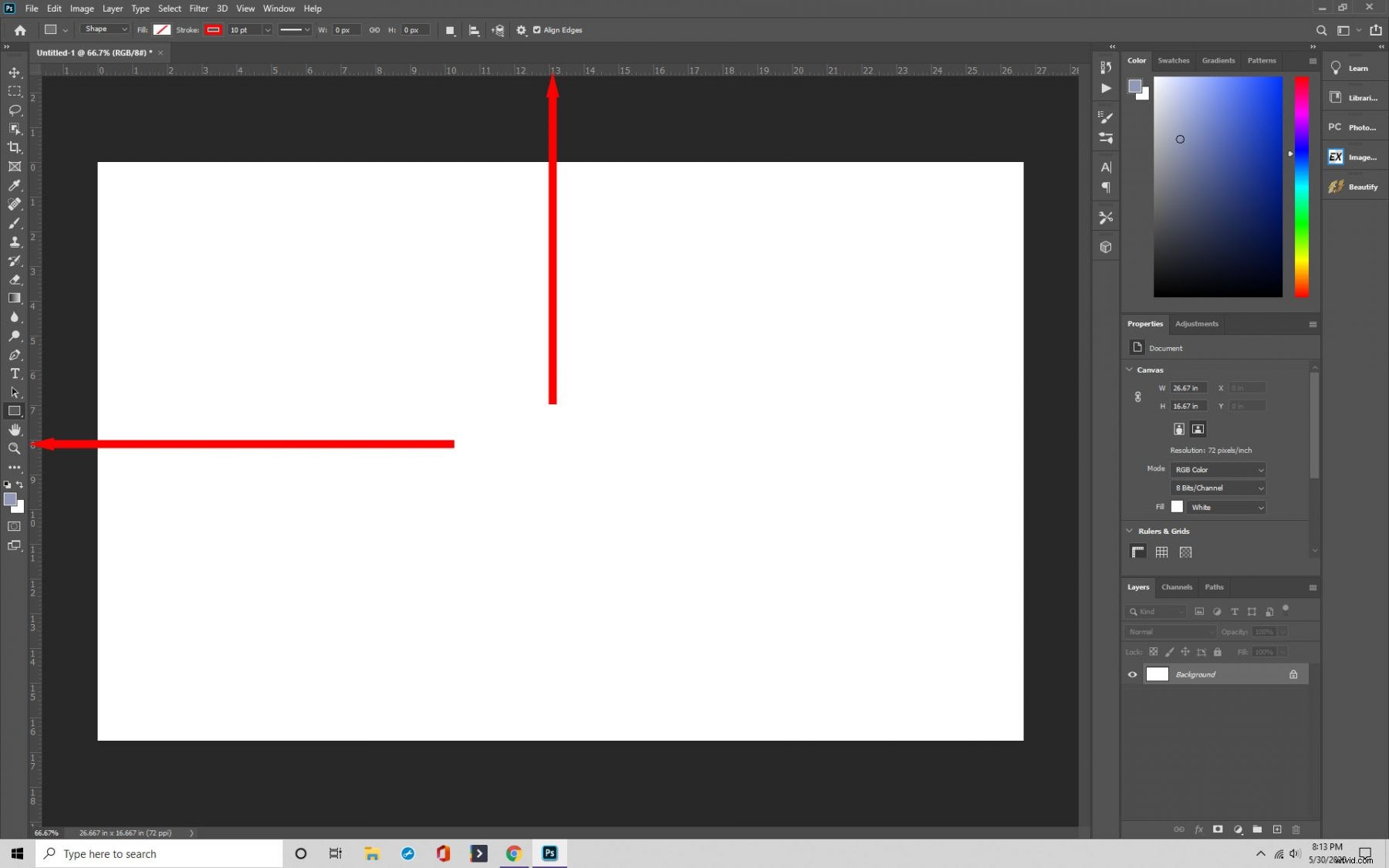
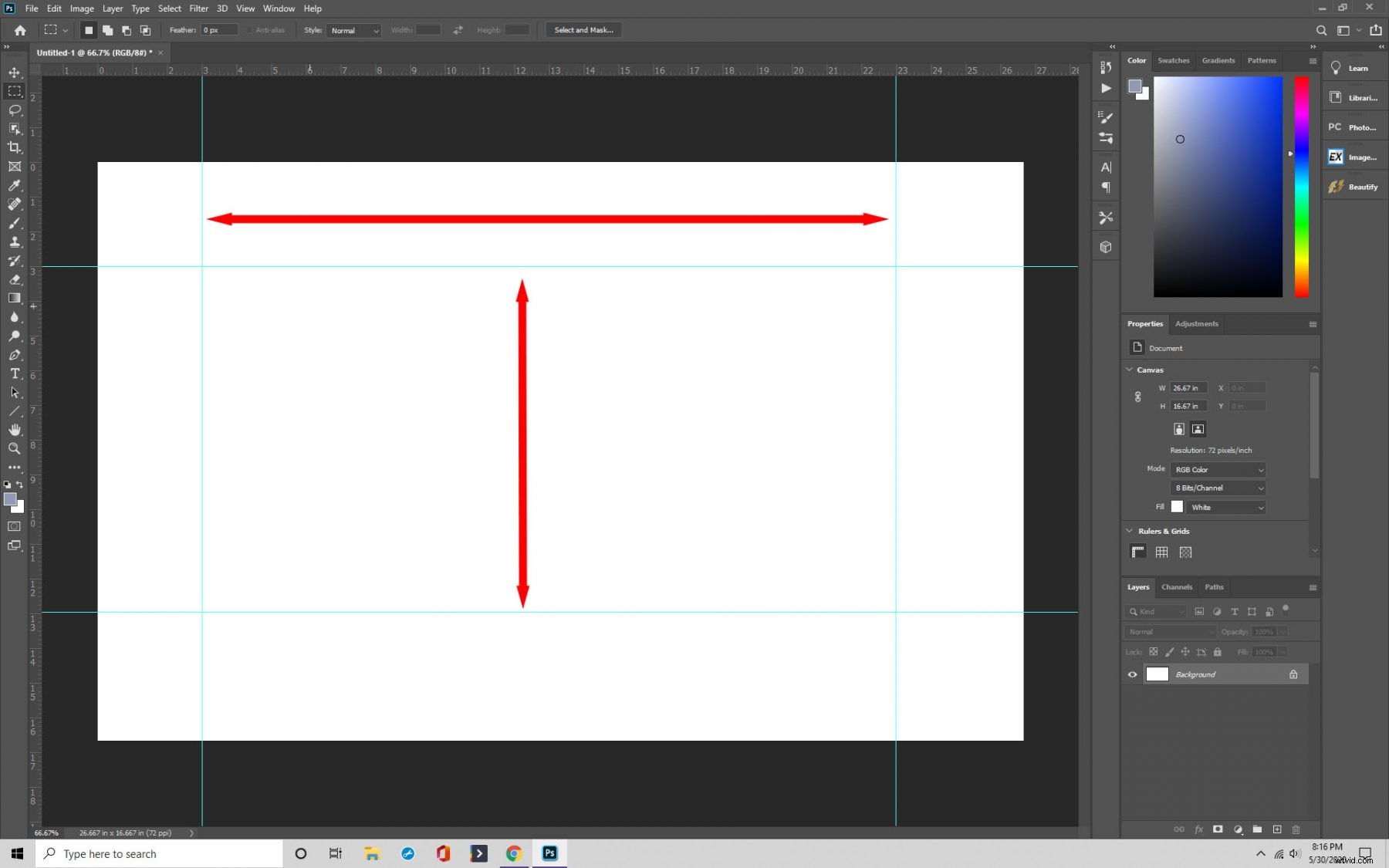
ステップ2:ガイド
これで、ルーラーをガイドとして使用する準備が整いました。これは非常に簡単です。ルーラーをクリックして、必要な場所にドラッグします。定規を移動する前に、移動ツールを選択する必要があることを覚えておいてください。
