完璧な字幕を作成すること自体が世界です。そのため、この記事では字幕の最大かつ最も重要な部分、つまり適切なフォントの選択について見ていきます!
字幕はビデオの上に追加された単なるテキストであると考えるかもしれませんが、それだけです。しかし、実際にはそれよりもはるかに複雑です。しかし、ここで得た知識と適切な設定があれば、字幕はビデオのエンゲージメントとアクセシビリティを向上させ、実際に違いを生むでしょう.
字幕で何を探すべきかを説明し、15 の最高の字幕フォントの精選されたリストを提供する前に、そもそもなぜ字幕がそれほど重要なのかを見てみましょう.
なぜ字幕が必要なのですか?
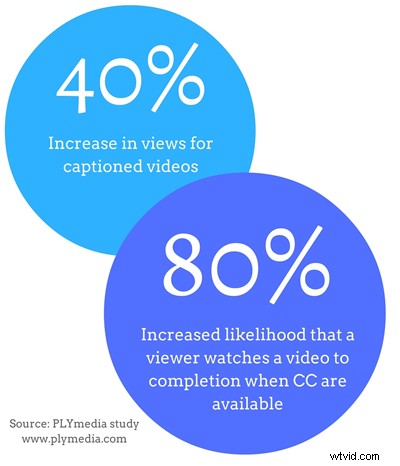
字幕は、音声がオンになっていない場合でも、視聴者がビデオをよりよく理解するのに役立ちます。動画の字幕がソーシャル プラットフォームでのエンゲージメントを高めることが証明されています。たとえば、80% 以上の人が Facebook で動画を無音で見ています。そのため、字幕を使用して他の動画との差別化を図り、コンテンツをよりアクセスしやすくすることができます。字幕について詳しく知りたい場合は、この記事をご覧ください。

字幕がもたらすもう 1 つの利点は、強力な SEO の利点をもたらすことです。 YouTube エンジンは字幕を使用して動画の内容を理解し、それに応じて検索クエリに表示できます。これにより、YouTube の検索だけでなく Google でもランク付けされるため、より多くの視聴者にリーチすることができます。
字幕が必須であり、多くの利点があることに同意したので、何に注意すべきかを見てみましょう.
動画に字幕を追加する際に重要なことは何ですか?

