編集者注:この記事とFrame.ioワークフローガイドに関する専門知識を共有してくれたRed Digital Cinema、Adobe、MixingLightの友人に感謝します。
シーケンスをカットして「このフッテージは他のコンピューターでは異なって見える」と思った場合、またはVFX作業のためにフッテージを送信して、不安定な色で元に戻す場合は、悪い色の受信側にいます。管理。
カラーマネジメントは、他のポストプロダクショントピックほど内臓的に刺激的ではないかもしれませんが、ワークフローに実装しないと、プロジェクト、専門家としての評判、精神に取り返しのつかないダメージを与える可能性があります。
本日の記事では、カラーマネジメントの主要な概念、ワークフロー用に設定する必要があるものを分析し、Adobeが推奨するCreative Cloudアプリ(Premiere Proを含む、メディアエンコーダー、After Effects、Photoshop、およびIllustrator)。
コンテンツ
ガイドに飛び込む前に、基本を説明しましょう。カラーマネジメントは非常に複雑なトピックであり、非常に多くの可動部分があり、混乱しがちです。ワークフローにカラーマネジメントを正常に実装するには、ポストプロダクションパイプラインのほぼすべてのステップで、ソフトウェア、ハードウェア、およびこれらのツールの構成に特別な注意を払う必要があります。
以前の記事で正確なカラー作業に必要なハードウェアの一部について説明しましたが、今日は、さまざまなソフトウェアやシステム間でメディアの一貫性を保つための設定に焦点を当てます。
技術用語はまだまだたくさんあるので、ここでは、カラーマネジメントの最も重要な概念のいくつかを明確にするデジタルカラーの簡単な入門書を紹介します。
中学生の理科の授業で覚えているかもしれませんが、私たちの目には、光の強度に敏感な桿体細胞と、可視光のスペクトルの特定の範囲に敏感な錐体細胞の2種類の光感受性細胞が含まれています。
錐体は3つのグループに細分され、それぞれが独自の可視光波長の範囲に敏感です。 1つのグループは長波長(赤)に敏感で、別のグループは中波長(緑)に敏感で、最後のグループは短波長(青)に敏感です。これらの細胞が対応する波長範囲によって刺激されると、脳に信号を送り、脳は信号を特定の方法で解釈します。これを色と呼びます。 。
つまり、色は特定の波長の光に対する人間の知覚です。
もちろん、私たちが錐体を持っている赤、緑、青だけでなく、可視スペクトルにはもっと多くの色(無限の数)があります。ありがたいことに、私たちの脳は錐体からの信号を混ぜ合わせることができるので、黄色、マゼンタ、シアン、および私たちが知っていて愛している他のすべての色などの二次的な色相を「見る」ことができます。
しかし、私たちの目と脳は何色を知覚できますか?
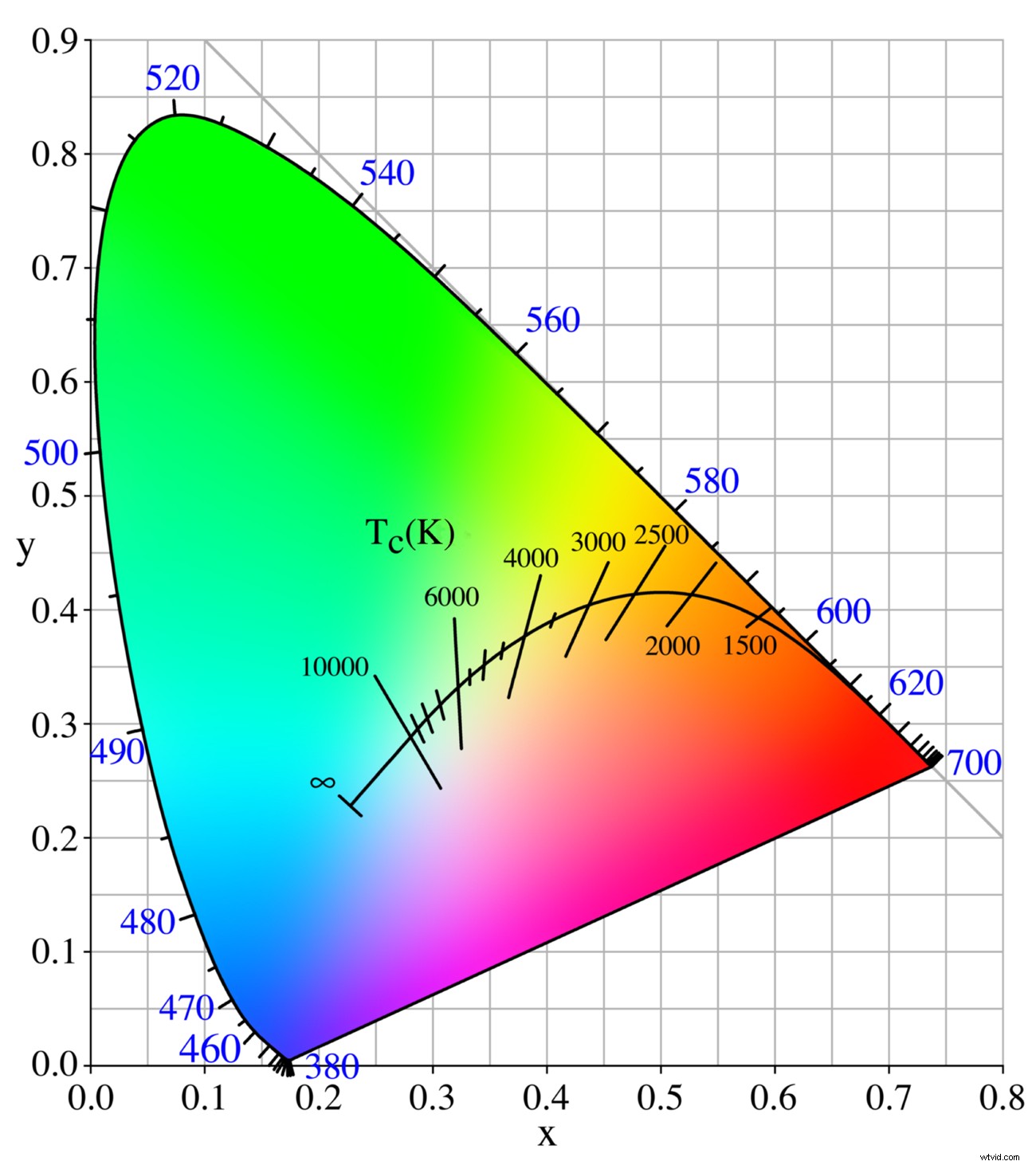
20世紀初頭の科学者たちは、この質問に答えるために実際の実験を行いました。約1,000万人であると彼らは結論付けました。彼らはこのデータを取得し、現在CIE1931色度図として知られているグラフにプロットしました。

これは、デジタルカラーを構築するための基盤です。人間が知覚できるすべての色を見つけることができる地図と考えてください。
しかし、地図を使用するには、地図上の色を特定するためのシステムが必要でした。そのために、カラーモデルを使用しました 。
カラーモデル は、コンポーネントのプロパティに基づいて色を記述するための抽象的な数学的方法です。
CIE 1931図が使用するRGBカラーモデルの場合、これらのコンポーネントプロパティは、それを作成するために組み合わされる赤、緑、および青の光の量です。なぜ赤、緑、青なのか?私たちの生物学的視覚システムはそれらの波長範囲に基づいているからです。
注:CMYKカラーモデルのような他のカラーモデルもありますが、これは光ではなく顔料に基づいています。ここではデジタルビデオについて話しているので、RGBについてのみ話します。
つまり、本質的に、RGBカラーモデルは、CIE1931マップ上のすべての色を見つけることができる座標系です。
構成要素(構成する赤、緑、青の量)に基づいて色をプロットすることにより、数学的な値を割り当てることができます。人間と機械(コンピューターなど)は数学的な値に同意できるため、眼球がないにもかかわらず、コンピューターに色(または少なくともそれらの計算方法)を伝えることができます。
これらの値は、RGBトリプレットと呼ばれる3つのパーセンテージのグループとして計算されます。これらの値だけで、特定の色(たとえば、Frame.io紫)をコンピューターに要求でき、希望どおりの色(33.33%の赤、35.69%の緑、96.47%の青)が得られます。
>しかし、これらのパーセンテージ値は、詳細情報がなければ意味がありません。計算を完了するには、コンピューターは、計算元のマップ上の赤、緑、青のポイントを知る必要があります。どの赤の33.33%、どの緑の35.69%?原色ポイントが異なると、出力も異なります。したがって、結果を標準化するには、使用するポイントをコンピューターに指示する必要があります。これは、色空間を使用して行います。 。
色空間 は、可視スペクトル内の色の特定の構成です。
CIE 1931マップの上にデジタル色空間を使用する場合、基本的に、RGB計算を行うための開始点を設定します。 3つの原色の場所を定義することにより、これはコンピューターに赤、緑、青の100%が見つかった場所を示します。
つまり、色空間は、カラーマップ上でコンピュータを方向付ける一種のGPSまたはコンパスです。 3つの原色ポイントのホームがどこにあるかがわかれば、それらに関連する他のすべての色を見つけることができます。
ここで、なぜコンピューターがCIE1931色度図の原色点を利用しないのか不思議に思うかもしれません。結局のところ、それは色空間です。
残念ながら、チャートに色の全体の範囲を実際に表示できる電子機器はありません。現在のテクノロジーでは不可能です(そして不可能かもしれません)。したがって、カラーをデジタルで使いやすくするために、コンピューターが実際に処理できる原色ポイントが必要です。
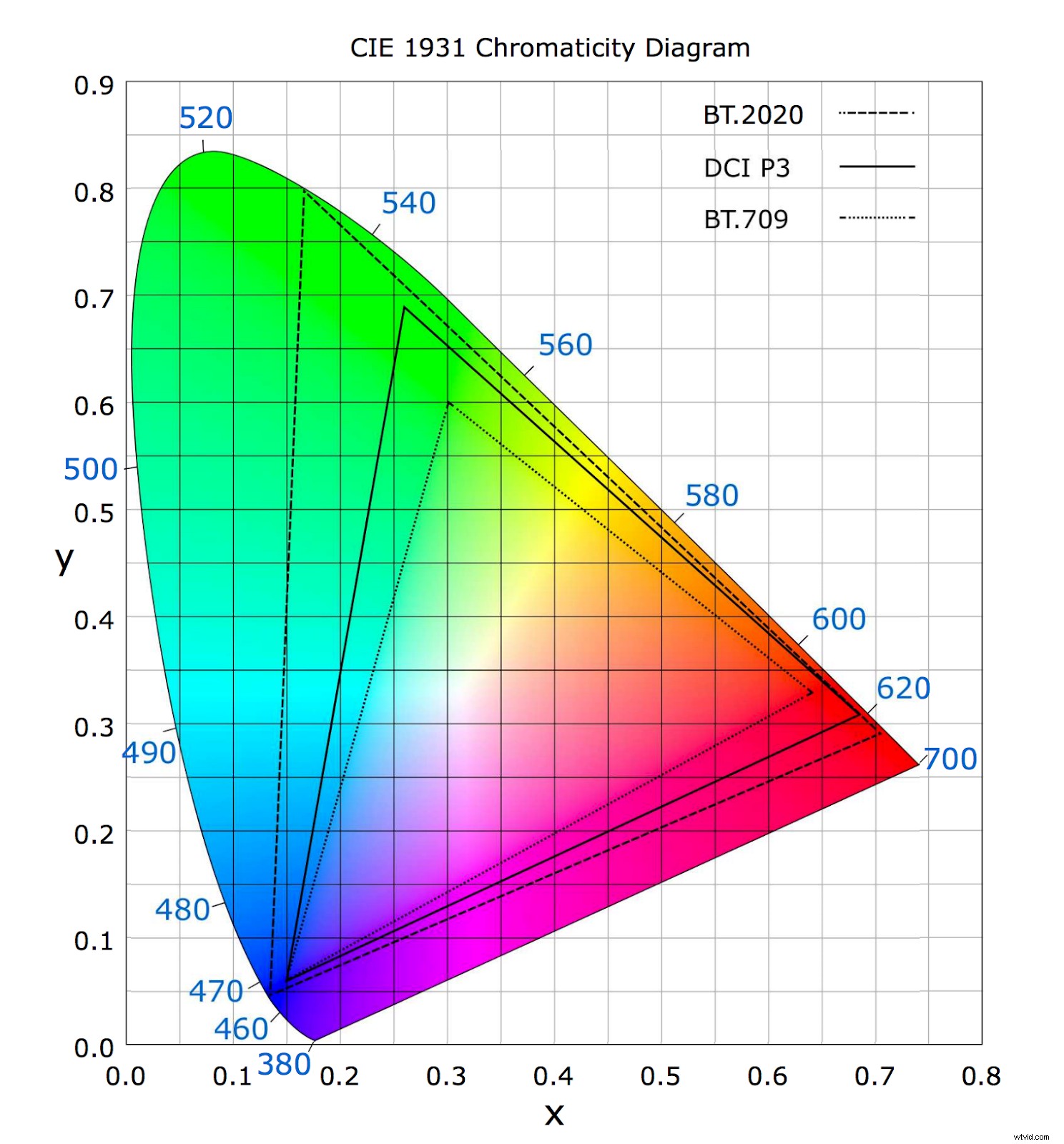
ほとんどのデジタルビデオの標準色空間はRecです。 709.かなり小さな色空間ですが、長年にわたってSDRコンテンツの標準となっています。

