Photoshopは、主にピクセル操作ツールです。それでも、Illustratorなどのプログラムに一般的に関連付けられている特定のベクトル要素が含まれているため、さまざまな便利な方法で使用できるパスとして保存されます。これを実現する主な方法の1つは、ペンツールを使用することです。
このツールは、Photoshopで多くの曲線を含む複雑な選択を行うための最良の方法の1つです。ただし、どのように機能するかを理解せずに使用しようとしたことがある場合は、かなり混乱している可能性があります。
そのことを念頭に置いて、ペンが実際に何であるか、ペンが何に使用されるか、そしてPhotoshopでどのように使用するかを見てみましょう。飛び込みましょう!
ペンツールとは何ですか?
ペンツールの最も一般的な使用法は、Photoshopで不規則な形状を選択することです。選択すると、背景から切り取ったり、別の画像に配置したり、さらに操作したりできます。
それがどのように機能するかわからない人のために、不規則な形の選択は通常、なげなわを使ってPhotoshopで行われます。ただし、なげなわは直線しか作れません。画像を拡大し、ラッソで一連の短い線で曲線を注意深くナビゲートするだけで十分ですが、ペンで選択した場合ほど正確ではありません。
ペンツールの違いは、ピクセルを選択する代わりに、数式に基づいてパスと呼ばれる線を描画することです。正確なカットアウトや他の同様のものに最適な、クリーンで制御可能なベクトルを使用します。
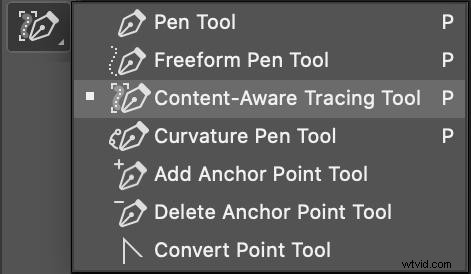
ペンツールはどこにありますか?
興味深いことに、これを使用して選択を行うことについてのすべての話にもかかわらず、このツールはパレット上の他のPhotoshop選択ツールとは異なります。代わりに、タイプツール、シェイプツール、および選択矢印を使用してグループ化します。

これは、ポイントとパスを作成するように設計されているためです。なげなわ、長方形マーキー、円形マーキーなどの通常の選択ツールは、画像が作成されるピクセルに基づいて選択を行います。ペンツールは、ベクトルに基づいてパスを作成するため、直接選択(黒い矢印)およびパス選択(白い矢印)ツールとより適切にグループ化されます。
なぜ「ペン」ツールと呼ばれるのですか?
Photoshopでペンツールを使おうとするとすぐに気付くのは、少なくとも従来の意味では、筆記用ではないということです。 Photoshopのペイントブラシツールと鉛筆ツールが物理的なツールと同様の機能を実行することを考えると、このツールがボールペンのように機能することを期待していると誰もあなたを責めることはできません。
このツールを使用してPhotoshopで名前を書こうとすると、混乱が生じてしまいます。署名がどれほど乱雑であっても、無意味なループが残り、達成しようとしていたこととはまったく異なります。では、なぜ世界でペンツールと呼ばれるのでしょうか?
真実は、この特定のツールはいくつかの異なる名前で使われているということです。ペンツールとして知られるようになる前は、その作成者であるピエールベジェにちなんで名付けられたベジェペンまたはベジェツールでした。また、おそらく最も適切な名前であるパスツールも使用します。
ピエール・ベジェは、ルノーの自動車会社で働いていたフランス人エンジニアでした。彼はコンピューター支援幾何学モデリングの開発において重要な役割を果たしました。彼は数学の原理をコンピューターソフトウェアに適用して、3次元のモデリングと設計を作成しました。

Bezierは、1959年にPaul de Casteljauによって最初に開発された数式を使用して、制御ハンドルが接続されたノードで構成される表記法を作成しました。これらのコントロールハンドルは、ベジェ曲線と呼ばれるようになった曲線を操作するために使用されるものです。
このようにして、ペンツールが作成されました。当初は車のデザインに使用されていましたが、その後、Photoshopなどの画像操作プログラムであらゆる種類のグラフィックデザインに採用されました。
それで、なぜそれはペンツールと呼ばれるのですか?それは、Photoshopがパスを描画するために付けた名前です。そこから、これらのパスを選択範囲に変換できますが、ツールが実際に行っているのはパスの描画です。
ペンツールはどのように機能しますか?
