
あなたはあなたのビジネスをオンラインに移していますか?あなたはおそらく膨大な量の可能性に気づいていますか?ブログからInstagramへ。バナーからサムネイルまで–あらゆるニーズに合わせて画像を編集し続ける必要があります。幸いなことに、助けになる背景を編集するためのPhotoshopツールがいくつかあります。背景に関する最も一般的な問題のいくつかを解決する方法を学ぶために読み続けてください。

白い背景を編集するためのPhotoshopツール
白い背景を編集するためのPhotoshopツールはたくさんあるので、それらを分解してみましょう。
曲線
白い背景のショットは単純に見えますが、達成するのはそれほど簡単ではありません。いつでも被写体を切り取って背景を入れ替えることができますが、写真撮影で正しく撮影したとしても、非常に時間がかかる場合があります。まだ編集が必要です。背景の明るさを編集するのに最適なPhotoshopツールの1つは、曲線です。

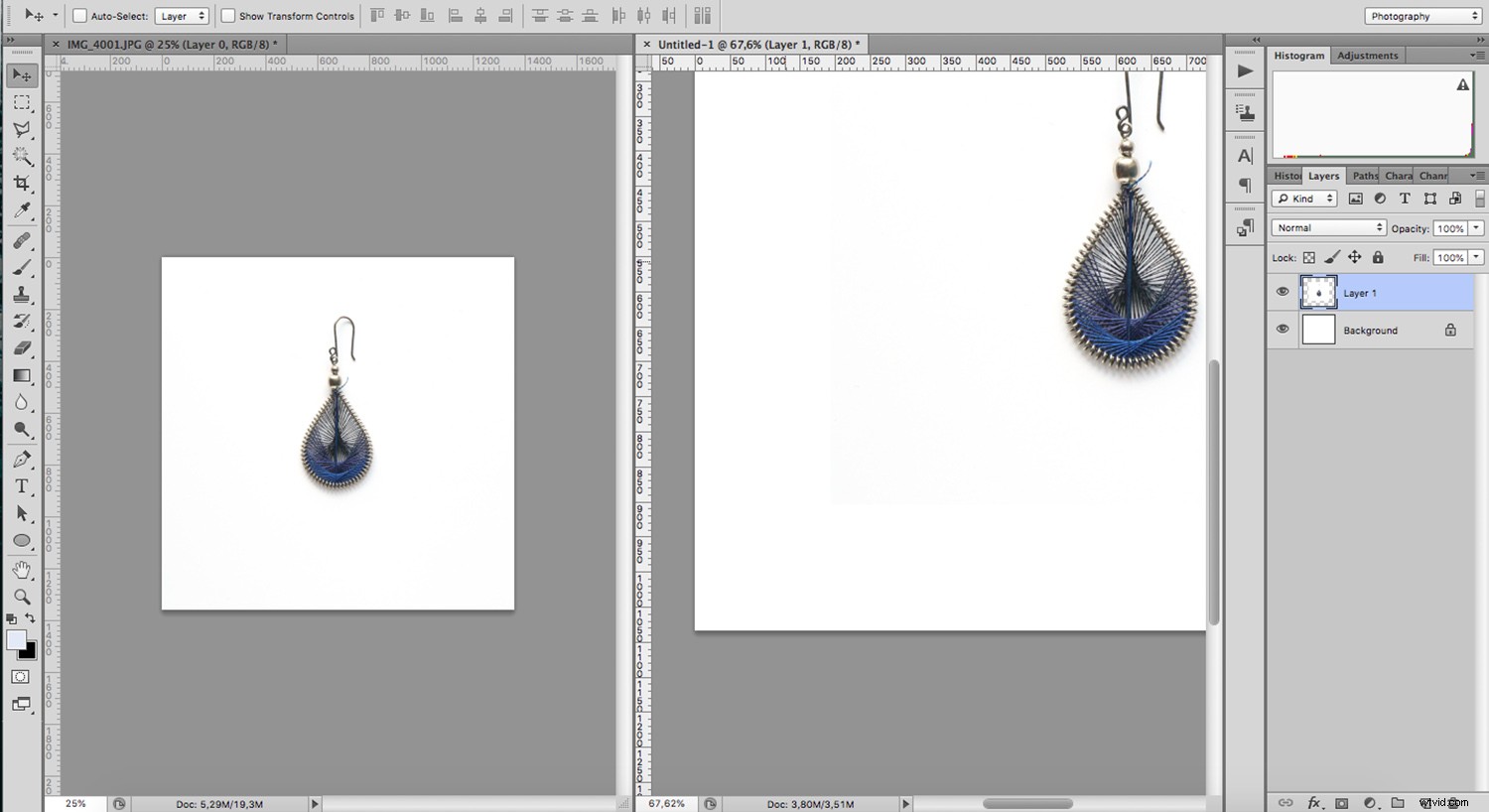
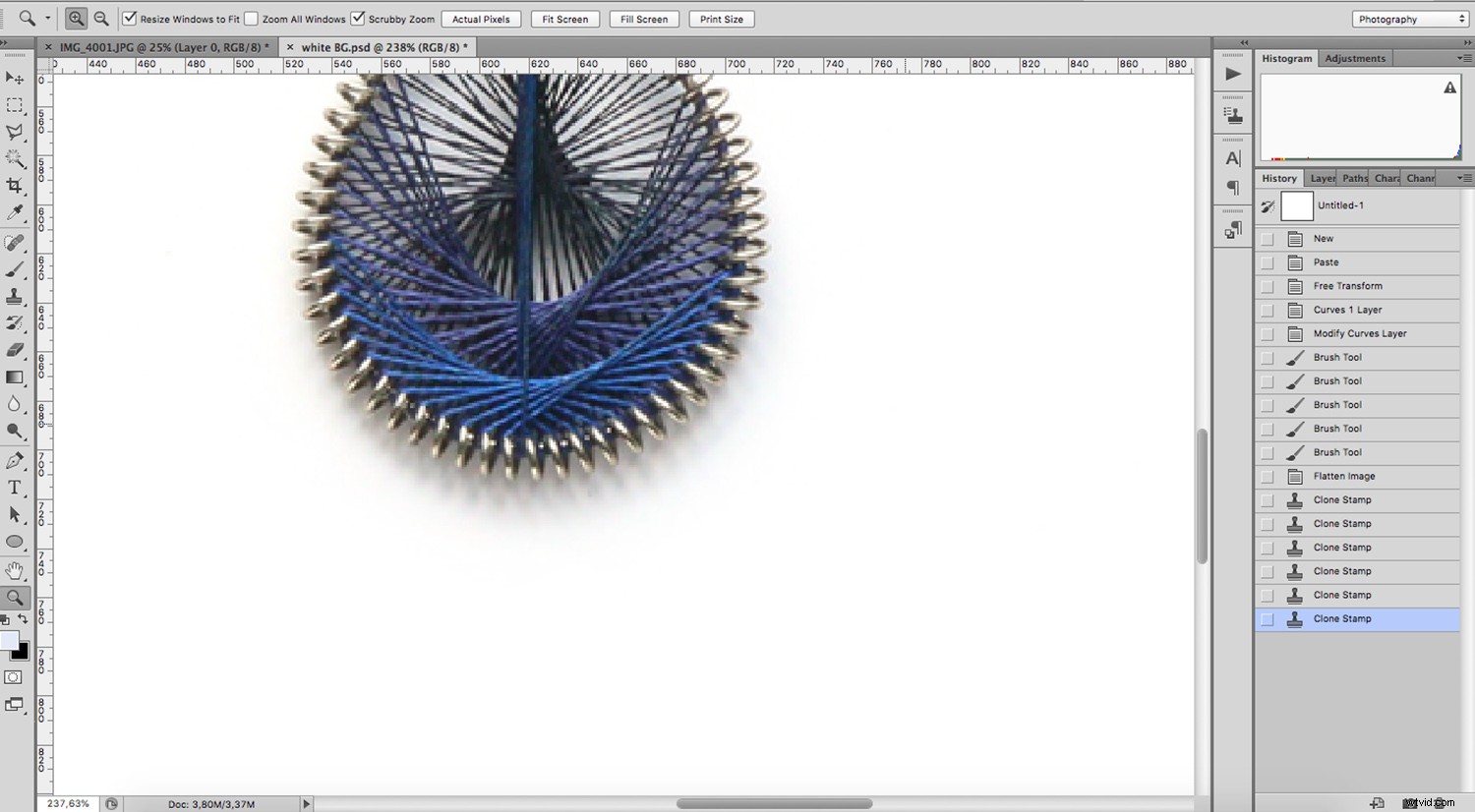
多くの場合、最善の努力にもかかわらず、一見白い背景は100%白ではありません。上記の例を見てください。