4K + HDRコンテンツの未来に移行するにつれて、より大きなRec。 2020年の色空間が標準になります。シネマ映写用のDCI-P3など、特定の技術アプリケーション用の色空間もいくつかあります。
これらの色空間にはそれぞれ長所と短所があるため、比較するのは必ずしも簡単ではありません。ただし、それらを比較する簡単な方法は、色域によるものです。 。
色域 色空間のフットプリントにすぎません。
色域は、コンピューターが特定の色空間内から選択する必要のある可能な色のサブセットです。一般的に、フットプリントが大きい色空間は、より広い範囲を持っていると言われています。

つまり、色域は、コンピュータがGPS(色空間)でカバーできる地図上の領域の大きさを示しているだけです。 領域が大きいほど、表示できる色の範囲が広がります。
ここで強調しなければならないのは、色域は単なる範囲であるということです。 カラーモデルで再現できる色(つまり、緑の幅)の数。 番号ではありません (つまり、緑の数)画像ファイルに含めることができる色。その測定を行うには、色深度を理解する必要があります 。
色深度 、ビット深度とも呼ばれます 、はデジタル画像ファイルで可能な色の数の測定値です。
この測定値は、ファイル内のすべての色を記述するために使用されるデジタル情報の量によって決定されます。より多くの情報により、より多くの可能な色を記述することができます。
以前の例えを続けると、色空間が地図上の色を見つけるのに役立つGPSである場合、色深度は、その領域に存在できる色の数を決定するファイルのゾーニング法則です。
それでは、今学んだことをすべて確認しましょう。色は、さまざまな波長の光の物理的特性であると同時に、視覚システムによるこの特性の認識でもあります。色を正確に表現できる眼球のない機械を作るためには、まず色を数学的に計算するシステムを構築する必要がありました。
そのために、科学者は人間が見ることができる色の地図(CIE 1931色度図)を作成し、地図に座標系を割り当て(RGBカラーモデル)、地図をナビゲートするためのGPS(色空間)をコンピューターに提供しました。 。
色空間にはさまざまなものがあり、それぞれに長所と短所がありますが、マップ上でカバーする領域の大きさ(色域)によってそれらを比較できる場合があります。より広い色域は、より広い範囲の可能な色をカバーします。
デジタル画像ファイルを作成するときは、マシンで使用するマップの部分(カラーモデルと色空間)を選択する必要があります。また、データに保存できる色の数(色深度)のルールを設定する必要があります。 。
ふぅ。やった。次に、これらすべてを管理するための要点を説明します。
カラーマネジメント は、すべてのハードウェアおよびソフトウェアツールがワークフロー全体で一貫した色を維持することを保証するプロセスです。
これは、多くの人が認識しているよりもはるかに大きな課題です。メディアが多くの異なるソースから来て、異なるプロセス間を通過する場合、あらゆる段階で色情報に不正確さが導入される可能性があります。単一のシステムで編集された単一のカメラからの映像でも、クリエイティブアプリケーションが異なると色の解釈が異なるため、これらの問題が発生する可能性があります(以下で説明します)。マシンと施設の間でメディアを移動し始めるときに、このプロセスがどれほど難しいか想像してみてください。
しかし、適切なカラーマネジメントは、ファイルがポストプロダクションツールの膨大な組み合わせを通過する場合でも、すべてが意図したとおりに見えるようにすることを目的としています。ワークフローのサイズに関係なく、カラーマネジメントは作業の品質と一貫性を向上させることができます。どこから始めればよいかを知る必要があります。
ワークフローのカラーマネジメントを計画するとき、最初に考慮する必要があるのは、フッテージの最終目的地です。これにより、ワークフローのメインの色空間が決まり、使用できるハードウェアとソフトウェアの構成に影響します。
Webまたは放送向けのコンテンツについては、Rec。管理が簡単な709が最適なオプションです。ただし、デジタルシネマプロジェクション用のコンテンツを作成する場合は、DCI-P3で作業する必要があります。これには、より特殊なハードウェアが必要になります。また、幸運にも4K以上のHDRワークフローをゼロから構築できる場合は、Recの将来を保証する機会があります。 2020年。ただし、これには多額の投資が必要になります。
関連:プロレベルのカラーグレーディングスイートを構築する方法
この最初のステップは、最も頻繁に作業する色域を決定するだけであることを覚えておいてください。これは、これまでに対処しなければならない唯一の色空間という意味ではありません。少なくとも一部の状況では、すべての色空間が最良の選択ですが、すべての状況に最適な色空間はありません。 。
つまり、色空間間の変換を快適にする必要があります。
ある色空間から別の色空間に変換するプロセスは、カラーマネジメントの重要な部分です。画像がワークフロー内を移動するときは、できるだけ管理しやすい色空間が必要ですが、狭い範囲によって制限されすぎないようにする必要があります。
画像の解像度やコーデックと同様に、カメラは、いわゆる広色域(Rec。709よりも大きい)色空間を使用して、最終的な成果物で提供するよりも多くの色情報をキャプチャすることがよくあります。 REDWideGamutRGB、Arri Wide Gamut、Sony S-Gamutなどのこれらの色空間は、画像に記録できる色の範囲を最大化し、ポストプロダクション中に画像を操作するための余地を与えます。
しかし、8Kの非圧縮フッテージと同様に、これらの広色域の色空間を処理するのは面倒で費用がかかります。マシンに正しく表示され、最終的な配信形式を実現するには、適切に変換する必要があります。
変換は、キャプチャ範囲内にあるが、変換先の表示色空間の外側にある色情報が、戻らないポイントを超えてクリップされないように注意して行う必要があります。不適切な変換はフッテージの視覚スタイルを損なう可能性があるため、ワークフローのカラーマネジメントを完了する前に必ずテストを実行してください。
コスト、時間、実用性
一般的に言って、より多くの情報はより多くのストレージスペースを必要とし、それはより多くの計算能力と効率的に処理するためのより多くのネットワークインフラストラクチャを必要とします。より広い色域の色空間を使用すると、カラーマネジメント標準を確実に維持するためにワークフローの管理と調整に多くの時間が必要になります。
ハイエンドのワークフローは、非常に大きな色空間でキャプチャし、配信用に変換する必要があるまで慎重に保存する傾向があります。これにより、画像制御に優れた機能が得られますが、かなりの投資が必要になります。より親しみやすいワークフロー(特にWeb /コンピューター画面のコンテンツを生成するワークフロー)は、時間とお金を節約するために、より小さく、より単純な色空間でキャプチャ、作業、および配信する傾向があります。多くの場合、全体で同じ色空間を使用します。
空はあなたのカラーマネジメント計画が達成できることの限界ですが、それはそのような計画を実行し維持するコストについても同様に当てはまります。色空間管理を決定する前に、次の複数年の期間に予想されるプロジェクト要件をよく確認してください。
まず最初に、OSの表示プロファイルを台無しにしないでください。そのままにしておきます。
MacとWindowsは、現状のままカラーマネジメントされたシステムです。 「ICCプロファイル」と呼ばれるものを使用して、さまざまな画面で色が正しく表示されるようにします。これらのプロファイルは、International Color Consortium(したがって頭字語ICC)によって定められた標準に従ってデバイスの製造元によって作成されます。色情報をキャプチャまたは表示する任意のデバイスのプロファイルを作成できます。これらのプロファイルは、さまざまなハードウェアデバイス間での色管理を可能にするのに役立ちます。
これは、ディスプレイのカラー出力がテストされ、既知の値に一致するように調整される画面キャリブレーションと同じプロセスではないことに注意してください。一方、ICCプロファイルは、デバイスが色情報にどのように応答して表現するかを特徴づけるため、さまざまなデバイスが同じ色空間に対して同じ基本ルールで動作できます。
通常、心配する必要はありませんが、色がおかしくなった場合は、これらの設定を再確認することをお勧めします。
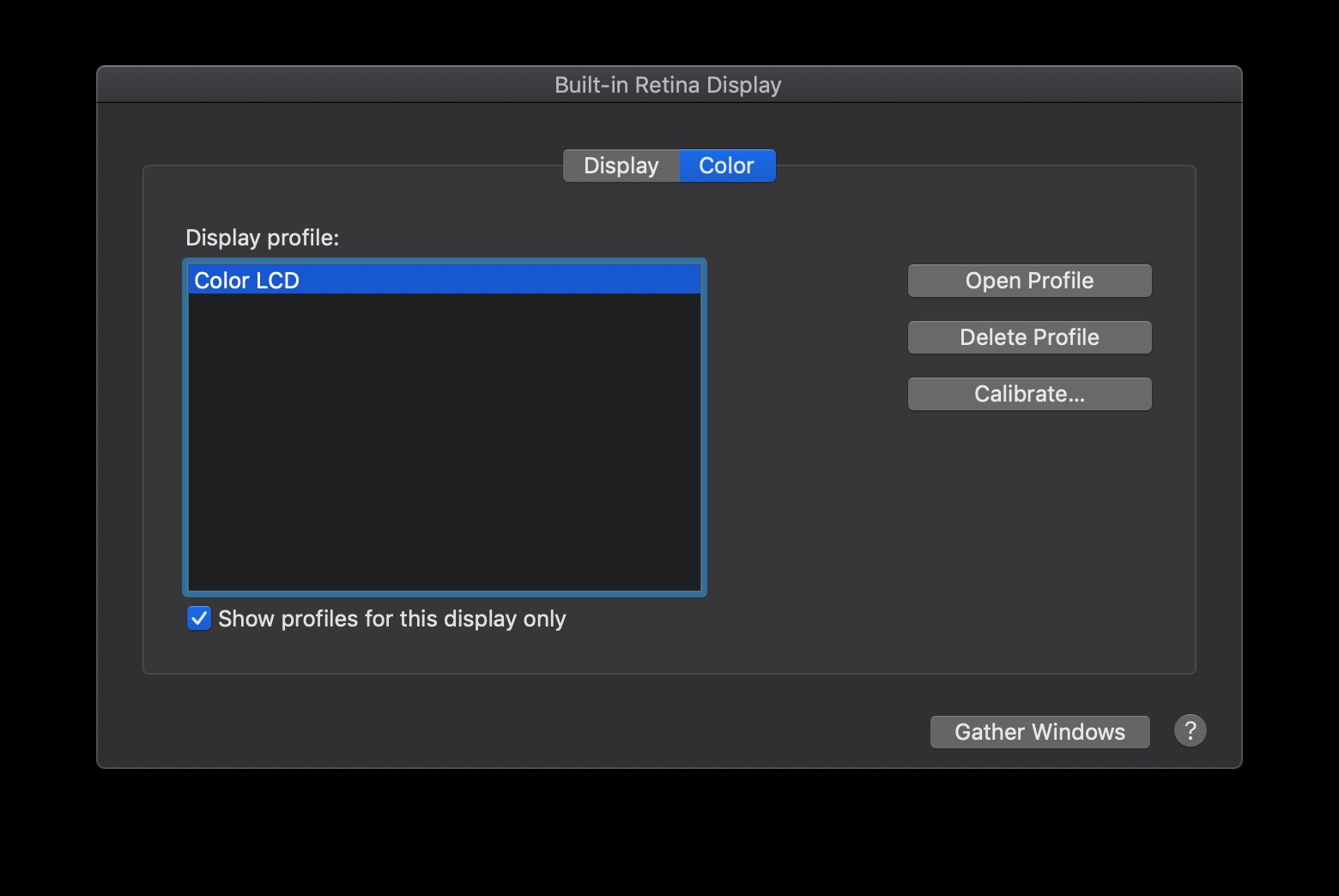
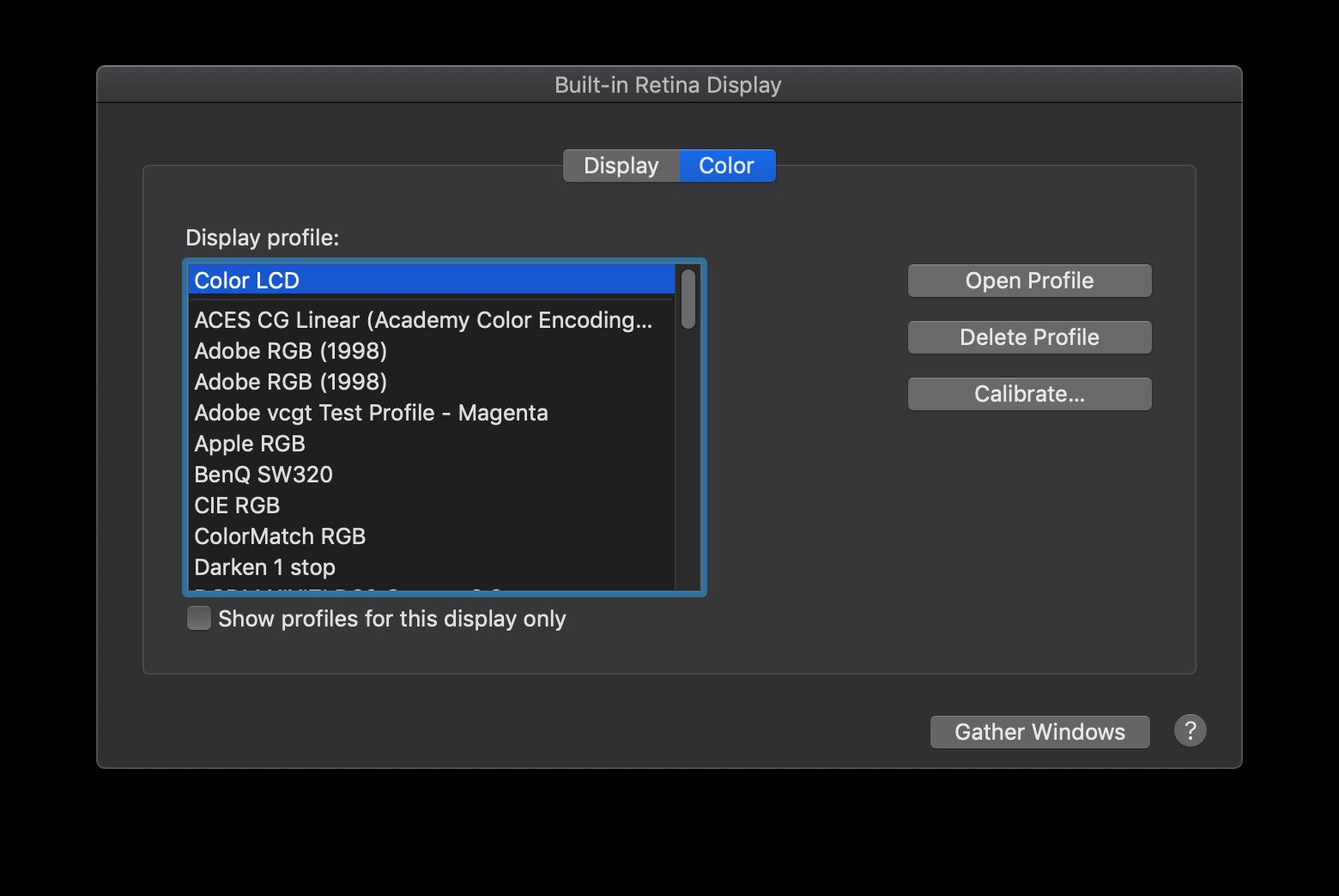
Mac OS
- システム環境設定を開く>ディスプレイ>色
- [この表示のみのプロファイルを表示する]チェックボックスをオンにするか、リストの上部、線の上からプロファイルを選択します。これらのプロファイルは、特定のディスプレイ用にメーカーによって設計されています。ほとんどの場合、選択肢は1つだけです。