字幕で探すべき主なものは 3 つあります。明快さ、理解力、見やすさ
1.明快さ
あなたの目標は常に、明確で有益なテキストを提供することですが、画面上の他の視覚情報の気を散らしたり妨げたりしないようにする必要があります.好みのフォント、色、サイズで字幕をカスタマイズすることをお勧めしますが、字幕やキャプションは視聴者の注意をビデオからそらすためではなく、視聴体験を向上させるためのものではないことに注意してください。
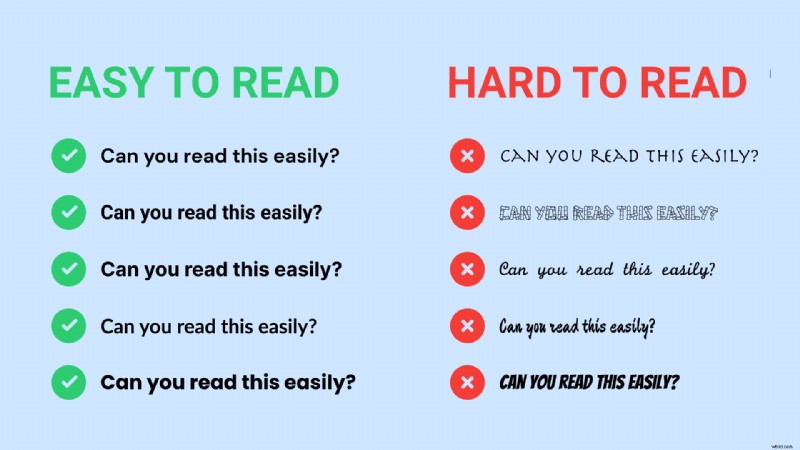
したがって、適切な字幕フォントを使用することで、視聴者がテキストを理解するのに苦労することはありません。そのため、適切なフォントで字幕を追加することが、リッチなビデオ エクスペリエンスを作成するための鍵となります。フォントの選択は、字幕を追加する際に行う必要がある最も重要な決定事項です。
2.理解
字幕は読みやすいだけでなく、ビデオと完全に同期し、視聴者の読解力に完全に従う必要があります。しかし、Type Studio で字幕を動画に追加しても、字幕は常に完全に整列されます。当社のエンジンは、非常に正確なタイムスタンプを使用して、話されたすべての単語を自動的に書き起こします。
3.目に優しい
アウトラインやドロップ シャドウを追加してテキストを飛び出させるなどの簡単な方法は常にありますが、フォントと色がビデオのさまざまな背景で読みやすいかどうかを確認する必要があります。
