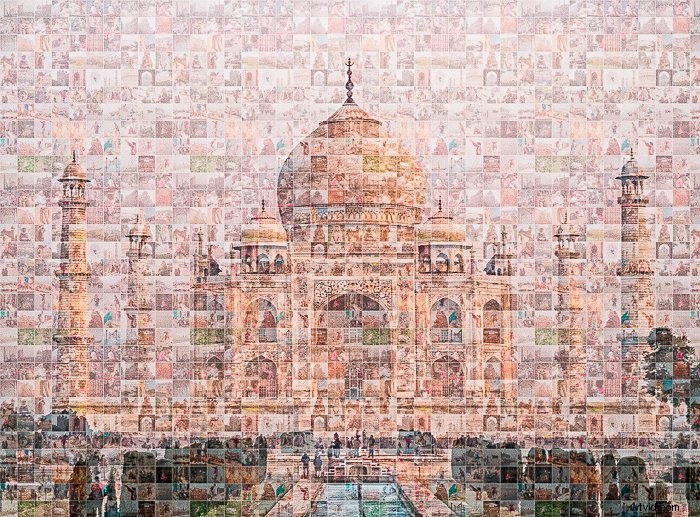
フォトモザイクは、複数の写真で構成される画像です。フォトモザイクは、コラージュを作成するための洗練された方法です。人物の生活のシーンを示す個々のタイルを使用して、人物のフォトモザイクを作成できます。または、会社の人々で構成される会社のロゴのフォトモザイクを作成することもできます。このチュートリアルでは、インドへの旅行で撮った画像のコレクションから、インドの人々やシーンを示すものを作成しました。
このステップバイステップのAdobePhotoshopチュートリアルでは、写真モザイクを作成する方法を紹介します。

Photoshopでフォトモザイクを作成する
フォトモザイクを作成するには、タイル用に1枚のプライマリ写真と最大100枚の個別の写真が必要です。各タイルを個別に配置することはありません。プロセスの多くは自動化されています。フォトモザイクの作成は、適切なPhotoshopテクニックを使用すれば、実際には非常に簡単です。
ステップ1:AdobePhotoshopでメイン画像を開く
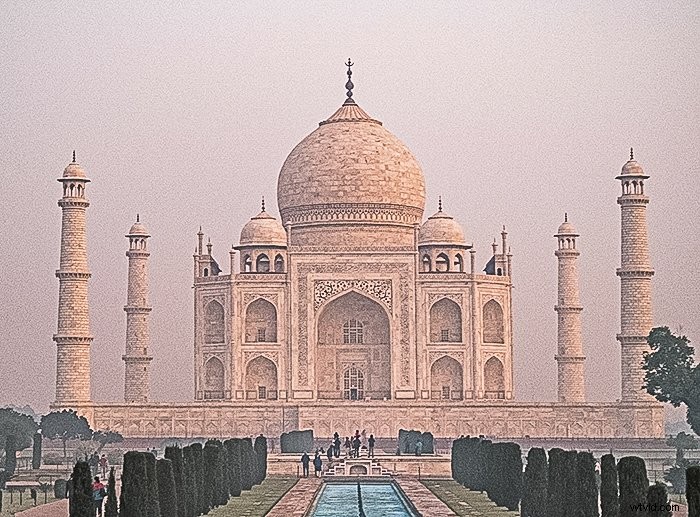
特集したいメイン画像を1つ選択します。すぐに認識でき、忙しすぎない写真を選択してください。画像が複雑すぎると、モザイク効果が失われる可能性があります。このチュートリアルでは、インドの有名なシンボルであるタージマハルを選びました。
[ファイル]ドロップダウンメニューに移動して、Photoshopで画像を開きます。 ファイル>開くを選択します (CtrlまたはCmd + O)そして写真に移動します。

ステップ2:モザイク画像をフォーマットする