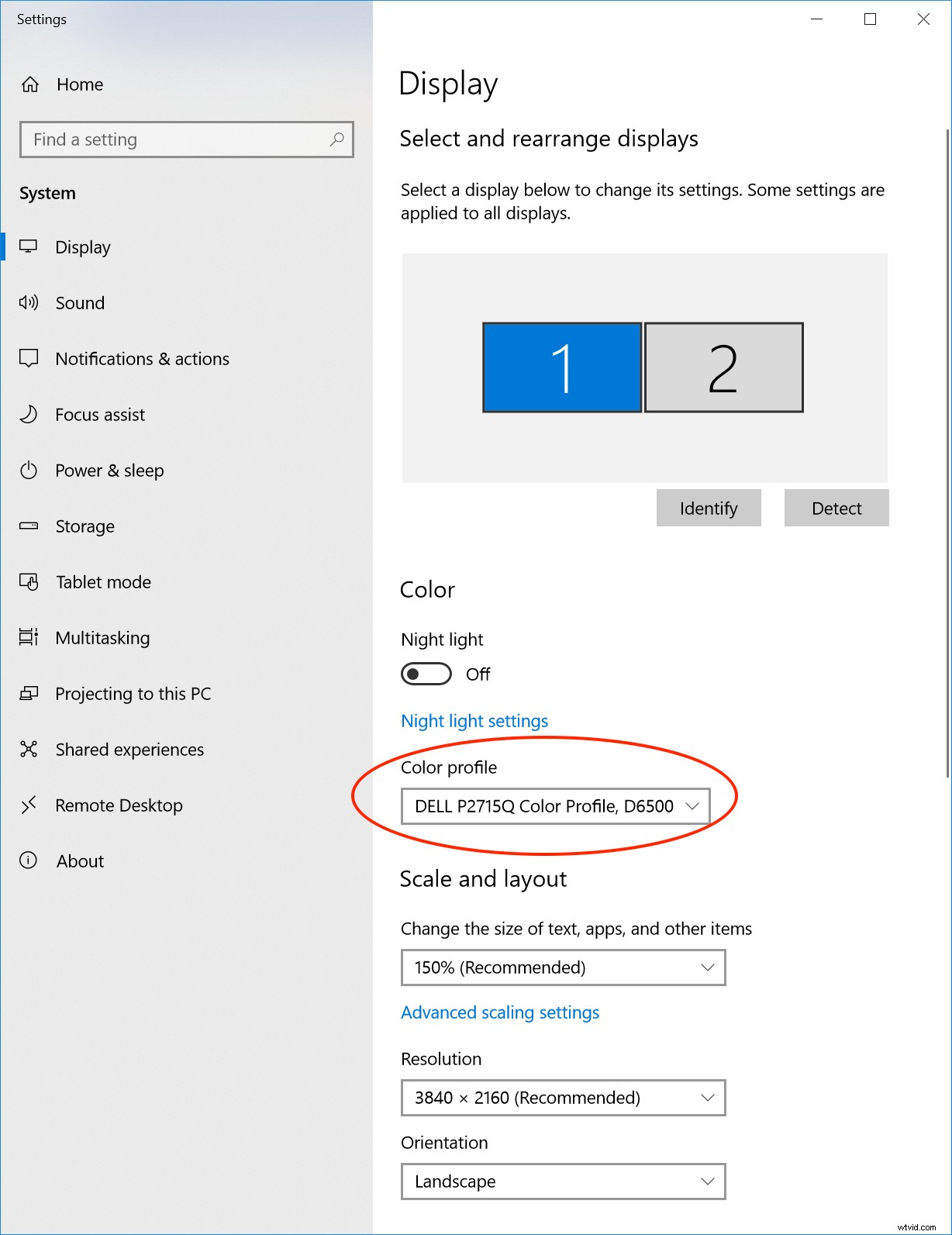
Windows 10
- Windowsサーチから「ディスプレイ設定の変更」と入力し、「ディスプレイ設定」パネルを開きます。
- 「カラープロファイル」ドロップダウンリストからデフォルトのプロファイルを選択します。ほとんどの場合、モニターのモデルにちなんで名付けられたオプションは1つだけです。下のスクリーンショットでは、モニターはDell P2715Qモニターであるため、これが正しい選択です。

Adobeビデオアプリでのカラーマネジメントの表示
それでは、AdobeCreativeCloudアプリケーションでこれらすべてを実践する方法を見てみましょう。
前に触れたように、さまざまなアドビアプリケーションはわずかに異なる方法で色を処理しますが、これらの設定は、適切なカラーマネジメント設定への最初のステップです。 Recを使用します。これらの例では709ですが、ワークフローに最も適した色空間にこのプロセスを使用できます。
さて、ソフトウェアツールに関しては、通常、手動でディスプレイの色の管理を有効にする必要があります。なんで?ソフトウェア開発者が画面を作成しておらず、インストール時にどのモニターが使用されるかをソフトウェアが認識していないためです。そのため、デフォルトのプロファイルを使用して、さまざまなハードウェアで動作します。
では、ディスプレイのカラーマネジメントはどのように行われるのでしょうか? アドビのアプリで動作しますか?
ディスプレイのカラーマネジメントがオンになっている場合、Premiere Proはオペレーティングシステムで選択されたICCプロファイルを読み取り、そのカラー出力をモニターに正確に表示するカラーに変換します。これは、Premiereプログラムとソースモニター、プロジェクトパネルのサムネイルプレビュー、PremiereProとMediaEncoderのメディアブラウザー、PremiereProとMediaEncoderのエクスポートとエンコードのプレビューに適用されます。この機能は、バージョン13.0(CC 2018)でPremiereProおよびMediaEncoderに最初に導入されたため、CreativeCloudアカウントが少なくとも最新のものであることを確認してください。
重要な注意:ディスプレイの色の管理は、エクスポートされた色には影響しません。ディスプレイに表示される色にのみ影響します。
デフォルトでは、PremiereProおよびMediaEncoderではディスプレイのカラーマネジメントが無効になっているため、手動でオンにする必要があります。これは、ディスプレイのカラーマネジメントがない以前のバージョンからアップグレードするときに予期しないカラーシフトを防ぐためです。
ワークフロー全体で効率的なカラーマネジメントが必要な場合は、すべてのシステムでこの機能をオンにすることを強くお勧めします。ディスプレイのカラーマネジメントを有効にするのは非常に簡単ですが、GPUアクセラレーションが必要なため、最高のパフォーマンスを得るには一部のシステムをアップグレードする必要がある場合があります。
- GPUアクセラレーションが有効になっていることを確認します([ファイル]>[プロジェクト設定]>[一般]>[ビデオのレンダリングと再生])
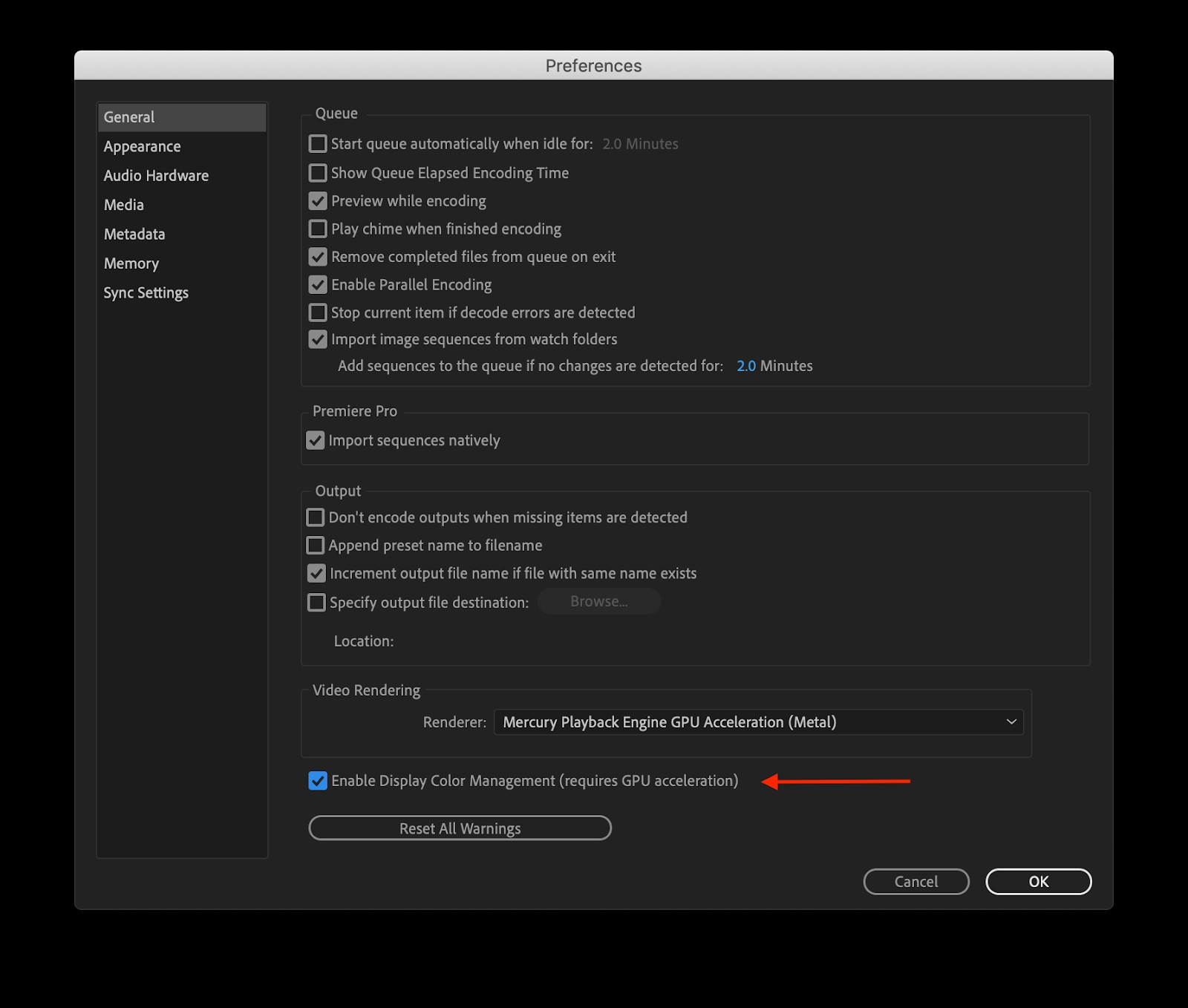
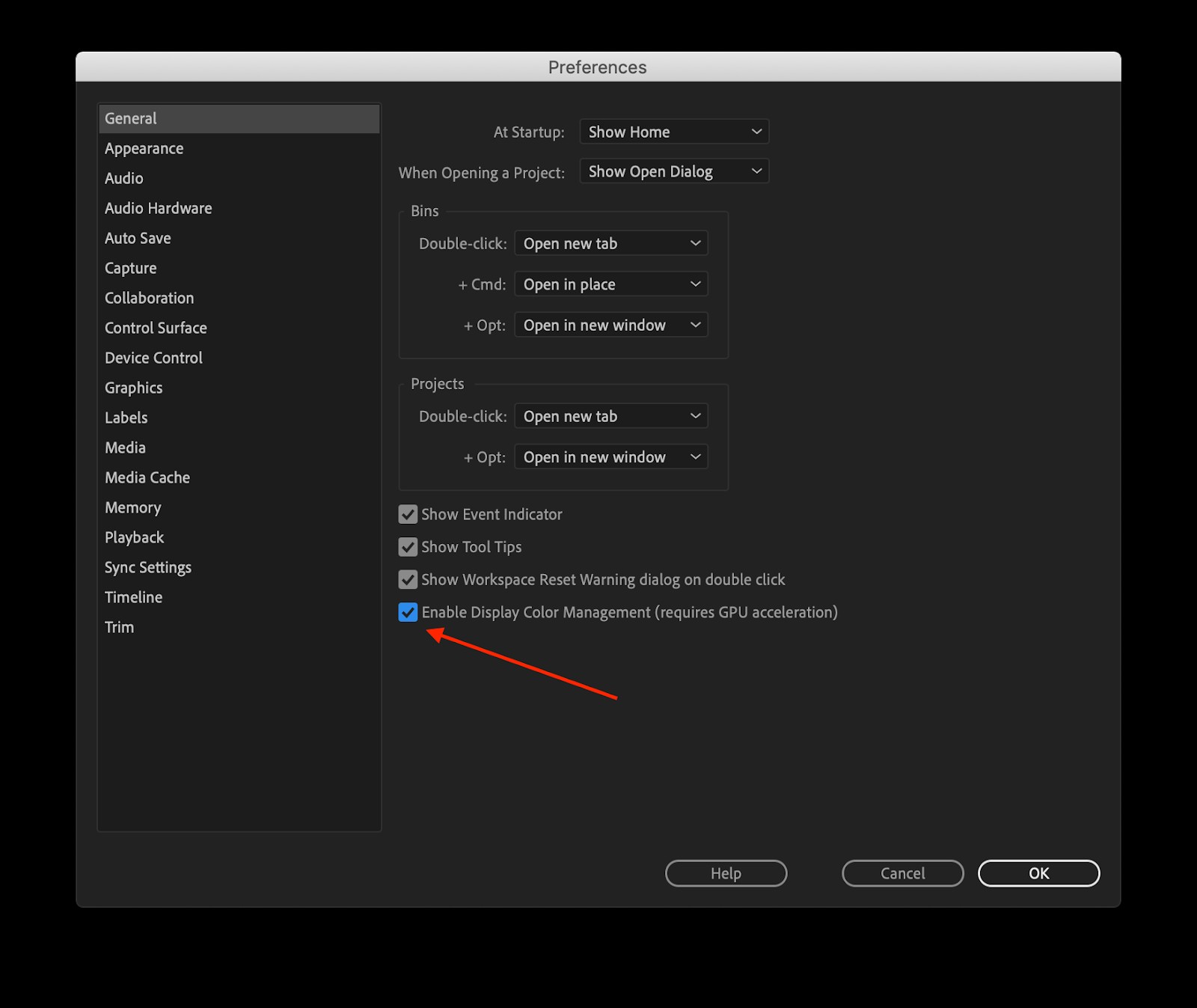
- ディスプレイの色の管理を有効にする([設定]> [一般])

