井戸- に配置されたビデオは、視聴者を引き付けるために不可欠です。その動画をウェブサイトに組み込む方法を見てみましょう。
ビジネス オーナー、フリーランサー、アーティストのいずれであっても、ウェブサイトに動画を追加することは、視聴者を引き付ける優れた方法です。キャッチフレーズやよく練られた要約と同じように、適切に配置された動画はすぐに人々を惹きつけ、あなたが何について話しているのかを知らせることができます。とはいえ、サイト構築に慣れていない場合、ビデオを Web サイトに挿入するのは難しい場合があります。この投稿では、ビデオ要素を使用して視聴者にリーチする方法と、そのビデオを Web サイトに組み込む方法について説明します。

アクセシビリティを維持するために、Squarespace などのウェブサイト ビルダーや、YouTube や Vimeo などの人気のある動画共有プラットフォームとの連携に注力します。また、特注サイトの操作についても簡単に触れます。しかし、あなたが中小企業のオーナーである場合は、ウェブサイトビルダーの力を活用することをお勧めします.さらに先に進みたい場合は、初心者向けのウェブサイト デザインに関するハウツー投稿をお読みください。
ウェブサイトで動画を使用する方法
サイトで動画の力を活用するには、さまざまな方法があります。埋め込みビデオの強力な使用例をいくつか紹介します。

ヒーロー ビデオ
訪問者にサイトを紹介するためにすばやく注意を引く方法が必要な場合は、ヒーロー ビデオが最適です。どんな要約を書くにしても、それを序文と考えてください。結局のところ、聴衆がそれを感じることができるのに、なぜあなたのすべてを読んでもらう必要があるのでしょうか?

バックグラウンド ループ
ループするバックグラウンド ビデオは、視覚に奥行きを与える優れた方法です。訪問者の注意を引くのではなく、動きのある背景がその注意を引き付けるためにあり、視覚的に動的なベッドでテキストと静止画像のコンテンツを強化します。バックグラウンド ビデオのループは、ミュージック ベッドのビジュアル バージョンと考えることができます。

