2006 年の登場以来、HTML5 形式はウェブ上でその名を馳せ、Adobe Flash Player (終了しました) に代わる標準のビデオ形式になりました。
現在、多くのソフトウェアで動画を簡単に埋め込むことができれば、動画を手動で HTML5 にエンコードすることで、ウェブサイトで無限のカスタマイズとホスティングの可能性を提供できます。

特に、これにより、必要な字幕を追加することで、必要に応じてビデオのアクセシビリティ設定を最適化できます。
HTML5 で字幕を正しくエンコードする方法は次のとおりです。
HTML5 動画を正しく実装する方法
最初に、HTML5 でビデオを実装するための基本的なルールを少し思い出してください。
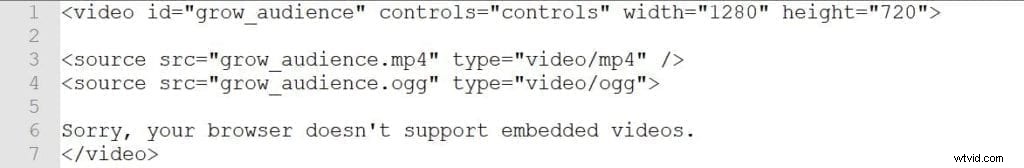
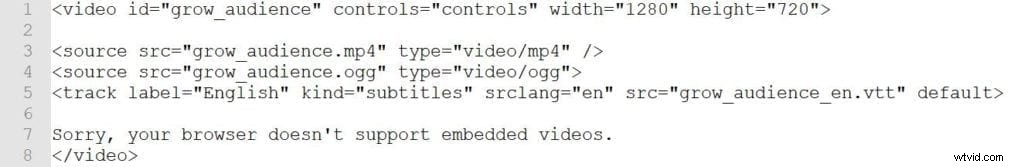
このコードは、HTML に
原則として、MP4 形式はすべてのブラウザでサポートされています。ただし、OGG 形式を追加して、誰でもビデオを読めるようにすることができます。
残りは id タグはビデオを識別し、ビデオ タグ内にテキストを追加することで、表示エラーがユーザーに警告されるようにします。
ビデオの実装は次のようになります。

HTML5 字幕:どこで入手できますか?
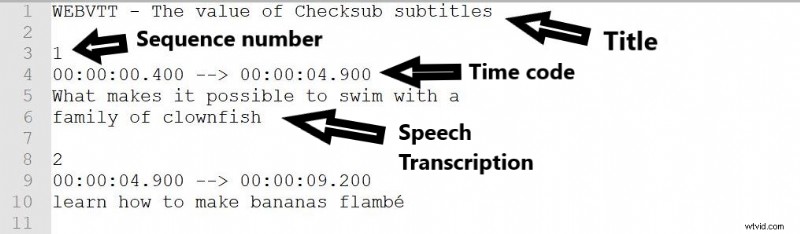
では、動画に字幕を表示するにはどうすればよいでしょうか。 HTML5 でサポートされている唯一の字幕形式は VTT です。そのため、トランスクリプトから作成するか、自動字幕ジェネレーターを使用する必要があります。
最初のケースでは、依存するフォーマットは次のとおりです:

2 番目のケースでは、VTT ファイル ジェネレーターを使用できます。音声テキスト変換テクノロジを使用すると、字幕をはるかに高速に作成できます。ボリュームが大きい場合は、字幕の専門家にプロジェクトを提供することもできます。
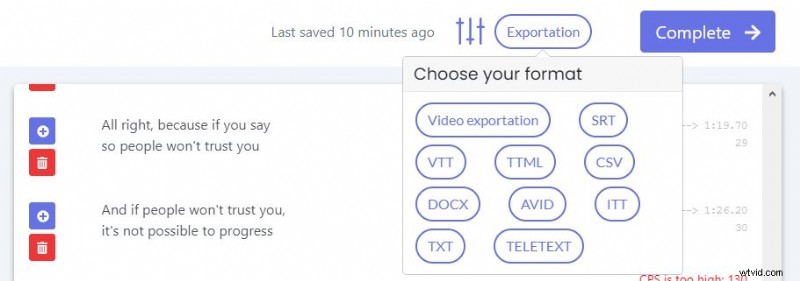
すぐに始める方法は次のとおりです。