- GPUアクセラレーションを有効にする([設定]>[一般]>[ビデオレンダリング])
- ディスプレイの色の管理を有効にする([設定]> [一般])

After Effectsのカラーマネジメントには、さらにいくつかのオプションがあり、PremiereProやMediaEncoderとは少し異なります。色空間設定を選択できる3つの異なる領域があります。作業色空間、ディスプレイの色管理、およびメディアの色空間です。
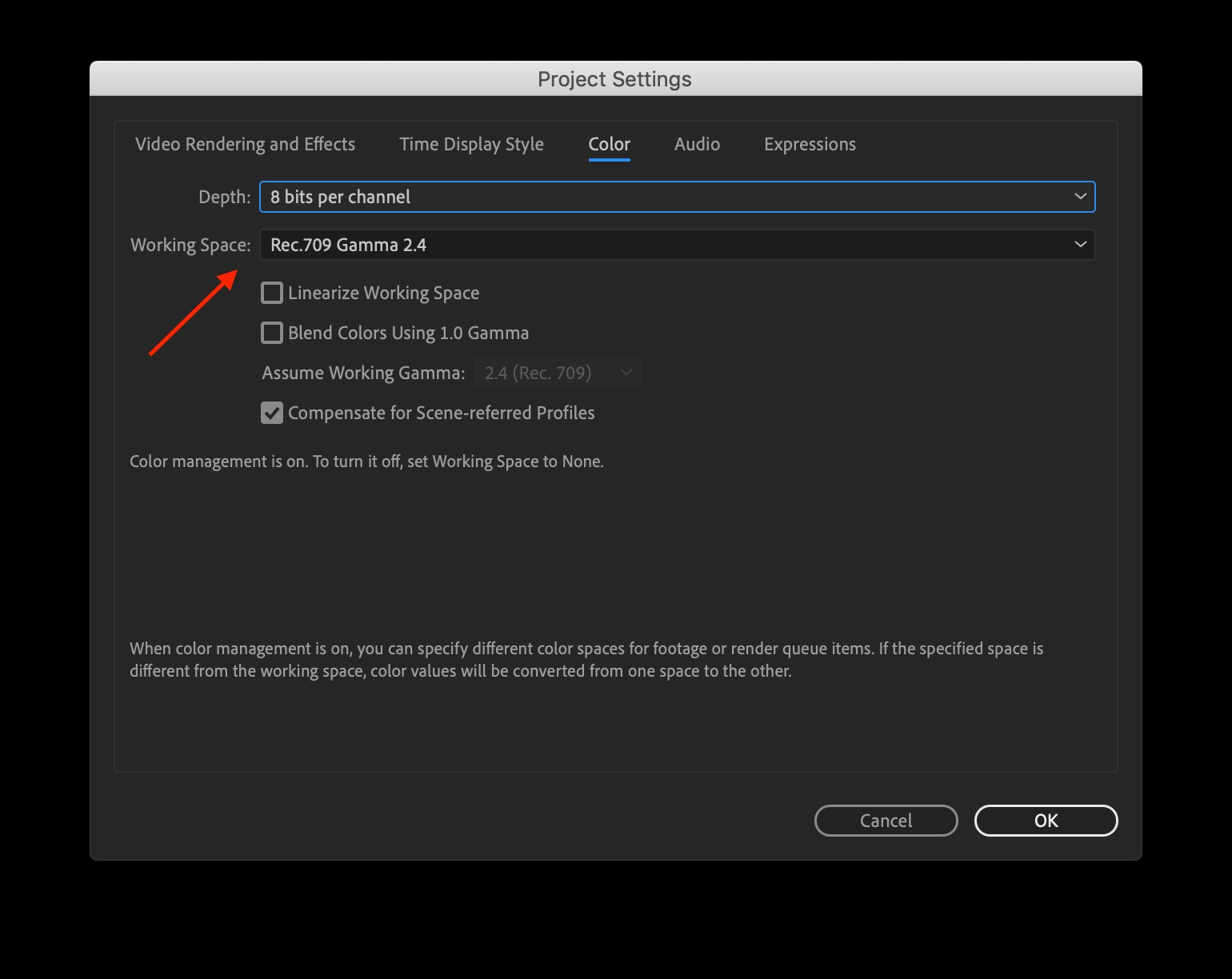
この例では、SDR Webコンテンツのワークフローを設定しているため、作業スペースをRecに設定します。 709。
- プロジェクト設定の色タブを開きます([ファイル]>[プロジェクト設定]>[色])
- Recを選択します。リストからの709ガンマ2.4

作業スペースを設定したら、ディスプレイの色の管理を有効にする必要があります。
- 現在のコンポジションビューアにフォーカスを合わせます(クリックすると、細い青い輪郭が表示されます)
- [表示]メニュー>[表示色の管理]を使用
After Effectsには、さまざまな色空間のメディアを同時に操作する機能もあります。特定のアセットがどの色空間にあるかを確認し、必要に応じてオーバーライドすることもできます。
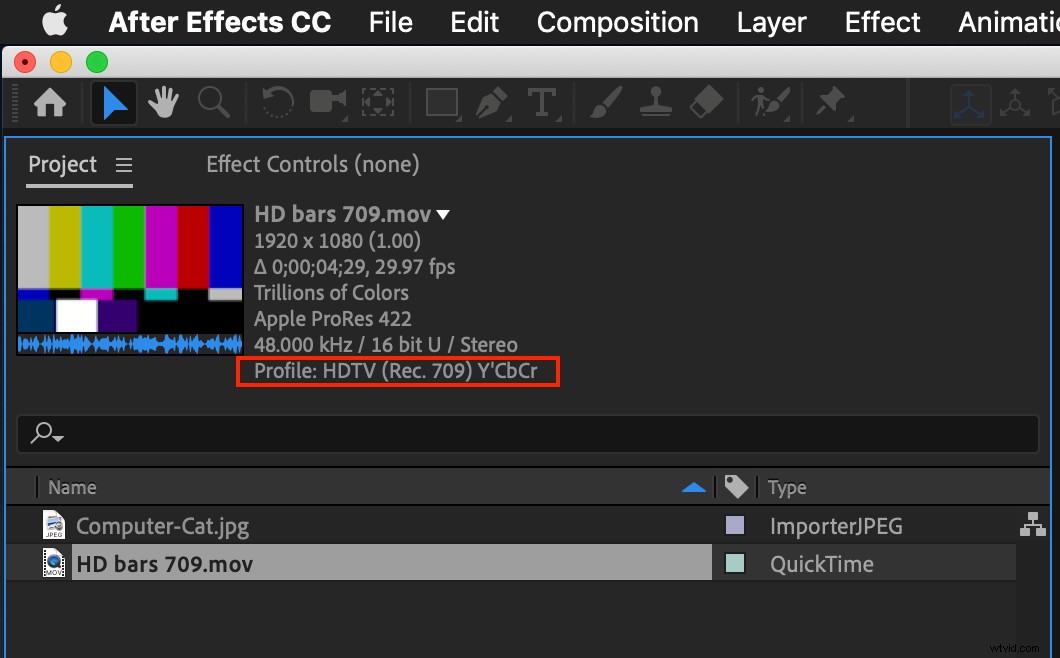
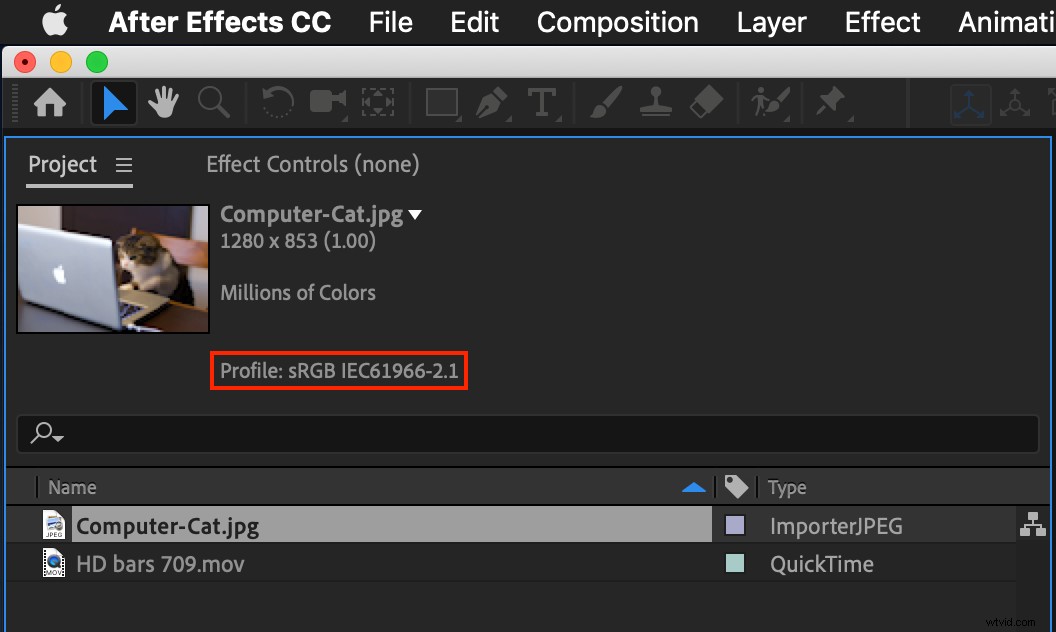
メディアの色空間を確認するには、次のことを行う必要があります。
- まず、作業用の色空間がRecに設定されていることを確認します。 709(上記の手順を使用)
- プロジェクトパネルでファイルをクリックします
- プロジェクトパネルの上部に表示されるメディア情報を調べます


