
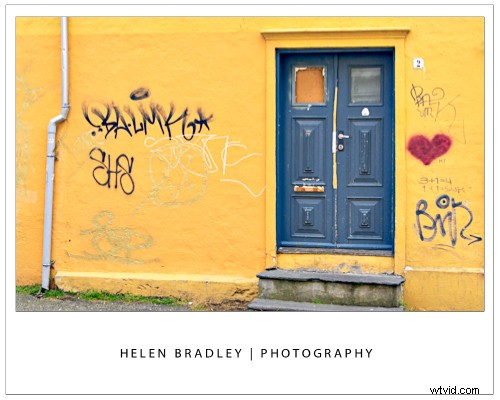
私はLightroomを使用して、ブログにアップロードする準備ができている画像を準備しているので、Lightroomからすべての画像を取り出して、それ以上の作業を行わなくてもアップロードできるようにすることが重要です。あるブログでは、フレーム付きの画像を使用していますが、そこに問題があります。画像の周囲に細いキーラインが必要で、エッジが見えるようになっています。エッジがないと、画像はブログページの周囲の白い背景に溶け込むだけです。
そこで、Lightroomでフレーム効果を作成する方法は次のとおりです。画像は適切な解像度でWebに合わせてサイズ変更され、画像の周囲に私の名前と一緒にフレームが表示され、画像の周囲と画像の周囲にキーラインが表示されます。ページ自体。そして、最後に、すべてが再利用可能なテンプレートとして保存されます。
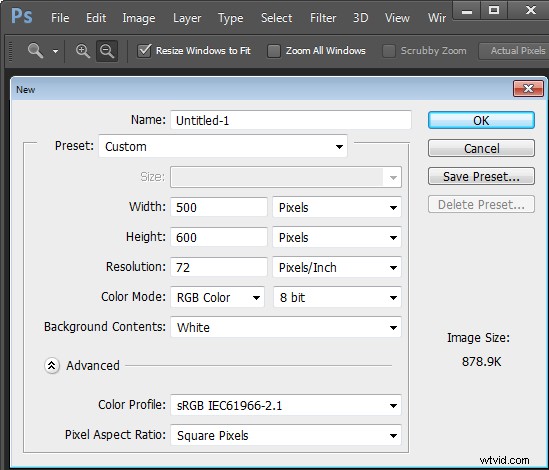
グラフィックや写真編集プログラムでLightroomの外から始めて、500x600ピクセルのサイズで白で塗りつぶされた画像を作成します。 jpeg形式の画像として保存し、Lightroomにインポートします–見つけやすい場所に配置します。

次に、Lightroomでブログ投稿の画像をコレクションに配置し、作成したばかりの空の画像を同じコレクションに追加します。便宜上、ブログ宛ての画像に1つのコレクションを使用します。これにより、画像を見つけやすくなり、出力プロセスが簡素化されます。
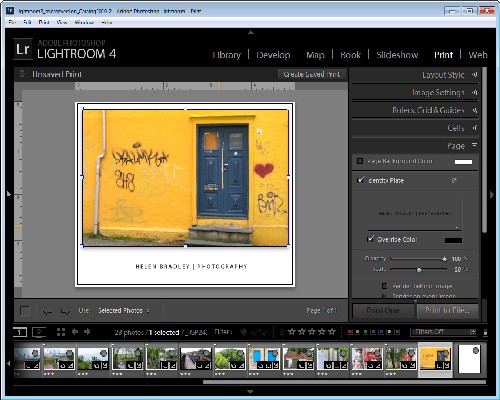
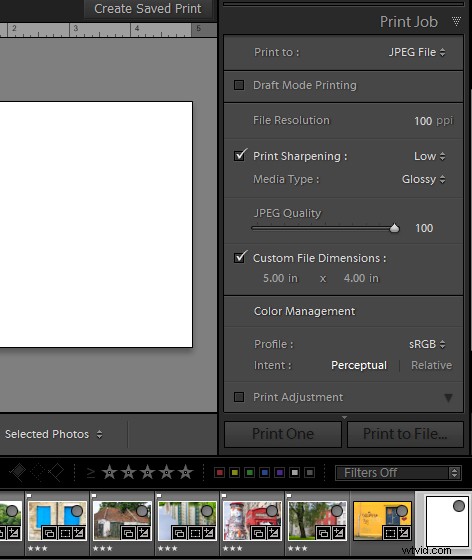
印刷モジュールに切り替えて、コレクションを選択します。ドキュメントサイズを設定するには、[レイアウトスタイル]パネルから[カスタムパッケージ]を選択し、[印刷ジョブ]パネルから[印刷先]を設定してJPEGファイルを読み取ります。ファイル解像度を100ppiに設定し、カスタムファイルサイズを5インチx 4インチに選択して、最終的に500x400ピクセルの画像として作成される横向きの画像を作成します。カラーマネジメントプロファイルをsRGBに設定します。