解説動画
より詳細なコンテンツに取り掛かる準備ができたら、説明やデモ動画はメッセージを伝えるのに最適な方法です。多くの場合、フッテージとモーション グラフィックスを組み合わせて使用することで、説明者は複雑な情報や豊富な情報をすべての人がアクセスできる方法で提示できます。
動画のアップロード
これで、サイトで使用したい動画が完成しました。今何?ビデオを埋め込む場合は、実際のビデオ ファイルを保存する場所が必要です。これを実現する方法はいくつかありますが、最も簡単な方法は、YouTube や Vimeo など、すでに人気があり、よく管理されているビデオ共有プラットフォームにビデオをアップロードすることです。
YouTube にアップロード
動画を YouTube にアップロードするには、ログインして YouTube アイコン をクリックします。 ウィンドウの右上にある [YouTube Studio] をクリックします。 .ダッシュボードに入ったら、CREATE とマークされたボタンをクリックします またはアップロード アイコン .次に、アップロードしたい動画をアップロード ウィンドウにドラッグします。 .詳細なガイダンスについては、YouTube クリエイター チャンネルのこのビデオをご覧ください。
Vimeo にアップロード
ビデオを Vimeo にアップロードするには、Vimeo にログインし、[新しいビデオ] とマークされたボタンをクリックします。 右上にある [アップロード] をクリックします。 . Vimeo Uploader が表示されます .次に、アップロードしたい動画を アップローダー に直接ドラッグします。 .詳細については、Vimeo スタッフによるこのビデオを参照してください。
動画の仕様に注意することも重要です。各動画共有プラットフォームは、アップロードに最適なサイズとフォーマットのセットを提供します。とはいえ、H.264 コーデックでエンコードされたビデオである MP4 を使用すると、通常は最良の結果が得られます。最適なビデオ仕様を選択するための詳細については、ビデオ ファイル形式とコーデックに関する投稿を参照してください。
動画の埋め込みコードを取得
動画を Web サイトに埋め込むには、動画の一意の URL または動画の埋め込みコードが必要です。埋め込みコードは、サード パーティ (YouTube や Vimeo など) が提供するコードの文字列で、これをコピーして Web サイトのコードに貼り付けることで、その動画を Web ページや投稿に埋め込むことができます。どこを見ればよいか分かっていれば、埋め込みコードを取得するのは簡単です。
YouTube からビデオ コードを取得
YouTube から動画の埋め込みコードを取得するには、動画の動画再生ページにアクセスしてください 、共有アイコン をクリックします。 共有設定を表示するには . [埋め込み] とマークされたタブをクリックします 動画の埋め込みコードを表示します。 [もっと見る] をクリックして、埋め込まれたビデオの属性を調整できます。 共有設定の下部にあります。設定を調整したら、コピーするだけです 埋め込みコード。 YouTube ヘルプ チームからの詳しいガイダンスについては、以下のビデオをご覧ください。
Vimeo からビデオ コードを取得
Vimeo から動画の埋め込みコードを取得するには、動画のクリップ ページに移動します。 、動画プレーヤー の上にマウスを置きます 動画の右上に紙飛行機のアイコンが表示されます。 紙飛行機をクリック 共有ウィンドウを開く 、埋め込みコードがあります。 YouTube と同じように、[オプションを表示] をクリックして、Vimeo の埋め込み属性を調整できます。 共有ウィンドウの下部にあります。設定に満足したら、コピーするだけです 新しい埋め込みコード。 Vimeo スタッフのサポートについては、以下のビデオをご覧ください。
Twitter や Instagram などの多くのソーシャル メディア共有プラットフォームも、動画の埋め込みコードを提供しています。ただし、これらのコードは動画だけでなく、ソーシャル メディアの投稿全体を埋め込みます。
ウェブサイト ビルダーへの動画の埋め込み
特注の Web サイトで作業している場合は、ビデオの埋め込みコードを、追加したい Web ページの本文に貼り付けるだけです。これをどのように行うかは、サイトの構築方法に完全に依存しますが、包括的なガイダンスについては、W3Schools が優れたリソースです。あるいは、Web サイトビルダーを使用することは、経験豊富な Web 開発者ではない私たちにとってはるかに直感的です.
スクエアスペース
たとえば、Squarespace Web サイト ビルダー内で、ビデオ ブロックを Web サイトのデザインに挿入できます。 Squarespace のビデオ ブロックは、ビデオをすばやく簡単に挿入できる一種のサイト構築ウィジェットです。
Squarespace でページを編集しているときに、挿入ポイントをクリックするだけです [動画] を選択します ブロックメニューにあります。 動画編集ウィンドウが表示されます 、貼り付けできる場所 動画の URL とマークされたフィールドに動画の一意の Web アドレスを入力します . HTML アイコン をクリックして、動画の埋め込みコードを使用することもできます。 ビデオ編集ウィンドウで。完了したら、[保存] をクリックします。 .ほら!これで動画が埋め込まれました。 Squarespace ヘルプ チームからの詳しいガイダンスについては、以下のビデオをご覧ください。
Squarespace ヘルプ チームには、ビデオ背景の追加など、いくつかのサイト構築機能について説明する役立つビデオ チュートリアルが多数用意されています。
Squarespace は多くの強力な Web サイト構築ツールの 1 つにすぎないことに注意してください。それぞれが提供するものについて詳しく知りたい場合は、どの Web サイトビルダーが最適かについての記事をご覧ください。
優れたサムネイル画像を作成する
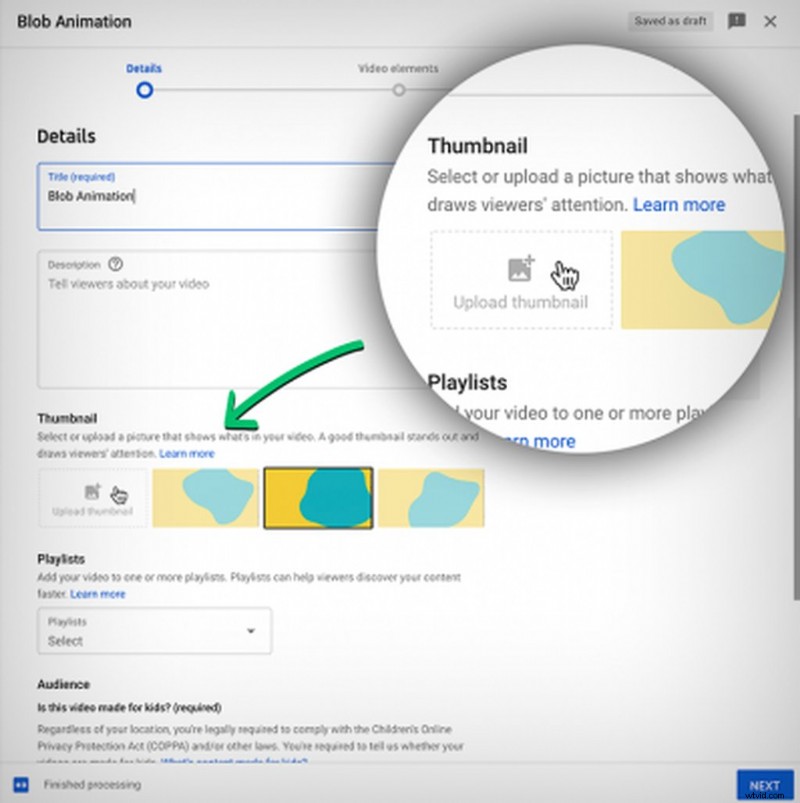
動画をアップロードしたら、注目を集めるサムネイルを選択して、訪問者の関心を高めます。動画のサムネイルは、全体としてサイトのデザインとバランスが取れている必要があることに注意してください。
YouTube 動画にサムネイルを追加する
YouTube の動画にカスタム サムネイルを追加するには、アカウントを確認する必要があります。追加のハードルではありますが、これにより、YouTube Studio が提供する強力な機能の多くにアクセスできるようになります。確認したら、カスタム サムネイルを簡単に追加できます。
チャンネルに移動し、YOUTUBE STUDIO と記されたボタンをクリックします 右上隅にあります。 動画を探す タブをクリックして、編集するビデオを見つけます。 動画をクリックします 詳細ウィンドウを表示するには .詳細ウィンドウ内で、サムネイルを見つけます セクションをクリックし、[サムネイルをアップロード] とマークされたボックスをクリックします .ここからアップロードできます コンピューターから直接カスタム サムネイルを作成できます。