背景のモザイクパターンで使用する小さな画像を選択します。最大100枚の画像を使用できます。ただし、総数が完全な正方形であることが最善です。たとえば、64(8×8)、81(9×9)、または100(10×10)の画像を選択します。 「モザイク」というラベルの付いたフォルダに入れます。必要に応じて、複製を使用できます。重複する画像がフォルダ内で隣り合っていないことを確認してください。
すべての画像が同じサイズであれば、モザイクパターンを簡単に作成できます。 Photoshopでは、各画像のサイズを1つずつ変更する必要があります。ただし、Lightroomでプロセスを自動化することはできます。
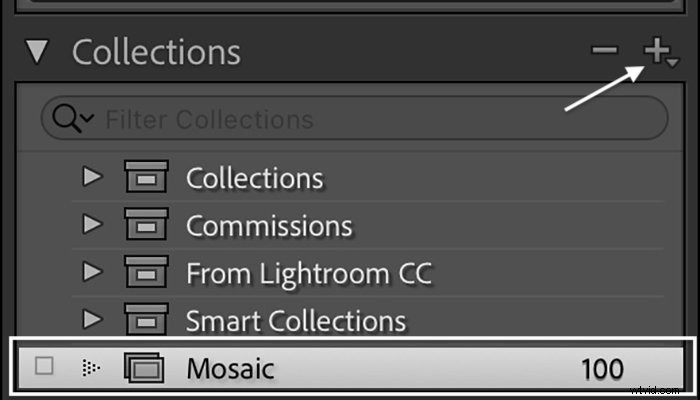
まず、画像をLightroomにインポートします。次に、それらをコレクションに入れます。

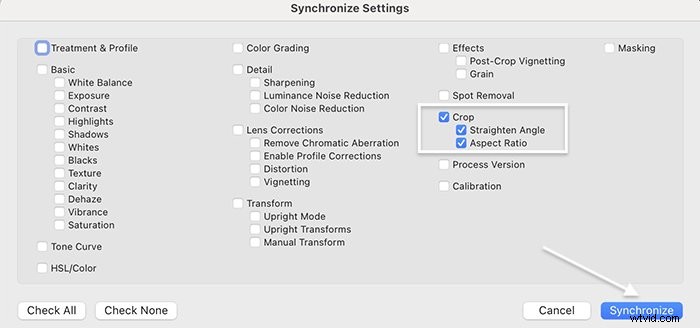
最初の画像を選択します。現像モジュールの切り抜きツールを使用して、モザイクパターンに使用するアスペクト比にサイズを変更します。たとえば、タイルのサイズを長方形2:3または正方形1:1にすることができます。サイズ変更された画像を強調表示し、Shiftキーを押しながら、コレクション内の他の画像を選択します。右側の列の下部にある[同期]をクリックします。 [切り抜き]の横のチェックボックスをオンにします。 [同期]をクリックします。

選択した画像は同じサイズになります。画像をモザイクフォルダにエクスポートします。画像サイズは小さくすることができます。72dpiで300pxで十分です。
ステップ3:Photoshopでモザイクパターンを作成する