前述したように、Photoshopのペンツールはパスを描画することで機能します。これらのパスは、選択範囲に変換できます。ただし、先に進む前に、パスがどのように機能するかを見てみましょう。
パスとは何ですか?
最も基本的には、パスは線です。 2点間の直線でも曲線でもかまいません。パスはピクセルとは何の関係もありません。彼らは、その下の画像やそれを構成する何百万ものピクセルを気にしません。
実際、他のほとんどすべてのツールがピクセル操作に専念していることを考えると、Photoshopのようなプログラムでそのようなツールを見るのは奇妙です。ただし、ピクセルではなくベクトルを使用してパスを描画できることは、非常に便利です。
パスは、少なくとも2つのポイント間の線ですが、必要な数だけ含めることができます。最初のポイントに到達するのに十分なポイントを作成すると、パスを使用してシェイプを作成できます。実際、それはまさに楕円形と長方形のツールが行うことです。どちらの場合も、パスを使用して指定された形状を作成します。
パスについて考えるための優れた方法は、アウトラインとしてです。選択した形でパスを作成できますが、色で塗りつぶしたり、線画を適用したり、選択範囲に変換したりするまでは、単なるアウトラインにすぎません。
黒い矢印とも呼ばれるパス選択ツールを使用して、パスを選択できます。または、直接選択ツールまたは白い矢印を使用して、パスの単一のポイントまたはセグメントを選択することもできます。これらの選択を行うときは、パスは実際には個々の点と線分で構成される形状全体であることに注意してください。
ベクトルとは何ですか?
すでに述べたように、Photoshopはピクセル操作プログラムですが、ペンツールはベクトルによって決定されるベジェ曲線で構成されるパスを作成します。では、パスとベジェ曲線に慣れてきたので、ベクトルはこのPhotoshopツールと何の関係があるのでしょうか。
数学的には、ベクトルは方向と大きさを表します。たとえば、ボールが投げられるとき、ボールは投げられる方向と大きさ(または速度)を持っています。ベクトルを使用して、ボールがある点から別の点までの経路を記述することができます。
デジタル画像を作成する場合、ラスターとベクターの2つの異なるファイルタイプがあります。ラスター画像はピクセルで構成されています。ピクセルは、画像を拡大したときに表示される小さな正方形です。一方、ベクターファイルは、グリッド上にポイントを確立する数式を使用して作成されます。
ベクターファイルは、解像度を失うことなくサイズを調整できるため、状況によってはより用途が広くなります。とはいえ、それらも大きなファイルであり、制限があります。
Photoshopのペンツールに関するベクトルの使用については、ポイントと各ポイント間の線分の曲率を計算するために使用されます。ベクトルを使用すると、ピクセルを使用して描画された線よりもはるかに正確にパスを作成できます。
Photoshopでペンツールを使用する方法

Photoshopでペンツールがどのように機能するかがわかったので、次にその使用方法を見ていきましょう。私たちのほとんどは、ペンツールがどのように機能するかについて先入観を持ってペンツールにアプローチし、それが私たちの考えではないことにすぐに気付きます。
残念ながら、Photoshopのペンツールは自然でも直感的にも使用できません。使用する前にどのように機能するかを理解することは役立ちますが、このようなことからこの記事を始めた理由は、正しく使用するにはまだある程度の練習が必要です。
ページに描画するPhotoshopの鉛筆ツールとは異なり、ペンツールはポイントとハンドルを使用してパスを描画します。まず、ポイントを追加してから、ポイントを操作して目的のパスを取得します。次に、完了したら、Ctrl / Cmdキーを押しながら、ドキュメントウィンドウ内の任意の場所をクリックしてプロセスを完了します。
ペンツールには2つの異なるモードがあることにも注意してください。 1つは進むにつれて形状を描画し、もう1つはパスを作成します。ペンツールを最初に選択すると、画面上部のオプションバーに2つのモードが表示されます。

CCBY1.0でライセンスされたAdobeによる写真
次の例では、2番目のオプションが必要です。まず、パスを作成する方法を学び、次にパスを選択範囲に変換する方法を学びます。
