GIFは動きのある画像です。 GIFは、短いビデオクリップ、または動いているように見える一連の静止画像にすることができます。 GIFを効果的にするには、複雑にする必要はありません。単純な動きでも目を引く。 GIFは、マーケティングやミームの作成に使用され、多くの場合、ユーモラスな効果や発言を行うために使用されます。この記事では、PhotoshopでGIFを作成する方法を紹介します。各ステップは簡単です。だから、あなたの想像力を流してみましょう!

GIFとは何ですか?
GIFはGraphicsInterchangeFormatの略です。この用語の発音方法についてはいくつかの議論があります。 「グラフィック」のようにハードな「G」で発音する人もいます。他の人は「jiffy」のように「J」で発音します。
JPEGやPNGのようなファイルタイプです。ただし、ファイルには多くの個別の画像フレームが含まれており、それらを順番にすばやく表示します。これにより、動きの錯覚が生じます。 「アニメーションGIF」になります。
静止画像からアニメーションGIFを作成する方法
GIFは、2つ以上のフレームを使用して、動きの錯覚を与えます。画像内のほとんどの要素は同じままです。ただし、フレーム間で少なくとも1つの要素が変更されます。動いている物体や人の可能性があります。アニメーションGIFは複雑である必要はありません。一方のフレームには単語や記号が含まれている場合がありますが、もう一方のフレームには含まれていません。
タイムラプスの一部として撮影された一連の静止画を使用できます。または、後処理で自分で変更を作成することもできます。動きの少ないフレームの多くは、より滑らかなGIFを作成します。動きが大きいフレームが少ないほど、ストップモーションのように見えます。

ステップ1:画像を選択する
アニメーションGIFで使用する画像を選択します。動きの錯覚を作成するために必要な画像は2つだけです。また、100個まで選択できます。ただし、100個を超えると、GIFのWebサイトへの読み込みが遅くなる可能性があります。
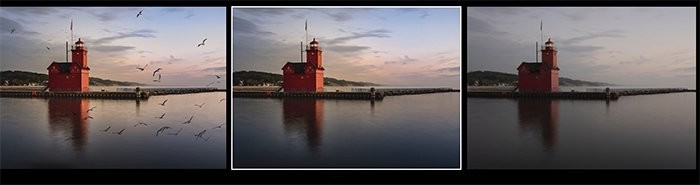
比較の前後のさまざまな後処理段階で写真を表示するGIFをPhotoshopで作成しましょう。

ステップ2:Photoshopで画像をレイヤーとして開く
1つのPhotoshopファイルに個別のレイヤーとしてファイルをロードします。 Lightroomから画像を強調表示し、[写真]ドロップダウンメニューを選択します。 写真>編集>Photoshopでレイヤーとして開くを選択します。
Photoshopでファイルを直接開く場合は、ファイルを同じフォルダーに保存します。 Photoshopで、[ファイル]ドロップダウンメニューに移動し、[ファイル>スクリプト>ファイルをスタックにロード]を選択します。 。
次に、[参照]をクリックして、GIFを構成する画像に移動します。 [開く]をクリックします。そして、[OK]をクリックします。
[編集]ドロップダウンメニューに移動し、[編集]>[レイヤーの自動整列]を選択して、レイヤーを自動整列することをお勧めします。 。いくつかの選択肢がありますが、通常、自動は適切に機能します。
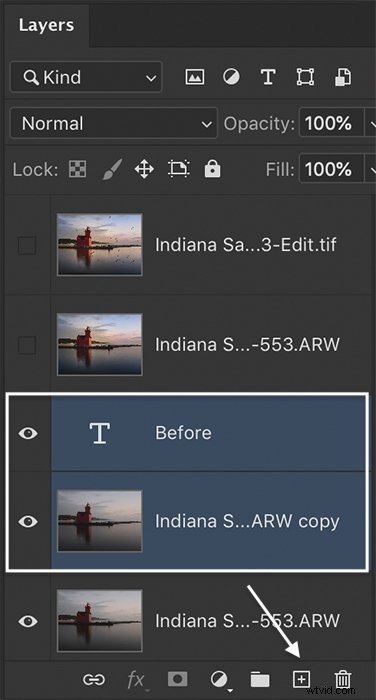
レイヤーを複製して、テキストやグラフィックを追加できます。 [レイヤー]ドロップダウンメニューに移動して、テキストを複製レイヤーとマージします。 レイヤー>マージを選択します 。