フォトモザイクの背景を作成するには、コンタクトシートを作成します。コンタクトシートは一連の写真のサムネイルです。もともと、コンタクトシートはフィルムのロールに画像を表示していました。今でもコンタクトシートを使って一目でたくさんの写真を見せています。 Photoshopで基本的なコンタクトシートを作成できますが、Lightroomではプロセスがより柔軟になります。 Photoshopでコンタクトシートを作成することから始めましょう。次に、Lightroomを使用してコンタクトシートを作成する方法を説明します。
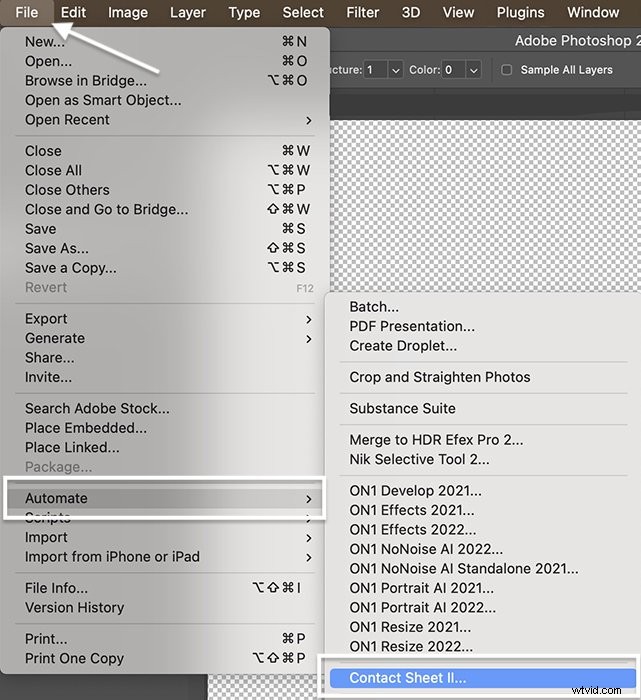
Photoshopで、[ファイル]ドロップダウンメニューに移動します。 ファイル>自動化>コンタクトシートIIを選択します 。
 ダイアログボックスで、[選択]ボタンをクリックし、モザイク画像を含むフォルダーに移動します。
ダイアログボックスで、[選択]ボタンをクリックし、モザイク画像を含むフォルダーに移動します。
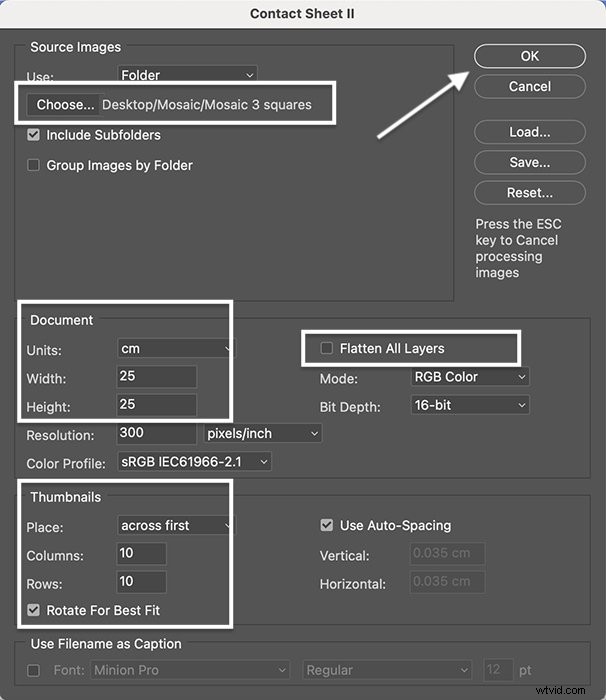
[ドキュメント]セクションで、[すべてのレイヤーをフラット化]チェックボックスをオフにします。各画像は、後で変更できるレイヤーになります。次に、キャンバスサイズを入力します。ソース画像が長方形(20x30cmまたは12x8 ")の場合は、長方形のキャンバスを作成します。ファイルが正方形の場合は、正方形のキャンバス(25x25cmまたは10×10インチ)を作成します。