直線経路
手始めに、ペンツールを使用して直線を描きましょう。もちろん、直線だけが必要な場合は、鉛筆ツールを使用する方が簡単かもしれませんが、ペンツールの使用方法を学び始めるのに最適な場所です。
Photoshopツールバーからペンツールを選択します。次に、オプションバーから描画オプションを選択します。このようにして、パス、塗りつぶしピクセル、またはシェイプレイヤーのいずれかを描画できます。
1回クリックして、最初のポイントをマークします。次に、別の場所をクリックして2番目のポイントをマークします。直線は2点を接続します。そこから、線の作成を続行するか、Ctrl / Cmdキーを押しながら、ドラッグせずに線を終了するポイントをクリックしてプロセスを終了できます。

CCBY1.0でライセンスされたAdobeによる写真
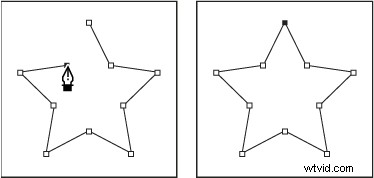
この方法でPhotoshopペンツールを使用して、不規則な形状を描くことができます。そのためには、希望の形になるまで線を作成し続け、選択したものを最初の点に接続します。
U字型の曲線
Photoshopの鉛筆ツールとは異なり、ペンツールは曲線を作成できます。この機能は、不規則な形状に合わせることができる非常に貴重なツールである理由の1つです。
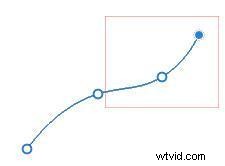
曲線は直線よりも難しいですが、少し練習すれば、このような非常に貴重な能力を手に入れることができます。秘訣は、ポイントを配置してから、カーブを進めたい方向にドラッグすることです。ドラッグするほど、作成する円弧は大きくなります。
U字型の曲線を作成するには、2つのポイントを配置することから始めます。次に、下にドラッグします。そうすると、パスがU字型に曲がるのがわかります。 2つのハンドルも表示され、探しているカーブが得られるまで操作できます。
ハンドルは、カーブの方向とカーブの鋭さを決定します。カーブを目的の方向にドラッグします。希望どおりでなくても心配しないでください。いつでも戻ってカーブを調整できます。
単純なS曲線
2点間に単純なS曲線を作成できます。そのためには、ドラッグの角度を変更できることに注意してください。
線を左にドラッグして、最上点の近くに方向ハンドルを作成することから始めます。次に、線を下の点の近くで右にドラッグします。ハンドルの角度を変えると、S字型の形状や円弧を変えることができます。
Ctrlキーを押しながらクリックして、単純なS字型を完成させます。
複雑なS曲線
Sカーブを作成するには、3番目のポイントを導入する必要があります。したがって、3つのポイントを作成することから始めます。そこから、一番上の線分を左にドラッグします。作成されたハンドルを使用して、曲線が滑らかになるまで曲線を調整します。
次に、一番下の線分に移動します。右にドラッグします。ハンドルを使用して、最初の曲線の形状と一致するまで曲線を操作します。
これで、反対方向に向かう2つの接続されたU字型の曲線が効果的に作成されました。したがって、S字型の曲線ができます。
Ctrlキーを押しながらクリックして、複雑なS字型を完成させます。
技術的には、この方法で作成されたすべてのSカーブは「複雑」です。つまり、2つではなく3つのポイントがあります。それでも、Sを外側または内側に反らせたり曲げたりできることを覚えておくことが重要です。
元のポイントを再配置してSを大きくすることもできます。ポイントをクリックして、適切な場所に移動します。
Mカーブ
M字型の曲線を描くのは、少し難しい場合があります。 S曲線と同様に、3つのポイントから始めます。開始点から上にドラッグして、最初の方向ハンドルを作成します。
次に、右に移動して中心点を下にドラッグします。これにより、逆U字型が作成されます。
次に、Alt / Optionキーを押したまま、上にドラッグします。これにより、次のカーブのハンドルの方向が変わります。
ポインタを2番目のポイントの右側に置き、下にドラッグします。これにより、Mカーブが作成されます。
描画を停止するには、Ctrlキーを押しながら、パスから離れてクリックします。また、Ctrlキーを押したままにすると、任意のポイントを新しい場所にドラッグできます。
待って、ここで何が起こっているの?
