
Adobe After Effectsを使用してアニメーションを作成する可能性は、ほぼ無限にあります。複雑なシーンを合成したり、スタートレックの映像に何千ものレンズフレアを追加したり、実写映像を一切使用せずに楽しいグラフィックを作成したりできます。
では、これらすべての可能性を踏まえて、どこから始めればよいのかを正確に把握するにはどうすればよいでしょうか。オンラインとオフラインのリソースはたくさんあります。AfterEffectsのユーザーガイドとヘルプ機能は、インターフェイス、コントロール、レイアウトなどの基本的な機能に役立ちますが、ある時点で、プログラムを楽しみ始めることが重要です。
AfterEffectsの使用を開始するためのいくつかの初心者向けテクニックを見てみましょう。これらのすばやく簡単な演習を行うには、いくつかのことが必要です。
- あらゆるものの短いビデオクリップ
- 短い緑色のスクリーンショット–最初のクリップと同じサイズのものを探してみてください
- 岩、レンガ、歩道など、テクスチャのある写真。
テクスチャショットについては、freeimages.comを確認してください。 ?
これらがすべて揃ったら、After Effectsプロジェクトにインポートします(Windowsではcontrol-I、Macではcommand-I、またはプロジェクトウィンドウをダブルクリックします)。
1。最初のアニメーションを作成します。
After Effectsは、モーショングラフィックス用のツールです。 After Effectsが優れているのは、アニメーション(または、ある期間にわたって何かを変更したり、アクションを実行したりすること)です。 After Effectsを使用して信じられないほどのトップレベルのアニメーションを作成することは可能ですが、実行することを学ぶ前に、まず歩くことを学ぶことが重要です。
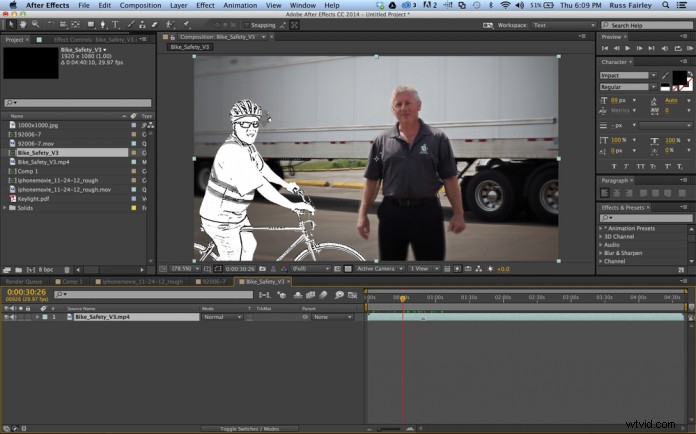
まず、フッテージの寸法と設定に一致する新しいコンポジション(またはコンプ)を作成しましょう。 After Effectsのメニューを使用してコンプを作成することもできますが、トリックを学んでいる限り、これをさらに簡単にしましょう。プロジェクトウィンドウで使用するフッテージを選択し、プロジェクトウィンドウの右下にある[新しいコンポジションの作成]アイコンをクリックしてドラッグします。これにより、使用されているフッテージの設定に一致するようにコンポジションが自動的にフォーマットされます。使用しているクリップのサイズ、フレームレート、長さに一致します。
コンポジションができたので、フッテージがタイムラインウィンドウにレイヤーとして表示され、最初のフレームを見るとコンポジションウィンドウに表示されます。
最初にアニメーション化するのは、フッテージをフェードインさせるための不透明度です。フッテージの最初の部分で1秒かけてフェードインします。
まず、フッテージの名前の左側にある小さな下向き矢印を探します。矢印をクリックして、フッテージの変換プロパティを表示します。これらのすべてのプロパティ(アンカーポイント、位置、スケール、回転、不透明度)をアニメーション化できます。各プロパティ名の横にある小さなストップウォッチに注意してください。これらのストップウォッチを使用してキーフレームを作成します。キーフレームは、タイムライン上のその時点でのプロパティ値を決定します。
まず、不透明度の横にある「100%」プロパティをクリックし、100を0に置き換えます。これにより、レイヤーの不透明度が0%に減少します。
次に、不透明度の横にあるストップウォッチをクリックします。これにより、タイムラインにキーフレームが作成され、今回はタイムラインの不透明度の値として0%に固定されます。
次に、現在の時間インジケーター(CTI –タイムライン上を移動する時間インジケーター–上に黄色の矢印が付いた赤い線を探します)を1秒のマークまでドラッグします。これを行う方法は他にもありますが、それはまた別の日です。
次に、不透明度の値を100に変更します。これにより、レイヤーの不透明度が100%に増加します。映像が表示されていることに注意してください。
CTIをフッテージの先頭に戻し、スペースバーを押してアニメーションをプレビューします。
おめでとう!これで最初のアニメーションが完成しました。キーフレームを作成して、スケールや回転などの他のプロパティをアニメーション化してみてください。
覚えておいてください:ルールはないので、実験してみてください!