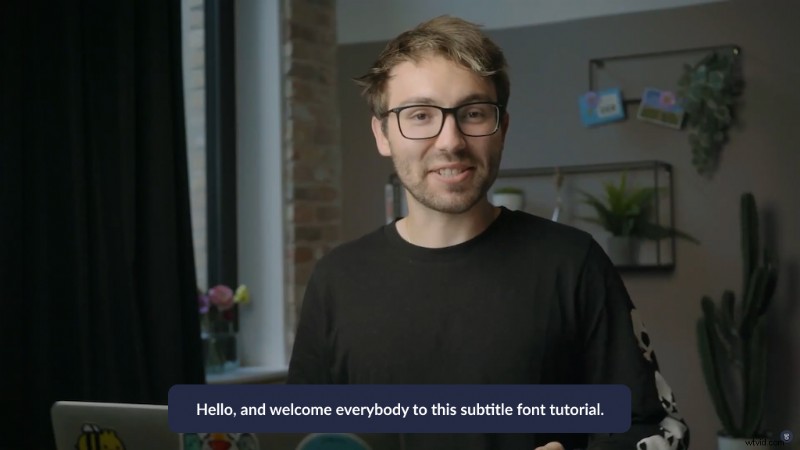
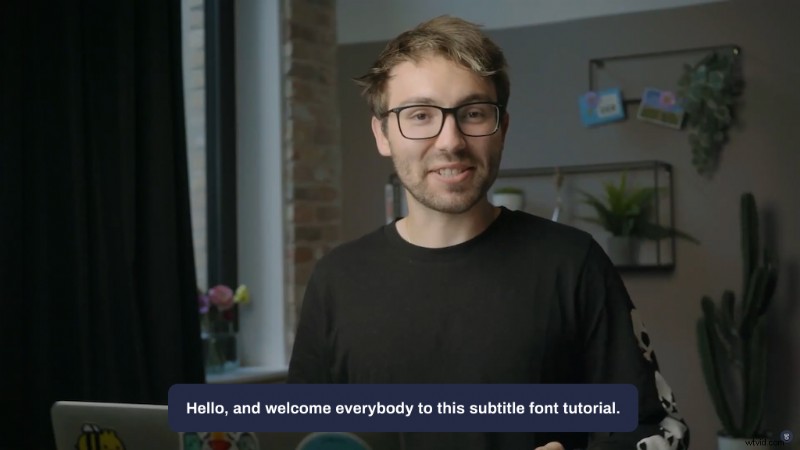
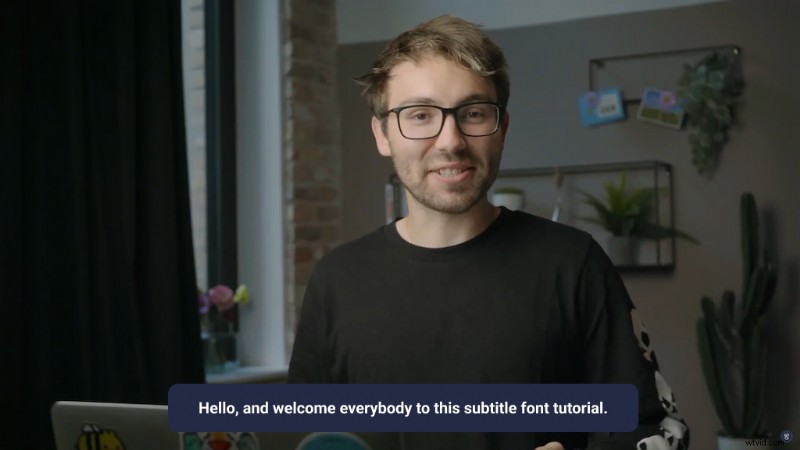
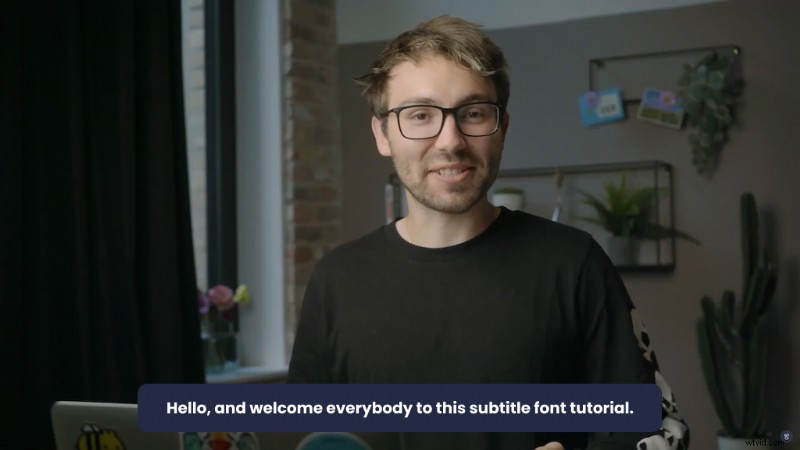
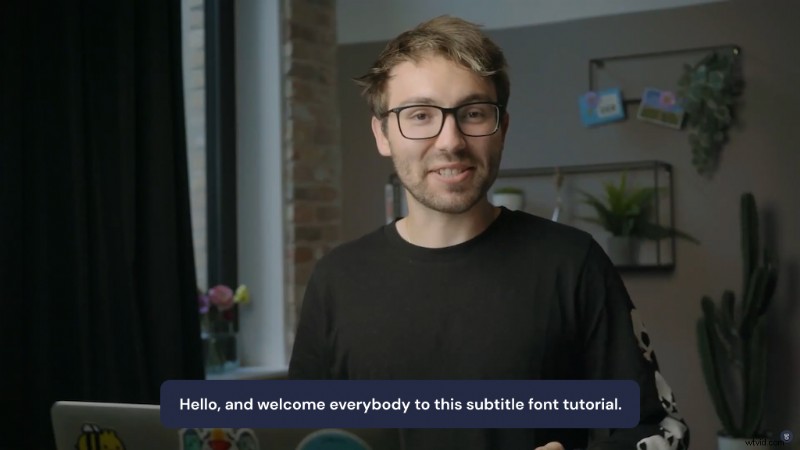
背景が大きく異なる場合は、固定字幕フレームを選択する必要があります。たとえば、これ。もう 1 つの重要な点は、アスペクト比が異なる場合、字幕の位置を調整する必要があることです。 Type Studio は、単純なドラッグ アンド ドロップ エディターを使用して、位置とサイズを簡単に変更するのに役立ちます。
最適な字幕フォントの種類を見てみましょう。
字幕フォント トップ 15
#1 インテル
Inter は、慎重に作成および設計され、特にコンピューター画面用に作成されたバリアブル フォント ファミリーです。とてもきれいで読みやすいフォントです。 Inter プロジェクトは、スウェーデンのフォント開発者である Rasmus Andersson が率いています。
Inter は、大文字と小文字が混在するテキストを読みやすくするために、高い x-height を備えています。周囲のグリフの形状に応じて句読点を調整するコンテキスト代替など、いくつかの OpenType 機能も提供されています。

