アニメ映画や漫画を見るときはいつでも、数え切れないほどの要素の中で、必ず私たちを感動させてくれる重要な要素があります.
もちろん、アニメのキャラクターの歩き方です!
優雅なミッキーの歩き方をご覧ください!

このような歩行サイクルをアニメートすることは、専門のアニメーターであっても非常に複雑なプロセスと見なされる場合があります。しかし、このように眉をひそめる必要はありません!
結局のところ、キャラクターを A 地点から B 地点にエレガントに移動するだけで十分です。そして、この記事はまさにそれを教えてくれます!
<オール>歩行サイクルについて知っておくべきことをすべて学びましょう!
歩行サイクル アニメーションとは?
ウォーク サイクルは、連続ループで描画される一連のフレームで構成されるループ アニメーションで、歩くキャラクターのスタイルを模倣します。
これらの連続したフレームがループで再生されると、歩行サイクルが作成されます。
歩行サイクルの 4 段階
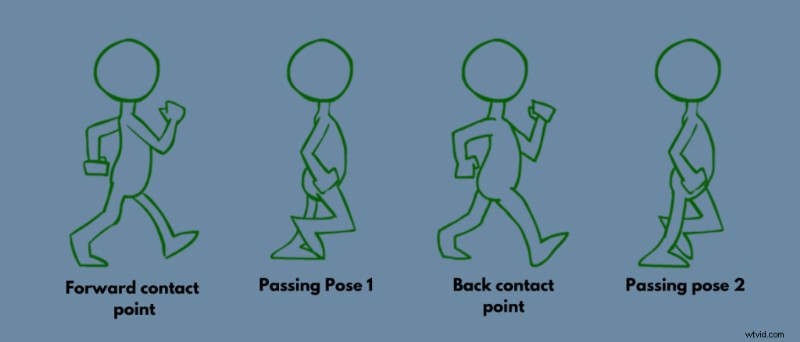
歩行サイクルには 4 つの異なるキーフレームがあります –
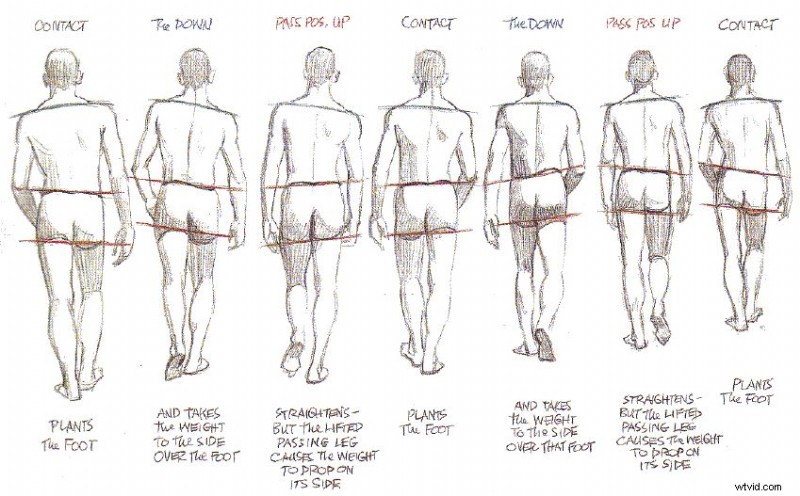
<オール>理解を深めるために、これらのフレームの写真を以下に示します –

ソース:https://bit.ly/3PXiZZe
これらの基本的なフレームがなければ、歩行サイクルを作成できません。
それでは、歩行サイクル アニメーションの作成方法を学びましょう。
歩行サイクルの作成方法
通常、歩行サイクルの基本がフレームアウトされると、アニメーションのタイミング、歩行速度、体の部分の動きなどの追加の詳細が追加され、このような歩行サイクルになります…

ソース – https://commons.wikimedia.org/w/index.php?curid=36977219
上記の例は、合計 4 フレームで構成される短い歩行サイクルです。しかし、複雑にアニメーション化された歩行サイクルは、歩行スタイルに詳細を追加することで、10 フレームを超える範囲にすることができます。
詳細なウォーク サイクル アニメーションは、1 日で習得できるものではありません。代わりに、描画の基本から、2D または 3D アニメーション アプリの助けを借りてそれを実現するまで、膨大な学習曲線が必要です。
このビデオを見て、歩行サイクルのアニメーション化の複雑さについて学んでください。
少し複雑ですね。
しかし、基本を学ぶという難しい部分をスキップして、アニメーションの作成に直接飛び込みたい場合は、オンラインのビデオ作成プラットフォームである Animaker を紹介しましょう。以下の手順に従って、事前の経験がなくても独自のウォーク サイクル アニメーションを作成してください。
または、ビデオ ガイドから歩行サイクルをアニメートする方法を学びたい場合は、こちらをチェックしてください!
歩行サイクルを作成する手順は次のとおりです。
ステップ 1:署名とログイン
まず、Animaker にアクセスして [Create Your First Video] ボタンをクリックします。サインアップ/ログイン ページにリダイレクトされます。ここで、詳細を入力してアカウントを作成できます。または、Google または Facebook でログインすることもできます。

