Adobe Premiere Pro でのキーフレームの操作は、いくつかの基本を習得すれば非常に簡単です。ありがたいことに、基本を学ぶのにまったく時間がかかりません.
キーフレームを追加および操作する方法を理解すると、新しいツール コレクションがビデオ編集ツールボックスに追加されます。これは重要なスキルセットであり、急速に変化する業界で競争力を維持するのに役立ちます。
概要
この Premiere Pro 編集チュートリアルでは、キーフレームがプロジェクトに命を吹き込む方法と、キーフレームを使用する理由を説明します。
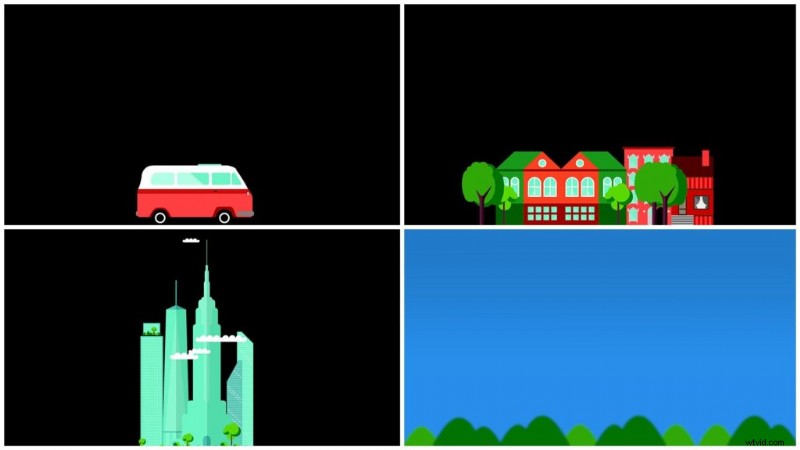
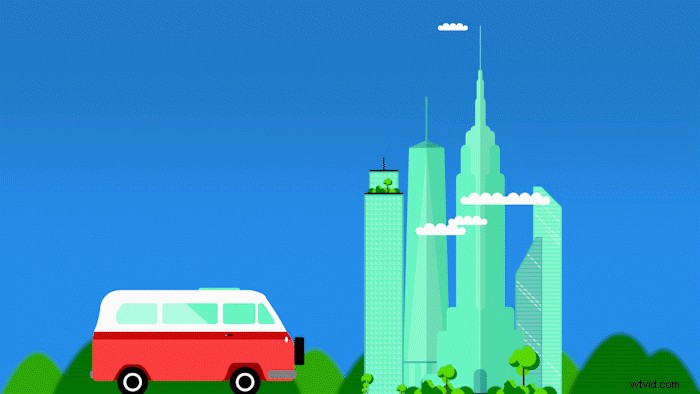
この特定のプロジェクトでは、Premiere Pro 内でバス、近所、都市、背景シーンの 4 つの静止画像を使用します。バスが通りを走っているような錯覚を作りたいと思っています。簡単なキーフレームを使って、Premiere Pro でこれを実現する方法を見てみましょう。

まず、キーフレームとは?
キーフレームを使用すると、アトリビュートを一定期間にわたって生き生きとさせることができます。オブジェクトにズームインするとき、または黒からのフェードアップで移行するときを考えてみてください。これらはすべて、キーフレームで実現できることです。基本的に、これらのアトリビュートを調整するとアニメーションが作成されます。また、アニメーションを作成するには、通常、アニメーションを開始するキーフレームと終了するキーフレームの 2 つ以上のキーフレームが必要です。