[サムネイル]セクションで、[自動間隔を使用する]の横のチェックボックスをオンにします。次に、各列と行に画像の数を入力します。 64枚の画像がある場合は、8と8を入力します。100枚の画像がある場合は、10と10を入力します。最初に配置するか、下に配置するかを選択できます。
[OK]をクリックして、Photoshopがファイル内のすべての画像をロードするのを待ちます。

ステップ4:パターンを編集して並べ替える
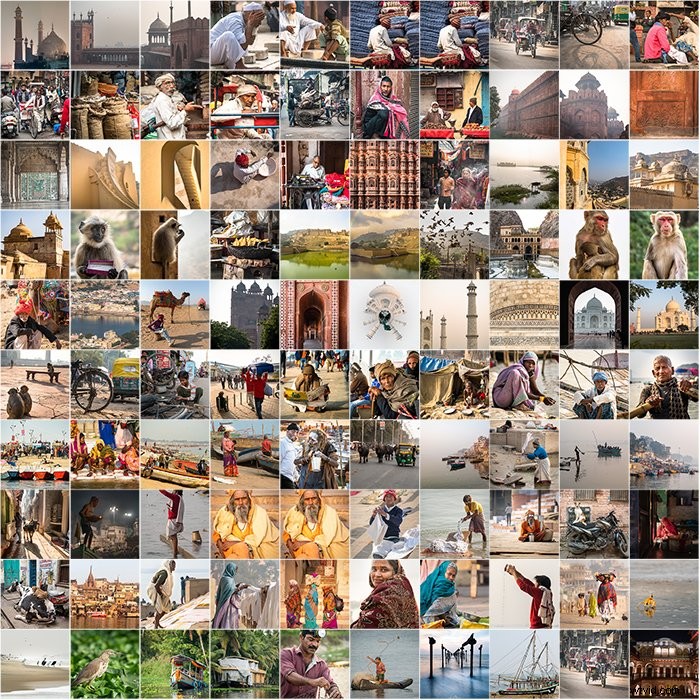
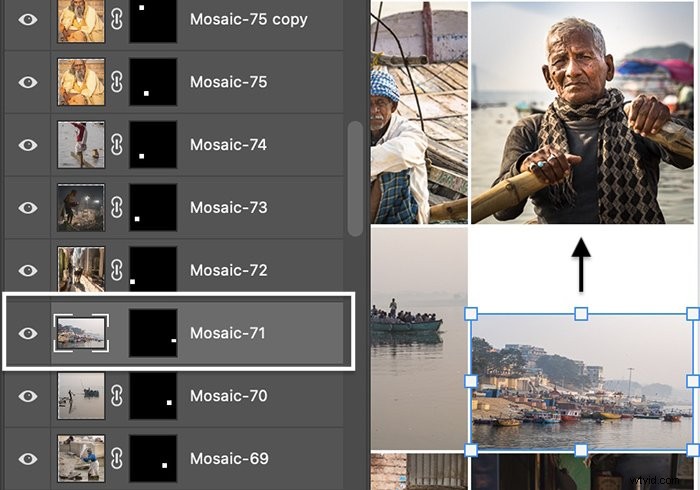
コンタクトシートは次のようになります。画像を動かして、より心地よいパターンを得ることができます。複製した写真のいくつかが隣り合っていることに注意してください。これらは目を引く。移動ツールを使用して、これらのファイルをページ上の新しい位置にドラッグします。

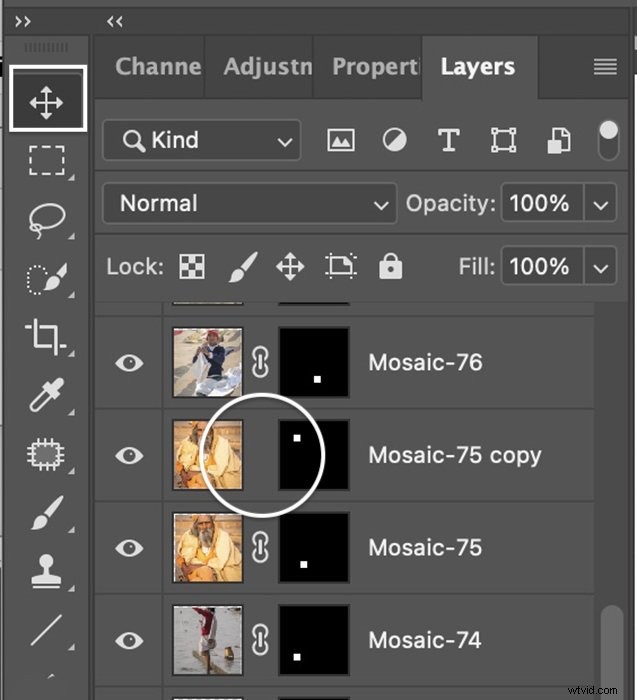
移動する画像を含むレイヤーを選択します。移動ツールを選択して、画像を別の位置に移動します。このプロセスを繰り返して、別の画像を空白スペースに移動します。
 画像の周囲に空白が多い場合は、この画像を含むレイヤーを選択します。レイヤーとレイヤーマスクの間のチェーンをクリックして、サムネイルをレイヤーマスクからリンク解除します。 [編集]ドロップダウンメニューに移動します。 [編集]>[無料変換]を選択します (CtrlまたはCmd + T)。 Shiftキーを押しながら、画像の端をスペースがいっぱいになるまでドラッグします。
