
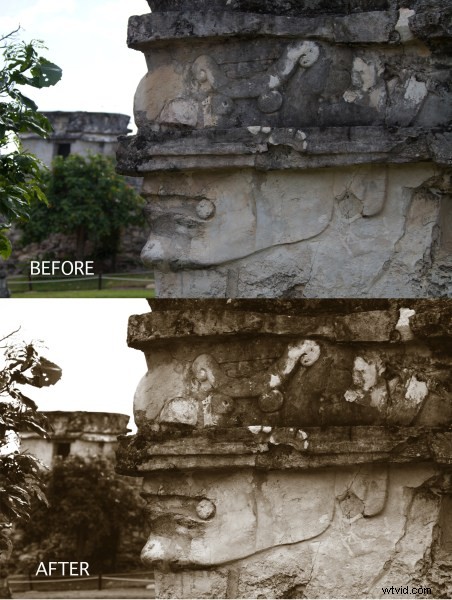
セピア調の画像は、さまざまな人にアピールします。それらは、Adobe Photoshop Lightroomで独自のプリセットを取得するのに十分な人気を博しており、マウスを1回クリックするだけでトーンがレンダリングされます。このチュートリアルは、LightroomまたはPhotoshopをお持ちでなく、代わりに、無料で入手できるGIMP写真編集プログラムを使用したい方を対象としています。この投稿のほとんどすべての画像をクリックすると、全画面画像が表示されます。
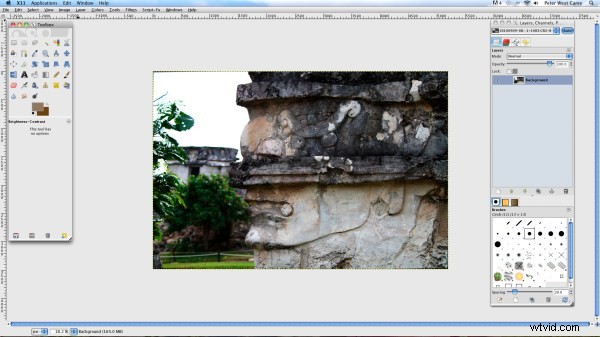
ステップ1-画像を選択してGIMPで開きます
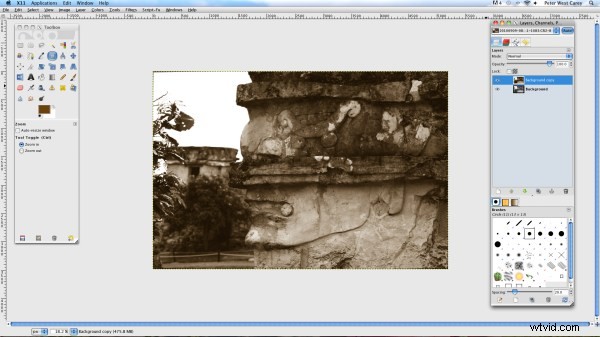
最初から、GIMPで画像を開きます。 RAWファイルを開いてMACを使用している場合、GIMP2.6にはUFRawコンバーターが標準のインストールパッケージに組み込まれています。 Windowsユーザーの場合、ここにDPSに関する説明があります。また、Unixの群衆については、UFRawのダウンロードページで適切なパッケージを確認してください。 JPGを使用している場合は、それをすべてスキップして、写真を直接開くことができます。メキシコのリビエラマヤ沿いのトゥルムにあるマヤ遺跡の画像を使用しています。