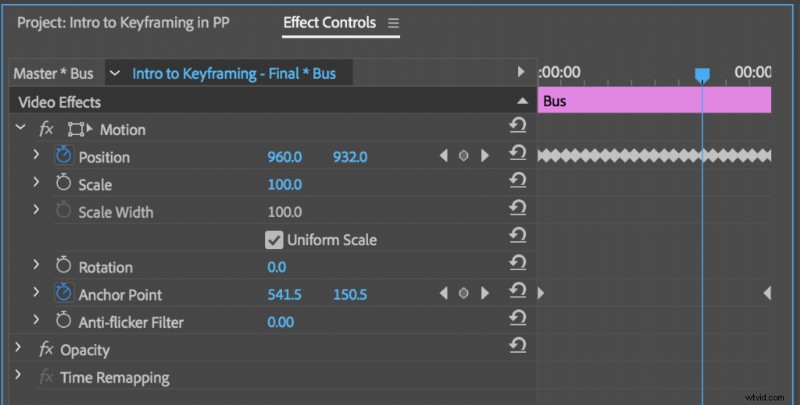
私のバス画像を例に取りましょう。バスに命を吹き込み、動きの錯覚を与えるには、Position プロパティをアニメーション化する必要があります。まず、バスが移動する時間の長さと、その期間を決定する必要があります。次に、この時間の最初と最後に 1 つずつ、合計 2 つの位置キーフレームを追加するだけです。 Adobe Premiere Pro には、キーフレームを追加できる場所が 2 つあります。エフェクト コントロール パネルとタイムラインです。それぞれを詳しく見てみましょう。
キーフレームの操作
エフェクト コントロール パネル
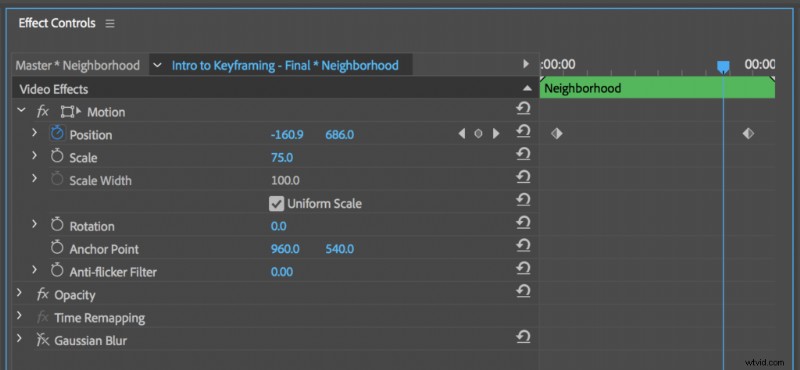
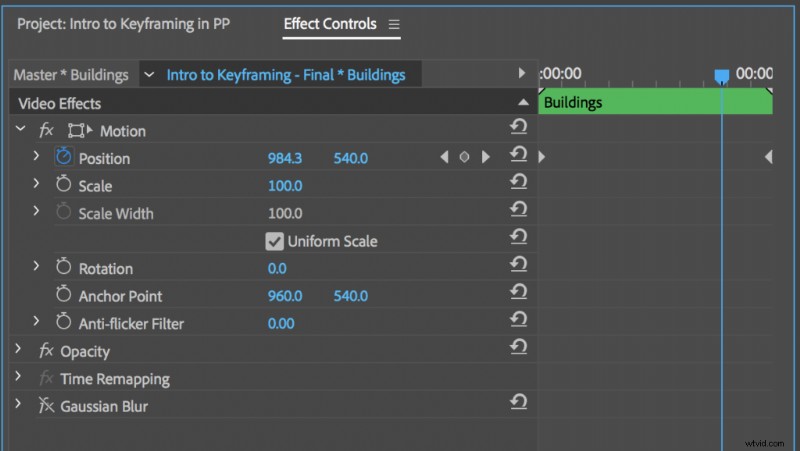
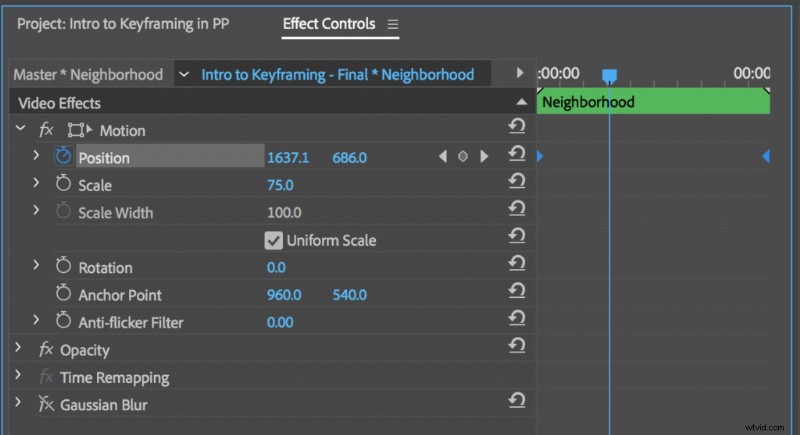
このパネルにアクセスするには、[ウィンドウ]> [エフェクト コントロール] に移動します。ここでは、位置、回転、不透明度の情報など、アセットのさまざまな属性を表示できます。レイヤーに追加した特定の効果のプロパティも表示できます。プロパティ セクションのすぐ右側には、タイムライン レイアウトを介してキーフレームを表示および操作できる領域があります。