画像の周囲に空白が多い場合は、この画像を含むレイヤーを選択します。レイヤーとレイヤーマスクの間のチェーンをクリックして、サムネイルをレイヤーマスクからリンク解除します。 [編集]ドロップダウンメニューに移動します。 [編集]>[無料変換]を選択します (CtrlまたはCmd + T)。 Shiftキーを押しながら、画像の端をスペースがいっぱいになるまでドラッグします。

レイヤーパネルの下部に移動し、白い背景レイヤーの横にある目のアイコンをオフにします。
別の手順:Lightroomでコンタクトシートを作成する
Lightroomでは、コンタクトシートを作成するプロセスはPhotoshopよりも柔軟です。 Lightroomでタイルのサイズを変更する方が簡単で、このプログラムを使用すると、画像間の境界線なしでモザイクパターンを作成できます。
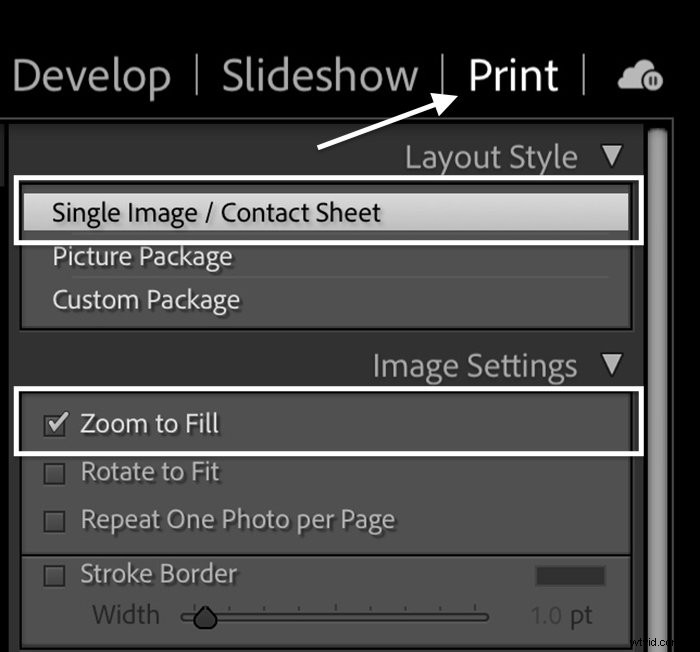
画像をLightroomにインポートして選択します。印刷モジュールを開きます。 [レイアウトスタイル]で、[単一の画像/コンタクトシート]を選択します。 [画像の設定]で、[塗りつぶしにズーム]の横のチェックボックスをオンにします。これにより、さまざまなサイズの画像を含めることができます。
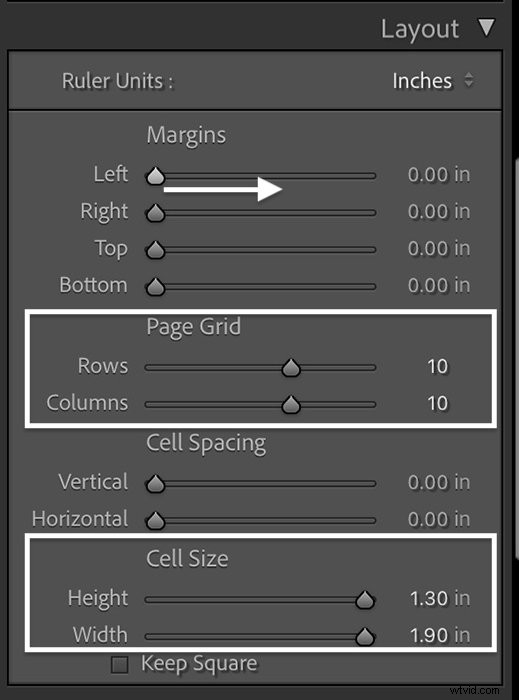
 [レイアウト]セクションで、余白をゼロに設定します。正方形のドキュメントを作成するには、セルの高さと幅のサイズが等しくなるまで左マージンスライダーを動かします。各列と行に画像の数を入力します。写真が64枚ある場合は、8と8を入力します。画像が100枚ある場合は、10と10を入力します。