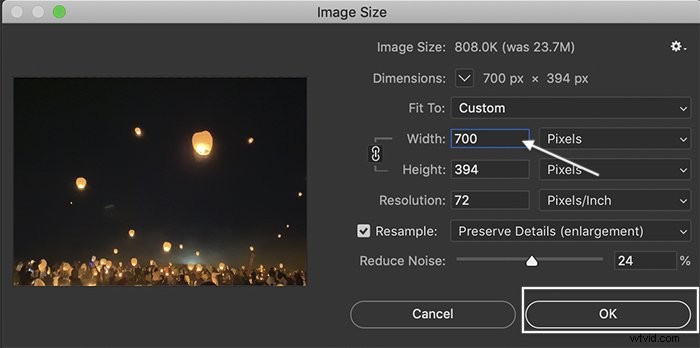
ステップ3:Web用の画像のサイズを設定する
PhotoshopでRAWファイルまたはその他のファイルタイプを開くことができます。ただし、GIFを作成するために、これらすべての余分なピクセルは必要ありません。画像が大きいとアニメーションの速度が低下し、ファイルが大きくなりすぎてWebで簡単に表示できなくなります。 GIFの理想的なサイズは長辺が480ピクセルです。ただし、720ピクセルまで大きくすることができます。
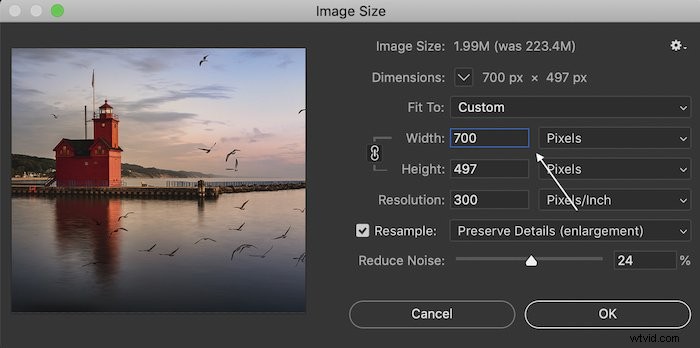
[画像]ドロップダウンメニューに移動します。 画像>画像サイズを選択します [画像サイズ]ウィンドウで、小さいピクセルサイズを入力します。そして、[OK]をクリックします。

ステップ4:フレームアニメーションを作成する
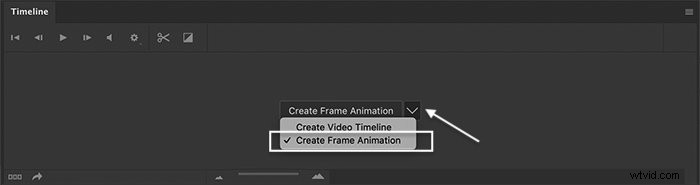
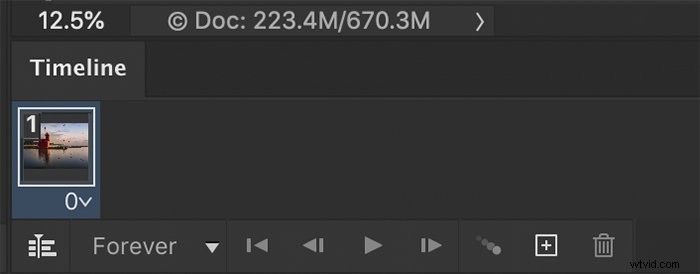
ビデオやアニメーションを操作するときは、Photoshopのタイムラインウィンドウが必要です。それを開くには、Windowsのドロップダウンメニューに移動します。 ウィンドウ>タイムラインを選択します 。ワークスペースの下部に新しいタイムラインウィンドウが表示されます。ウィンドウの中央にある矢印をクリックします。メニューから[フレームアニメーションの作成]を選択します。