一部の属性は、ストップウォッチ アイコンの横にあります。これは Toggle Animation ボタンで、これをアクティブにすると、その特定の属性にキーフレームを追加できます。キーフレームを適用したら、矢印ボタンを使用してキーフレーム間を移動できます。ナビゲーション矢印の間のボタンを押して、キーフレームを追加および削除します。
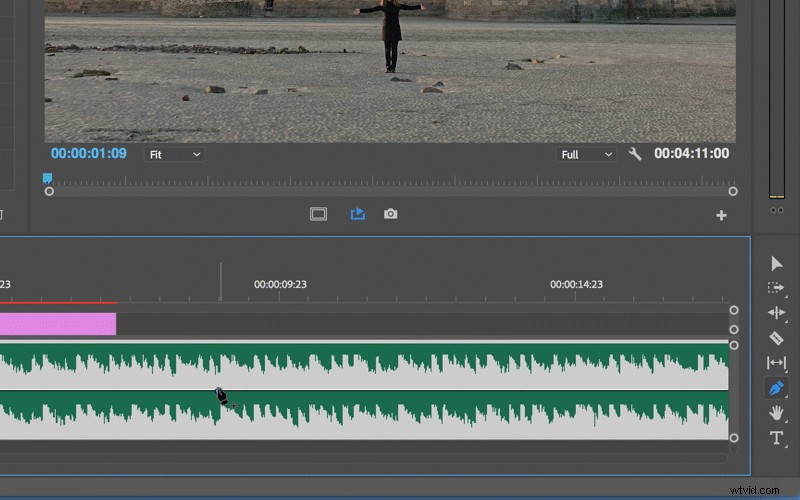
タイムライン
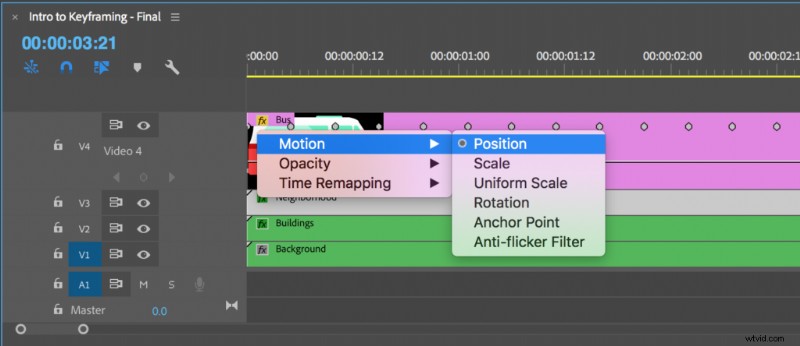
キーフレームを追加、表示、および操作するもう 1 つの方法は、タイムライン パネルを使用することです。ビデオ ヘッダーをダブルクリックして、ビデオ トラックを展開します。展開すると、キーフレーム設定を支援する 3 つのボタン (前のキーフレームに移動、キーフレームの追加と削除、次のキーフレームに移動) が表示されます。また、クリップの長さにまたがる白い水平線に気付くでしょう。これは、タイムライン パネルでキーフレームを表示する方法です。表示している属性を変更するには、クリップの FX バッジを Ctrl キーを押しながらクリックします。

バスドライブを作る
Adobe Premiere Pro でキーフレームを操作する方法がわかったので、できるだけ少ないキーフレームでこのバス シーンに命を吹き込みましょう。私のシーケンスの長さは 5 秒で、その 5 秒の間ずっと動きが必要です。近所や街を背景にゆっくりと移動しながら、ずっとバスを走らせたい.
これを機能させるには、クリップを適切にレイヤー化する必要があります。一番上にバスのレイヤー、2 番目のレイヤーに近所、そのすぐ下に都市、最後に背景を配置します。奥行きの錯覚を作り出すために、この順序でそれらを重ねています。これらのレイヤーをアニメーション化しましょう。

まず、背景の街をアニメートします。最初のフレームと最後のフレームに 1 つずつ、2 つの単純な位置キーフレームを使用して、都市レイヤーに命を吹き込みます。最初のキーフレームでは都市レイヤーを中央のすぐ右に配置し、最後のキーフレームではちょうど左に配置します。キーフレームが配置されると、私の都市レイヤーは右から左へゆっくりと動きます。

バスが通り過ぎるように、近所のレイヤーをもっと近くに表示したいです。これを実現するために、最初のフレームと最後のフレームに 1 つずつ、合計 2 つの基本的な位置キーフレームを追加します。今回だけ、レイヤーを画面全体に移動させます。近所は画面の外で始まり、画面の外で終わります。

最後のステップとして、バスに動きを与える必要があります。車で高速道路を走っているように見せたいです。これを行うには、5 フレームごとに位置キーフレームを追加し、キーフレームごとにバスをわずかに上下に動かします。エフェクト コントロール パネルでキーフレームをコピーして貼り付けることで、アニメーション プロセスを高速化できます。最後に、バスのアンカー ポイントに 2 つの位置キーフレームを追加して、バスが揺れながらゆっくりと前進するようにします。

ほら!アニメーションが完成しました。現在、私たちのバスはわずかに上下に揺れており、背景には近所や街が通り過ぎています。各レイヤーの動きが連携して、前景、中景、背景があるような錯覚を生み出します。

キーフレームの操作方法がわかったので、キーフレームを使用するその他の方法をいくつか見てみましょう。
キーフレームを使用する場合
Premiere Pro でキーフレームを作成および操作する方法を習得すると、それらをさまざまな方法で使用できるようになります。メイン タイトルやローワー サード エレメントを含むダイナミックなモーション グラフィックスを作成する

パン、ズーム、ハンドシェイクなどのカメラの動きをシミュレートし、位置とスケールのキーフレームを使用して静止画像に命を吹き込みます。

さらに、ボリュームとパンの属性でオーディオを甘くします。

これらは可能性のほんの一例です。
Adobe Premiere Pro での編集方法を実際に学ぶには、Premiere Pro クイックスタート コースを必ずチェックしてください!