ステップ 2:新しいプロジェクトを作成する
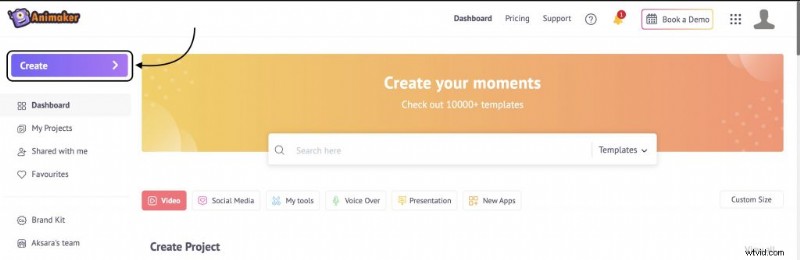
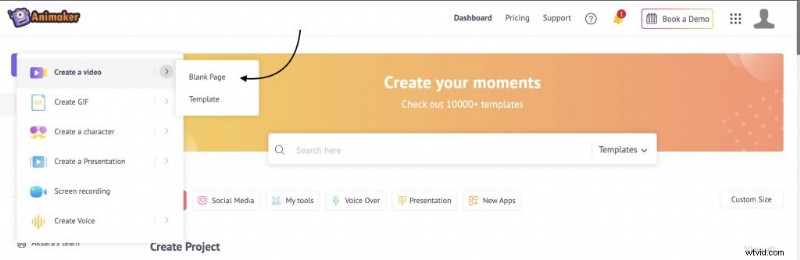
ログインすると、Animaker ダッシュボードにリダイレクトされます。次に、「作成> ビデオの作成> 空のプロジェクト」をクリックして、新しい空のプロジェクトを作成します。


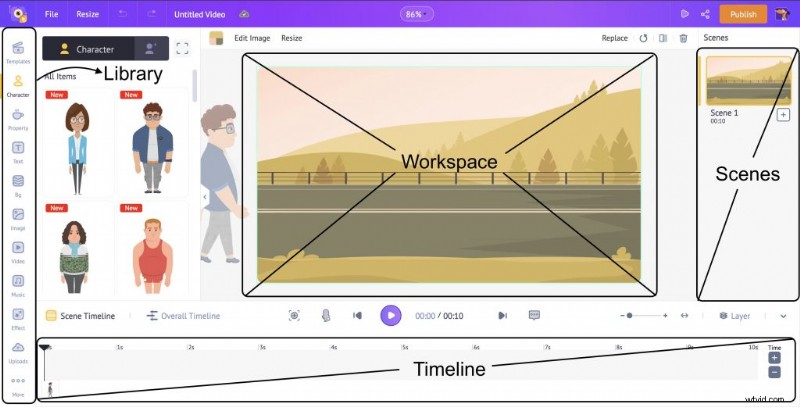
Animaker アプリのインターフェイスは次のようになります。中央がワークスペース、左側がライブラリ、右側がシーン セクション、下部がタイムラインです。
ステップ 3:背景を追加する
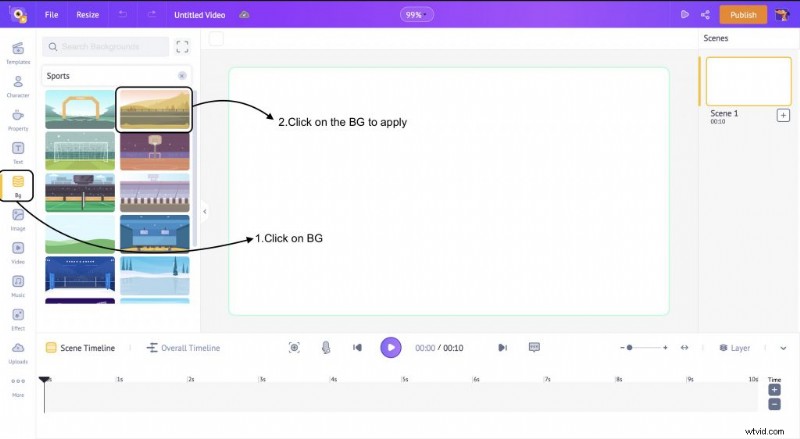
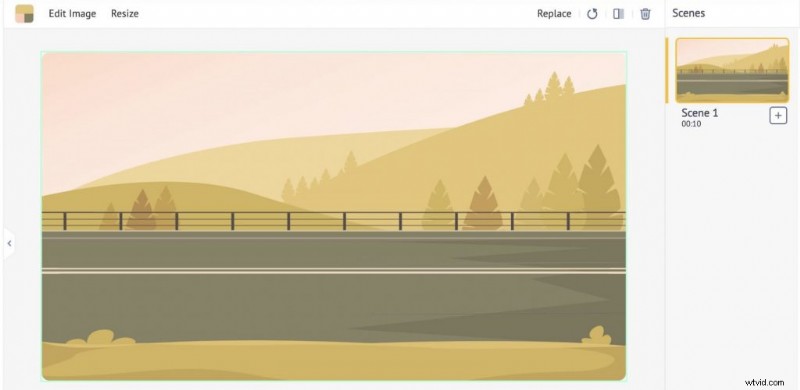
歩行サイクルを作成する前に、キャラクターが歩くシーンに背景を追加しましょう。背景を追加するには、背景セクションをクリックして背景を選択します。