左側には、写真撮影の結果が表示されていますが、問題ないようです。しかし、白い背景レイヤーを追加すると、そうではないことがわかります。コーナーの違いをどのように確認できるかに注目してください。これを簡単に修正するには、カーブ調整レイヤーを追加する必要があります。
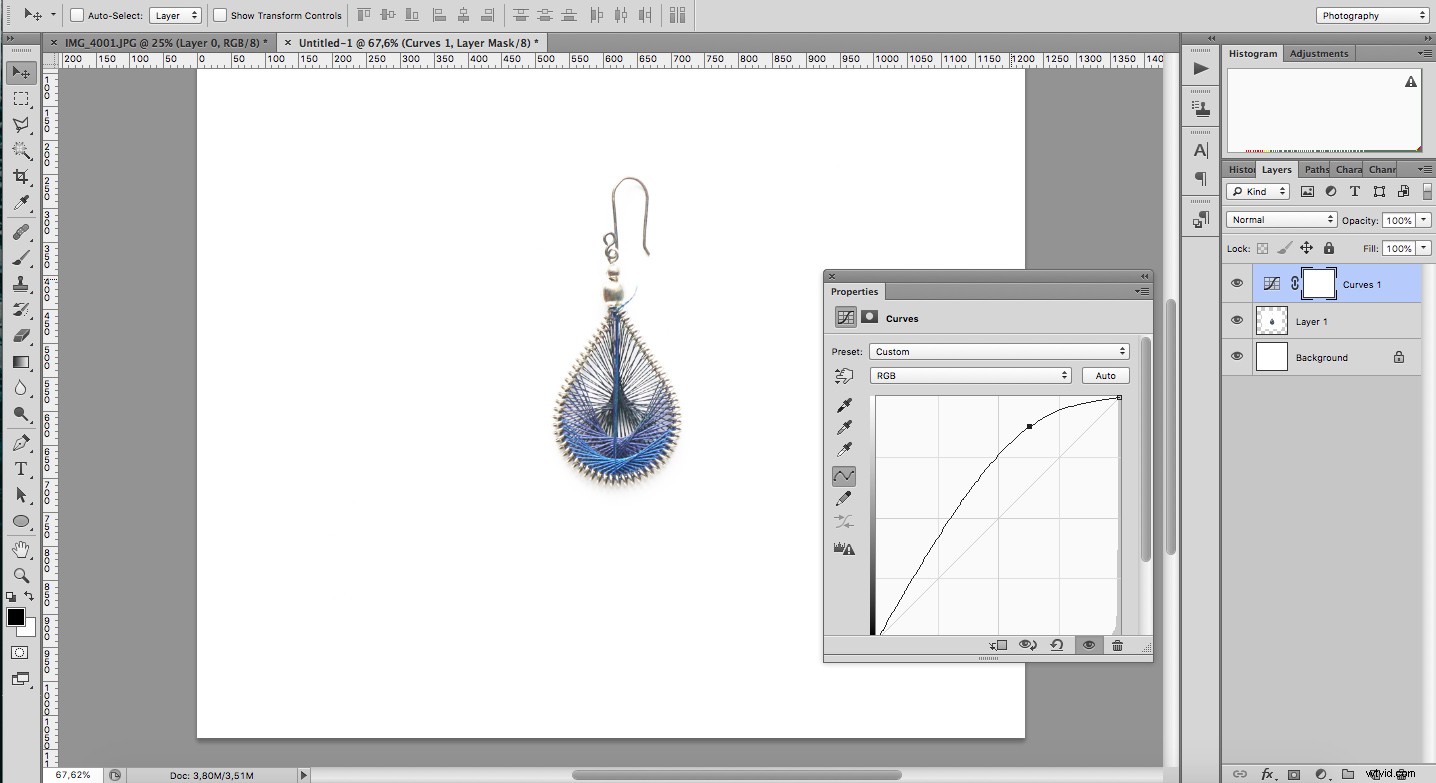
カーブ調整を追加するには、レイヤーパレットの下部にある調整アイコンをクリックします。これは、黒と白の半分の円で示されます。

次に、曲線の上部をドラッグして画像を明るくします。写真とデジタル背景の間のトランジションが表示されなくなるまで続けます。