ここで何が起こっているかを理解するには、ペンツールがどのように機能するかを知る必要があります。マウスの最初のドラッグで方向ハンドルが設定され、次のクリックでこの方向に基づいて曲線が定義されます。
Alt / Controlキーを使用して、ポイントを変換します。このようにして、以前に描画した曲線を変更せずに、鋭い曲線を作成できます。この鋭い曲線はカスプと呼ばれます。
閉じたパス
これまでに作成したすべての曲線は、開いた曲線です。次に、いくつかの閉じたパスを作成します。
Photoshopのペンツールを使用して不規則な選択範囲を作成する場合は、最初に、囲まれた形状になるまで、目的の構成に十分なポイントを配置する必要があります。このようにして、単純な三角形から一連の線分を含む複数のセグメント化されたアウトラインまで、あらゆるものを作成できます。
閉じたパスを選択範囲に変換するだけでなく、色、テクスチャ、またはパターンで塗りつぶすこともできます。パスの輪郭を描く目に見える線を作成することもできます。さらに、閉じたパスは、画像の孤立した部分にフィルターや特定の調整を適用するための優れた方法です。
たとえば、Photoshopで長方形を作成するには、画像上でペンツールを使用して4つのポイントを作成します。最初に作成したポイントにカーソルを置いて、この形状を完成させます。ペンアイコンの横に小さな円が表示されます。この円は、ポイントをクリックするとパスを囲むことを意味します。
これで、囲まれたループができました。これが発生すると、ペンツールは描画を停止し、さまざまなハンドルを使用して各線分を自由に操作および曲線化できます。
直線経路と曲線の組み合わせ
長方形を作成することはすべてうまくいきますが、さまざまなツールを使用して簡単に行うことができたものではありません。ペンツールが優れているのは、直線と曲線を組み合わせる能力です。
たとえば、ハートの形を作るには、最初に3つのポイントを続けて配置し、4つ目のポイントを下の中央に配置します。次に、カーソルを開始点に置きます。小さな円が表示されたら、最初のポイントをクリックしてパスを閉じます。
そこから、ハンドルを使用して、上の2つの線分を上向きの円弧に引っ張ります。次に、必要な形状になるまで各セグメントの曲率を編集します。これでハートの形になりました。
もちろん、Photoshopで画像の不規則な形の部分を選択しようとしているとします。その場合、ペンツールを使用するプロセスは、必要な数のポイントを配置し、ハンドルを使用して各線分を操作して曲率を作成することで構成されます。
ペンツールを使用した選択
すでに説明したように、Photoshopのペンツールは、画像の不規則な形状の部分を選択するための最良の方法の1つです。直線セグメントと曲線セグメントを組み合わせることで、なげなわツールを使用するよりもはるかに正確に、必要なものの正確な輪郭を作成できます。
このために、Photoshopにはパスパレットがあります。レイヤーパレットとチャンネルパレットでグループ化されています。レイヤーパレットによく似ていますが、目的が異なります。
パスパレット内で、パスに名前を付けて保存するオプションがあります。そうしないと、Photoshopは現在使用しているパスのみを表示し、「作業パス」という名前を付けます。
必要に応じて、タイトルをダブルクリックして名前を変更し、後で使用できるようにパスを保存できます。このオプションは、すべて同じ形状とサイズの画像の複数の異なる部分を選択する場合に役立ちます。それ以外の場合は、通常、作成した各パスを保存する必要はほとんどありません。
それでも、パスを保存することを選択した場合は、後で使用できるようになります。そうしないと、作成した次のパスに置き換えられます。
パスを選択範囲に変える
Photoshopのパスパレットの下部には、いくつかのアイコンがあります。各アイコンは、パスによって異なる動作をします。たとえば、最初のアイコン(グラデーションで塗りつぶされた円のように見えます)は、選択したパスを現在の前景色で塗りつぶします。そこにあることを知っておくのは良いことですが、私たちが今探しているものではありません。
3番目のアイコン(破線の円)を使用して、パスを選択範囲に変えます。正式には、これは「選択としてのパスのロード」アイコンと呼ばれます。このアイコンをクリックすると、選択ツールの1つを使用した場合と同じように、パスが選択範囲に変換されます。
Windowsの場合はCtrl+Enterを、Macの場合はCmd+Returnを押しても同じ効果が得られます。これで選択範囲ができ、自由に色を塗りつぶしたり、フィルターを適用したり、画像の選択した部分を切り取って別の背景にコピーしたりできます。