http://youtu.be/bF94JPSIOng
2。最初のグリーンスクリーンテスト
フッテージからグリーンスクリーンを削除すること、またはキーイングすることは、フッテージのフェードからの大きな飛躍のように見えるかもしれませんが、それはそうですが、特にきちんとしていて楽しいものです。キーイングはそれ自体が芸術の形ですが、非常に単純な最初のテストを実行することはそうではありません。これは、キーイングを使用した長い旅のインスピレーションとして機能するだけです。
まず、新しい構成を作成します。前回と同じように作りましょう。グリーンスクリーンの映像を、プロジェクトウィンドウの下部にある[新しいコンポジションを作成]ボタンにドラッグします。
楽しみのために、最初のレッスンのクリップをタイムラインウィンドウにドラッグし、レイヤースタックのグリーンスクリーンフッテージのすぐ下に配置します。
トップメニューで、[効果]、[キーイング]、[キーライト]を選択します。多くのキーヤーがありますが、The Foundryのこれは優れており、AfterEffectsに付属しています。
画面の色(英国式のスペルに注意)の横で、スポイトツールを選択します。これにより、フッテージから削除する色を選択できます。
スポイトを選択した状態で、フッテージの緑色の背景をクリックします。
出来上がり!このキーイングジョブをクリーンアップするために実行できることは他にもたくさんありますが、これは単なる始まりにすぎません。 Videomakerの説明ビデオ、JeffFosterの「TheGreenscreenHandbook」、Video Copilotの#10チュートリアル– Basic Color Keying –をチェックして、次のキーイングプロジェクトを別のレベルに引き上げましょう。
http://youtu.be/wxnUDC05b3M
3。テクスチャテキストの作成
では、そのテクスチャ画像を機能させるときが来ました。
まず、AfterEffectsインターフェイスの上部にあるツールパネルからテキストツールを選択します。構成ウィンドウ(またはプレビューウィンドウ)をクリックして、テキストカーソルを表示します。
インターフェイスの右側にある文字パネルで、フォントを「影響」に変更します。少し重たいものが欲しいです。
単語を入力します。ラスは常に使用するのに適しています。テキストが大きすぎたり小さすぎたりする場合は、画面右側の文字パネルでも調整できます。
言葉に満足したら(移動、拡大、楽しんでください)、テクスチャ画像をプロジェクトウィンドウからレイヤースタックのテキストレイヤーの下にドラッグします。テキストの後ろに表示されます。
次に、TrkMat(Track Matte)スイッチを「AlphaMatte“ X”」に変更します。ここで、Xはテキストレイヤー名です。
出来上がり!これで、テクスチャがテキストに表示されます。
http://youtu.be/_BNtUDScMCY
4。画像にきれいな背景を追加します
クールなテクスチャテキストをそのままにしておきます。素敵な背景にしましょう。
トップメニューで、[新規]、[レイヤー]、[ソリッド]を選択します。 [ソリッドレイヤー設定]ダイアログボックスが表示されたら、[コンプサイズを作成]を選択して[OK]をクリックします。ソリッドの色を気にする必要はありません。
ソリッドは、レイヤースタックの一番上にあるため、テキストの上に表示されます。スタックの一番下にドラッグします。テキストが再表示されます。
次に、Effect、Generate、Gradient Rampを選択します(After Effectsの古いバージョンでは単にRampと表示される場合があります)。グラデーションがソリッドレイヤーに表示され、グラデーションランプ効果の設定が[効果コントロール]パネル([プロジェクトウィンドウ]タブの横にある2番目のタブ)に表示されます。
Gradient Ramp設定で、Ramp Shapeを「RadialRamp」に変更し、StartofRampの位置をフレームのほぼ中央になるように調整します。ランプの終わりの位置を調整して、楕円形のグラデーションを作成します。
開始色を白に変更し、終了色を中程度の赤や青などの素敵な色に変更します。
タダ!他にも選択肢はありますが、これは背景を作るための楽しいスタートです!
近い将来、After Effectsの初心者向けのヒントをさらに共有する予定ですので、Videomaker.comにご注目ください。
http://youtu.be/TsmvczyRYw8
