**** 2020 年 5 月 27 日更新 ****
動画の速度を落としたり速くしたりする機能は、感情、アイデア、行動などを伝える強力な方法です。いつでも無料のオンライン ビデオ スピード コントローラーを利用できます。
マトリックスでの弾丸をかわすネオのふざけた行動を考えてみてください 、スローモーションを使用してスピードと優雅さを強調します。または、いつもの容疑者でコーヒー カップがスローモーションで砕ける様子が、キャラクターのショック状態を伝えています。 :

ファスト モーションは用途が広く、Limitless のような映画で超人的な知性を伝えることから、あらゆるものに最適です。 三ばか大将のばかげたコメディに :

そしてドニー・ダーコのような巨匠のシーンがあります さんはスクールバスから教室まで徒歩で移動できます。このショットでは、スロー モーションとファスト モーションがシームレスにブレンドされており、視聴者は 1 回のテイクで登場人物の世界と関係性を識別できます。
では、高度な機器や高価なソフトウェアを必要とせずに、どのようにビデオをスピードアップまたはスローダウンしますか? Clipchamp Createのご紹介!
Clipchampで動画の再生速度を変更する
当社の無料のオンライン ビデオ エディターを使用すると、ビデオ スニペットにスロー モーション エフェクトを追加したり、スピードアップしたりする機能など、さまざまな編集テクニックをすぐに利用できます。 Create は強力な機能を提供しますが、ビデオ編集の経験がなくても非常に使いやすいです。
また、メディア ファイルをサーバーにアップロードすることなく完全にブラウザ内で動作するため、非常に高速です。オンラインでビデオを編集できます。 遅いアップロードを待つ必要はありません。
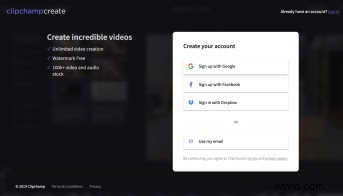
Clipchamp で動画をスローダウンまたはスピードアップするには、メールまたはソーシャル メディア アカウントで無料でサインアップし、以下の手順に従ってください。

ステップ 1:新しい編集プロジェクトを開く
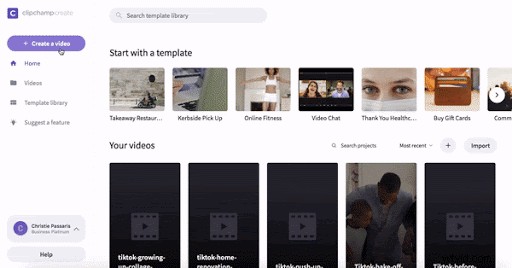
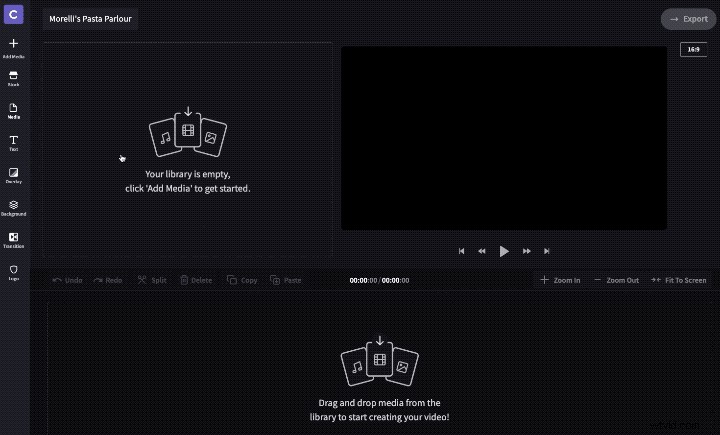
登録後、概要ページで [ビデオの作成] をクリックして開始します。

ビデオに最適な縦横比を選択します。たとえば、ほとんどの YouTuber が 16:9 を使用しているのに対し、Instagram ビデオは 1:1 にする必要があります。


 ブラウザ内ビデオ エディタ。
ブラウザ内ビデオ エディタ。 永遠に無料。 数分でプロフェッショナルなビデオを作成。
無料でお試しください
ステップ 2:ビデオ ファイルを追加する
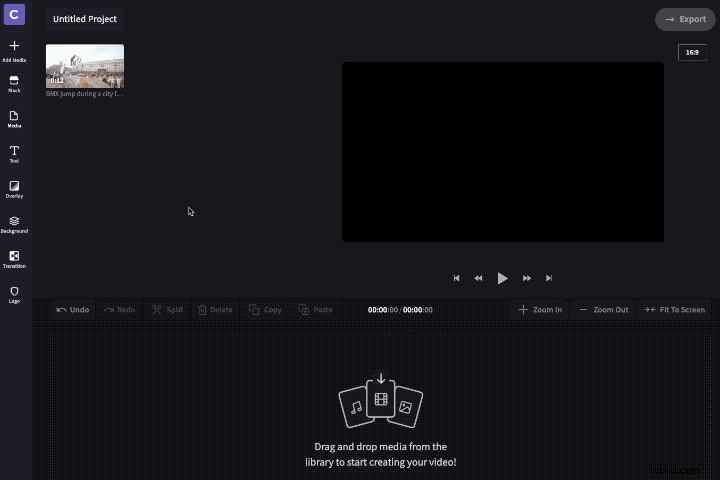
プロジェクトを開始したら、次のステップはメディア アセットを追加することです。動画、画像、音声ファイルをコンピュータから直接インポートできます。 [メディアを追加] ボタンをクリックするだけです:

