
何十万ものオンラインブランドやウェブサイトがあるため、トレンドや色の海で自分を際立たせるのは難しいかもしれません。
需要のために、ウェブサイトのデザインは活況を呈している業界になり、実用的な改善が至る所に現れています。これらはすべて、可能な限り最も革新的な方法でのブランドプロモーションを唯一の目的としています。
ウェブデザインは理由から芸術です。
基本的なWebサイトの設定には、視覚的に魅力的なアイデアの編成をわかりやすい形式で含める必要があります。テキストに示されているアイデアに追加するために、まとまりのあるカラーパレットとグラフィックを含める必要があります。このガイドのように、これを効率的に行う方法については、たくさんの優れたリソースがあります。
忙しそうに見えるのは大変ですが、デザイナーは一般的に個性と流れのある空間を構築することに特別な注意を払っています。
私たちの多くがカジュアルユーザーと見なしていないコンポーネントはたくさんありますが、オンラインで自分自身を確立して宣伝しようとしている人にとって、写真とビデオの追加は世界を変えることができます。
オンラインスペースの背景として動画を使用する場合は、適切な動画を選択することが重要です。
販売する商品やサービスの雰囲気やブランドは、販売促進に大きな影響を与える可能性があり、提供されるサービスの背後に前向きな魅力を確立することが重要です。
ウェブサイトの背景に動画を使用するためのヒント
1。ビデオの背景の音声をミュートする
あなたが宣伝しようとしているウェブサイトで起こっていることすべてで、ユーザーが最後に望んでいるのは、新しいウェブページを開いたときの大きなブーンという音です。
使用するビデオクリップのオーディオをミュートすることで、ビジュアルに話しかけることができます。
ビデオクリップのオーディオを削除する方法はたくさんあります。たとえば、Wave.videoは、作業中のビデオからサウンドを削除できるスペースを提供します。
出典:Maryculter House
ビデオからサウンドを削除するソフトウェアを選択するときは、Wave.videoをよく見てください。数回クリックするだけで動画を無音にするのに最適なソリューションです!
2。動画の背景をブランドに合わせます
ブランディングは、競合他社との差別化を図る上で非常に重要です。
価値観、情報源、美学はすべて、オンラインブランディングにおいて大きな役割を果たします。選択した動画がブランドと一致していることを確認することで、会社や製品のアイデアをさらに宣伝できます。
あなたのブランドとの提携の例は、AppleやTeslaのような有名な企業であり、彼らは彼らの強みを宣伝しています。
一例として、高級品は売れることもありますが、高級ブランドとしての地位を確立するのは少し難しいかもしれません。身近な視聴者に行動と流行語を使ってマーケティングすることで、製品の一般的な見方を変え、その一般的な見方に基づいてブランドを確立することができます。
出典:VideoAmp
3。動画が背景としてのみ機能することを確認してください
Webサイトに追加するコンポーネントが何であれ、1つの要素が他の要素を圧倒することはありません。
背景として機能するビデオを追加することを選択した場合、そのビデオがWebサイトの実際の目的を覆い隠してはなりません。この良い例は、国立公園のWebサイトです。これには、アトラクションのビデオを含めることができますが、キャプションの情報をさらに宣伝するのに役立ちます。
ビデオの背景を主なアイデアにするのではなく、そのイラストを使用する必要があります。
出典:Bears Ears
4。ループが制限されたショート
最後のポイントに戻ると、選択したビデオがWebサイトやブランドの主な焦点であってはなりません。
ループする短いものを選択すると、伝えようとしている主要なポイントから気を散らすことなく、Webサイトのダイナミクスと動きを助けることができます。
動画はブランド全体ではなく、ブランドへの追加である必要があります。
この優れた例は、Cadigal.com.auにあります。背景には、21秒間の建築と水の機能のループがあり、ループバックして再び再生します。シンプルで短く、サイト全体のエクスペリエンスに役立ちます。
出典:私と一緒に乗る
5。モバイルユーザーを検討する
技術の進歩により、信じられないほどのハンドヘルドデバイスとその機能への道が開かれましたが、Webサイトでビデオを再生すると、情報や外部ページの読み込みに遅れが生じる可能性があります。
利便性は巨大なマーケティングツールになる傾向があり、モバイルユーザーにとってウェブサイトが適切に読み込まれない場合、そのウェブデザインの生産性が大幅に低下する可能性があることに注意してください。
この正確な問題の1つの例は、WordPress.comで表現されています。この場合、ユーザーはバックグラウンドのトラブルシューティングとその後のオンラインプラットフォームでの情報の読み込みを試みますが、ほとんど成功しません。
今日のモバイルユーザーの可用性を念頭に置いて、誰が何にアクセスできるかを意識することが重要です!