#2 Open Sans
Open Sans はヒューマニストのサンセリフ書体で、元々は Steve Matterston によってデザインされました。その特徴は、直立したストレス、開いた形、ニュートラルだが親しみやすい外観です。オンラインでの公開、印刷物、モバイル向けに最適化されています。活字体の視認性と可読性に優れています。 Open Sans は、Google の一部の Web ページやオンライン広告にも使用されています。 Mozilla は、2019 年までのサイトと Telegram デスクトップ アプリのデフォルトの書体として Open Sans を使用しています。

#3 ラト
Lato は、Lukasz Dziedzic によって 2010 年に開始されたサンセリフ書体ファミリーに属する書体です。このフォントの背後にあるアイデアは、本文の一部として使用されたときに大きな書体でも書体の元の特性を表示する透明なものを作成することでした.やや丸みを帯びた文字は、ラトに温かみを感じさせます。それがしっかりとした造りと相まって、安定感と真剣さが伝わってきます。知られているが、まだ誰もがサブタイトルとして使用していないフォント。

#4 アーカイブ
Archivo は、もともとハイライトや見出し用に設計されたグロテスクなサンセリフ書体ファミリーです。したがって、字幕にも最適です。このファミリは、19 世紀後半のアメリカの書体を思い起こさせます。フォントの技術的および美的特性は、両方とも高性能タイポグラフィ用に作成されています。印刷物とオンライン プラットフォームで同時に使用できるように設計されており、200 を超える世界の言語をサポートしています。

#5 ロボット
Roboto は、Android と、Google Play、YouTube、Google マップ、Google 画像などのほとんどの Google サービスのデフォルト フォントです。ここでの利点は、ほとんどの人がこのフォントに非常に精通しており、読みやすさが非常に高いことです.

#6 ポピンズ
ポピンズは、ニナド・ケールとジョニー・ピンホーンによってデザインされました。これは、サンセリフ書体の長い伝統に新たに加わった書体の 1 つです。デーバナーガリーとラテン語の書記体系をサポートする、国際的なフォントです。ポピンズは純粋な幾何学、特に円に基づいています。したがって、ほとんど注目されないため、微妙な字幕に最適です

#7 ルービック
Rubik は、Chrome Cube Lab プロジェクトの一環として、Hubert &Fischer の Philipp Hubert と Sebastian Fischer によって設計された、角がわずかに丸みを帯びたサンセリフ フォント ファミリーです。ルービックはローマン スタイルとイタリック スタイルの 5 ウェイト ファミリで、ブラック ローマン デザインの等幅バリエーションであるルービック モノ ワンを伴います。

#8 バーロウ
Barlow は、わずかに丸みを帯びた、コントラストの低い、グロテスク タイプのファミリです。カリフォルニア州民の視覚的スタイルを取り入れたバーロウは、州の車のナンバープレート、高速道路の標識、バス、電車と品質を共有しています。これは Normal ファミリで、Semi Condensed および Condensed とともにスーパーファミリの一部であり、それぞれローマン体とイタリック体で 9 つのウェイトがあります。 Barlow プロジェクトは、米国サンフランシスコを拠点とするデザイナー、Jeremy Tribby が率いています。貢献するには、
を参照してください
#9 Chivo
Chivo is a new Omnibus-Type grotesque Sans Serif typeface family. The strength of Chivo makes it ideal for highlights, headlines, and subtitles. The regular elegance makes it ideal for continuous reading. If you want to subtitle long videos, this is the font to use.

#10 Verdana
A popular and very modern option, Verdana is a solid choice for projects dealing with technology, innovation or industry. A sturdy serif font, Verdana looks tightly constructed and doesn’t take much unnecessary space at the bottom of the screen for subtitles. If you’re working with short or feature film projects, it’s also seen often with sci-fi type projects. Btw we use this font for our Type Studio emails.