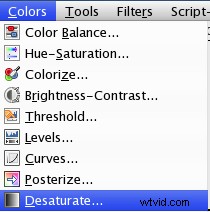
ステップ2–彩度を下げる
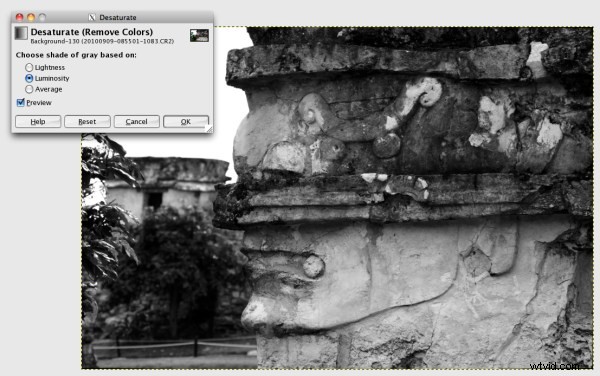
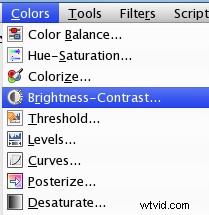
次に、[色]メニュー項目をクリックして[彩度を下げる]をクリックします。次の画面で、Luminosityを選択し、[OK]をクリックします。


ステップ3–明るさを上げる
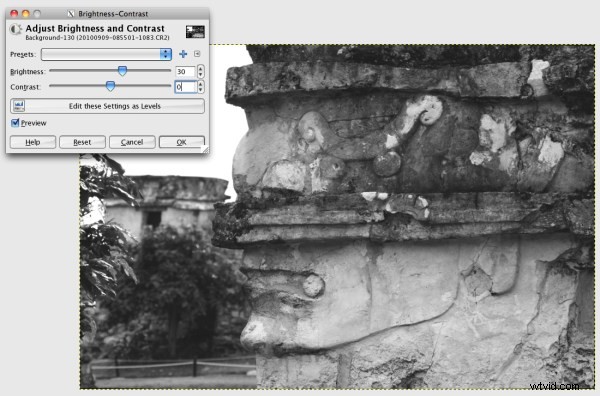
もう一度[色]、[明るさ-コントラスト]の順にクリックします。明るさを+30に設定します。


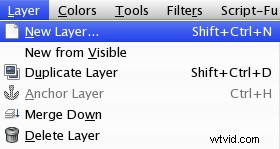
ステップ4–背景レイヤーを複製する
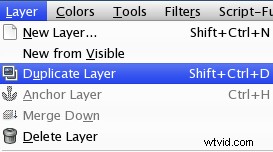
メニューの[レイヤー]-[レイヤーの複製]をクリックするか、レイヤーパレットでレイヤーを右クリックして[レイヤーの複製]をクリックするか、オペレーティングシステムに固有のキーボードショートカットを使用して、背景レイヤーを複製します。

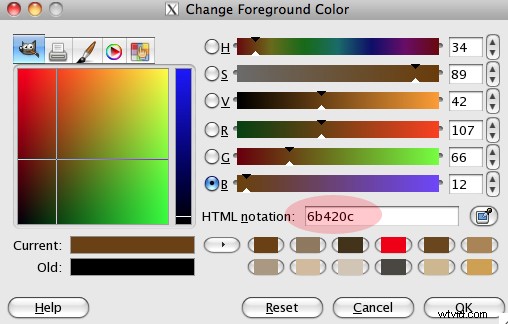
ステップ5–前景色を設定する
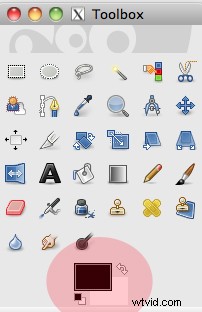
ツールバーの前景色見本(この場合は黒)をダブルクリックします。

表示される[前景色の変更]画面で、[HTML表記]ボックスに6b420cと入力します。これは、赤:107緑:66青:12の設定に相当します。次に[OK]をクリックします。

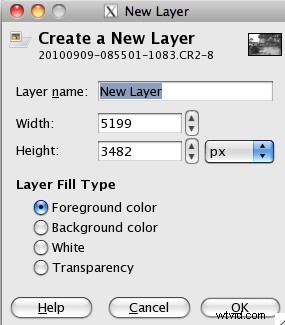
ステップ6–新しい塗りつぶしレイヤーを追加する
メニューバーの[レイヤー]アイテムと[新しいレイヤー]をクリックします。