出典:Lyft
6。複雑な製品やサービスを伝える
「写真は千の言葉に値する」ということわざを聞いたことがあるので、ビデオは百万の価値があるかもしれません。
そのコミュニケーションタイプを使用して製品やサービスをより適切に説明することで、競合他社との差別化を図り、顧客への情報提供を向上させることができます。
出典:Hi Skin
背景としてビデオを使用することの長所と短所
オンラインスペースの背景としてビデオを使用することの長所は、宣伝したいコンテンツに応じて無限になります。
- ビデオはウェブスペースに個性と動きを加え、視覚的に魅力的でユニークなデザインを可能にします。
- 動画の背景は人目を引く新しいもので、美的な視点でユーザーを引き付けます。
- 背景は、メインイベントであるWebサイトのコンテンツと対比または注目を集めることを目的としています。動かないテキストや他の写真の台本に対する動きは、正しく行われれば、それらのアイデアに注意を向けさせるための優れた方法になります。
- ビデオの背景は、タイポグラフィやより広大なカラーパレットなど、他の要素をより流動的に組み込むことができるダイナミックな空間を可能にします。
Webスペースで動きとビデオを背景として使用することの背後にある短所は、コンテンツによってはもう少し複雑になる可能性があります。
タイポグラフィへの叫び
タイポグラフィは、ウェブスペースの雰囲気に個性を加えるために一般的に使用される方法であり、適切な方法で使用すれば、ビデオの背景と同じように目を引くことができます。
簡単に言えば、タイポグラフィは、簡単に消化できる方法でテキストをスタイリングする技術です。
手紙の構成と構成は、描写されたメッセージの有効性の結果に劇的な影響を与えることが証明されています。

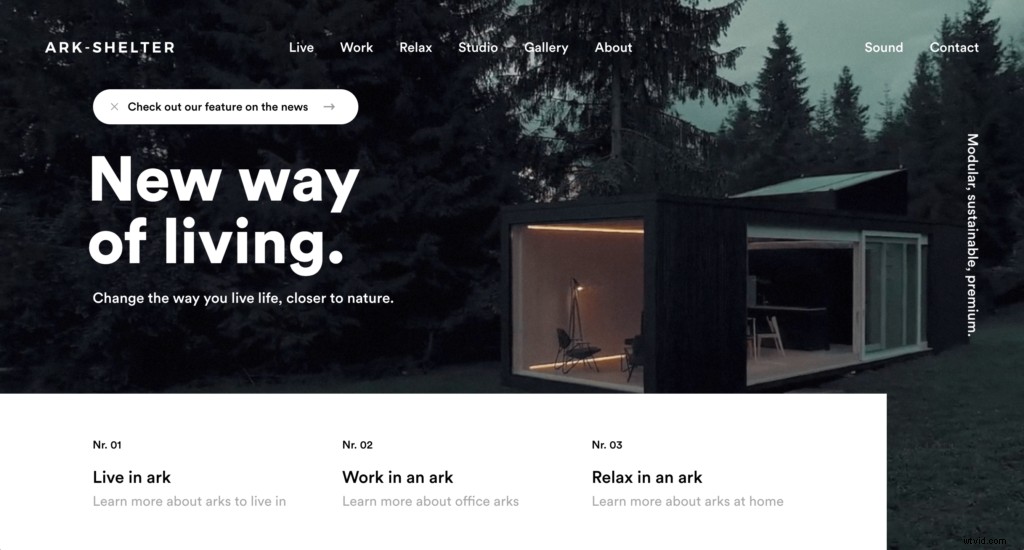