#11 Futura
Futura is a geometric sans-serif typeface designed by Paul Renner and released in 1927. It is still one of the more common fonts. Original it was designed as a contribution on the New Frankfurt-project. It is based on geometric shapes, especially the circle, similar in spirit to the Bauhaus design style of the period. It was developed as a typeface by the Bauer Type Foundry, in competition with Ludwig &Mayer's seminal Erbar typeface. It remains remarkably clear. You might see it pretty often in viral social media videos where text on screen is key

#12 Times
Similar to its brother font, Times New Roman, the Times font is one of the most known and used fonts. It is a serif typeface and was commissioned by the British newspaper The Times in 1931. The reason why it is one of the most popular fonts is that it was one of the "default" fonts of Microsoft World. Even if it's not some people's favorite font anymore, it still helps to be a good subtitle font because of the non-distracting aspect.

#13 Arial
Another simple and safe sans serif font to try out first is Arial. Made as a computer font in neo-grotesque style. In the case of captions and subtitles, you’re not usually looking for anything flashy or distracting. Arial has been a popular pick for years because of its distinctive lack of distinction. The typeface was designed in 1982 by Robin Nicholas and Patricia Saunders.

#14 Noto Sans
The Noto project develops fonts to support all the languages in the world. It is a Sans-Serif Latin, Greek and Cyrillic and Devanagari font family. Maintained by Google. No matter in which language your subtitle should be. With Noto Sans you can't go wrong and always get a good result.

#15 DM Sans
DM Sans is a low-contrast geometric sans serif design, intended for use at smaller text sizes. DM Sans supports a Latin Extended glyph set, enabling typesetting for English and other Western European languages. It was designed by Colophon Foundry. The DM Sans project was commissioned by Google from Colophon, an international and award-winning type foundry based in London (UK) and Los Angeles (US) who publish and distribute high-quality retail and custom typefaces for analog and digital media.

How to add custom subtitle fonts with Type Studio
Type Studio is a text-based video editor that runs online. It allows you to automatically create subtitles for your video. It's super easy and fast and gives you enough freedom to customize your subtitles and choose your favorite fonts, color and size. Follow these three steps and you will get a great result.👇
#1 Upload your video
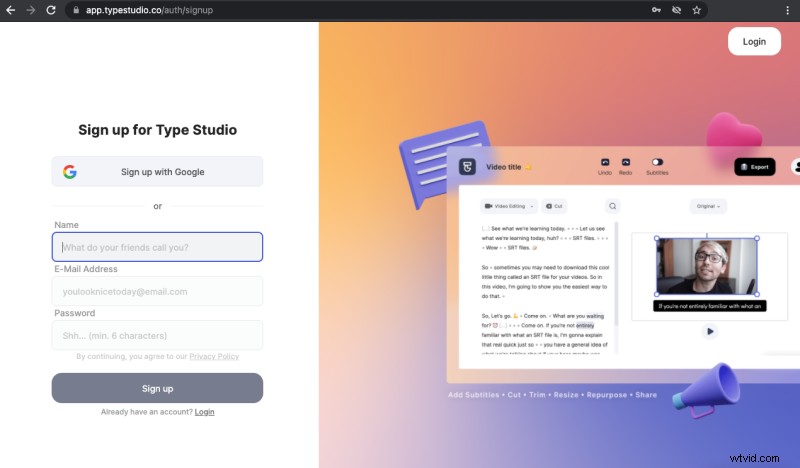
First off all you'll have to go to Type Studio's signup page and create an account which takes you literally 1 minute and only requires your name, email and password. You can also signup with you Google account.

