
ウェブサイトをビジュアルコミュニケーションのツールとして考えたことはありますか?
本質的に、最も単純なWebサイトでさえ何らかのメッセージを伝えます。 Webページ、画像、ビデオ、テキスト、および空白のレイアウト–これらすべての要素は同時にビジュアルコミュニケーションのツールです。結局のところ、Webデザインには常にさまざまなメディアが組み込まれており、訪問者を引き付け、Webサイトでより多くの時間を過ごすことができます。
今日は、ワールドワイドウェブ上で遍在するようになっているメディアとしてのビデオを詳しく見ていきます。 YouTubeなどの動画コンテンツの配信に特化したプラットフォームから、雑誌、ニュース、個人のブログWebサイトまで、あらゆる場所で動画を見つけることができます。
今日のビデオの人気はどれくらいですか?それはウェブデザインでどのような役割を果たしていますか?ウェブデザインでビデオを使用することはどれほど重要ですか?これらは、私たちが答える質問のほんの一部です。また、Webデザインでのビデオの使用例を見つけることができます。さっそく始めましょう。
動画がオンラインの領域を引き継ぐ
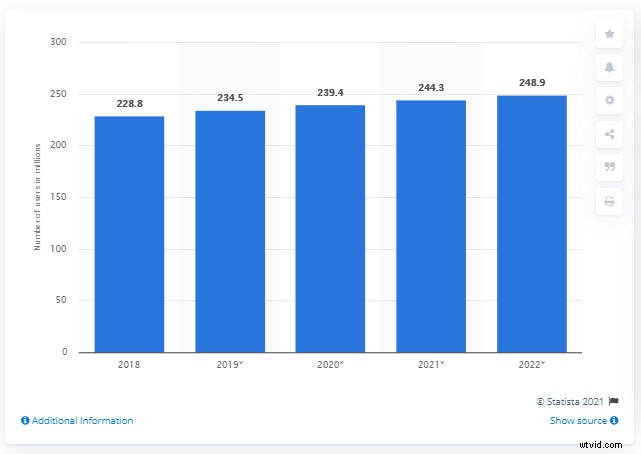
ビデオコンテンツの人気を評価する最良の方法は、消費者のインターネットトラフィック全体を分析することです。最新の予測によると、2022年までにオンライン動画がインターネットを支配するようになるでしょう。

米国のデジタルビデオ視聴者の数2018-2022。出典:Statista
より正確には、それらはすべての消費者インターネットトラフィックの80%以上を占めるでしょう。 2017年の数値と比較すると、トラフィックは約15倍になっています。
ビデオは平均的なインターネットサーファーの間で群を抜いて最も人気のあるメディアであり、YouTubeが最も人気のあるプラットフォームです。ここに絵を描くための統計がいくつかあります。 YouTubeには月間20億人以上のアクティブユーザーがいます。このプラットフォームは、人口統計、特に成人の間で非常に人気があります。米国の成人の70%以上がYouTubeを使用しています。
ビデオコンテンツの人気は、まったく新しいデジタルマーケティングのニッチ、つまりオンラインビデオマーケティングをもたらしました。ビデオを使用してWebサイトの訪問者を引き付け、見込み客に変えることは、B2Bマーケターの71%とB2Cマーケターの66%にとって頼りになる戦略です。
ビデオは、優れたユーザーエクスペリエンスを提供するための柱の1つになっています。人の共感を呼び、結果を出し、ウェブサイトに簡単に追加できます。オンラインでの顧客の行動と彼らの期待は変化しています。今日、消費者の50%以上がより多くのビデオコンテンツを見たいと思っています。
これらすべての統計は1つのストーリーを物語っています。ビデオは、オンラインの領域を急速に引き継いでいます。予測によると、この傾向は今後数年間続くでしょう。ウェブサイトに動画を追加することは、もはや勘に基づくアイデアではなく、複数のソースからのデータに基づくアイデアです。
Webデザインで使用されるビデオの種類
一方のベストプラクティスに根ざしている一方で、ウェブデザインはもう一方のアートにも根ざしています。今日のウェブデザインにビデオを実装する最新のウェブテクノロジーのおかげで、10年前よりもはるかに簡単になりました。 Webデザイナーは、デザインにビデオを実装することに関しては非常に革新的です。
最も人気のあるウェブサイトのいくつかを閲覧するのに時間をかけると、ビデオの種類に関してはパターンがあることにすぐに気付くでしょう。 Webデザインで最も一般的に使用されるタイプのビデオは次のとおりです。