次のボックスで、[レイヤーの塗りつぶしの種類]として[前景色]を選択し、[OK]をクリックします。

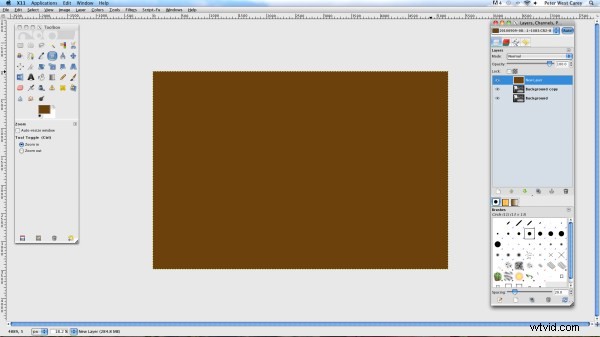
レイヤーパレットは次のようになります

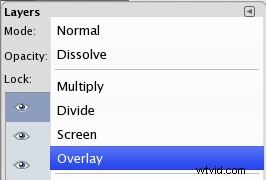
ステップ7–オーバーレイとマージダウン
レイヤーパレットで、上部の[モード:]ドロップダウンをクリックし、[オーバーレイ]を選択します。

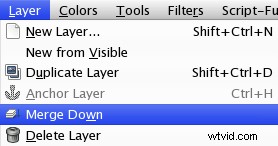
次に、メニューから[レイヤー]をクリックして、下にマージします。


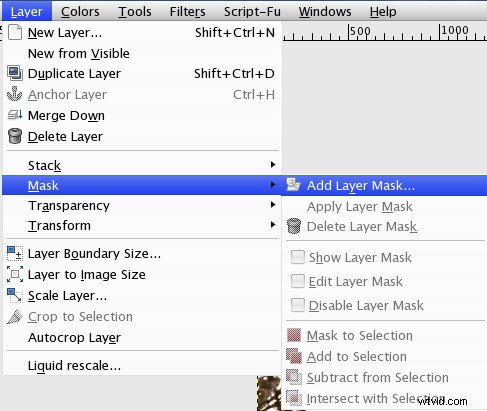
ステップ8–レイヤーマスクの作成
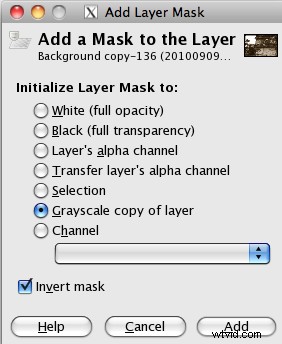
[レイヤー]メニュー項目をクリックしてから、[マスクしてレイヤーマスクを追加]をクリックします。

次の画面で、「レイヤーのグレースケールコピー」を選択し、「マスクを反転」のチェックボックスをオンにして、「追加」をクリックします。


このセピアの表現に満足する人もいます。私にとって、それは少し軽いです。このバージョンが機能する場合は、先に進んでレイヤーをマージし([レイヤー]メニュー項目で)、完了です。もう少し大げさなことをしたい場合は、続けて…
ステップ9–レイヤーの複製
[レイヤー]メニュー項目をクリックし、手順4のように[レイヤーを複製]をクリックします。これにより、より暗いセピアトーンが作成されます。

ここから、最後に作成したレイヤーの不透明度を調整することで、好みに合わせてトーンを微調整できます。いじりが終わったら、表示されているレイヤーをマージし(レイヤーパレットを右クリックして、[表示されているレイヤーをマージ]を選択)、画像が完成します!
この画像を作成する過程で、好みに合わせて色を微調整する方法が見つかります。確かに他のわずかな茶色の色合いを使用することもできます。独自の設定を見つけることをお勧めします。
このチュートリアルで、好みに合わせてセピア調の画像を作成するための簡単なツールが提供されたことを願っています。