被写体が明るくなりすぎても心配しないでください。次のステップで修正します。

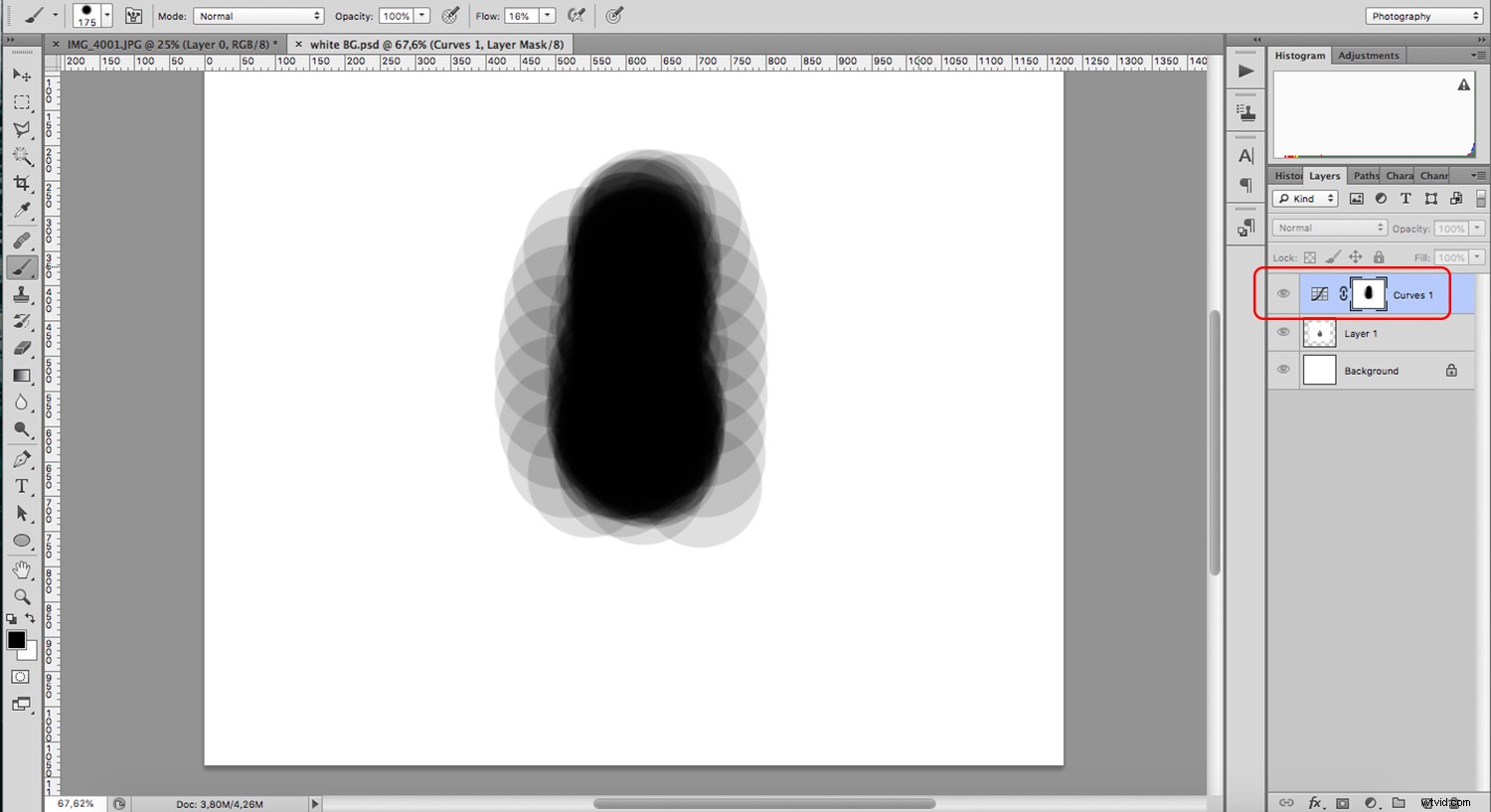
次に、ブラシツールをつかみ、10%または15%の流量の柔らかいブラシを使用して、被写体に黒のペイントを開始します。これにより、カーブからの調整がマスクされ、シャドウを含む被写体の元の露出が維持されます。

背景を拡張するためのPhotoshopツール
画像の背景も拡張する必要がある場合があります。これを行うのに役立つツールがいくつかあります。
クローンスタンプ