タイムラインウィンドウに最上位のレイヤーが表示されます。

ステップ5:レイヤーからフレームを作成する
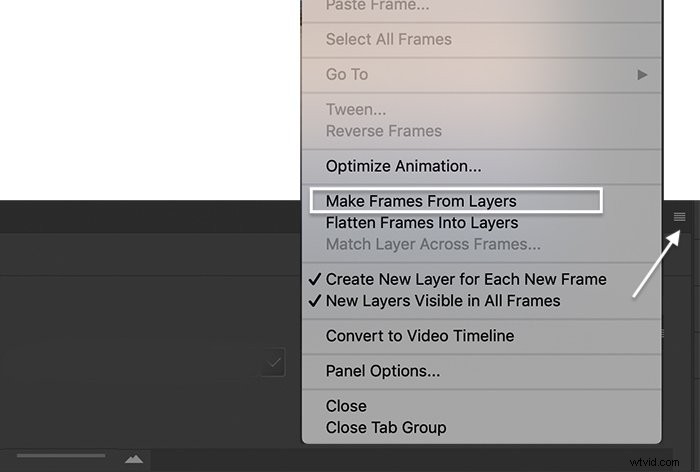
すべてのレイヤーを表示するには、タイムラインウィンドウの右上隅にある3本の線をクリックします。これにより、新しいメニューが開きます。 [レイヤーからフレームを作成]を選択します。

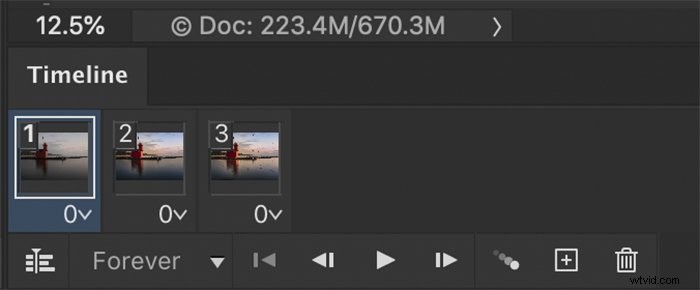
レイヤーは、タイムラインウィンドウに個別のフレームとして表示されます。これで、すべてのレイヤーが表示されます。フレームを別の位置にドラッグして、順序を変更します。

ステップ6:各フレームの時間を設定する
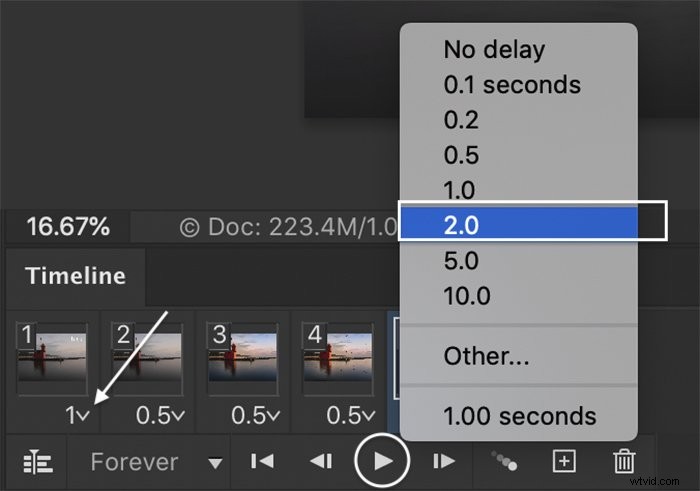
デフォルトでは、時間は各フレームで0秒になります。各フレームの下の時間の横にあるキャレットをクリックします。個々のフレームの時間を変更したり、ハイライトしてすべての時間を一度に変更したりできます。
再生コントロールをクリックして、GIFをプレビューします。
別の時間オプションを試してください。フレームがたくさんあり、スムーズな動きが必要な場合は、短い時間を選択してください。ストップスタート効果が必要な場合は、より長い時間を選択してください。ループは短くなる可能性がありますが、GIFの優れた合計時間は約6秒です。多くのGIFは、1秒以内に続く1つのジェスチャーまたはモーションです。