それらを所定の位置に保持することもできます。 [表示]に移動して[ガイドのロック]をクリックして、定規を所定の位置にロックします。

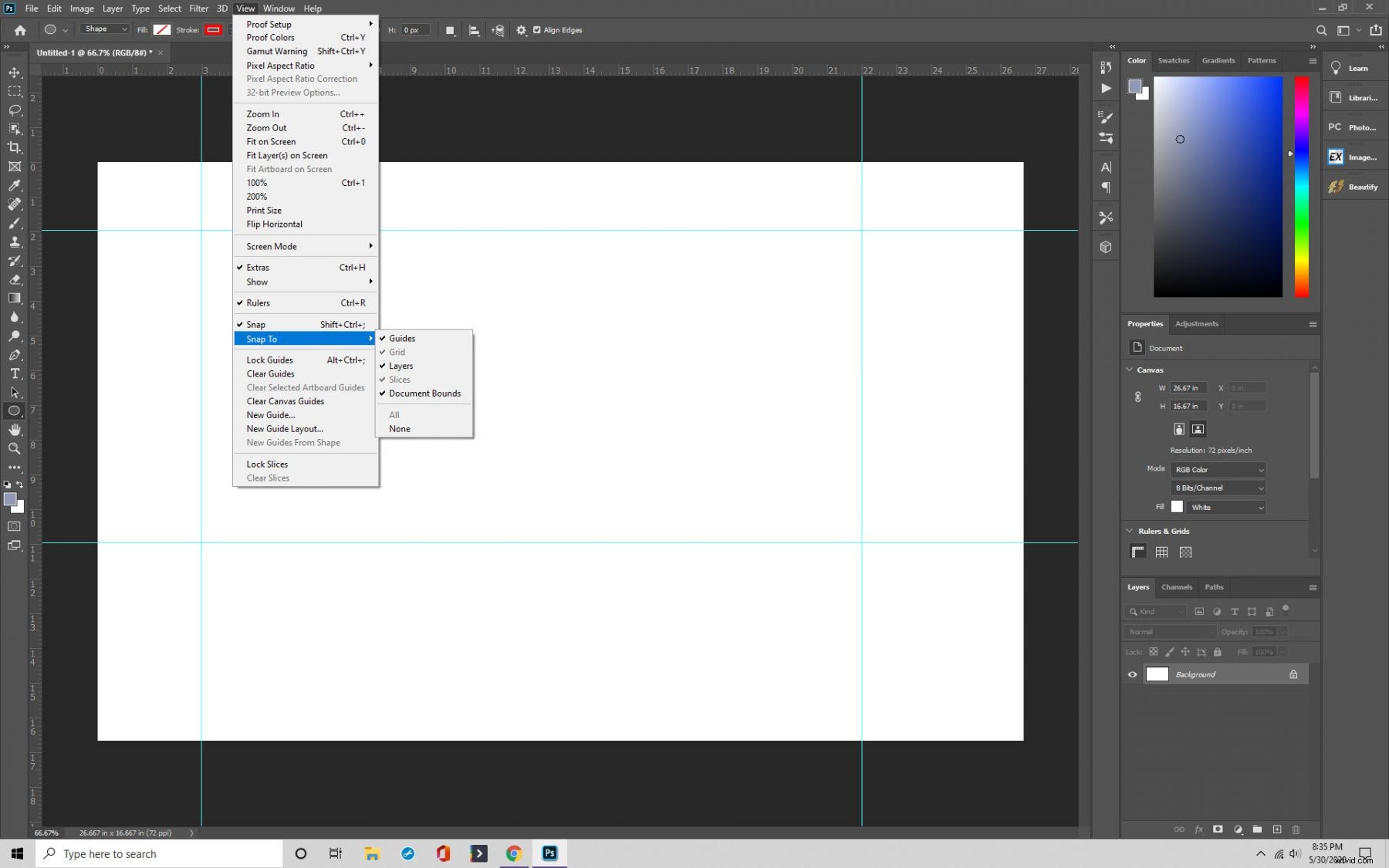
ステップ3:スナップ
スナップは、Photoshopのガイドを使用して実行できるもう1つの便利な方法です。スナップとは、グリッドにオブジェクトを配置すると、そのオブジェクトが自動的に所定の位置に「スナップ」することを意味します。レイヤー、テキスト、その他必要なものを揃えるのに役立ちます。