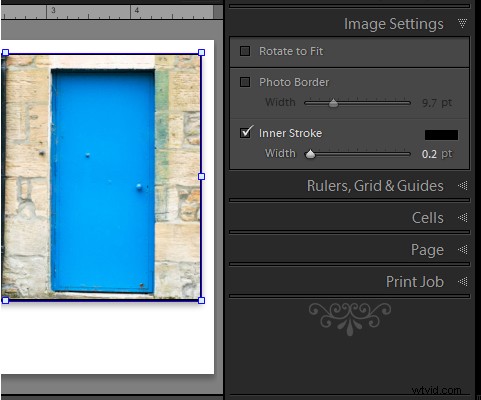
次に、最初の画像を作業領域にドラッグアンドドロップし、それに合わせてサイズを変更します。 [画像設定]>[内側の線]を選択し、幅を0.2ポイントの黒い線に設定します。これは画像の周りに表示されます。

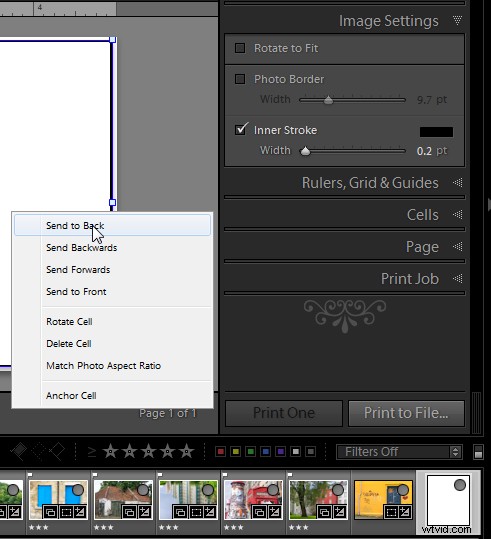
次に、空の白い画像を作業領域の空の場所にドラッグしてから、作業領域のサイズよりも少し小さいサイズにします。自動的にその周りに線が引かれます–内側のストローク設定がすべての画像に適用されます。この画像を最初の画像の後ろに配置するには、画像を右クリックして[最背面へ移動]を選択します。

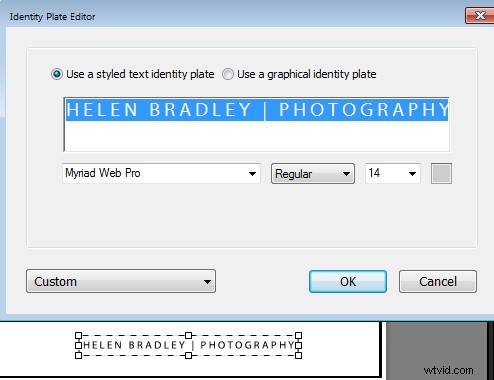
テキストはアイデンティティプレートを使用して追加されます。作成するには、[ページ]パネルをクリックして、[IDプレート]チェックボックスを有効にします。 [IDプレート]ボックスの小さな三角形をクリックし、[編集]をクリックして、[スタイル付きテキストIDプレートを使用する]をクリックします。アイデンティティプレートのテキストを入力します。たとえば、私の場合はヘレンブラッドリー|写真–必要に応じて選択してフォーマットします。 [カスタム]ボタンをクリックし、[名前を付けて保存]をクリックして名前を入力し、[保存]、[OK]の順にクリックして追加します。所定の位置に移動し、適切なサイズにします。

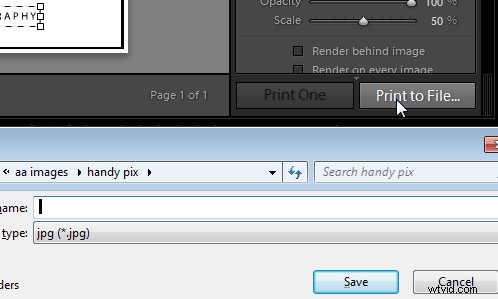
完了したら、[ファイルに印刷]をクリックして画像を印刷します。

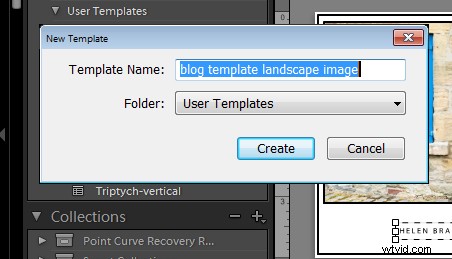
何度も使用できるテンプレートとしてデザインを保存するには、左側のパネルの+反対側のテンプレートブラウザをクリックします。テンプレートの名前を入力します。

将来的には、このテンプレートを選択して、別の画像を印刷するために使用できます。その前に、画像を画像プレースホルダーにドラッグアンドドロップし、空の画像を大きい方のプレースホルダーに追加する必要があります。縦向きの画像を印刷できるようにする場合は、このプロセスを繰り返して2番目のテンプレートを作成します。空の画像とIDプレートを再利用できます。