クローンスタンプは、背景を編集するための最も便利なPhotoshopツールの1つです。画像の一部を別の部分に複製できるため、ほとんどすべてのものをレタッチするのに役立ちます。
画像の斑点、ほこり、傷を修正できます。
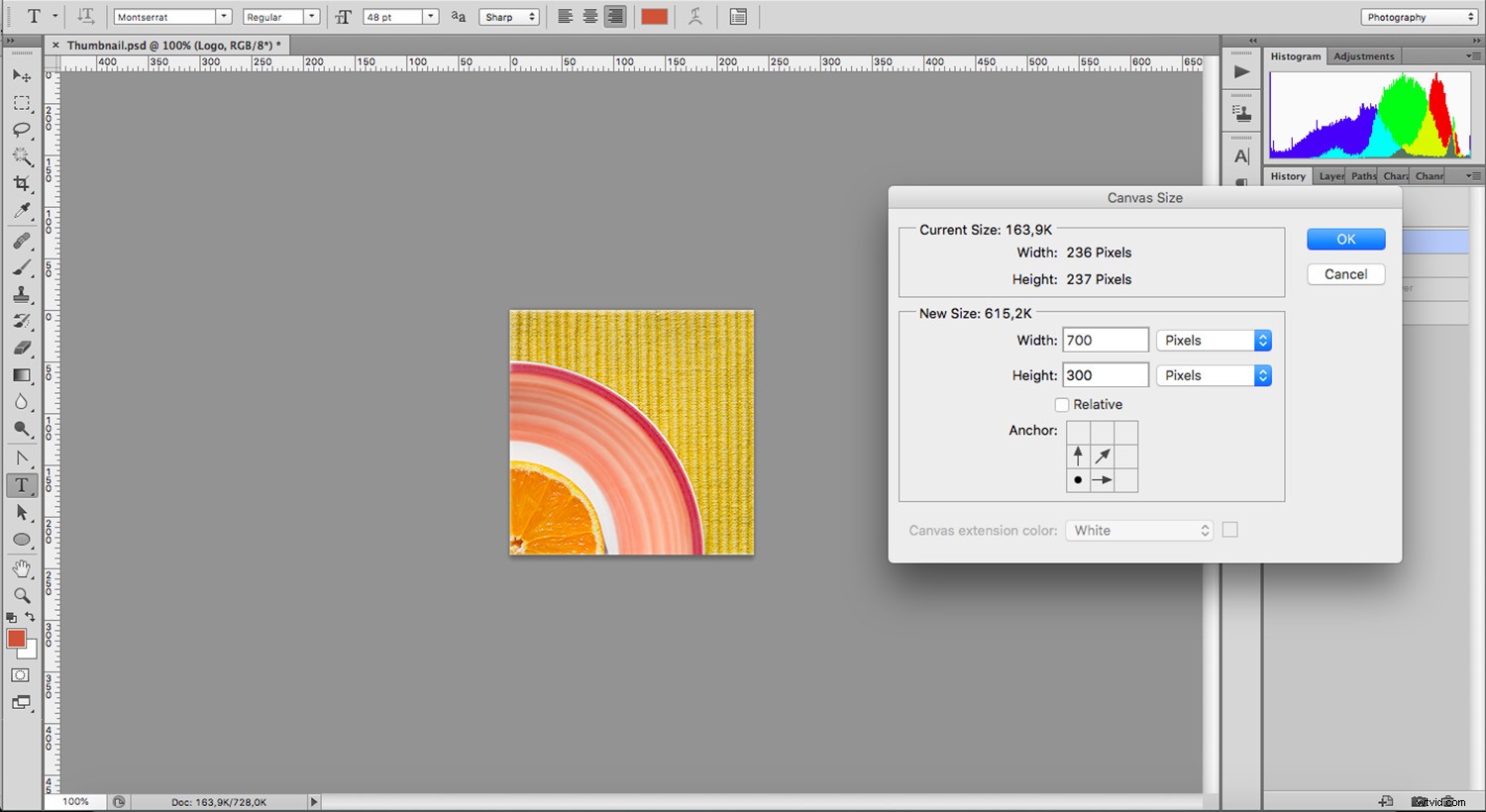
それがまた役立つことができる別の状況をあなたに示したいと思います。ネガティブなスペースを確保するために、背景を拡張する必要があると想像してください。背景を複製して、より広い領域をカバーすることができます。まず、[メニュー]->[画像]->[キャンバスサイズ]に移動してドキュメントを拡大し、新しいサイズを設定します。