[レイアウト]セクションで、余白をゼロに設定します。正方形のドキュメントを作成するには、セルの高さと幅のサイズが等しくなるまで左マージンスライダーを動かします。各列と行に画像の数を入力します。写真が64枚ある場合は、8と8を入力します。画像が100枚ある場合は、10と10を入力します。
[プリンタ]をクリックします。 [PDF]ドロップダウンメニューを選択して、PDFに保存します。ファイルを「モザイク」として保存し、Photoshopで開きます。
 ステップ5:フォトモザイクパターンを作成する
ステップ5:フォトモザイクパターンを作成する
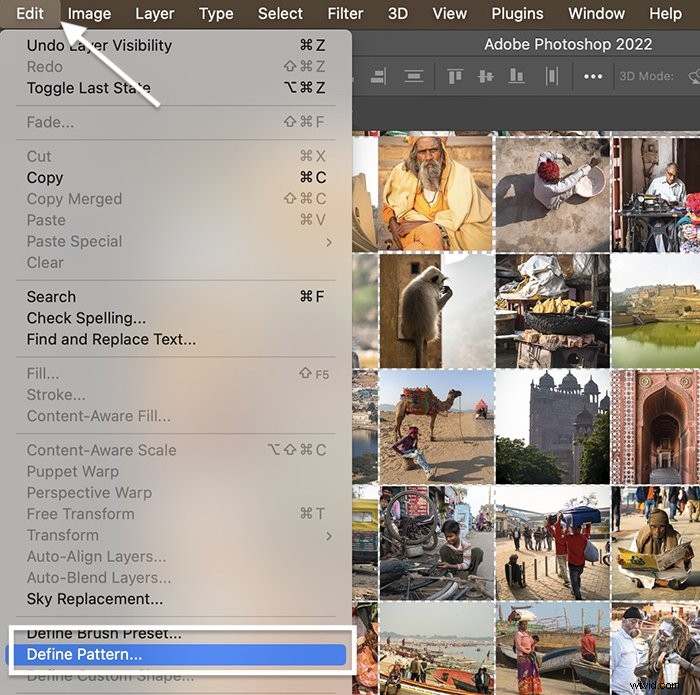
Photoshopでモザイクを開いた状態で、[編集]ドロップダウンメニューに移動します。 編集>パターンの定義を選択します 。
パターンに「モザイク」という名前を付けて、[OK]をクリックします。

ステップ6:メイン画像にモザイクパターンを追加する
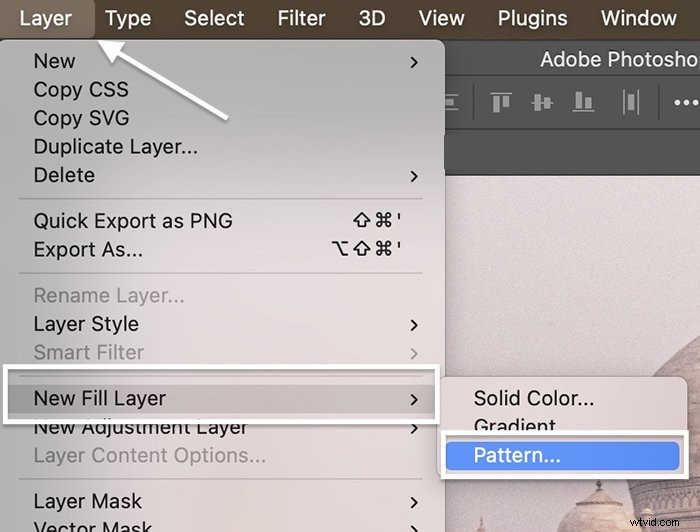
次に、モザイクパターンを注目の画像と組み合わせます。手順1で開いた画像に移動します。[レイヤー]ドロップダウンメニューを選択し、[レイヤー>新しい塗りつぶしレイヤー>パターン]を選択します。 。
 新しいレイヤーに「モザイク」という名前を付けて、[OK]をクリックします。
新しいレイヤーに「モザイク」という名前を付けて、[OK]をクリックします。
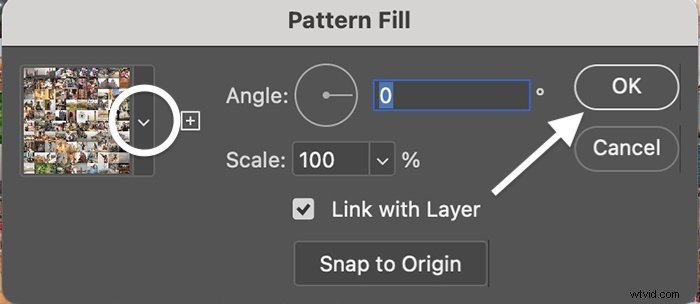
[パターンの塗りつぶし]ダイアログボックスで、パターンウィンドウの横にあるニンジンを切り替えます。モザイクパターンに移動します。一番下にあるはずです。