場合によっては、適切に識別するために必要な色空間メタデータタグが欠落しているメディアに遭遇することがあります。そうしないと、タグが間違ってしまいます。間違いであることが確実な場合は、「フッテージの解釈」設定を使用してこれを修正できます。
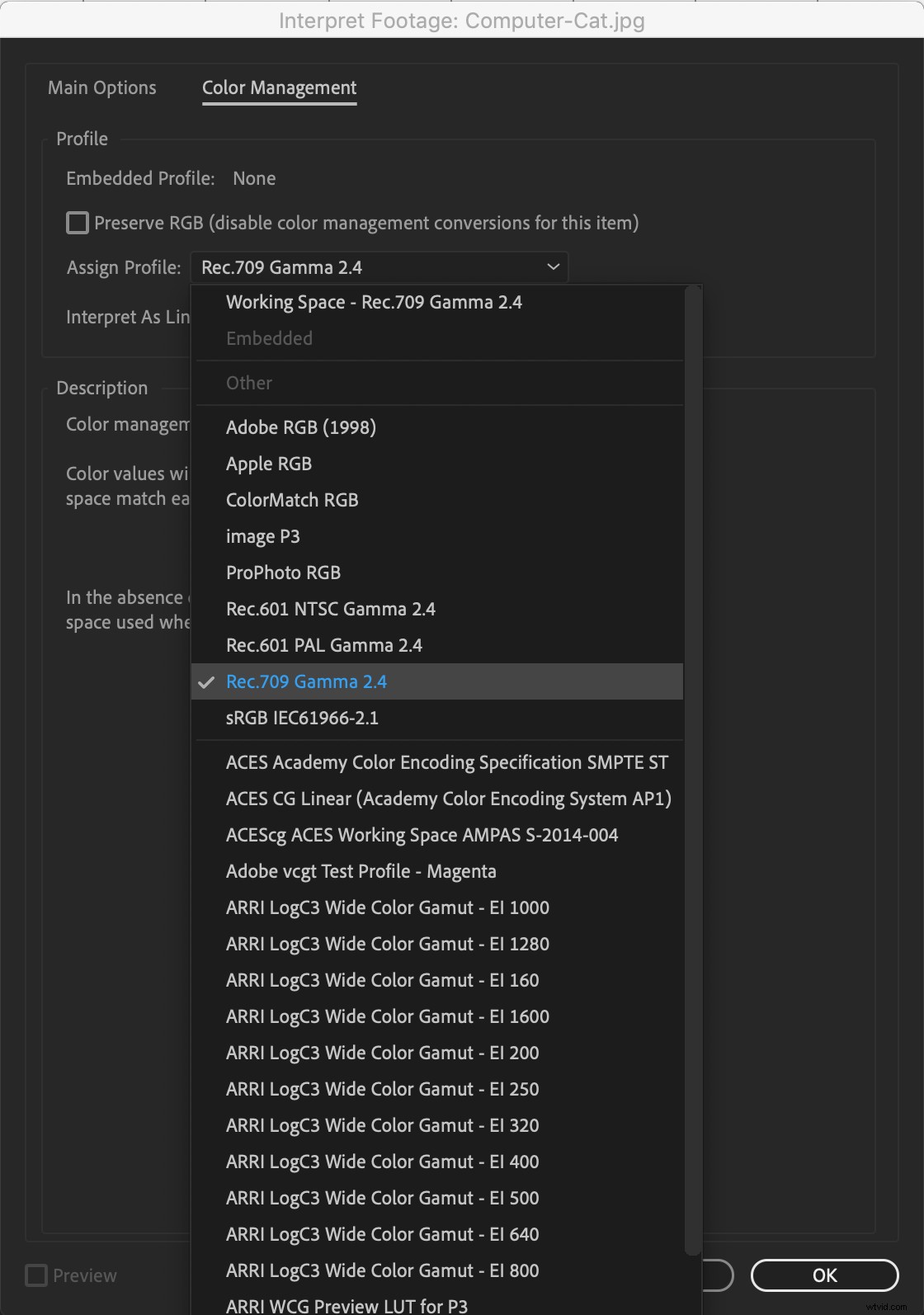
- プロジェクトパネルでメディアを右クリックします
- 解釈映像を選択>メイン
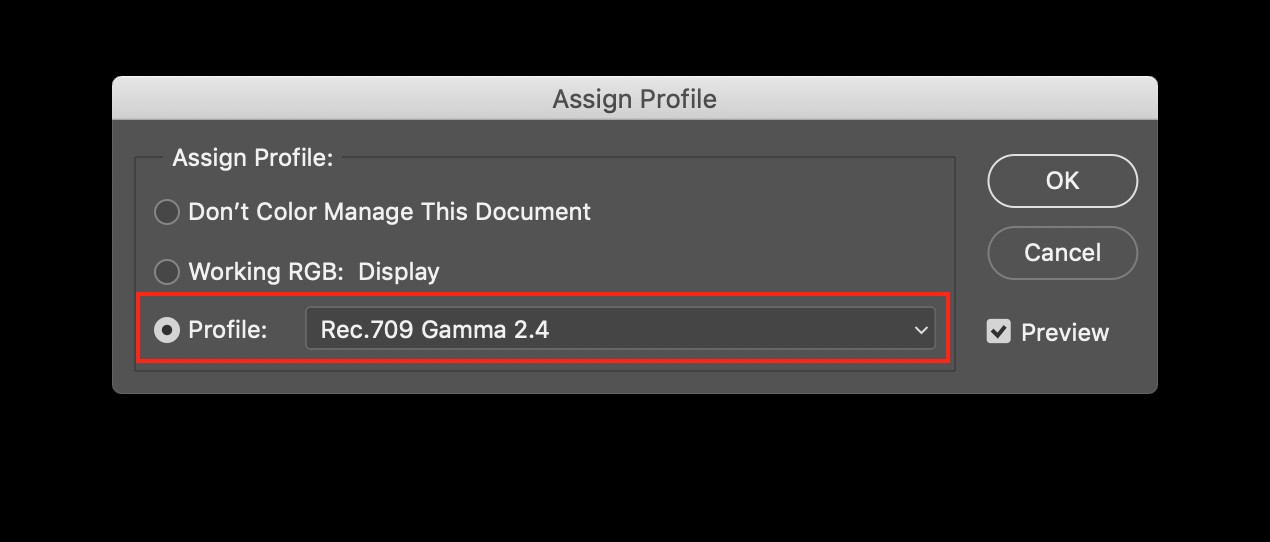
- [フッテージの解釈]ウィンドウが開きます。[カラーマネジメント]タブをクリックします
- [プロファイルの割り当て]ドロップダウンメニューを開きます
- Recを検索します。 709ガンマ2.4

警告:
割り当てられたプロファイルを変更すると、プロジェクトで使用されているすべてのメディアでの色の外観が変更され、エクスポートでの色のレンダリングが異なります。これは、必要であることが本当にわかっている場合にのみ行ってください。
カラープロファイルを変更する一般的な理由の1つは、グラフィックスです。 Recで作成されたグラフィック。 709は、After Effectsに取り込むと、sRGBとして解釈されることがよくあります。これにより、これらの色空間のガンマ曲線が異なるため(同じ原色ポイントを共有しているにもかかわらず)、色が見えなくなる可能性があります。これは、フッテージを手動でRecに解釈することで簡単に修正できます。 709ガンマ2.4カラープロファイル。
ビデオアプリのカラーマネジメントを設定する方法について説明したので、他の一般的なクリエイティブワークフローアプリを見てみましょう。
Photoshopでのカラーマネジメントの表示
PremiereProやAfterEffectsと同様に、Photoshopで正確な色を作成および表示するには、カラーマネジメントが重要です。ありがたいことに、カラーマネジメント機能はPhotoshopでデフォルトで有効になっており、ほとんどの場合、舞台裏で機能します。
しかし、問題は私たちが最も期待していないときに発生することが多いため、問題を調査して解決する準備をする必要があります。以下に、色に関連する一般的な誤動作と、それらを修正するために必要な設定を示します(ヒント、通常は「デフォルト」が必要です)。
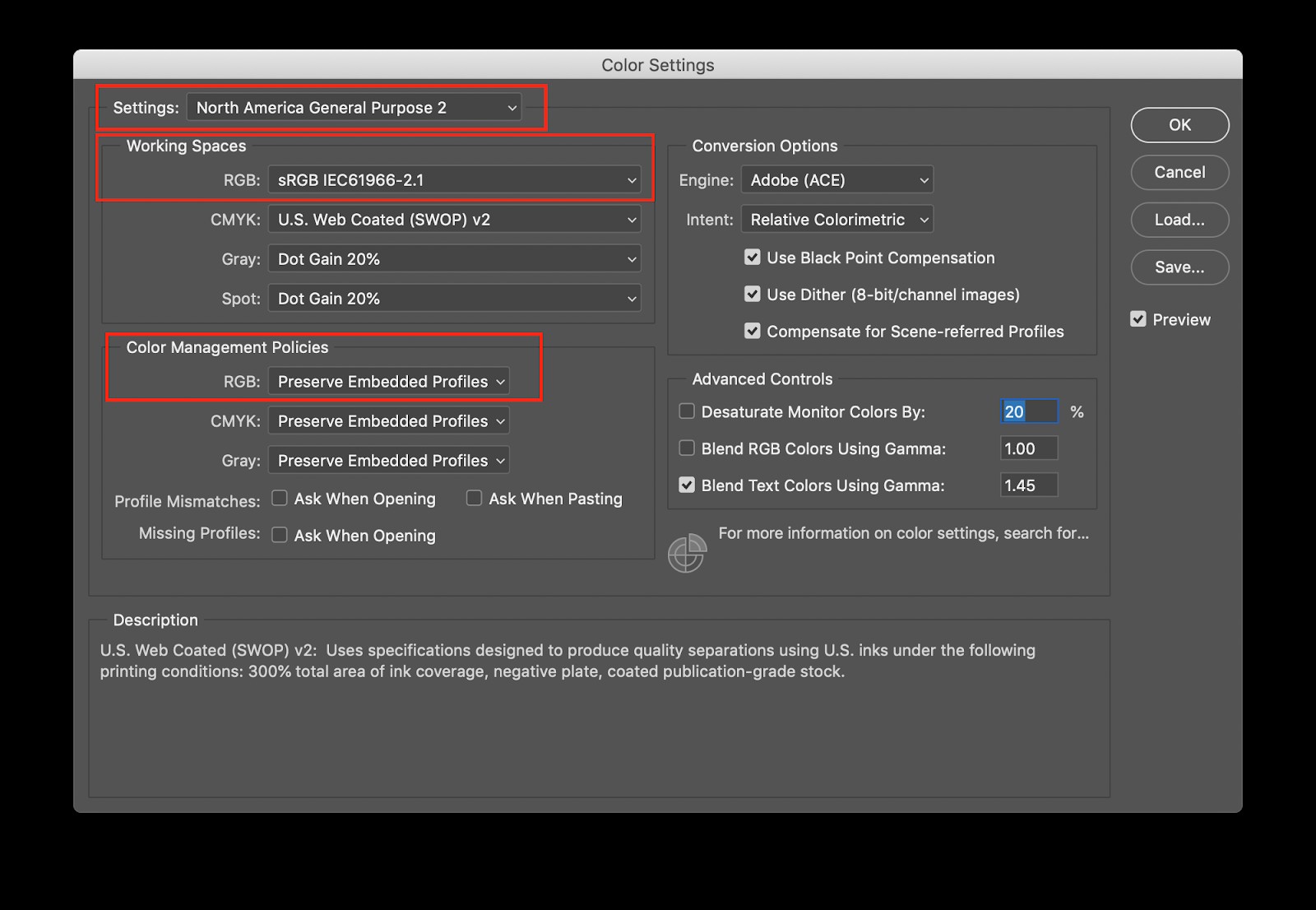
[色の設定]設定から、次の手順に従います。
- Photoshopを起動する–ドキュメントを開く必要はありません
- 編集>色設定
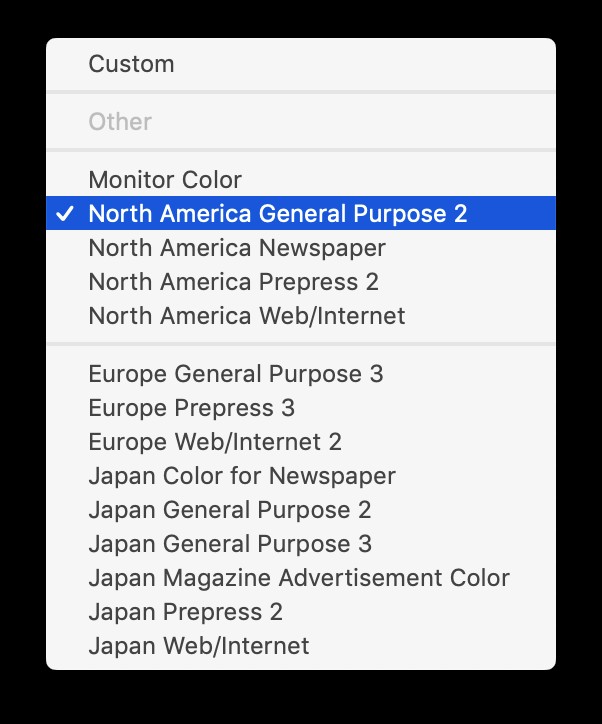
- ロケール(北米、ヨーロッパ、日本)の[設定]ドロップダウンが[デフォルト]に設定されていることを確認します。これにより、次の設定が構成されます。