また、Clipchamp の 100,000 を超えるプロフェッショナルなビデオおよびオーディオ ファイルの広範なストック ライブラリを探索することもできます。

ステップ 3:クリップの速度を下げるか、速度を上げる
操作するビデオ ファイルを追加したら、次のようにタイムラインにドラッグします。

次に、ファイルをクリックして強調表示すると、編集オプションを含むウィンドウが表示されます。 変身の下 タブをクリックすると、[クリップ速度] のオプションが表示されます。このドロップダウンを使用して、速いモーションまたは遅いモーションを選択します。

ビデオを 2 倍、4 倍、8 倍、または 16 倍の速さで作成できます:

または、元の速度の半分、4 分の 1、または 10 分の 1 に減速します。

ステップ 4:より正確な変更を行う
もちろん、ビデオでよりクリエイティブなことをしたい場合もあります。重要な瞬間にスローダウンしたり、通常の速度、スローモーション、ファストモーションをブレンドしたりすることもできます。これを実現する方法は次のとおりです。この例では、ビデオの一部のみを遅くし、残りは通常の再生速度のままにしています。
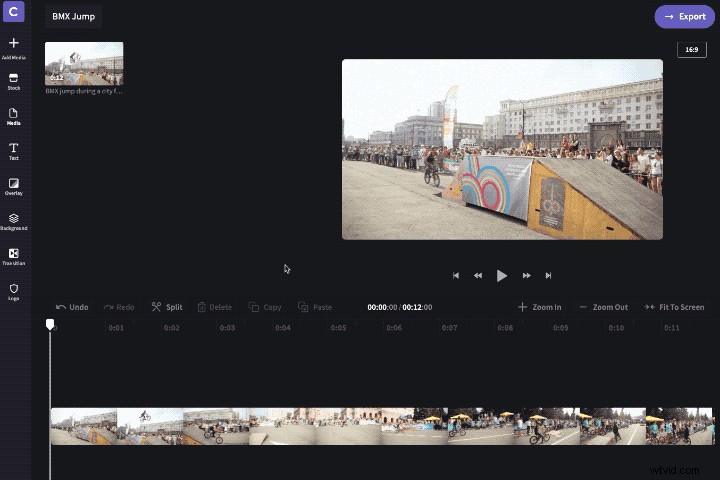
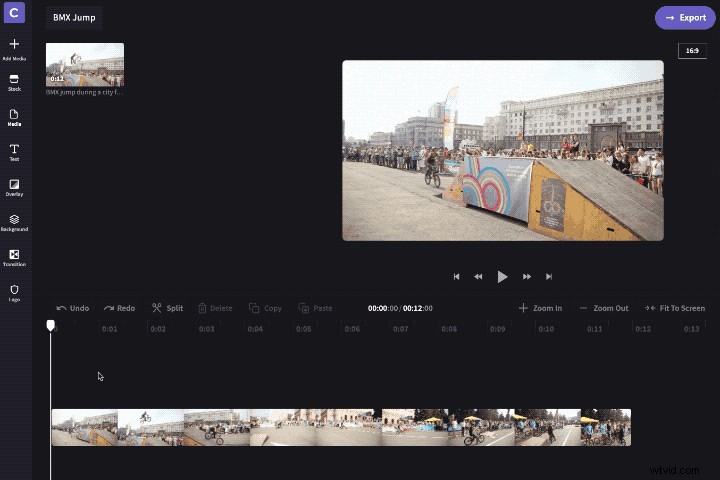
まず、動画の速度を上げたり下げたりする場所を特定する必要があります。たとえば、この BMX ジャンプのクリップでは、「ヒーロー」がジャンプを開始するときにビデオの速度を落とし、地面に着地した直後は通常の速度のままにします。
このためには、次のような「分割」ツールを使用する必要があります:

スクラバーを適切な場所にドラッグし、はさみアイコンをクリックしてビデオを 2 つに分割し、クリップの最初の部分を選択して速度を落とすだけです:

これがClipchampで数回クリックするだけで作成された結果です:
クリップの他のスニペットを選択的にスピードアップまたはスローダウンするには、上記と同じいくつかの手順を実行します。
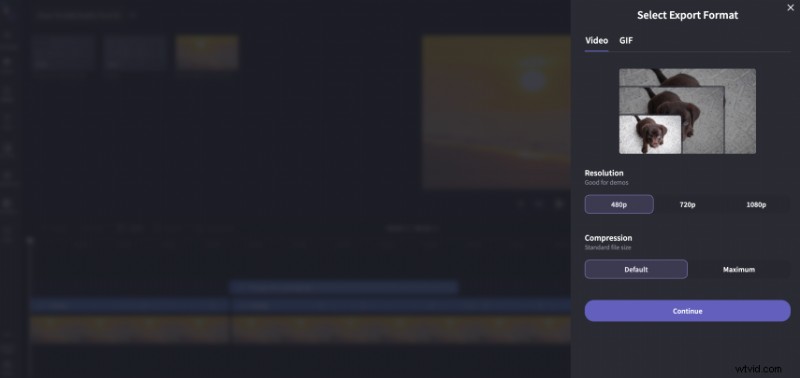
編集が完了したら、[作成] 画面の右上にある [エクスポート] をクリックして、新しいビデオをダウンロードします。追加されたすべての効果と調整:

オンラインでビデオに再生速度の効果を追加するのはとても簡単です :-)
ボーナス ヒント:ビデオ プロジェクトのアイデア、インスピレーション、または優れたコンテンツを探している場合は、Create のさまざまなテーマ テンプレートを参照できます。たとえば、これはスローモーションを戦略的に使用するウィンター セールの e コマース テンプレートです。