[OK]をクリックします。パターンは新しいレイヤーを埋める必要があります。 Photoshopは、フレーム全体にパターンが塗りつぶされるまでパターンの繰り返しを処理します。

ステップ7:ブレンディングモードを変更する
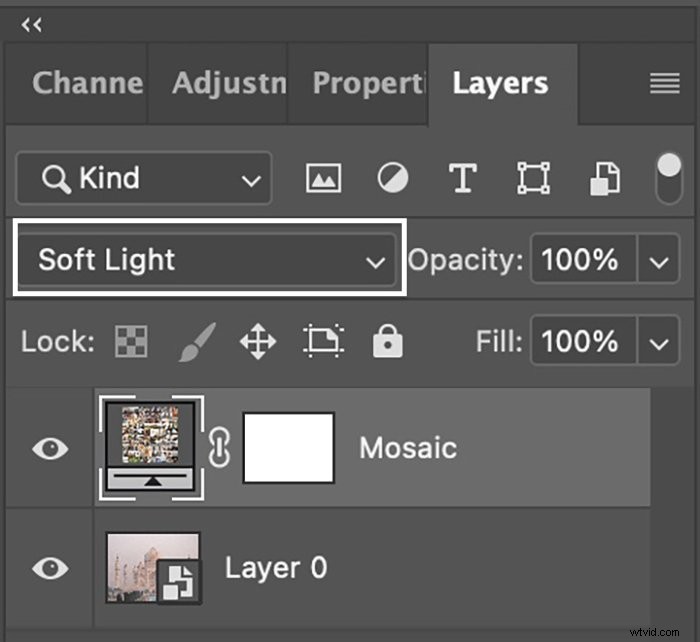
モザイクレイヤーを選択した状態で、ブレンドモードをソフトライトまたはオーバーレイに変更します。以前にブレンドモードを変更したことがない場合は、レイヤーパネルの上部にあるドロップダウンメニューにあります。デフォルトでは、メニューは通常に設定されています。

ステップ8:注目の画像を表示する(オプション)
それでおしまい!フォトモザイクを作成しました!
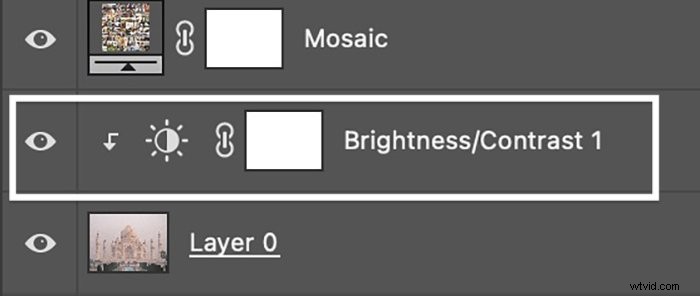
メイン画像をより目立たせるために、いくつかの調整を行うことができます。モザイクレイヤーの不透明度を下げることができます。または、明るさ/コントラスト調整レイヤーを追加することもできます。このレイヤーを、メイン画像を含むレイヤーとモザイクレイヤーの間で移動します。メイン画像が飛び出すまで明るさとコントラストを調整します。
 結論
結論
Adobe Photoshopでフォトモザイクを作成することは、一度に数十の画像を表示するための創造的な方法です。最大100枚の画像を選択して、写真のモザイクを作成します。モザイク画像のコンタクトシートを作成し、パターンとして定義します。ここから、モザイクパターンを任意の画像に適用できます。
最終的な製品は、何時間もかけて作成したように見えます。しかし、このPhotoshopチュートリアルでは、プロセスは驚くほど簡単で迅速でした。数回クリックするだけで写真のモザイクを作成できます!