- 解説動画 –解説動画は、一般的にホームページ動画またはランディングページ動画と呼ばれます。名前が示すように、それは会社が何をし、提供するかを迅速かつ魅力的な方法で説明します。 Vidicoによって作成された解説動画の例を次に示します。 :
- 企業ビデオ –企業ビデオは、非常に具体的な視聴者にメッセージを伝えるように設計されています。通常、ブランド価値や特定のサービスや製品を紹介します。
- アニメーション –アニメーションは、キャラクターを通して物語を語るのに最適です。 Webサイトのルックアンドフィールを反映するようにカスタム調整できるため、多くのWebデザイナーに最適です。
- モーショングラフィックス –同じ理由で、モーショングラフィックスはアニメーションと同じくらい人気があります。ただし、データや情報を使いやすい方法で効率的に伝達するために使用されるため、ユースケースは多少異なります。
- フルスクリーンサイズの背景動画 –フルスクリーンサイズの背景ビデオは、Webデザイナーの間でますます人気が高まっています。すべてのデザイン要素(色、ボタン、タイポグラフィ、レイアウト)に適合させる必要があるため、実装は困難ですが、視覚的な体験を向上させ、訪問者を喜ばせることができます。
- ポッドキャストビデオ –ポッドキャストの開始方法はすべて、ポッドキャストの開始方法ガイドが用意されているため、今日は非常に簡単です。ただし、独占的なオーディオ体験としてのポッドキャストの概念そのものが変更されました。ビデオの人気により、多くのポッドキャスターは、ポッドキャストをビデオ形式でWebサイトに記録および公開し始めました。
動画の機能とメリット
ウェブデザインとビデオの両方が共有するいくつかの機能があります。ただし、これらはテーブルに独自の機能をもたらすため、相互に完全に補完し合います。そのため、ビデオコンテンツとWebデザインの相乗効果は、ユーザーエンゲージメントとユーザーエクスペリエンスの点で非常にうまく機能します。 Webデザインとうまく相乗効果を発揮するビデオの最も注目すべき機能のいくつかを次に示します。
- 紹介 –長い製品とサービスの説明は訪問者を退屈させる可能性があり、簡潔で短いビデオは紹介コピーの代替手段を提供します。これらのビデオには、訪問者にあなたのブランド、製品、サービス、および将来の計画を紹介する機能があります。
- 喜び –訪問者に伝えるために何か面白いものがある場合、ビデオはユニークな方法で訪問者を喜ばせるのに役立ちます。これを使用して、ビッグニュースを発表したり、興味深い事実を共有したり、新しいサービスや製品機能を紹介したりできます。
- スパークインタレスト –動画は、ミックスに視覚的な要素を1つ追加するのに役立ちます。これにより、興味を刺激し、ウェブサイトの訪問者の注目を集めることができます。
- デザインを再活性化 –この機能の最良の例は、前述のフルスクリーンサイズの背景ビデオです。ウェブサイトの要素数が最小限のミニマルなデザインに新鮮な空気を吹き込むことができます。
- 信頼を築く –紹介文のビデオには、企業が初めての購入者との信頼関係を築くのに役立つ力があります。それらは、幅広いサービスや製品を提供する多くのWebサイトで見られます。 Zoomによるすばらしい紹介動画の例を次に示します。 およびSlack :
消費者の50%以上が、より多くのビデオコンテンツをオンラインで見たいと望んでいることをすでに共有しました。これはウェブサイトに動画を掲載することの明らかなメリットですが、さらにいくつかのメリットがあります。
- 簡単に話せる –誰もが良いストーリーを愛しています。ウェブサイトで動画を活用することで、視聴者や消費者と適切なストーリーを共有できます。
- バウンス率を下げる –動画は訪問者の注意を引き付け、訪問者がWebサイトにとどまって探索したくなるようにし、バウンス率を大幅に削減します。