BG はこのように適用されます…

ステップ 4:キャラクターを追加する
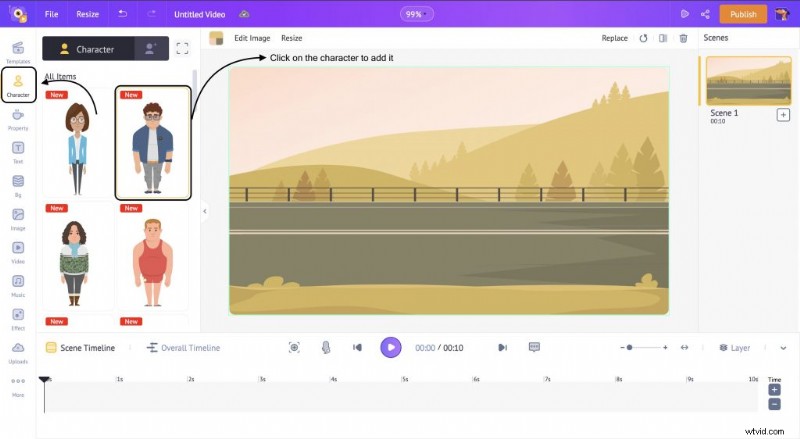
キャラクターを追加するには、ライブラリーのキャラクタータブをクリックします。作成済みのキャラクターを使用するか、アニメーション キャラクターを作成することができます。作成済みのキャラクターをクリックしてワークスペースに追加します。

これが、キャラクターがワークスペースに追加される方法です。

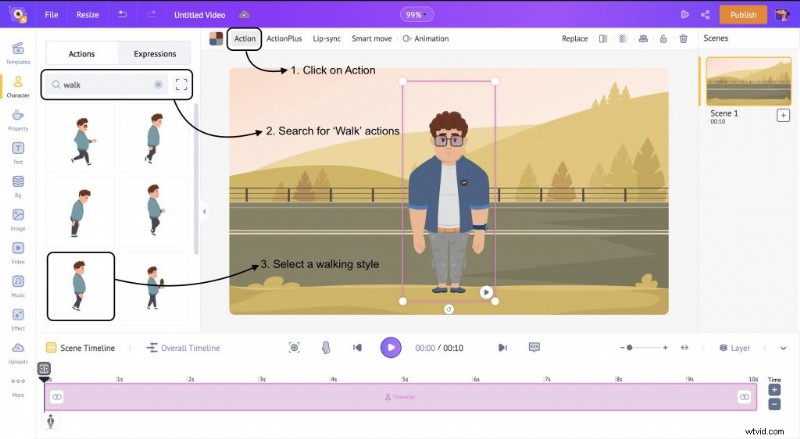
キャラクターがワークスペースに追加されたら、それをクリックします。 [アクション] タブが開きます。 ここで、 Walk を検索します 検索バーで、キャラクターに適用する特定の歩行アクションを選択します。