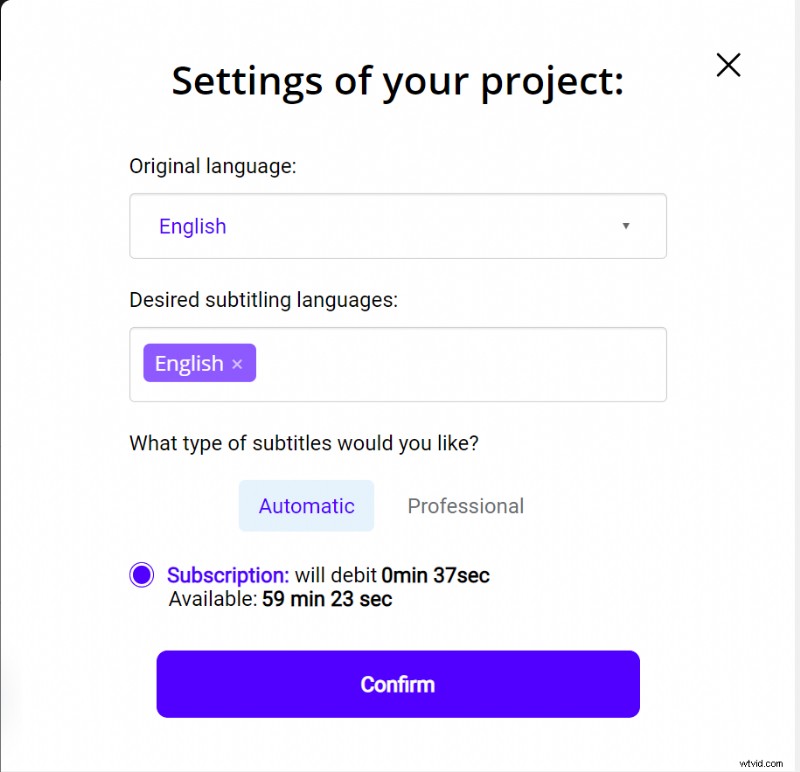
インターフェイスにビデオをアップロードします。元の言語と取得したい言語を選択します。

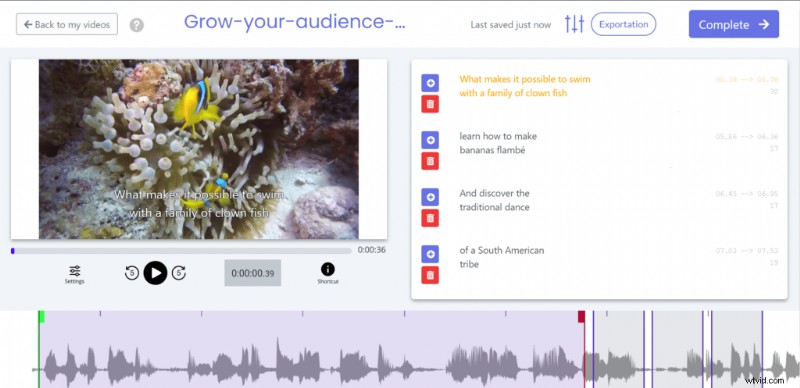
文字起こしプロセスが終了したら、字幕エディターにアクセスして結果を最適化できます。

作業が終了したら、[エクスポート] をクリックして字幕ファイルをエクスポートし、.vtt ファイルをダウンロードできます。
HTML5 ビデオで字幕をエンコードする方法
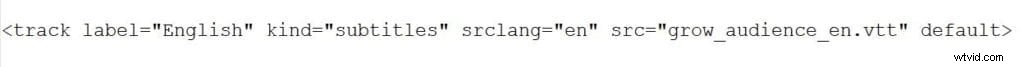
その後、HTML5 コードでサブタイトルを実装するには、次のように

ラベル タグは、サブタイトルのタイトルを指定します。種類 微妙なのかキャプションなのかを識別します srclang 言語を定義し、 src ファイルのローカライズ。
次に、このコードを次のように追加できます:

その後、ビデオが自動的に表示されます。タグを追加することで、必要な数の言語を追加できることにも注意してください。
HTML5 字幕のスタイルをカスタマイズするにはどうすればよいですか?
マニュアル HTML5 は、字幕の外観をカスタマイズできる多くの可能性を秘めています。
スタイルを設定するには、