マスタリング方向ハンドル
このツールでできることのいくつかをしっかりと理解すると、さらに多くのことができることに驚くかもしれません。 Photoshopのペンツールを使用してパスを描画するには、さまざまな方法があります。
このツールを習得するための鍵は、方向ハンドルの処理方法を知ることにあります。まっすぐな道では、ハンドルを持っている理由はありません。ただし、カーブが含まれるとすぐに、方向ハンドルを使用して、必要な正確な角度を実現できます。
また、パスを作成するときにこのツールがどれほど寛容であるかも注目に値します。ポイントを配置した後は、ポイントを自由に移動できます。方向ハンドルを使用すると、各線分を好きなように曲げたり曲げたりできます。
ハンドルの基本
方向ハンドルは、つかんで移動できるため、ハンドルと呼ばれます。それらは曲線の角度とその方向を制御します。
通常、パスセグメントの両側に1つずつ、合計2つあります。 1つはポイントに入る曲線の角度と長さを制御し、もう1つはポイントから外側に向かう曲線の角度と長さを制御します。
アンカーポイントは小さな四角で示され、ダイヤモンドは方向ハンドルを制御します。ドラッグするアンカーポイントから離れるほど、方向ハンドルが長くなります。ハンドルが長いほど、カーブが長くなります。
たとえば、ペンツールを使用して、1回クリックしてドラッグします。これで、単一のポイントが確立され、方向ハンドルが作成されました。次のポイントを配置する場所と、達成しようとしているパスのカーブに応じて、方向ハンドルを回転させることができます。
方向ハンドルの回転とサイズ変更
方向ハンドルを回転するには、アンカーポイントの端にあるひし形の1つをクリックし、ドラッグして回転させます。 Ctrl / Cmdを押しながらこれを行うと、両方の方向ハンドルが同時に回転することがわかります。
方向ハンドルのサイズを変更するには、Ctrl / Cmdキーを押しながら、ハンドルをアンカーポイントに近づけたり遠ざけたりします。ハンドルを短くするとカーブが短くなり、ハンドルを長くするとカーブが長くなります。
方向ハンドルを他とは独立して回転または調整する必要がある場合は、Alt / Optionキーを押しながら、方向ハンドルの端をクリックします。カーソルが[ポイント変換ツール]アイコン(2本の線だけで構成される単純な矢印)に変わります。そこから、カーソルをドラッグして方向ハンドルを回転させることができます。
つまり、Ctrl / Cmdを使用して方向ハンドルを回転させると、方向ハンドルがリンクされたままになります。ただし、Alt / Optionキーを使用すると、他のハンドルに影響を与えることなく、方向ハンドルを独自にサイズ変更および回転できます。
アンカーポイントの移動
アンカーポイントをクリックして目的の場所にドラッグすることで、いつでもアンカーポイントを移動できます。このようにして、ポイントを自由に追加、移動、接続することができます。
カーブを作成するときは、カーブが目的の効果を発揮するように、方向ハンドルを操作する前にアンカーポイントを移動する必要がある場合があります。ペンツールは、使用が非常に寛容であるため、画像内の湾曲したオブジェクトを選択するための最良の方法であることがよくあります。
その名前にもかかわらず、アンカーポイントはいつでもどこにでも移動できます。そうすると、作成しているパスを示す線分が一緒に移動します。
これの最も一般的な使用法は、必要なパスを作成した後で戻って、ポイントを微調整して選択範囲を微調整することです。ポイントを選択したら、キーボードの矢印を使用してアンカーポイントを移動することもできます。
自動追加/削除
ペンツールを使用する場合は、通常、[自動追加/削除]チェックボックスをオンにすることをお勧めします。このツールを使用すると、オプションバーにこのボックスが表示されます。
このオプションを使用すると、アンカーポイントにカーソルを合わせたときに、[アンカーポイントの追加]ツールと[アンカーポイントの削除]ツールを切り替えることができます。既存のパスにカーソルを合わせると、これも実行されます。
ラバーバンドオプション
ペンツールの使用方法を学び、ベジェ曲線を試してみると、ラバーバンドオプションが役立つ場合があります。この機能は、配置する前に次の曲線のプレビューを表示します。

CCBY1.0でライセンスされたAdobeによる写真