有効にするには、使用しているPhotoshopまたはPhotoshop CCのバージョンに応じて、[表示]>[スナップ]または[表示]>[スナップ]をクリックします。
[ガイドとグリッド]に対応するチェックボックスと、[表示]メニューのチェックボックスを必ずオンにしてください。これで、グリッドをクリックすると、そこに配置したオブジェクトが所定の位置にスナップします。

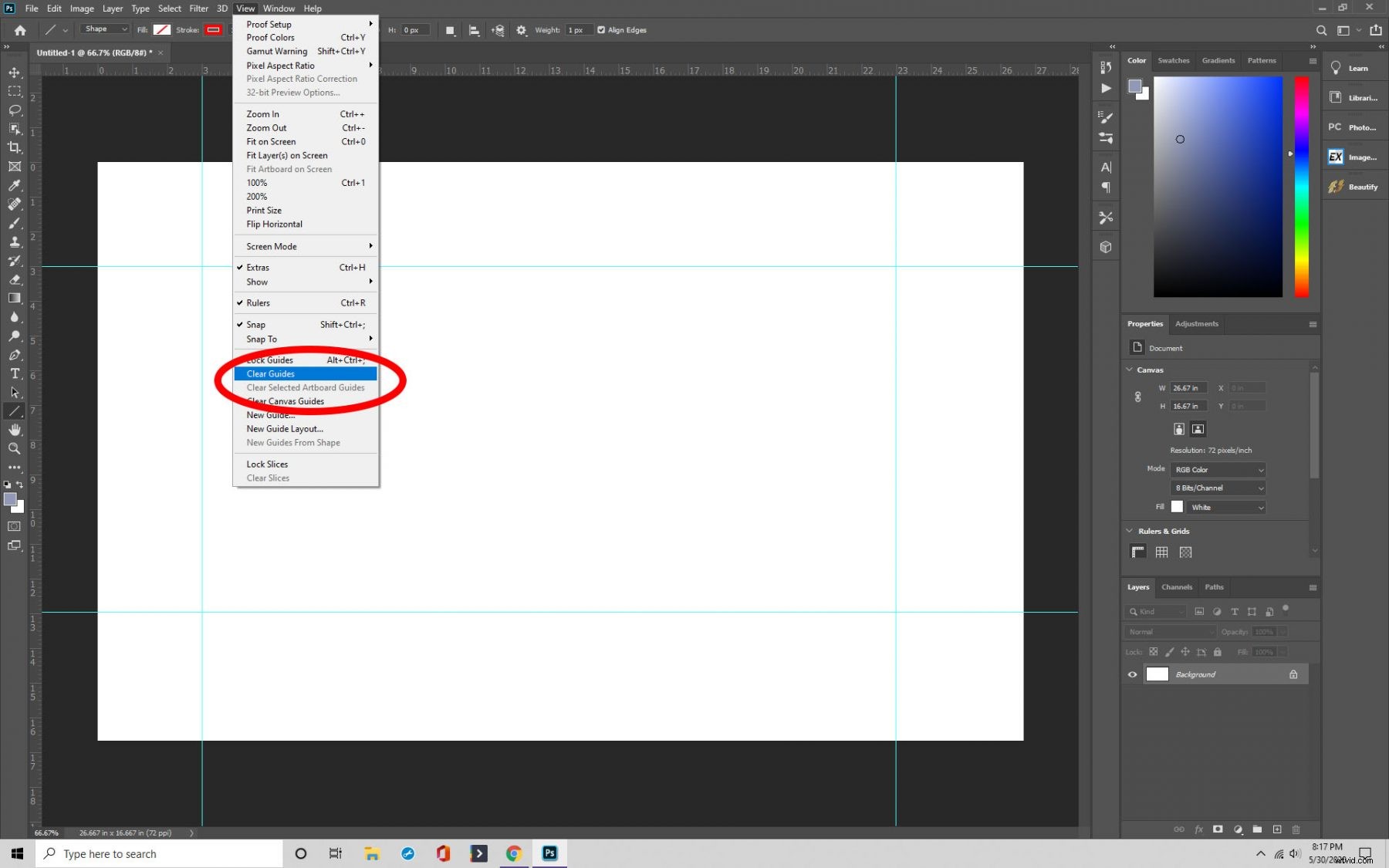
ステップ4:ガイドの削除と非表示
最後に、必要に応じてガイドを削除または非表示にできます。
それらを非表示にする場合は、[表示]>[表示]>[グリッド]をクリックします。それらは非表示になります。それらを削除するには、「クリアガイド」がある「表示」に移動します。

最終的な考え
グリッドの作成は、多くの場合、特に景観や建築プロジェクトなどに役立ちます。 Photoshopのエクスペリエンスを最大限に活用するために、グリッドの使用方法を学ぶことをお勧めします。