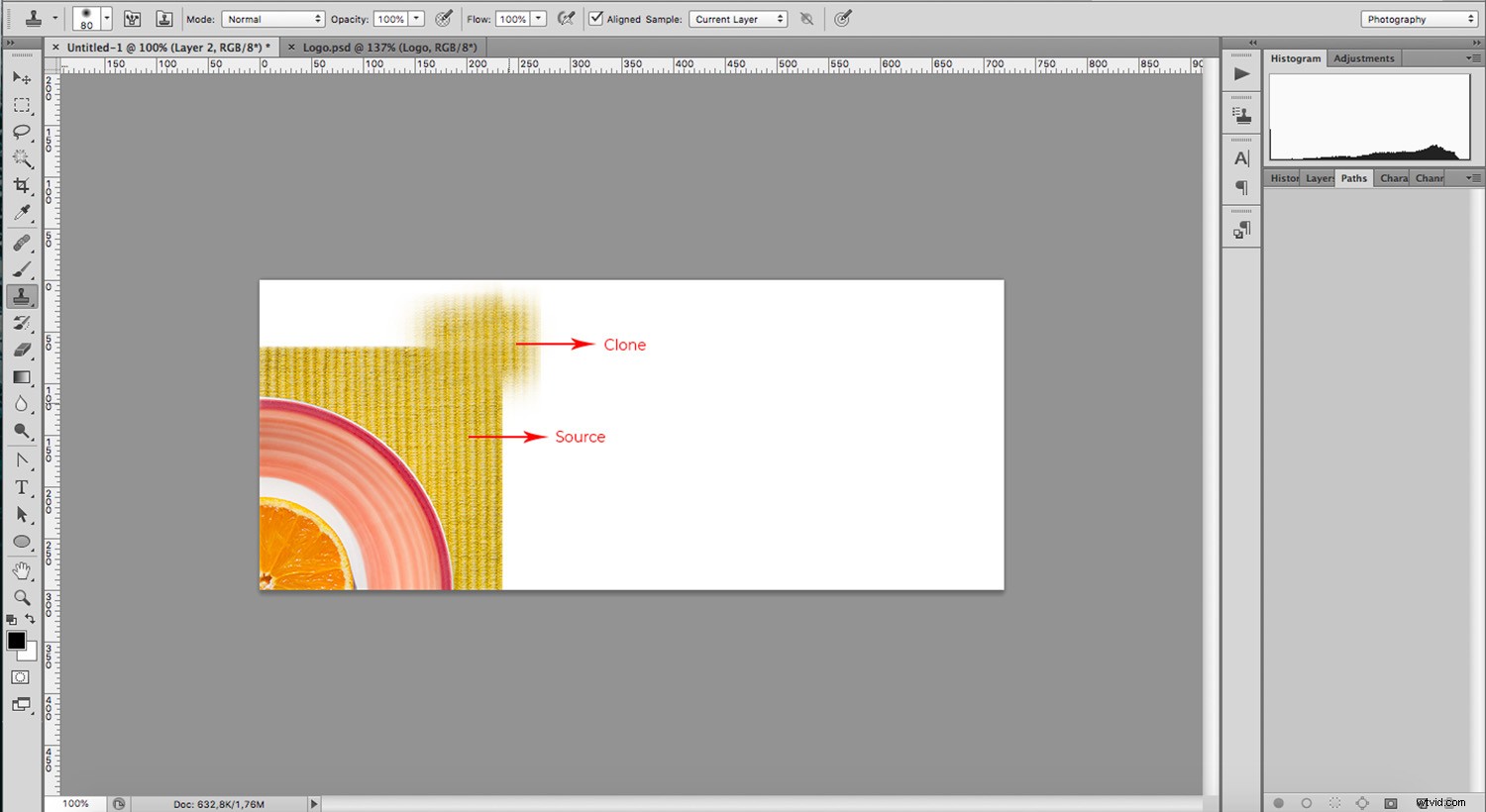
クローンスタンプを取得し、バックグラウンドからサンプルを取得してクローンを開始します。別のレイヤーで作業している場合は、オプションバーで[現在]と[下]を設定してください。同じレイヤーで作業している場合は、「現在のレイヤー」を使用します。

毎回さまざまな領域からサンプリングを続けてください。そうすれば、目立たなくなり、より良い結果が得られます。これに対して領域が大きすぎる場合は、パターンスタンプツールの方が効率的です。
パターンスタンプ