YouTube Studio の最新バージョンは、YouTube クリエイター向けのさまざまな機能を提供します。たとえば、新しい動画エディターやカスタム サムネイルをゼロから作成するためのツールなどです。 YouTube Studio の詳細については、YouTube クリエイター チャンネルにアクセスしてください。
YouTube クリエイターになることが自分のスタイルではない場合は、いつでも Vimeo を使用できます。 Vimeo は、ビデオの共有と埋め込みを容易にする直感的で柔軟な機能を備えた、プロフェッショナルなビデオを共有するための標準的な担い手になりました。
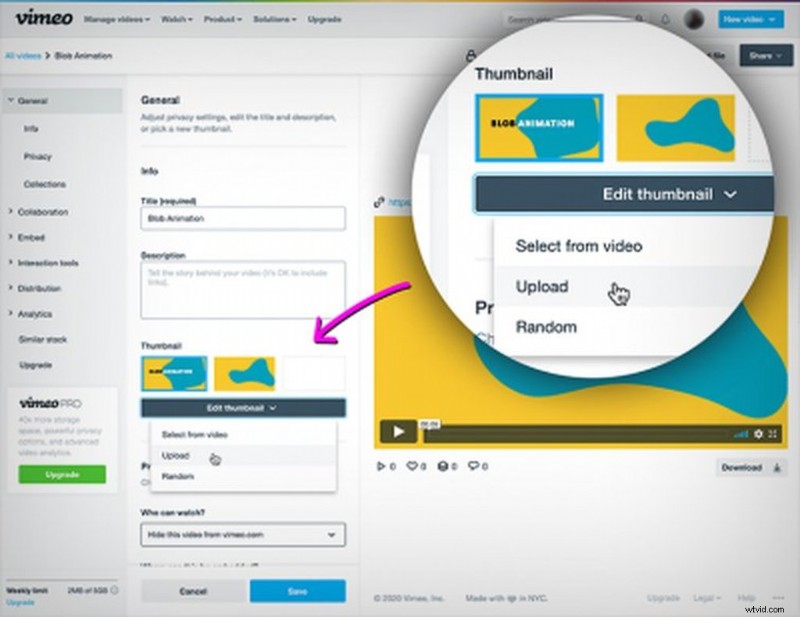
Vimeo 内にサムネイル画像を追加
Vimeo 内にカスタム サムネイル画像を追加するには、動画のクリップ ページに移動します [設定] と記されたボタンをクリックします。 プレーヤーの下にあります。 一般設定内 で、サムネイル オプションを見つけて、[サムネイルの編集] をクリックします。 、[アップロード] をクリックします。 .必ず [保存] をクリックしてください カスタム サムネイル画像をアップロードしたら、動画の一般設定の下部にある

動画の力を活用
メッセージが全体像であろうと詳細であろうと、ウェブサイトに動画を追加すると、視聴者をそのメッセージに結び付けるのに役立ちます。非常に多くの直感的でアクセスしやすいツールから選択できるため、ビデオの力を活用することがこれまで以上に簡単になります。これらのツールを調べてつながりを作り、ウェブサイトを最高のものにしましょう。
Shutterstock では、手頃な価格のビデオ サブスクリプションと無料のビデオ クリップも提供しており、そのまままたは編集してサイトで使用できます。
ビジュアル生成によるカバー画像
オンラインと印刷物の両方でブランドを構築する方法について詳しくは、次の記事をご覧ください。
- デジタル時代の印刷物マーケティングへのアプローチ
- 中小企業向けのブランドブックを作成する方法
- Facebook の固定投稿で第一印象を良くする
- Shutterstock は Sky Media と提携して中小企業を支援
- できるだけ早く再ブランド化する必要がある見過ごされているデジタル スペース