ちょっと待ってください。Recを使用したときにPhotoshopでsRGBを使用するのはなぜですか。他のアプリケーションでは709? Adobeによると、ユーザーはsRGBをデフォルトのままにし、ビデオでの使用を目的としたセットアップドキュメントのみをRecとして使用することをお勧めします。 709.グラフィックチームがビデオ以外の目的地(ウェブサイトやソーシャルなど)のアセットを構築している場合は、Rec。 709は彼らのワークフローに最適ではありません。また、sRGBとRecの間で変換できるためです。 709はとても簡単なので、デフォルトを維持するだけのハードルはそれほど高くないはずです。
- 作業スペース– RGB :この設定は、新しいRGBドキュメントのデフォルトの作業色空間を定義します。 PhotoshopはWebのアセットを作成するために最もよく使用されるため、sRGBをお勧めします。もちろん、ビデオ作業にフォトショップのみを使用する場合は、これをRecに設定できます。 709。
- 作業スペース– CMYK、グレー、スポット :これらは印刷作業専用であるため、このRecでは気にしません。 709の例なので、デフォルトのままにしておきます。
- カラーマネジメントポリシー:RGB :デフォルト設定では、埋め込まれたプロファイルがある場合はそれが保持され、その色空間内で機能します。したがって、Recでドキュメントを作成する場合。 709、それはその色空間で機能します。
Recの使用。 Photoshopの709
Photoshopを使用してビデオのアセットを作成するだけの場合は、Recを割り当てることをお勧めします。作成した新しいドキュメントへの709プロファイル。
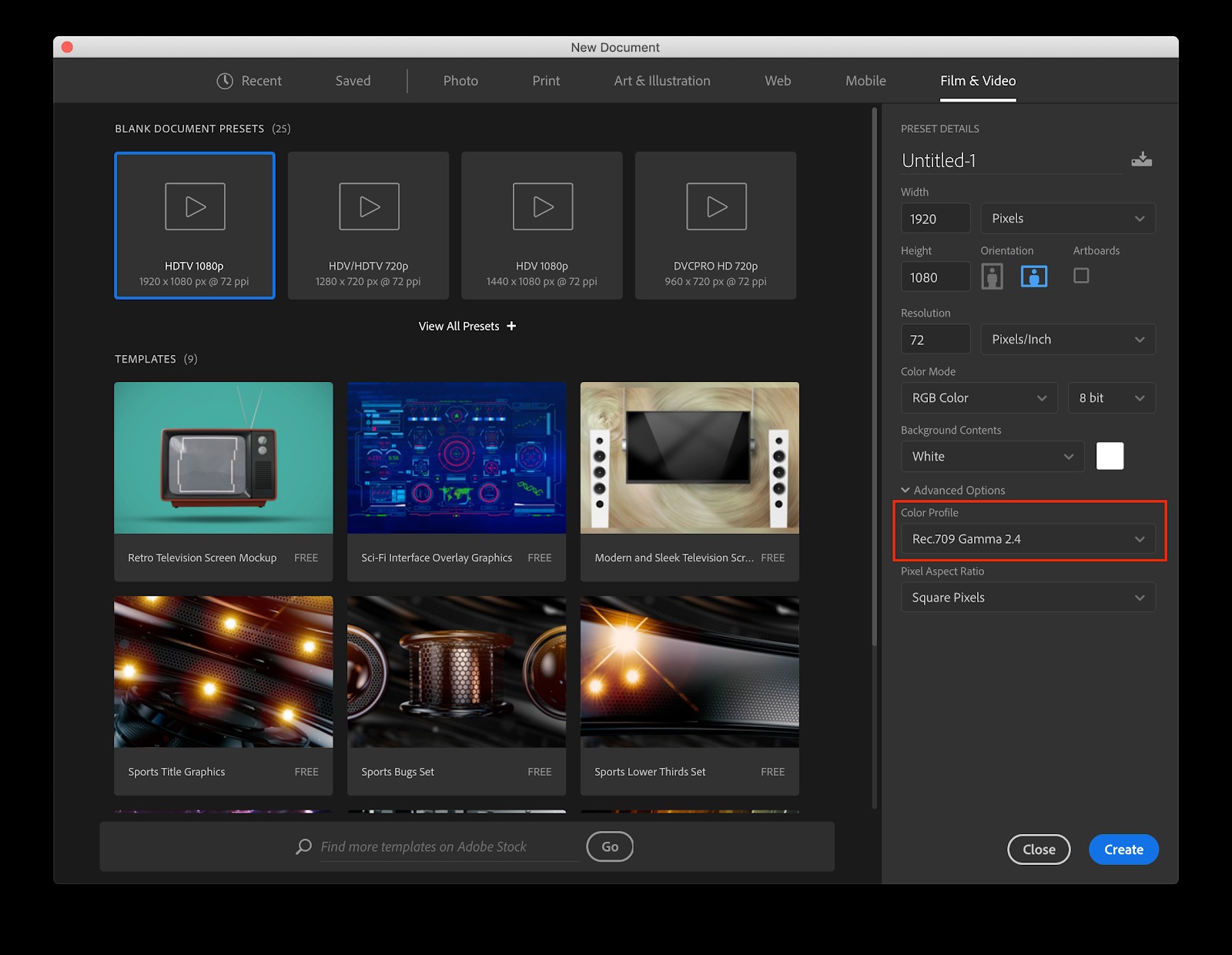
- ファイル>新しいドキュメント
- たとえば、HDTV1080pなどのフィルムとビデオのプリセットを選択します
- 詳細オプションを開いてカラープロファイルを表示する
- Recを選択します。リストからの709ガンマ2.4
- [作成]をクリックします

ファイルのエクスポート/保存に関しては、形式と色空間に関していくつかの重要な考慮事項があります。
- 簡単な色精度のフォーマットが必要で、PremiereまたはAfter Effectsで個別のレイヤーが必要ない場合は、TIFFを選択してください
- PremiereとAfterEffectsで別々のレイヤーが必要で、少し余分な手動カラーマネジメントを実行したい場合は、PSDを選択してください
- グラフィックを他の人に渡す予定で、他の人が何かを台無しにしないようにする必要がある場合は、PNGまたはJPGを選択してください
TIFF
TIFF(Tag Image File Format)は、ビデオのグラフィックを操作する場合に強く推奨されるファイル形式です。アプリケーション全体で広くサポートされ、透明度を維持し、埋め込まれたカラープロファイルをサポートし、Photoshopで柔軟に編集できるようにレイヤーを保持しながら、PremiereProまたはAfterEffectsに取り込むときに画像を便利に平坦化します。
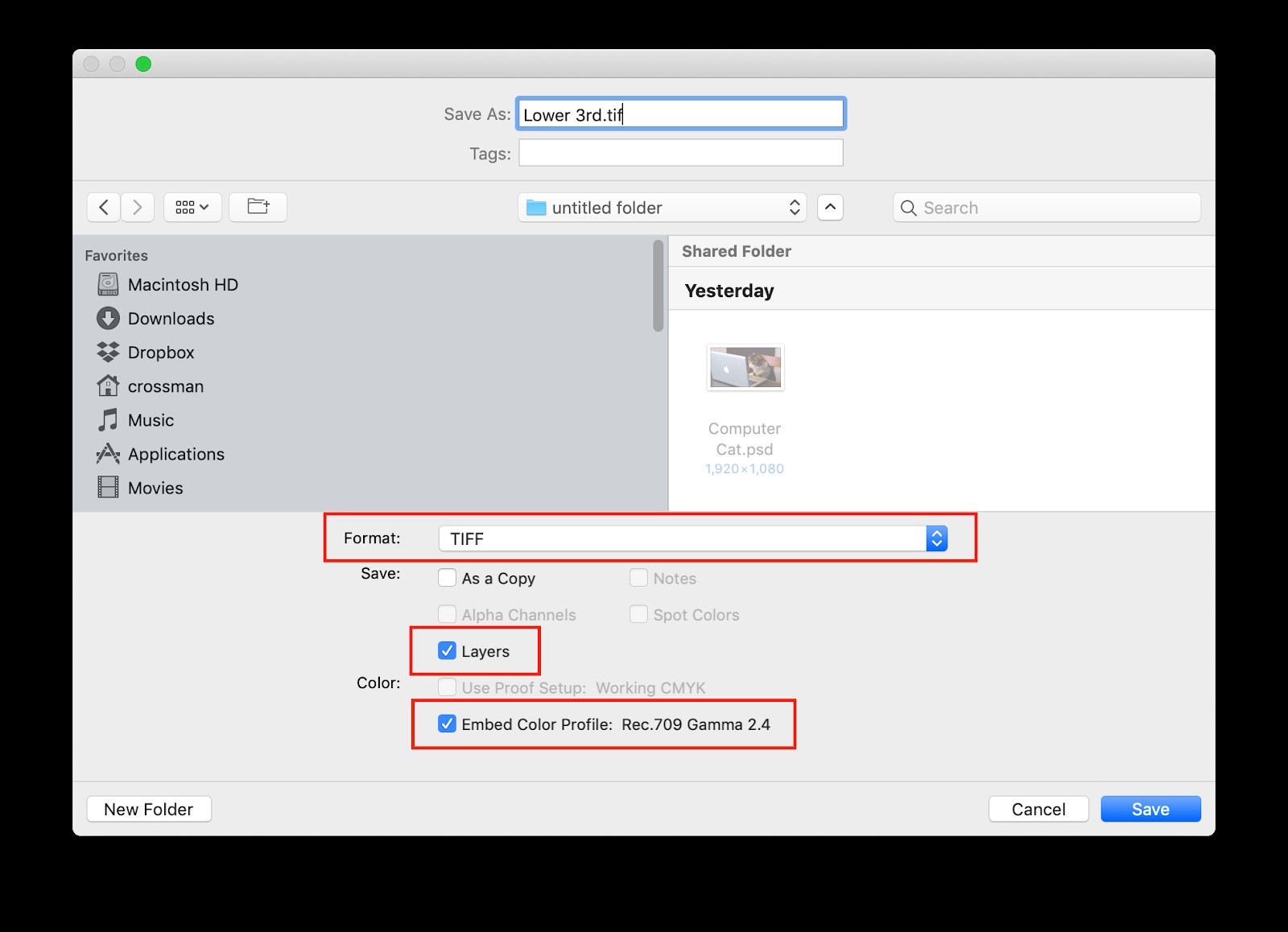
カラー管理されたTIFFファイルを保存する手順は次のとおりです。
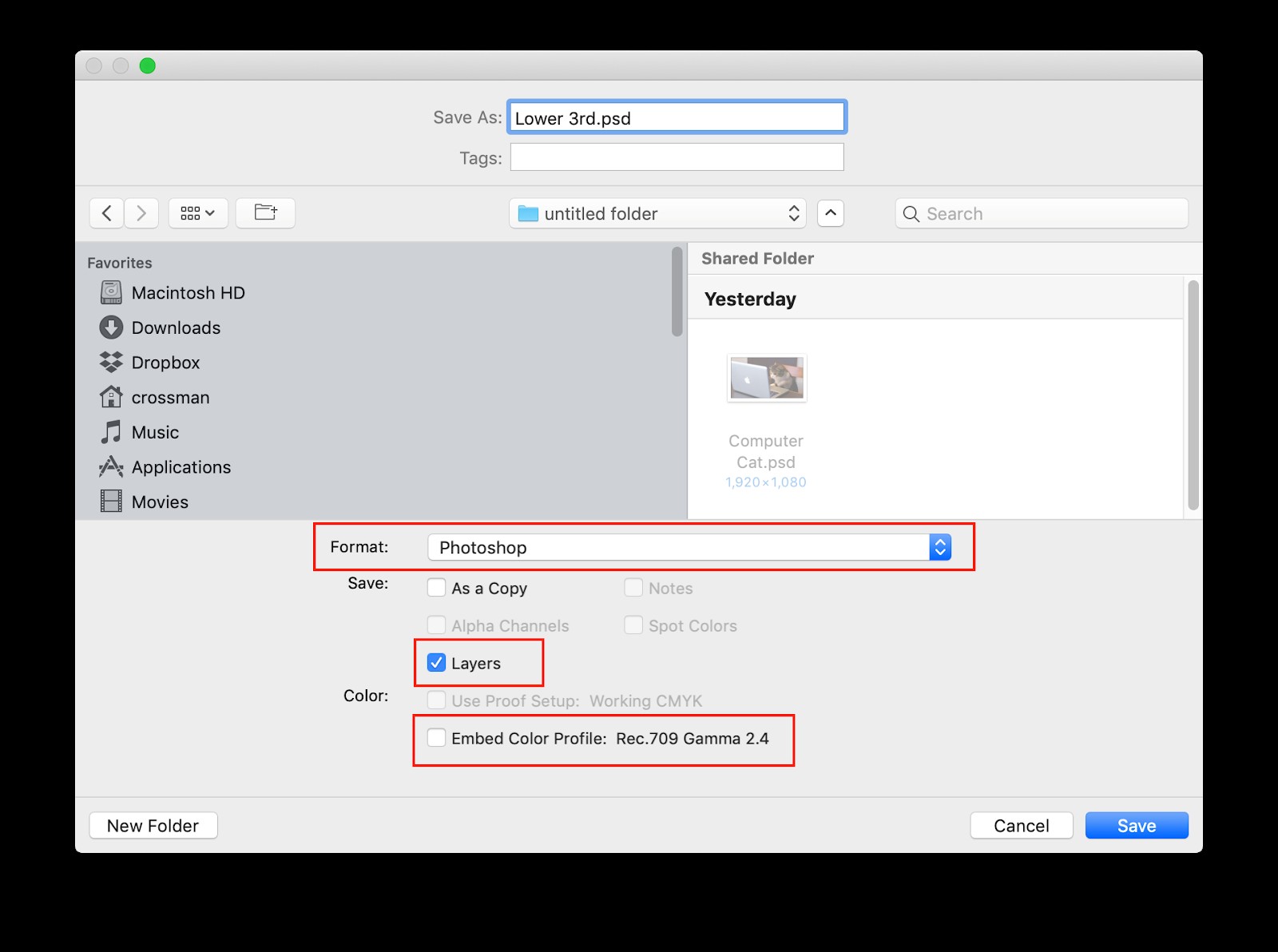
- ファイル>名前を付けて保存
- 形式としてTIFFを選択します
- レイヤーを有効にして、Photoshopで編集可能なレイヤーを保持する
- 「EmbedColorProfile」を選択します–Recが表示されます。 709ガンマ2.4
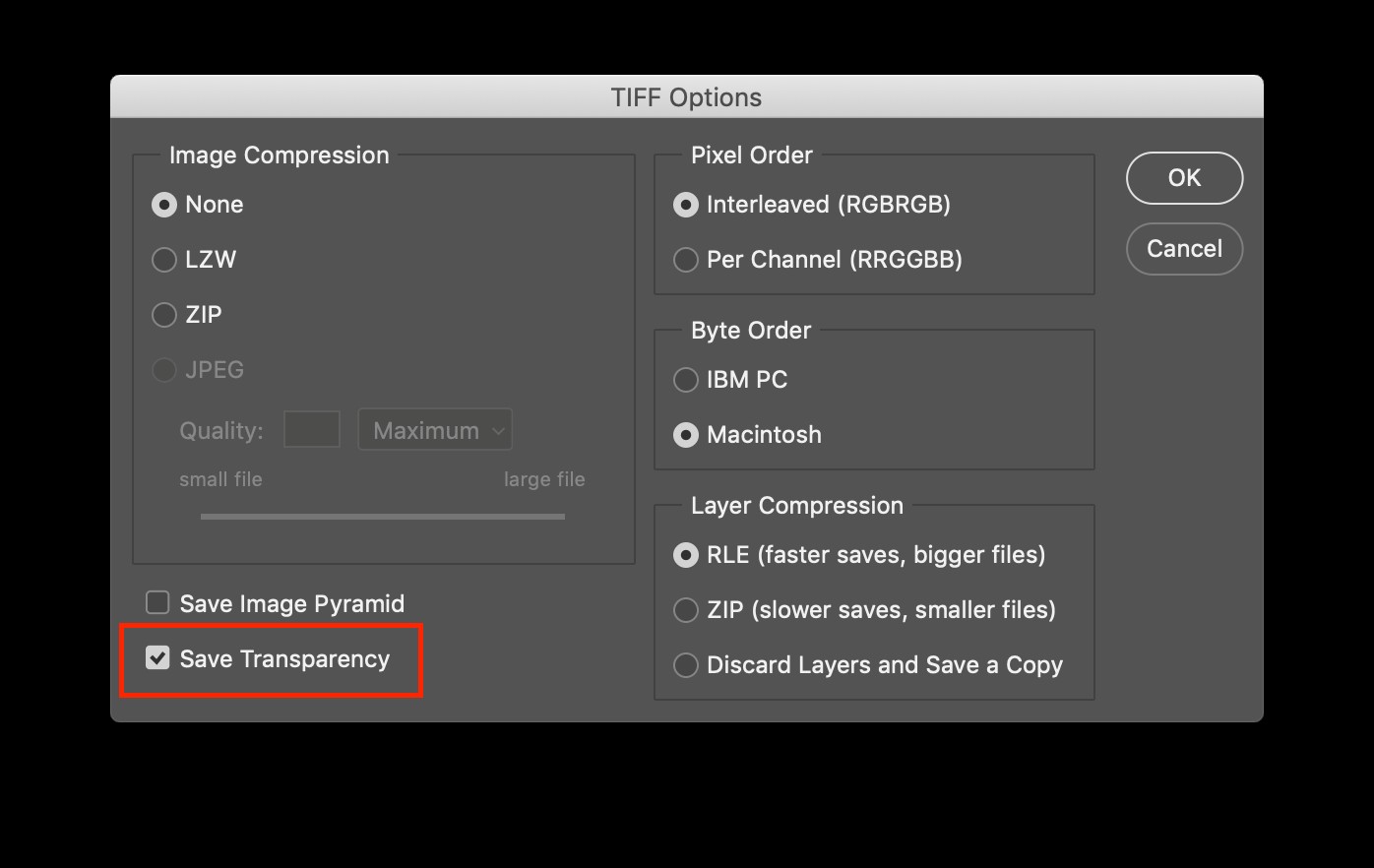
- [保存]をクリックすると、別のダイアログが表示されます。必要に応じて、TIFFを透明度で保存してください。これは、タイトル、ローワーサード、ネットワークのバグなどに特に役立ちます。
- ディスク容量が問題になる場合は、LZW圧縮を使用してファイルサイズを減らすことができます
- ZIP圧縮はPremiereProと互換性がないため、お勧めしません