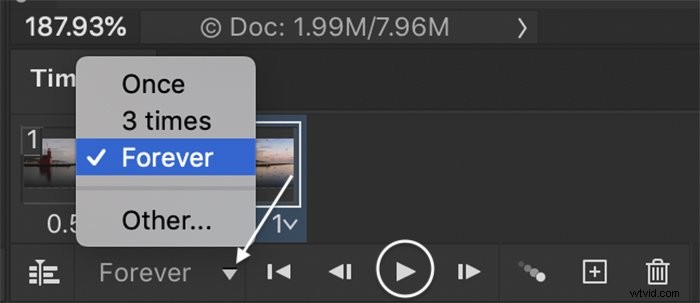
ステップ7:ループを選択する
デフォルトでは、GIFはループで永久に再生されます。これを変更するには、ループメニューを開きます。 GIFを1回、3回再生するか、別のオプションを選択できます。
もう一度、再生コントロールをクリックしてGIFをプレビューします。

ステップ8:Web用に保存
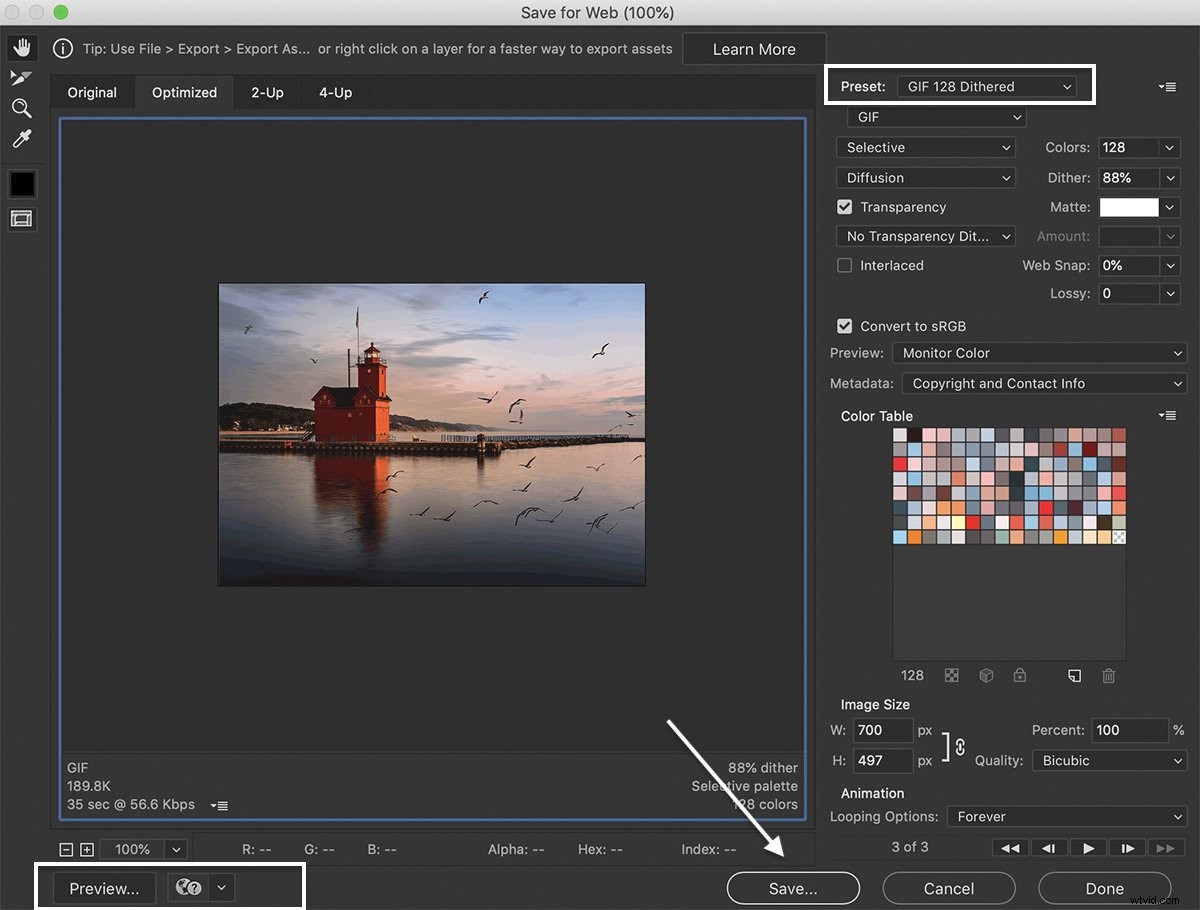
アニメーションGIFファイルをWeb用に保存するには、[ファイル]ドロップダウンメニューに移動します。 [ファイル]>[エクスポート]>[Web用に保存(レガシー)]をクリックします 。

