Illustrator ファイルをすばやく準備し、アニメーション用に After Effects にインポートする 2 つの方法を次に示します。見てみましょう。
After Effects のシェイプ レイヤーは、コンポジションを作成するための強力なツールですが、ソフトウェアに慣れていないデザイナーは使いにくいと感じるかもしれません。 Illustrator に慣れている人は幸運です。 After Effects への Illustrator ファイルのインポートは、新しいリリースごとに簡単になりました。ただし、Illustrator ファイルを After Effects にインポートする前に、いくつかの準備作業を行う必要があります。必要なことは次のとおりです。
After Effects に Illustrator を選ぶ理由
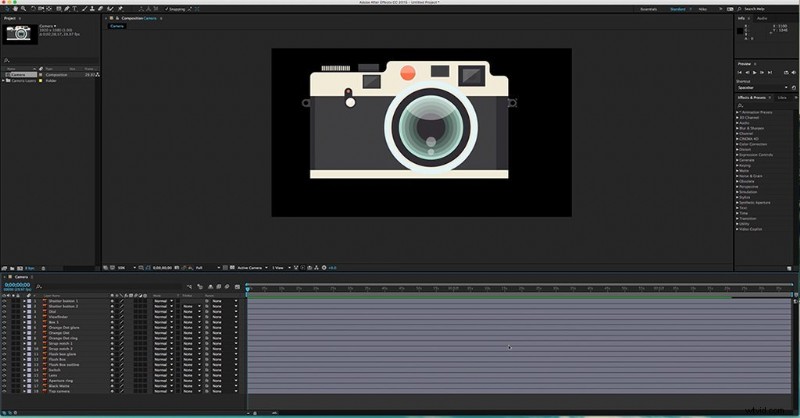
画像やベクターをアニメーション化する場合、Illustrator ではその画像を個々のパーツに分割できるため、After Effects を開くと、画像を移動したり、表現を追加したり、必要なことを何でも行うことができます。それらの個々のオブジェクトに。したがって、この特定の例では、カメラの残りの部分が静止している間に、レンズのサイズを変更したり、回転させたりすることができます。
Adobe Illustrator に慣れていない場合は、開始するための詳細な初心者向けガイドと、Illustrator で作業する際の注意事項を作成しました。
- ベクター イラストの初心者向けガイド Pt 1
- ベクター イラストの初心者向けガイド、パート 2
この方法でファイルをインポートすることの重要性
以下の手順でわかるように、これを行うには特定の方法があるため、当然の疑問は次のとおりです:なぜ? Illustrator ファイルで作業している場合、1 つの画像に複数のレイヤーが存在することがよくあります。画像をそのまま After Effects に取り込むと、これらすべてのレイヤーが個別の「グループ」になり、多くの場合、レイアウトが圧倒され、整理しておくのが難しくなります。したがって、このプロセスにより、After Effects での作業を開始する際に、すべてのまとまりが保たれます。これを行う方法を順を追って説明するために、最近、正確にこれを行う方法に関するチュートリアルを公開しました.
ステップ 1
今日の例では、この Shutterstock 画像から始めます。この画像から任意のカメラを選択できますが、After Effects で操作できる画像にはいくつかの個別の部分があるため、下の写真のものを使用しています。

ステップ 2
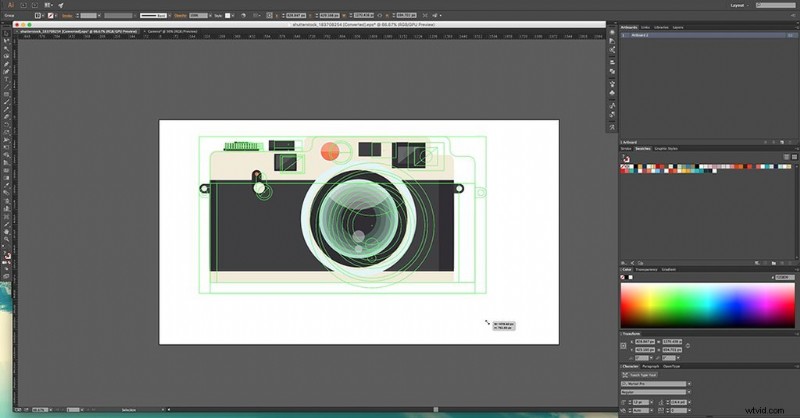
1920px x 1080px の新しい Illustrator ドキュメントを作成します。これが、After Effects でのコンポジションのサイズになります。 コピー そして貼り付け カメラを新しいドキュメントに挿入してサイズ変更

ステップ 3
これを今すぐ After Effects に取り込むと、カメラが 1 つのオブジェクトのように動作し、画像内の個々のオブジェクトをアニメートできなくなります。結果として得られるアニメーションは非常に退屈なものになります。したがって、After Effects に取り込む前の主な目標は、各シェイプを独自のレイヤーに分離することです。これは 2 つの異なる方法で行うことができます。
オプション 1:

レイヤーを開く パネル。サイドバーにまだ表示されていない場合は、ウィンドウ> レイヤー に移動します .
新しいレイヤーを作成するには、アイコン をクリックします 折りたたまれた紙のように見えます レイヤーの一番下 パネル。そのボタンに何度も戻る必要がないように、たくさんのレイヤーを作成してください。

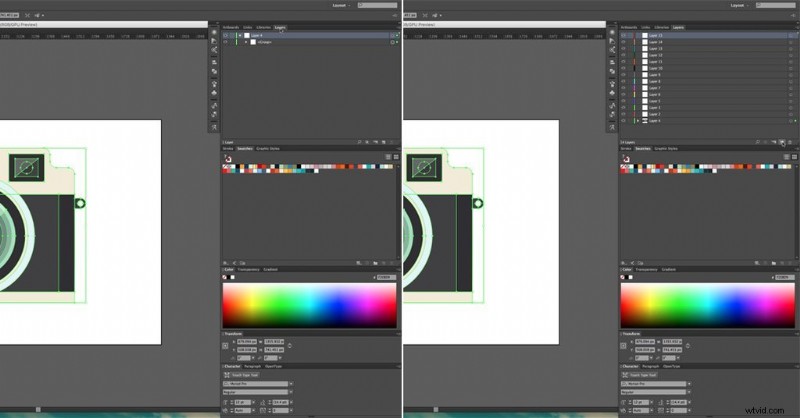
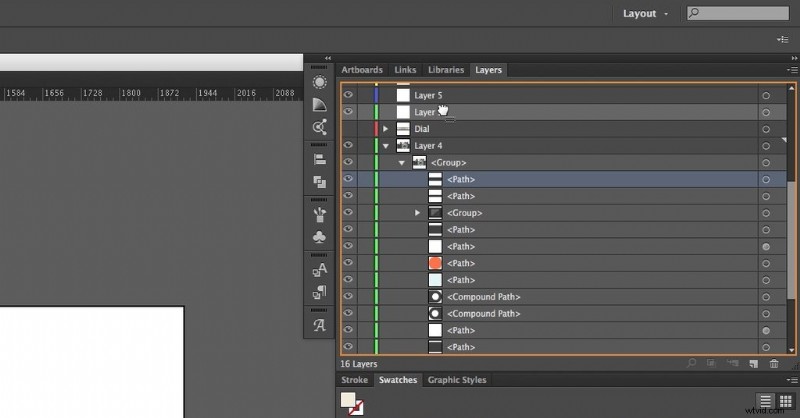
次に、グループ解除 すべてを選択 単一の形状。 レイヤーで パネルで、レイヤーの右端に小さな四角形が表示されていることに注意してください。

選択したシェイプを新しいレイヤーに取り込むには、クリックします その正方形で ドラッグ それを新しいレイヤーの 1 つにします。移動したら、名前を変更します そうすれば、そのレイヤーにある図形がわかります。
これを形状ごとに行います。シェイプを独自のレイヤーに移動した後は、非表示にすると便利です。このようにして、どのレイヤーを独自のレイヤーに移動する必要があるかを確認できます。
オプション 2:

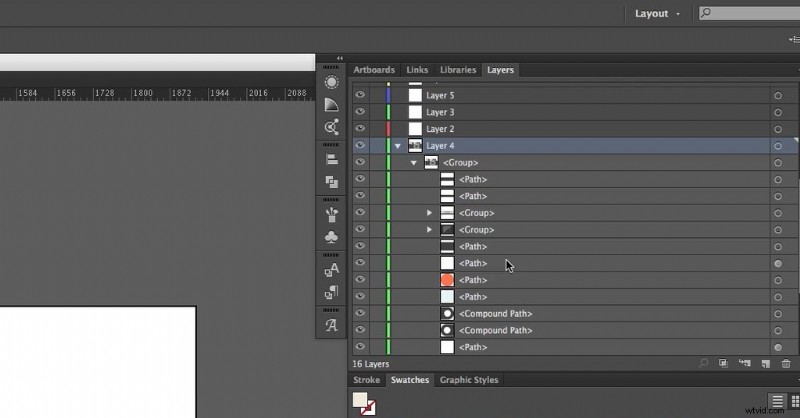
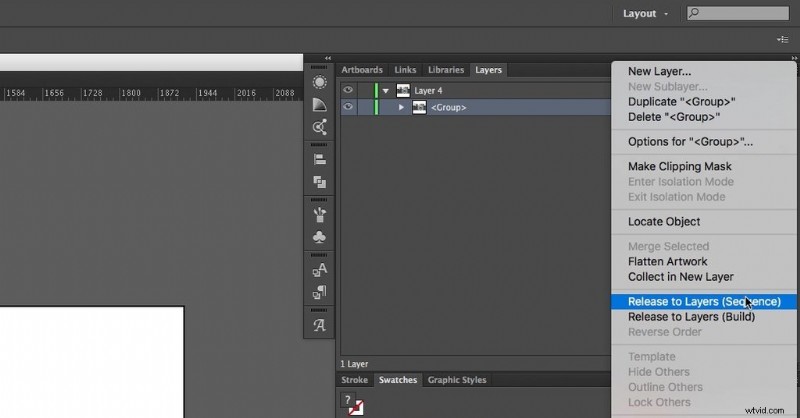
レイヤーを開く パネル。 選択 カメラレイヤー。次に、アイコンをクリック パネルの右上にある [レイヤーへのリリース (シーケンス)] を選択します。 オプション。