PSD
前述のように、アセットをPSDとして保存する利点は、アセットをPremiereProとAfterEffectsに個別のレイヤーとして取り込むことができることです。これは、アニメーションやモーショングラフィックスに非常に役立ちます。
残念ながら、Premiere ProはPSDファイルのカラープロファイルタグを読み取らないため、PhotoshopとPremiereProの間で正確な色を維持するには少し特別な注意が必要です。
In order to preserve your color management standard, you’ll need to embed the color profile into your PSD file:
- Prepare your document in the same way as above, assign the Rec. 709 color profile at the start
- You will be working in Rec. 709 and seeing correct colors in Photoshop
- When saving, DO NOT save with an embedded profile
- Bring the file into PPro -> colors look correct
- Bring the file into AE -> Interpret footage to Rec. 709 -> colors look correct
- Each time you open the document again in Photoshop, follow the instructions below for assigning the Rec. 709 color profile to get colors to display accurately while working in Photoshop
- Each time you save, be sure to save without an embedded profile by choosing “Save as” and overwrite the original file being sure to uncheck the “Embed Color Profile” option

PNG or JPG
PNGs and JPGs are great options when you want to hand off final designs to other clients or collaborators, without the fear that they will unintentionally change something. Just as before, you’ll need to embed the color profile into these files to maintain your color management standards.
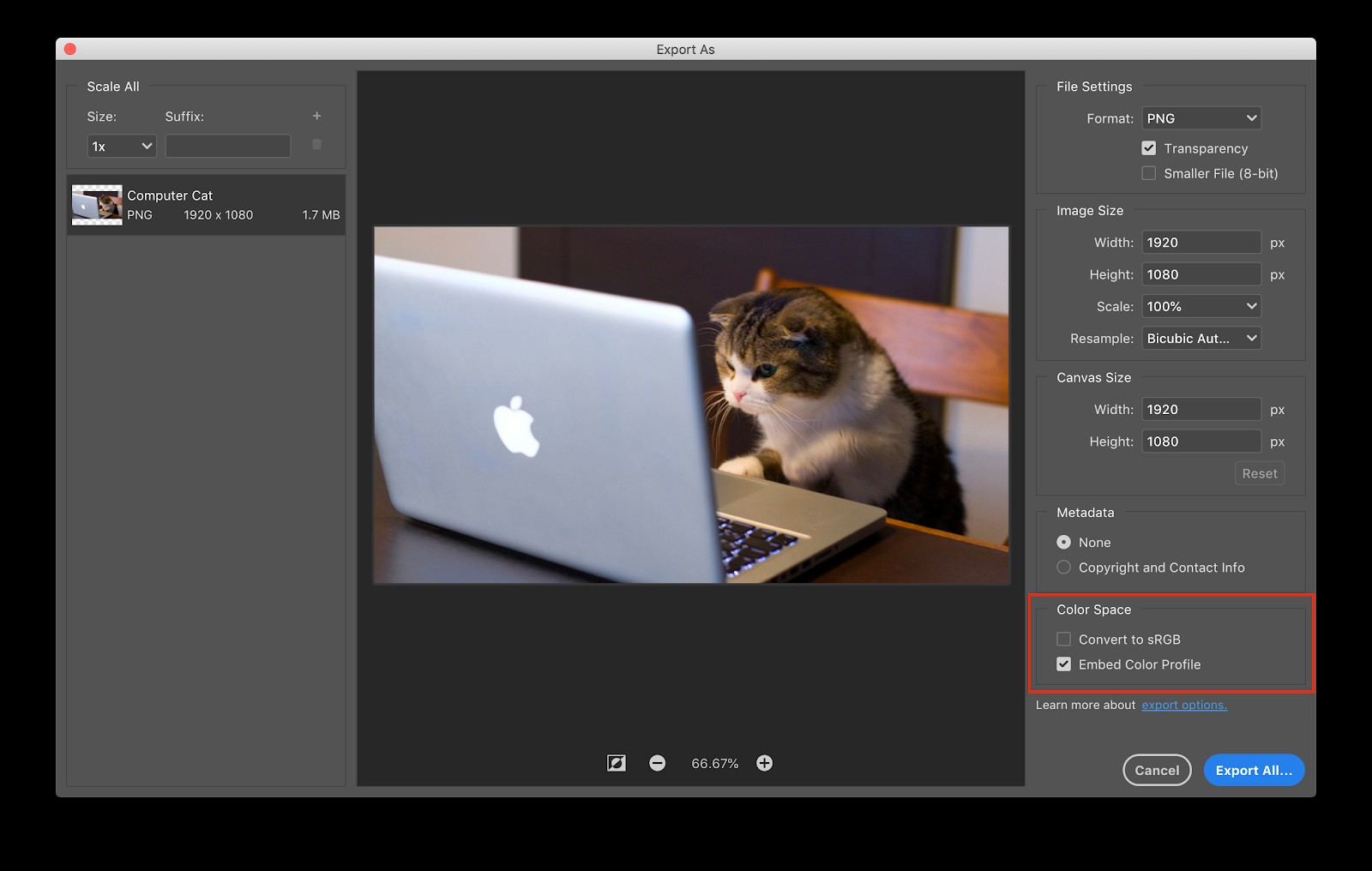
- File> Export> Export As
- Choose JPG or PNG for File
- Disable “Convert to sRGB”
- Enable “Embed Color Profile”

Note:PNG supports transparency, while JPG does not
Common Photoshop Color Problems
Sometimes, despite our best efforts, colors may look different between Photoshop and Premiere Pro or After Effects.
#1:The colors look correct in Photoshop, but wrong in Premiere
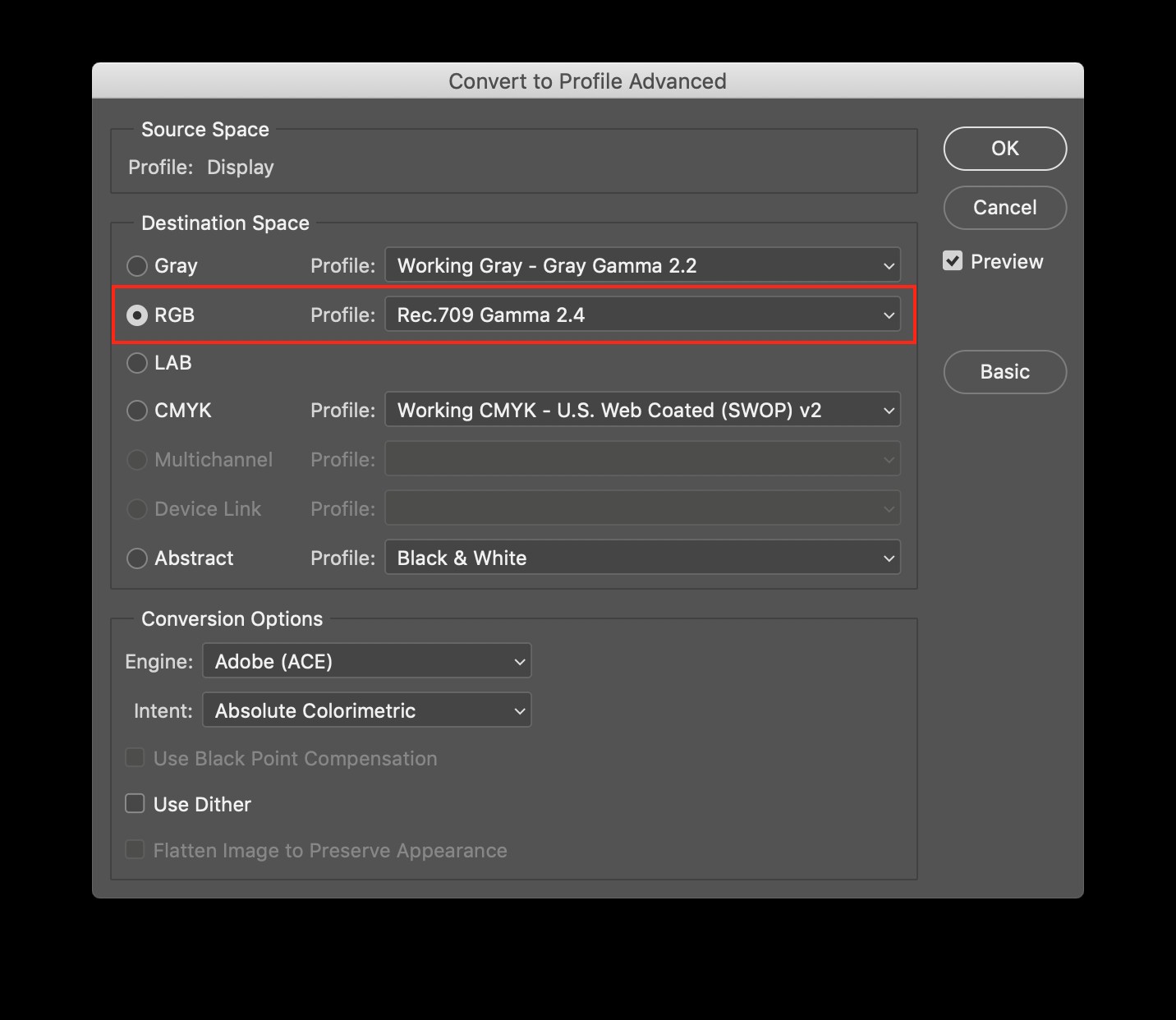
The solution is to convert the Photoshop document to Rec. 709 and save as a TIFF with the embedded profile or a PSD without the embedded profile.