[Web用に保存]ウィンドウで、GIF128ディザリングプリセットを選択します。これにより、画像の色数が制限され、GIFの読み込みが速くなります。ただし、写真のカラーグラデーションは保持されます。
[プレビュー]ボタンをクリックすると、ブラウザウィンドウでGIFが開きます。
[保存]をクリックします。場所を選択して、もう一度[保存]をクリックします。

ビデオからアニメーションGIFを作成する方法
短いビデオクリップをループすることにより、PhotoshopでアニメーションGIFを作成できます。必要なのは1、2秒のビデオだけです。最も難しいのは、ループを開始および停止する場所を決定することです。
ステップ1:Photoshopでビデオを開く
Photoshopでビデオ全体を開くことができます。または、ビデオから選択したフレームをインポートすることもできます。
Lightroomはビデオクリップをインポートします。ただし、LightroomからPhotoshopにビデオを送信することはできません。 [ファイル]ドロップダウンメニューに移動し、[ファイル>開く]を選択して、Photoshopでビデオを直接開きます。 。
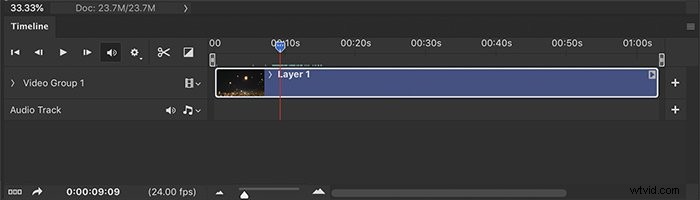
ビデオファイルに移動し、[開く]をクリックします。ビデオはタイムラインウィンドウで直接自動的に開きます。