- ページで費やされる平均時間を増やす –魅力的な動画は、訪問者の興味を引き、最後まで視聴させるのに役立ちます。これにより、重要なSEO要因、つまりページで費やされる平均時間に影響を与えます。
- メッセージを伝えやすい –ビデオは、最も複雑なメッセージでさえ伝えるための最も効率的な方法です。
動画の実装における主な課題
ビデオとWebデザインは大きな相乗効果ですが、ビデオの実装は難しい場合があります。主な課題のいくつかは次のとおりです。
- ビデオを配置する場所 –ビデオの場所に関連する2つの問題があります。 1つ目は、ビデオを配置するWebページを選択することです。そして2つ目は、ページのどこにビデオを配置するかです。多くのウェブサイトは、ホームページまたはランディングページのいずれかでビデオを紹介しています。
- レイアウトの課題 – Webサイトが要素で雑然としている場合、ビデオを配置するための適切なスペースを見つけるのが非常に難しい場合があります。これには、Webサイトのマイナーな再設計プロセスが必要になることがよくあります。
- カラーパレット – Webデザイナーとビデオ制作会社がコミュニケーション手段を持っていない場合、カラーパレットが問題になる可能性があります。このような代理店と協力して、ウェブサイトのデザインにぴったりのすばらしい動画を作成することができます。
- 潜在的なホスティングの問題 –ビデオファイルは大きくなる可能性があり、一部のホスティングプランではWebサイトのトラフィックが制限されているため、将来的に問題が発生する可能性があります。
- レスポンシブデザイン –最後に、Webデザイナーはモバイルエクスペリエンスも考慮する必要があります。エクスペリエンスに悪影響を与えないように動画を実装するのは難しい場合があります。
ビデオの使用例
理論で十分です。いくつかのビデオの使用例と、それらがWebデザインにどのように適合するかを見てみましょう。
スローモーション
フルスクリーンサイズの背景動画の完璧な例として、スローモーションがあります。 ビデオは、ミニマルなWebサイトのデザインに完全に組み込まれています。会社が提供するすべてのサービスと製品を紹介するために使用されます。
Playground Inc
Playgorund Inc クリエイティブなデジタルエージェンシーとしてアニメーションを活用する方法の優れた例です。会社のウェブサイト上のすべてのアニメーションは、会社のサービスの価値とチームの専門知識のレベルを明確に伝えています。
Wave.video
Wave.video は、ビデオメーカーおよびビデオホスティングソリューションです。公式ウェブサイトでは、ビデオとウェブデザインの相乗効果を活用する簡単な方法を紹介しています。ビデオはヒーロースライダーに埋め込まれ、Webサイトのルックアンドフィールを補完します。これは、サービスの仕組みを説明する紹介ビデオの1つです。
結論
ビデオは、さまざまなオンラインチャネルに配信される最も人気のあるメディアになりました。メインチャネルの1つには、Webサイトが含まれます。ご覧のとおり、Webサイトに追加できるビデオにはさまざまな種類があります。
ビデオコンテンツとWebデザインは、訪問者を魅了し、興味を刺激し、信頼を築くことができるこの強力な相乗効果を生み出します。ビデオが重要なウェブデザイン要素の1つであるというトレンドが、今後何年にもわたって私たちをどこへ連れて行くのかを楽しみにしています。
作成者について: Ogi Djuraskovicは、FirstSiteGuide.comの創設者です。彼のウェブサイトでは、彼は人々がスキルの適切な組み合わせで成功するオンラインビジネスを構築するのを助けようとしています。オンライン家庭教師のほかに、彼はマウントバイクやフレンチブルドッグのジャンボウォーキングなどのオフラインアクティビティを本当に楽しんでいます。