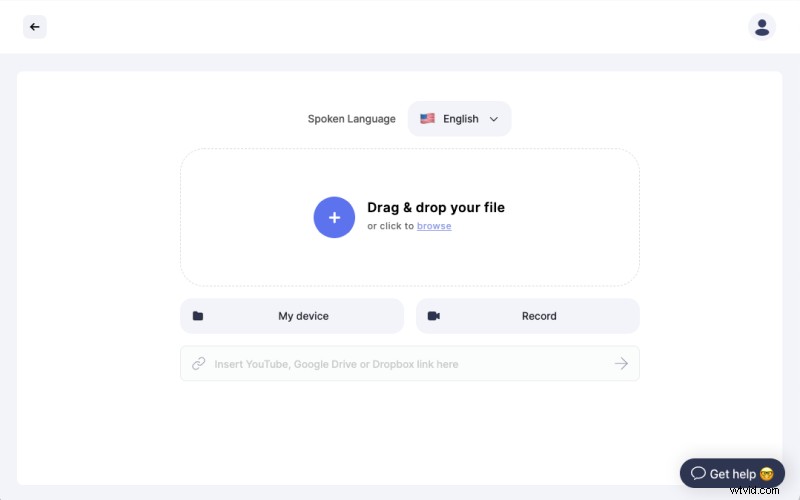
Once you have registered, you can start uploading your video. Simply drag and drop your video from your computer into Type Studio. If you want to create a new video, we have built a webcam and screen recorder for you.👇

#2 Activate subtitles
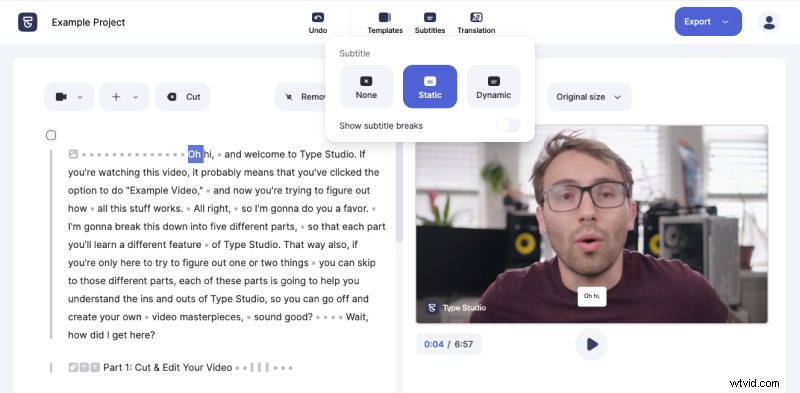
After your video is uploaded and automatically transcribed, you'll land directly in Type Studio's video editor. There you can activate the subtitles by clicking on "Subtitles" in the top menu bar. You can either choose between static or dynamic subtitles. Which mean they will be shown up sentence for sentence or will be generated dynamically word by word.

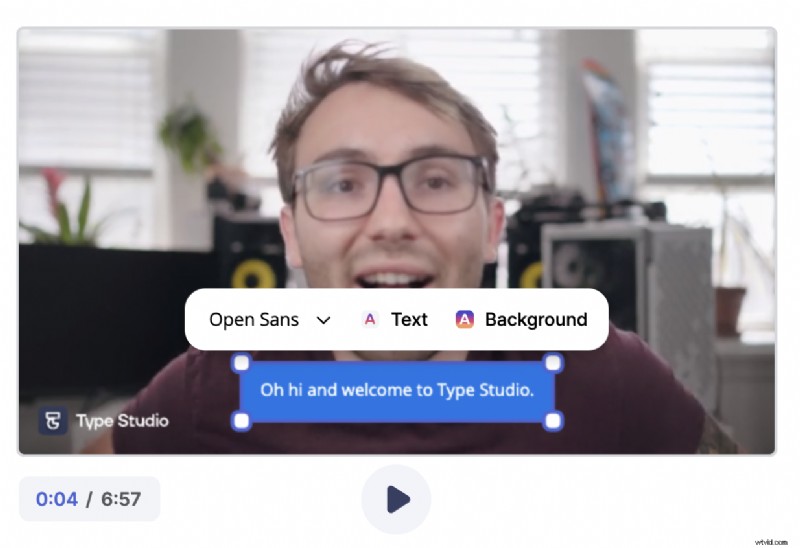
#3 Customize subtitles
Once the subtitles are activated you can go ahead and give them your favorite styling. Choose from one of the presented or many other fonts. Don't forget to drag and drop them to the right position and also choose a good looking color for the Font itself as well as for the background.

One last thing
If you want to add native subtitles with an SRT file to your YouTube, Vimeo, Facebook, LinkedIn videos you can do so too.