ラバーバンドオプションを有効にするには、オプションバーに移動します。 [ジオメトリオプション]ドロップダウン(歯車で表されます)の下に、[ラバーバンド]オプションが表示されます。その横にあるチェックボックスをオンにして、遊んでみてください。この機能が便利だと思う人もいれば、このツールがどのように機能するかを理解したら、この機能をオフにしておくことを好む人もいます。
磁気ペン
もう1つの隠れた機能は磁気ペンです。磁気投げ縄のように、磁気ペンは、画像で識別されたエッジに線を貼り付けるのに役立ちます。たとえば、青空の鳥のシルエットの周りにパスを描画している場合、磁気機能により、鳥の端までパスラインが自動的に描画されます。
まず、磁気ペンを有効にするには、Shift Pを押してさまざまなペンオプションを切り替えて、自由形式のペンオプションに切り替えます。次に、画像の上のツールオプションで、[磁気]というラベルの付いたチェックボックスをオンにします。

7つのトップペンツールのヒントとコツ
ペンツールに関して言えば、人々はそれを好きか嫌いかのどちらかです。それでも、それをマスターすると、Photoshopでできることに驚かれることでしょう。
とはいえ、このツールを効果的に使用するには、ある程度の練習が必要です。さらに、私たちの多くは、なげなわや魔法の杖などの他の選択ツールを使用することをやめます。通常の選択ツールは多くのプロジェクトで機能する可能性がありますが、ペンは直線と曲線で構成される不規則な形状のオブジェクトの輪郭を描くのに最適なツールです。
そのことを念頭に置いて、習熟度を高めるためのヒントとコツをまとめました。
1。始める前にオブジェクトを評価する
ペンツールを分解してポイントの配置を開始する前に、輪郭を描くオブジェクトを評価してください。まず、オブジェクトが完全に直線と角度で構成されている場合は、なげなわなどの別のツールを使用した方がよい場合があります。
ペンが仕事に最適なツールであるという結論に達したら、アンカーポイントを配置する場所を計画します。どの部分が湾曲していて、どの部分がまっすぐですか?円弧は滑らかで連続していますか、それとも特定のポイントで角度が変化しますか?
アンカーポイントを配置するときは、次のポイントを念頭に置いて配置する必要があります。これらの2つのポイント間のパスセグメントはどのように見える必要がありますか?目的のパスを作成するためにアンカーポイントを配置する必要がある場所を視覚化することで、実行していることをスクラッチして最初からやり直す必要がなくなります。
2。各ポイントを配置する前にクリックアンドドラッグ
より滑らかで高度な曲線を作成するには、クリックしてアンカーポイントを配置し、カーソルを外側にドラッグしてから次のポイントを配置すると便利です。このようにして、配置する前に、これら2つのポイント間の湾曲したセグメントの形成を確認できます。
もちろん、セグメントを配置した後でも、必要に応じてセグメントを調整したり、アンカーポイントを移動したりできます。マウスボタンを押したままポイントから外側にドラッグすると、最初のハンドルが作成され、回転および拡張できるようになります。
この方法を使用すると、2つのアンカーポイントを配置してからハンドルを操作するよりもはるかに直感的です。曲線がより滑らかになり、よりプロフェッショナルに見えます。
3。最良の結果を得るにはAlt/Optionキーを使用してください
上で説明したように、Alt / Optionキーは、ペンツールを効果的に使用する上で非常に重要な部分です。 alt / optionキーを使用して、最後のアンカーポイントを撤回し、閉じたパスを作成できます。
曲線パスを作成し、直線を作成する必要があるポイントに到達したら、Alt / Optionキーを使用して、最後のアンカーポイントの端からハンドルを引っ込めます。次に、直線パスセグメントの作成を開始できます。
また、クリックアンドドラッグ方式を使用してパスを作成する場合、Alt / Optionキーを使用してこのモードから切り替え、標準モードに戻すことができます。このようにして、ハンドルに翻弄されることはなくなり、アンカーポイントをクリックしてドラッグし、囲まれたパスを自由に作成できます。 2つのポイントを結合するには、alt / optionを押しながら、最初のポイントをクリックします。
4。パスの外観を変更する
2018年現在、Photoshopにはパスの外観を変更するオプションがあります。そのため、デフォルトでパスを指定する鉛筆の細い線にとらわれることはなくなりました。
標準の細いパスラインを表示することがほとんど不可能な場合があります。画像が暗すぎるか、すでに同様の線画が含まれている可能性があるため、パスを指定している線と画像の一部である線を特定するのは困難です。