ビデオから選択したフレームをインポートするには、[ファイル]メニューに移動します。 ファイル>インポート>ビデオフレームをレイヤーに選択します 。次に、ビデオファイルに移動し、[開く]をクリックします。
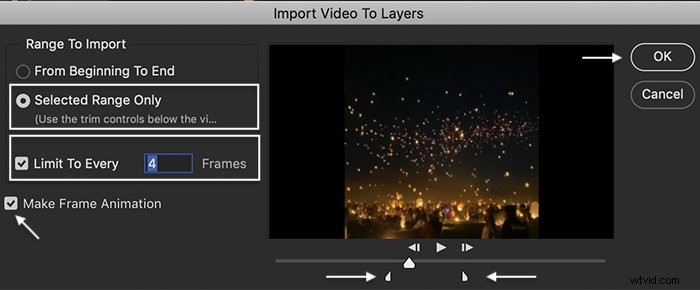
[ビデオをレイヤーにインポート]ウィンドウで、下部にある開始スライダーと終了スライダーを移動して、インポートするビデオセクションを選択します。
ほとんどのビデオファイルは、1秒あたり30フレームをキャプチャします。ただし、GIFを作成するのにこれほど多くのフレームは必要ありません。したがって、[すべてに制限]チェックボックスをオンにして、数値を入力します。 4または5フレームごとが適切です。必要なモーションを取得するには、最小限のフレーム数を使用してください。
[フレームアニメーションを作成する]の横のチェックボックスをオンにします。そして、[OK]をクリックします。その後、ビデオの各フレームがレイヤーになります。
次に、上記の前の手順に従って、静止画像からGIFを作成します。

ステップ2:Web用にサイズを変更する
GIFは、小さなビデオファイルの場合、読み込みが速くなります。したがって、[画像]ドロップダウンメニューに移動して、Web用にビデオのサイズを変更します。 画像>画像サイズを選択します 。
[画像サイズ]ウィンドウで、長辺に480〜720ピクセルのサイズを入力します。 (Web用にGIFを保存するときにサイズを変更することもできます。)そして[OK]をクリックします。ビデオレイヤーを変換するには、スマートオブジェクトレイヤーに変換する必要があるという警告が表示される場合があります。 [変換]をクリックします。

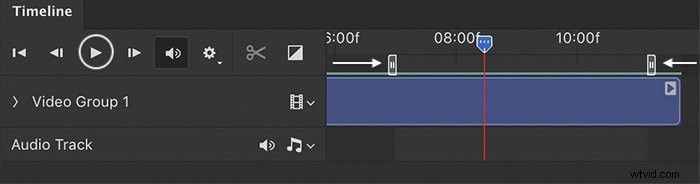
ステップ3:GIFのフレームを選択する
開始点と終了点を移動して、GIFとして使用するビデオセクションを囲みます。繰り返しになりますが、ループは短くなる可能性がありますが、GIFの優れた合計時間は約6秒です。
セクションをループで数回再生します。ビデオが最初にループバックしたときのビデオの外観に特に注意してください。多くのGIFが突然再起動します。開始位置と終了位置を少し動かすと、衝撃を最小限に抑えることができます。

ステップ4:Web用に保存
アニメーションGIFファイルをWeb用に保存するには、[ファイル]ドロップダウンメニューに移動します。 [ファイル]>[エクスポート]>[Web用に保存]をクリックします (レガシー)。
[プレビュー]ボタンをクリックすると、ブラウザウィンドウでGIFが開きます。
[保存]をクリックします。場所を選択して、もう一度[保存]をクリックします。これでビデオループができました。

結論
アニメーションGIFは、一連の画像または短いビデオクリップを使用してPhotoshopで簡単に作成できます。 [タイムライン]ウィンドウで[フレームアニメーションの作成]コマンドを使用します。次に、GIFをWeb用にエクスポートします。
GIFが完璧でなくても心配しないでください。手作りの外観を持つアニメーションGIFの伝統があります。これは、GIF形式自体が制限されていることが一因です。期待されるGIFの外観になりました。
PhotoshopでGIFを作成したら、ソーシャルメディアまたはWebサイトにアップロードします。シームレスに再生されるはずです。メールにGIFを追加できます。また、Word文書でも再生できます。
PhotoshopでGIFを作成する方法を簡単に習得できたことを願っています!
見事なタイムラプス映画の撮り方を学びたいですか?豪華なカメラや高価なトレーニングなしで簡単に作成するには、トータルタイムラプスビデオコースをご覧ください。