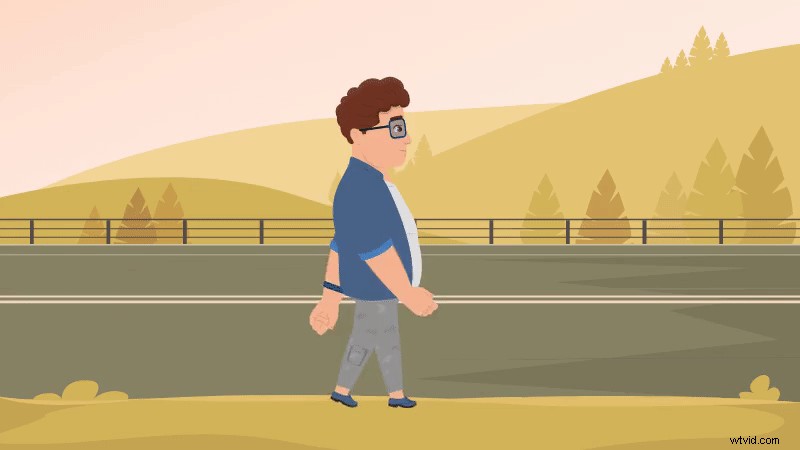
これが、アクションがキャラクターに適用される方法です。

ステップ 5:キャラクターに歩行サイクルを追加する
キャラクターが同じ位置を歩いていることに気付くでしょう。今度は、歩行サイクルを追加して、キャラクターがシーンを横切って歩くようにします。
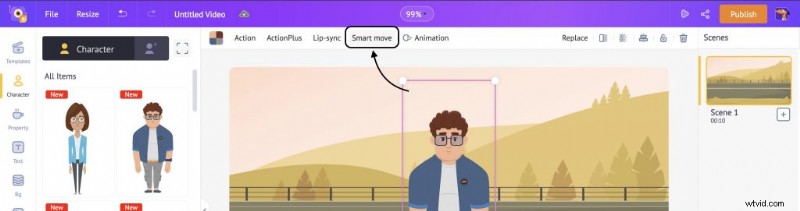
キャラクターをクリックして Smart Move を選択します。 メニューからのオプション。このオプションを使用して、キャラクターが画面上を歩けるようにします。

スマート ムーブ オプションを選択すると、キャラクターの 2 つのフレームがワークスペースとタイムラインに表示されます。ここで、これら 2 つのフレームを 2 つの異なるポイントに配置して、歩行サイクルをエミュレートします。
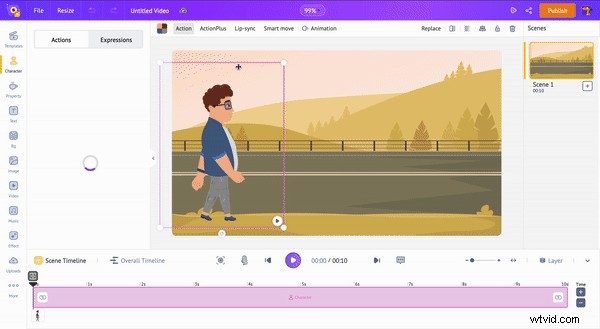
最初のフレームを選択し、ワークスペースの左側の境界線の外側に配置して、キャラクターが左側からシーンに入るようにします。同様に、タイムラインで、フレームを最初の 1 秒に移動します。
ポイントを説明する GIF を次に示します。

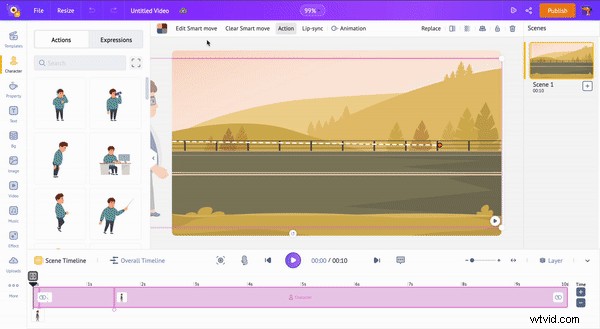
同様に、2 番目のフレームを選択し、ワークスペースの右側の境界線の外側に配置して、キャラクターがシーンから出るようにします。タイムラインで、フレームを最後の 1 秒に移動します。この点を説明する GIF は次のとおりです。

これが最終出力です –

ブーム!歩行サイクルを作成しました。さまざまなキャラクター、速度などを試すことができます。
ウォーク サイクルが重要な理由
ウォーク サイクルは、キャラクターの動きを視覚化する最良の方法です。しかし、キャラクターの歩き方は、ポイント A からポイント B に移動するだけでなく、多くのことを定義できます。ボディ ランゲージ、歩くペース、ポーズなどの単純な要素によって、キャラクターの動きが洗練され、グリッチのあるビデオ ゲームのように歩かなくなります。キャラクター!
歩行サイクルは、4 本足、8 本足、またはそれ以上のどのキャラクタにも適用できます。さまざまなシーンで一連の歩行サイクルを作成すると、アニメーションに命が吹き込まれ、よりリアルになります。
シームレスな歩行サイクル アニメーションのベスト プラクティス:
歩行サイクルとは何か、またその仕組みを理解したところで、歩行サイクルを作成する前に覚えておくべきことがいくつかあります。

ソース:https://bit.ly/3dW1YB0
<オール>Walk Cycle に関するこの記事がお役に立てば幸いです。
さらに深く掘り下げて、キャラクターを使った漫画のビデオを作成する方法を学びたい場合は、提供されている記事のリンクをチェックしてください。
ご不明な点がございましたら、下のコメント欄にお気軽にお問い合わせください。喜んでお手伝いします!