画像の上のオプションバーで歯車の記号をクリックすると、パスラインの太さと色を調整するためのオプションが表示されます。これは、ツールをラバーバンドモードにしたのと同じ場所であることに注意してください。
できることの1つは、画像の色と対照的なパスの色を選択することです。たとえば、青い空の画像でパスを作成する場合は、パスが表示されて操作しやすいように、青とは反対の赤などの色を選択することをお勧めします。
5。塗りと線の設定を[なし]に設定します
パスの作成を開始する前に、画像の上にあるオプションバーに移動します。ストロークをなしに設定し、塗りをなしに設定します。これらの設定により、使用できるクリーンで正確なパスを確実に取得できます。
これらのオプションが必要になる場合もありますが、ほとんどの場合、ペンツールを使用した場合にのみ結果が薄められます。曲線と直線の両方を最大の精度で描画できることが重要です。
6。できるだけ少ないアンカーポイントを使用する
パスを作成するときのベストプラクティスは、できるだけ少ないアンカーポイントを使用することです。間隔が狭すぎるアンカーポイントが多すぎると、パスがゴツゴツして精度が低くなる可能性があります。
アンカーポイントはいつでも追加および削除できることを忘れないでください。これを行う最も簡単な方法は、オプションバーの[自動追加/削除]ボックスがオンになっていることを確認することです。このオプションを有効にすると、カーソルを線分に合わせると、アンカーポイントの追加ツールに変わります。また、既存のポイントにカーソルを合わせると、そのポイントを削除できます。
7。フリーフォームペンを忘れないでください
非常に複雑な作業の場合は、ペンツールをフリーフォームモードに切り替えることができます。これにより、手でパスを描くことができます。もちろん、これらの種類のツールを使用するのがどれほど難しいかは誰もが知っているので、このモードを最大限に活用するには、[磁気]チェックボックスをオンにすることをお勧めします。
とはいえ、このツールの真の力は、Photoshopでベジェ曲線を作成できることにあります。それでも、このオプションがあることを知っておくのは良いことです。
いくつかの追加のヒント

ここまで進んだら、ペンツールの概要と使用方法についてかなり良いアイデアが得られます。多くの点で、このツールを効果的に使用することは、Photoshopの初心者ユーザーと上級ユーザーを区別するものの1つです。
Photoshopでペンツールを使用して背景を削除する方法
このツールは、Photoshopで選択を行うために使用できる最も効果的なツールの1つです。不規則な形のオブジェクトの周りにパスを描画し、それを選択範囲に変換できるという事実は、画像から前景オブジェクトを切り取って背景を削除するのに理想的です。
パスを描画して閉じ、目的のオブジェクトの輪郭を完全に描いたら、パスを保存したり、切り取って別の画像に追加したり、レイヤーマスクに変換したりできます。次に、新しいレイヤーを作成し、明るく対照的な色を追加して、パスがどのように見えるかを確認できます。
フォトショップでペンツールを使用して画像を切り抜く方法
ペンツールを使用して画像を切り抜くことができます。目的の画像の周りに囲まれたパスを作成することから始めます。そこから、上記の指示に従ってパスを選択に変換できます。次に、[編集]>[切り取り]に移動します。
切り取った画像が消えたら、[編集]> [貼り付け]に移動して、画像内の別の場所に移動するか、別の画像に貼り付けることができます。
Photoshopでペンツールに色を付ける方法
画像の上にあるオプションバーに移動すると、このツールを使用してPhotoshopで作成しているパスに色を付けることができます。歯車の記号をクリックして、パスにする色を選択します。必要に応じて、ここでパスラインの太さを調整することもできます。
必要に応じて、ペンツールを使用して作成されたパスに従って、画像に線を描画するようにストローク設定を設定することもできます。特に絵筆や鉛筆で目的の結果を得るのに苦労している場合は、このテクニックがオプションであることを忘れないでください。
エレガンスのツール
ペンツールはエレガントなものです。それを取って、あちこちをクリックし始めて、結果を期待することはできません。効果的に使用するには、精巧さ、練習、理解が必要です。ただし、習得すると、Photoshopでお気に入りのツールの1つになることがすぐにわかります。
さらに、あなたはエリートPhotoshopユーザーの仲間入りをし、あなたができることに驚いています。