#2:The colors look wrong in Photoshop
For this issue, you need to assign a different color profile in Photoshop until you find the one that makes the document look correct. After you have assigned one that makes your colors look correct, convert the document to Rec. 709, and save as a TIFF with the profile embedded or as a PSD without the profile embedded.


#3:The colors look correct in Photoshop, and Premiere, but not in After Effects
This is one of the instances where interpreting an assets color space in After Effects comes in handy. Simply click the “interpret footage” dialog and change the color profile to Rec. 709.
Illustrator
Finally, if you use Illustrator to create vector assets for infinite scaling in After Effects, you’ll want to make sure you have the right color management settings as well. Unlike the other applications, embedded color profiles from Illustrator will not be read in Premiere or After Effects. So we need a new way to maintain accurate colors.
To create a vector asset that will look the same between Illustrator and Premiere Pro or After Effects, follow these instructions.
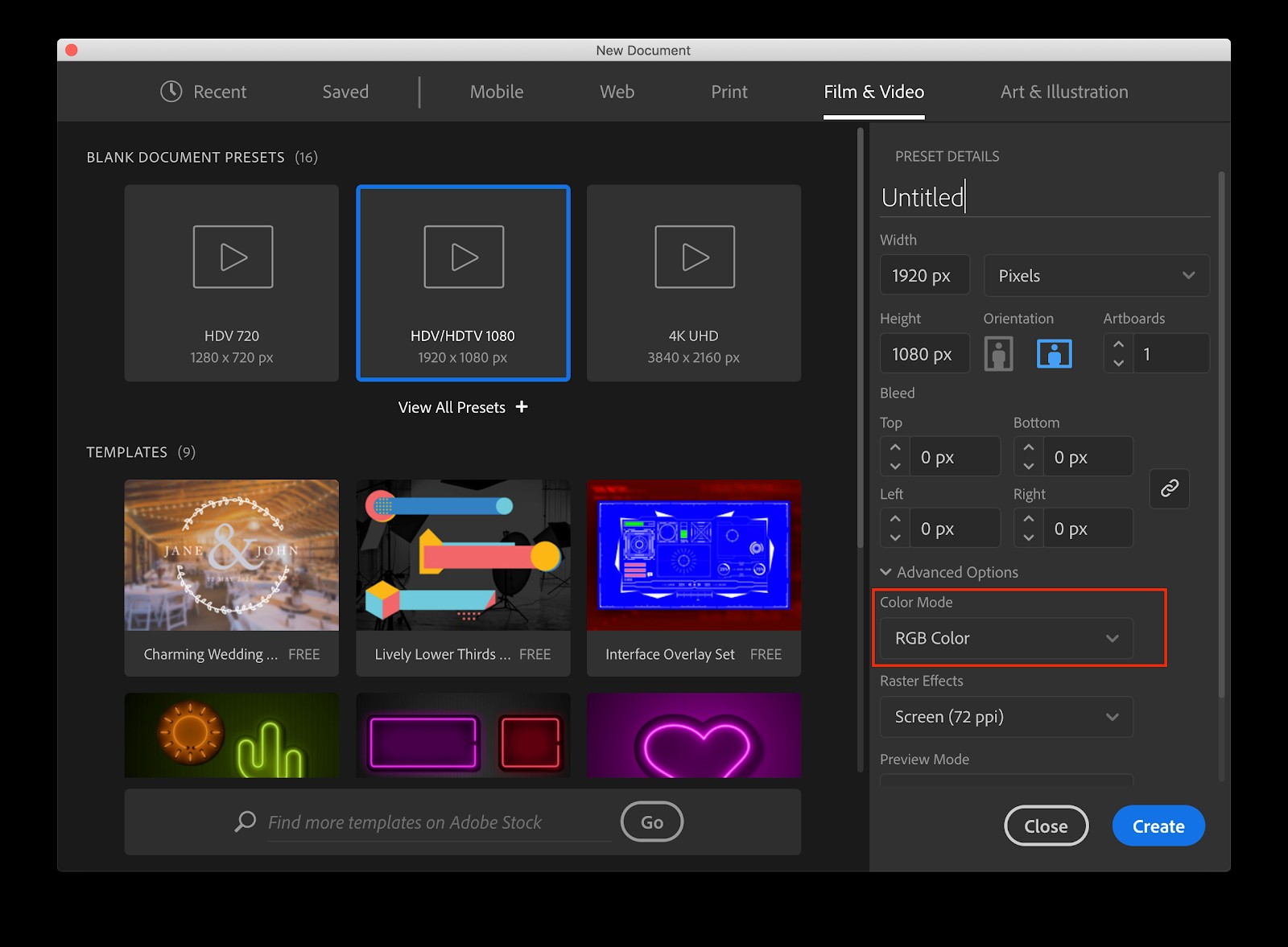
- File> New
- Choose one of the Film &Video presets, HDTV 1080 for example
- Under the Advanced Options, ensure Color Mode is set to RGB Color
- Click Create – the new document opens

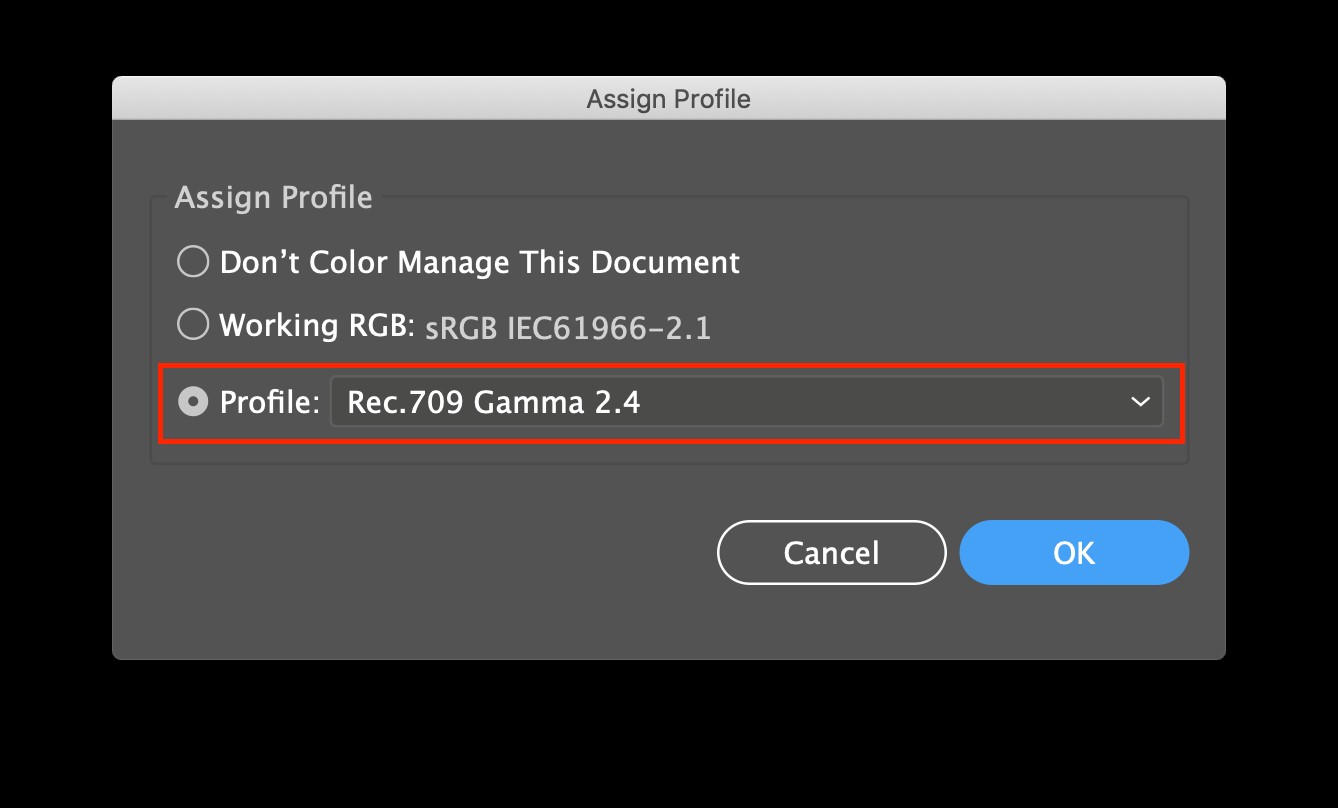
- Edit Menu> Assign Color Profile> Rec. 709 Gamma 2.4

- Design your graphic and make the colors look the way you want
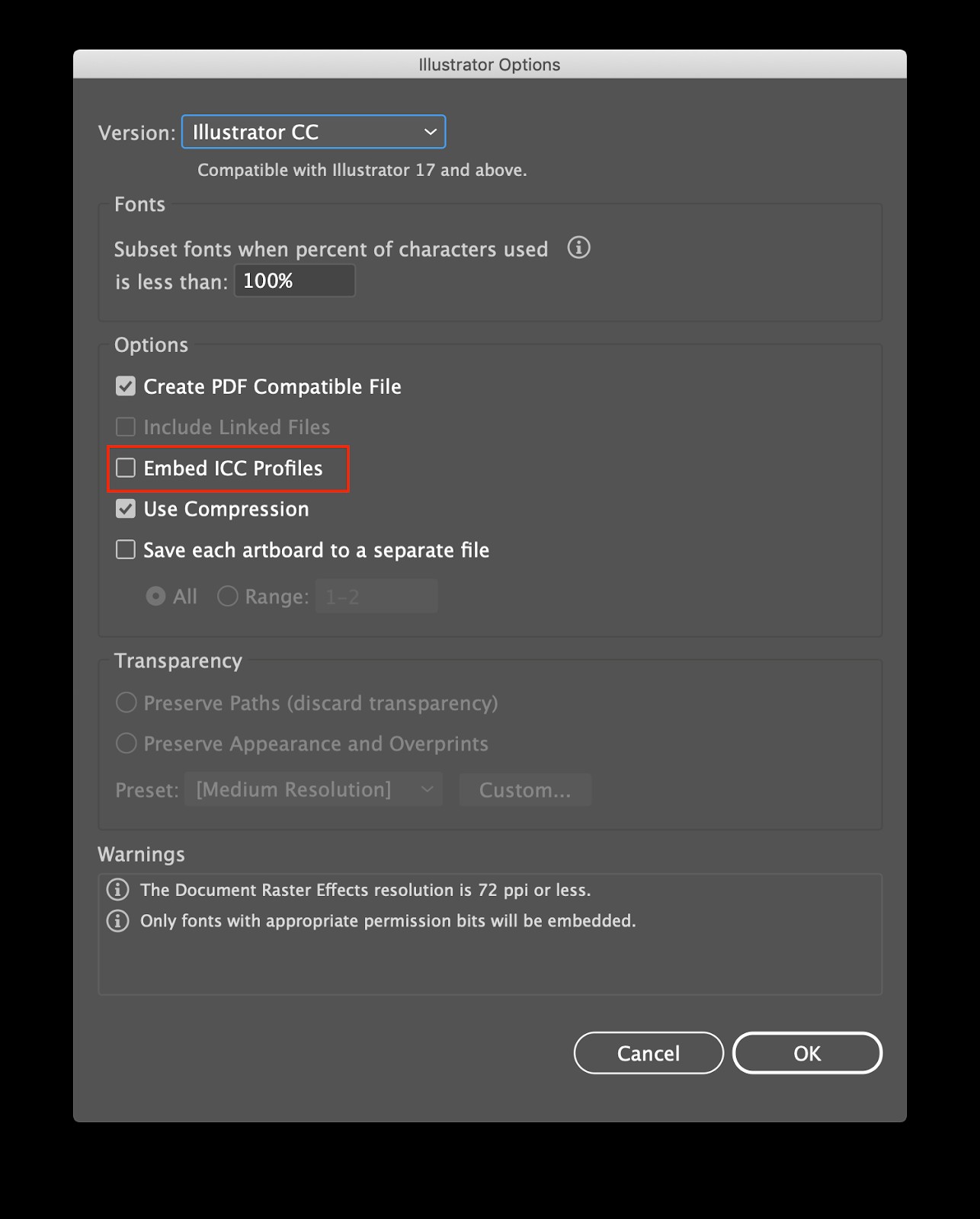
- Save – DO NOT embed the ICC profile

- Open in PPro -> Your colors should look correct by default
- Open in AE -> You will need to interpret the footage to Rec. 709
- Now, go and collect your Emmy/Academy Award
And just like that, you’ve configured all your favorite creative applications from Adobe for a consistent Rec. 709 workflow.
Conclusion
As we’ve just demonstrated, color management isn’t some high science beyond the grasp of everyday filmmakers. Sure, there are a lot of technical terms to wade through, but it’s just a matter of understanding how everything fits together.
So take a few minutes, configure these settings, and know you’re on your way to building a better workflow. Your eyes, your team, and your clients will thank you.
If you want to dig deeper into every aspect of film and video workflow, from capture to conform to delivery be sure to check out the Frame.io Workflow Guide. At over 100,000 words, it’s the most comprehensive website dedicated to film and video workflow.