出典:アークシェルター
さまざまなフォント、斜体と太字の機能、さまざまな色を使用してコンテンツを表現するタイポグラフィは、平らな面に寸法を追加して、アイデアをより適切に表現します。退屈で魅力のないテキストは、コンテンツが実際にどれほど素晴らしいものであっても、視聴者をコンテンツから遠ざける可能性があります。手間をかけずに見られるように、わずか数分で読みやすく、簡単に保持できるようにテキストを配置できることは、長期的には顧客エンゲージメントを高めるだけです。
タイポグラフィはブランド認知度を高め、読者の注意を製品に向けさせることができます。ラインナップの中からロゴやテキストタイプを簡単に選べる有名ブランドを考えてみてください。それがタイポグラフィの力です。

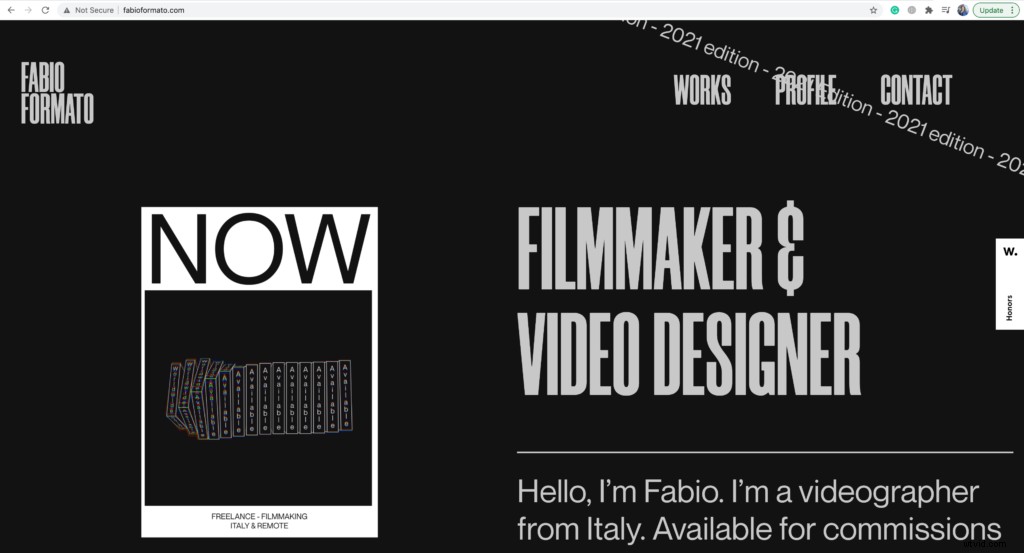
出典:Fabio Formato
人目を引くフォントと色は、市場の消費者の傾向と選択に影響を与える可能性があります。販売されている商品ではなくアイデアの場合、タイポグラフィはウェブスペースの全体的な感情的な魅力に大きな役割を果たします。
今日説明した2つの主要な影響力のあるコンポーネントの間で、熟練したWebデザイナーは、ナビゲートしやすく、見やすい理想的なWebサイトの顧客向けインターフェイスを構築および作成することを期待できます。
結論
全体として、Webサイトへの短く簡潔なビデオの追加は、オンラインスペースでコンテンツをさらに宣伝および確立するのに役立つ場合があります。考え、注意、そして実践をもって行われた場合、適切に配置された
モバイルユーザーや、動画の追加機能を利用できないユーザーには、できる限り配慮することが重要です。
背景が唯一の雰囲気と個性の源であるということは、他の形式のコンテンツと同じようには機能しないので、できる限り多様化するようにしてください。