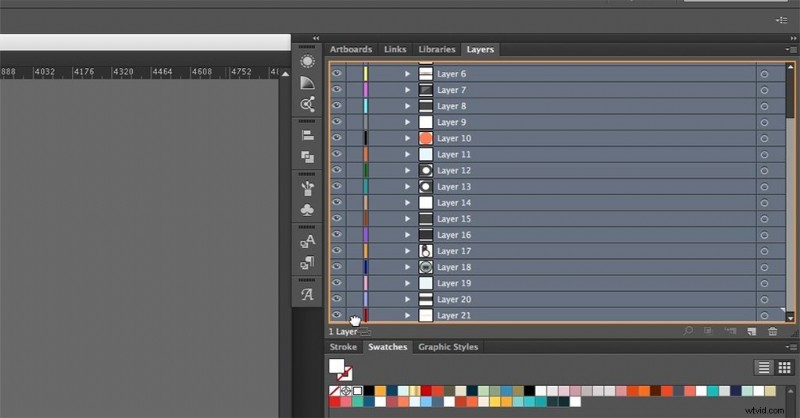
これにより、個々の形状がそれぞれ独自のレイヤーに配置されます。その後、選択 すべてのレイヤーとドラッグ それらがすべて含まれているレイヤーの外にそれらを配置します。その後、その空のレイヤーを削除できます。
すべてのレイヤーを通過して名前を変更 レイヤーに含まれる形状がわかるようにします。しばらく時間がかかる場合がありますが、After Effects で作業すると、内容がよりよく理解できるようになります。

それだけです。シンプルですね。これで、Illustrator ファイルを After Effects に取り込む準備が整いました。
ステップ 4

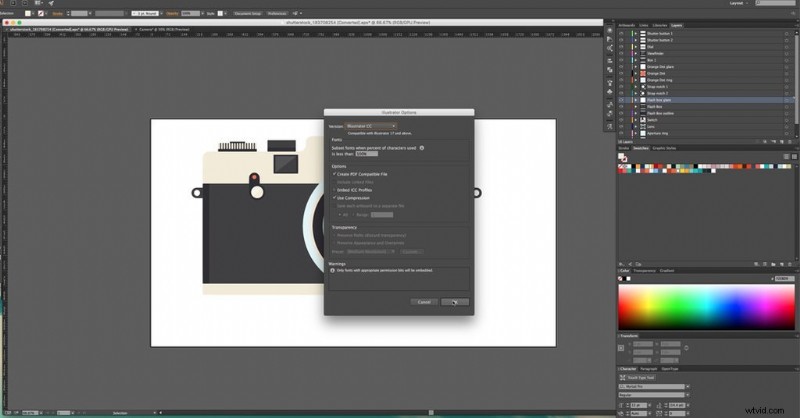
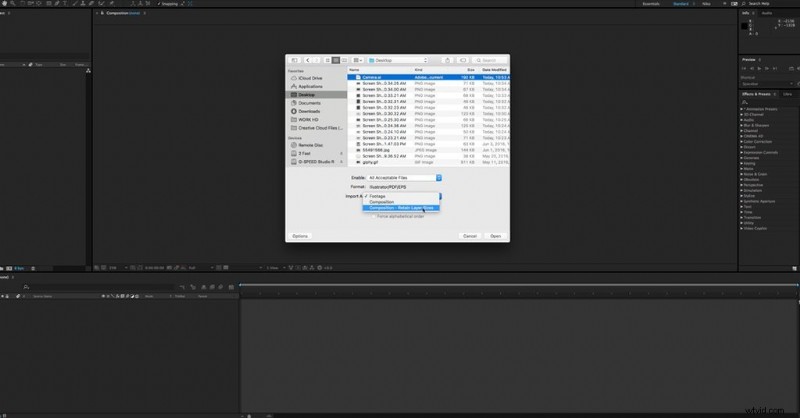
After Effects を開く [ファイル]> [インポート]> [ファイル] に移動します . Illustrator ファイルを選択し、下部に Import As と表示されているところに 、必ず コンポジション - レイヤー サイズを保持 を選択してください .

新しく作成したコンポジションを開くと、アニメートする準備が整います!
別の優れた Illustrator チュートリアルについては、この記事をチェックしてください:
- Adobe Illustrator マップ アートのチュートリアル
ビデオ編集ゲームを向上させる方法をさらにお探しですか?これらをチェックしてください:
- Adobe After Effects で太陽系全体を作成する
- ビデオ編集用コンピューターを構築する前に考慮すべき事項
- loopOut 式の説明:After Effects の旅
- iPhone の映像をカラー グレーディングしてエクスポートする方法
- 映画制作のまとめ:最高の無料ビデオ編集プログラム
rizky dirgantoro によるカバー画像。