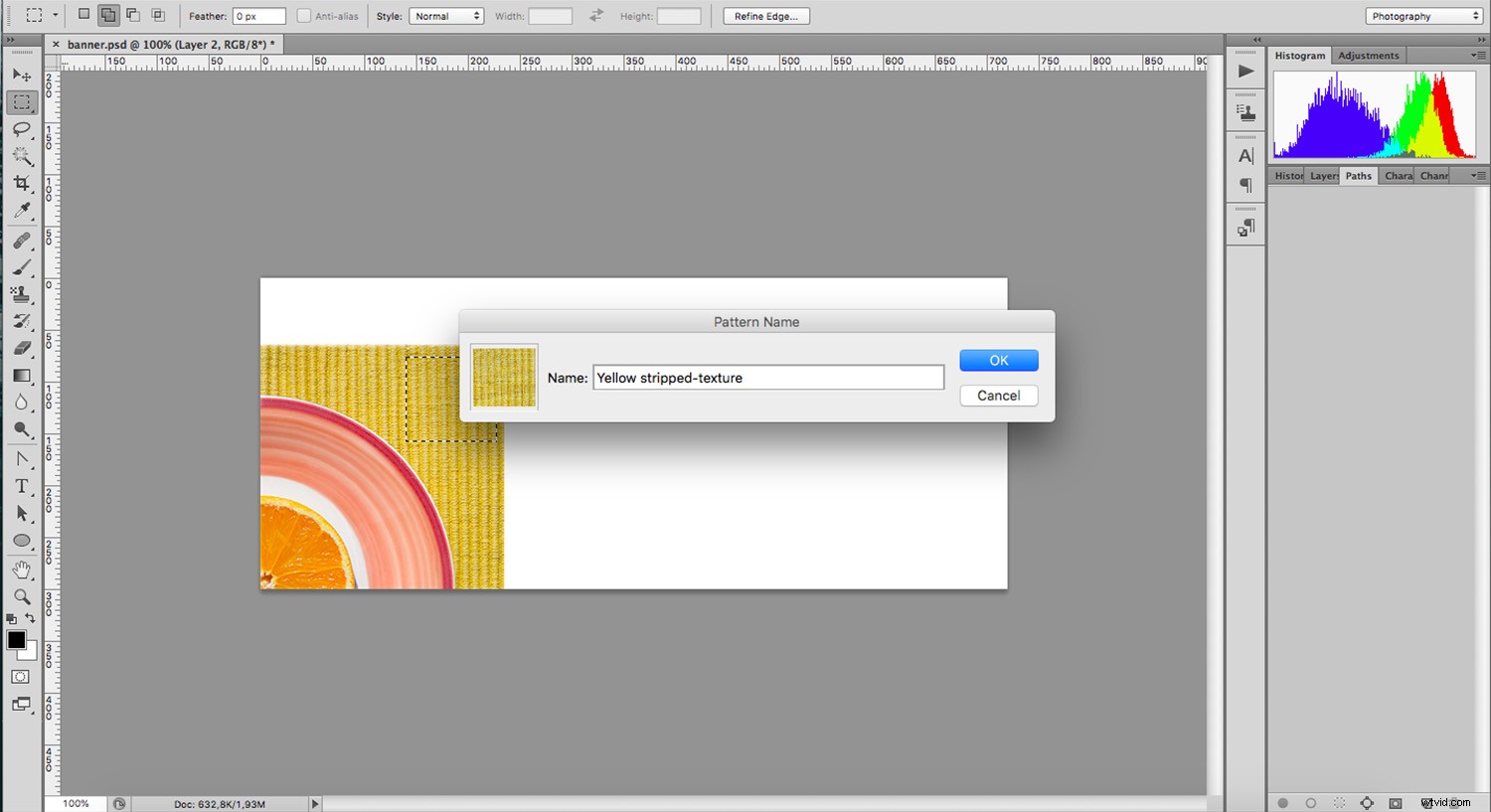
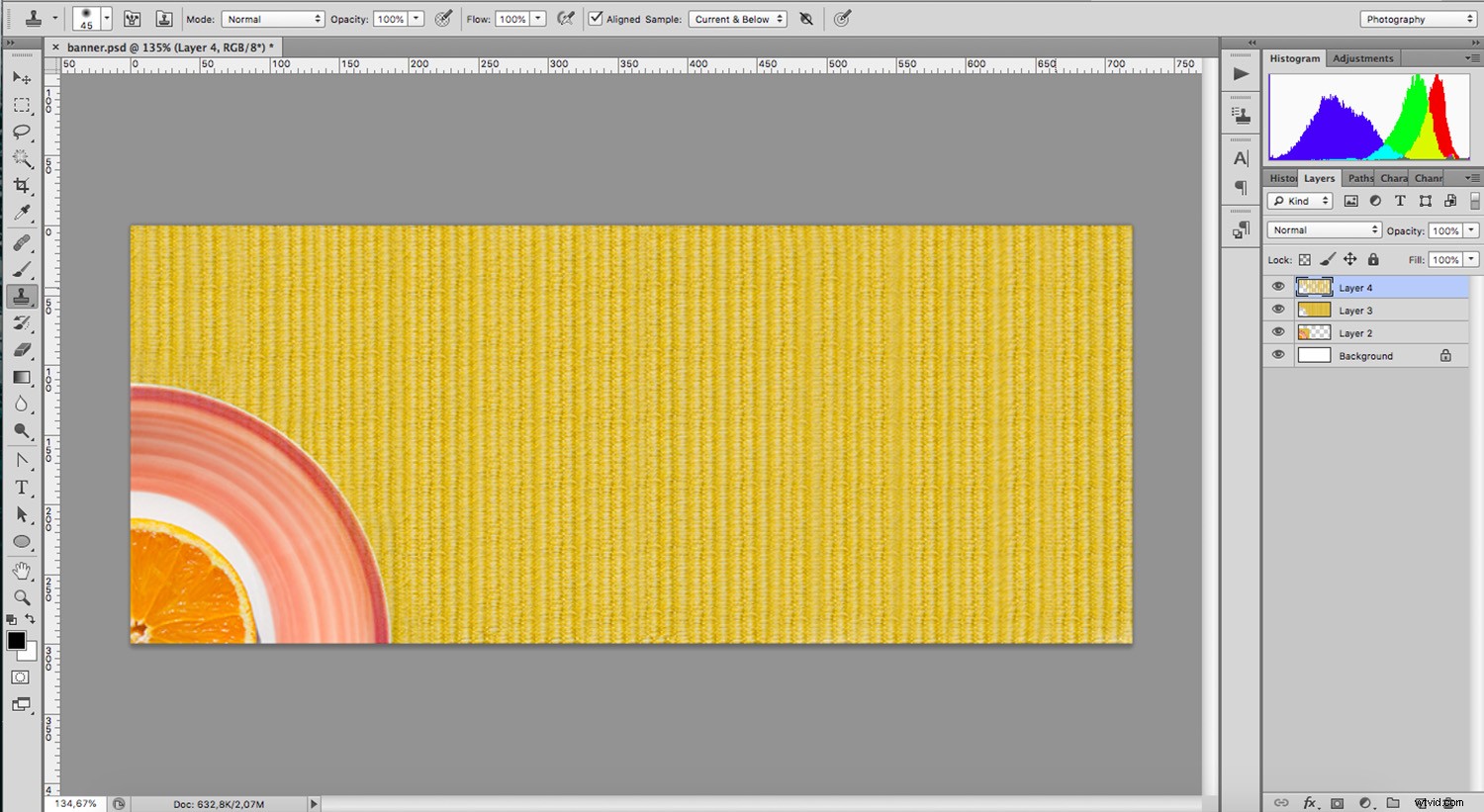
まず、長方形マーキーツールを使用して、背景のサンプルを選択します。次に、[メニュー]->[編集]->[パターンの定義]に移動します。これにより、この背景に名前を付けてパターンとして保存できるポップアップウィンドウが開きます。

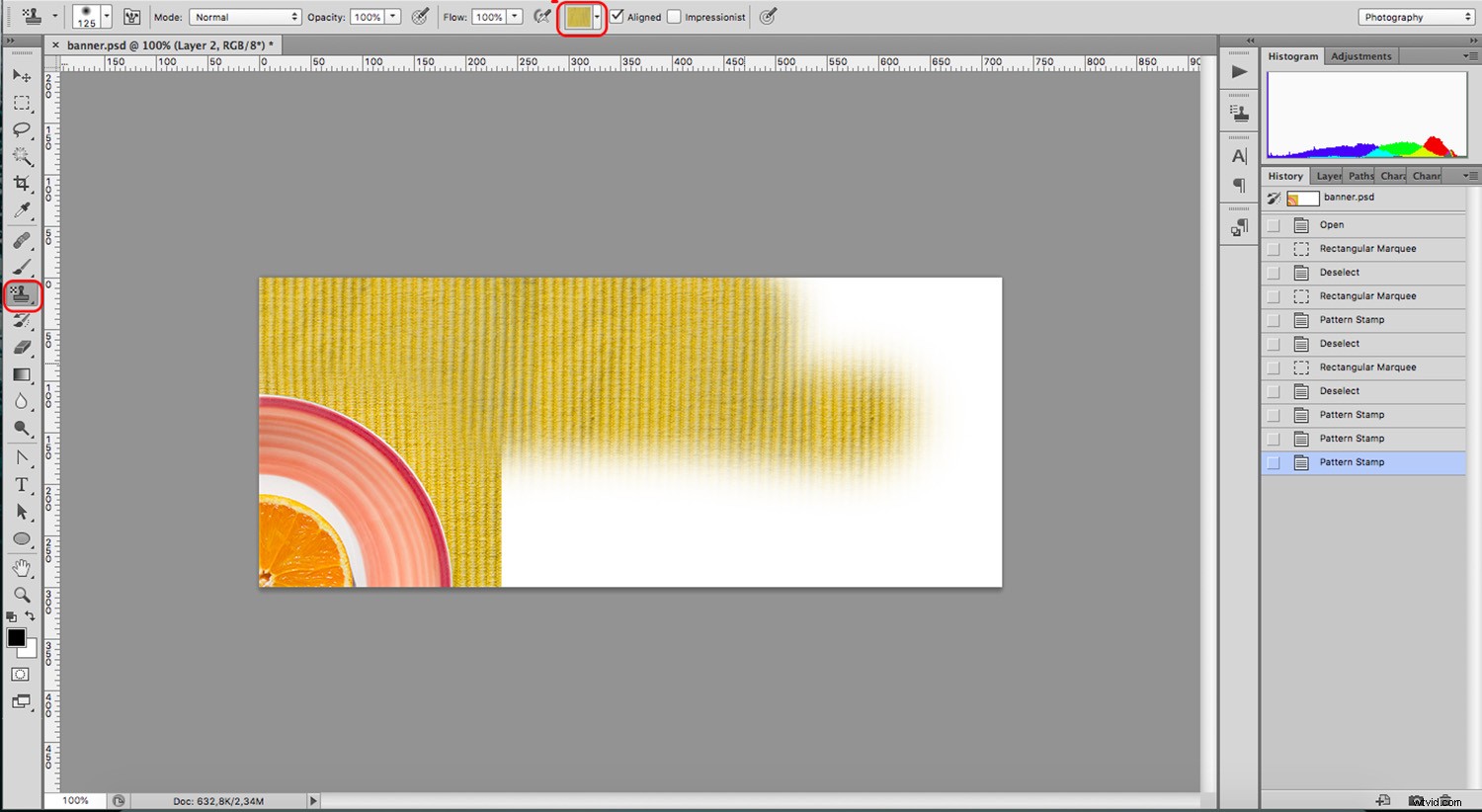
クローンスタンプの下にあるパターンスタンプツールを選択します。オプションバーで、パターンメニューを開き、作成したパターンを選択できます。

今、あなたはあなたが埋めたいすべてのスペースをペイントする必要があります。ブラシのサイズ、硬さ、流れを調整して、より良い結果を得ることができます。
スタンプ間の分離が目立つ場合は、クローンスタンプツールに戻り、接合部を滑らかにします。

背景用のPhotoshop修復ツール
クローンスタンプに似ているのは、2つのバリエーションがあるヒーリングブラシです。クローンとは異なり、どちらも新しいピクセルを既存のピクセルとブレンドします。その結果、修正がはるかにスムーズになります。それらの違いを見てみましょう。
スポットヒーリングブラシ
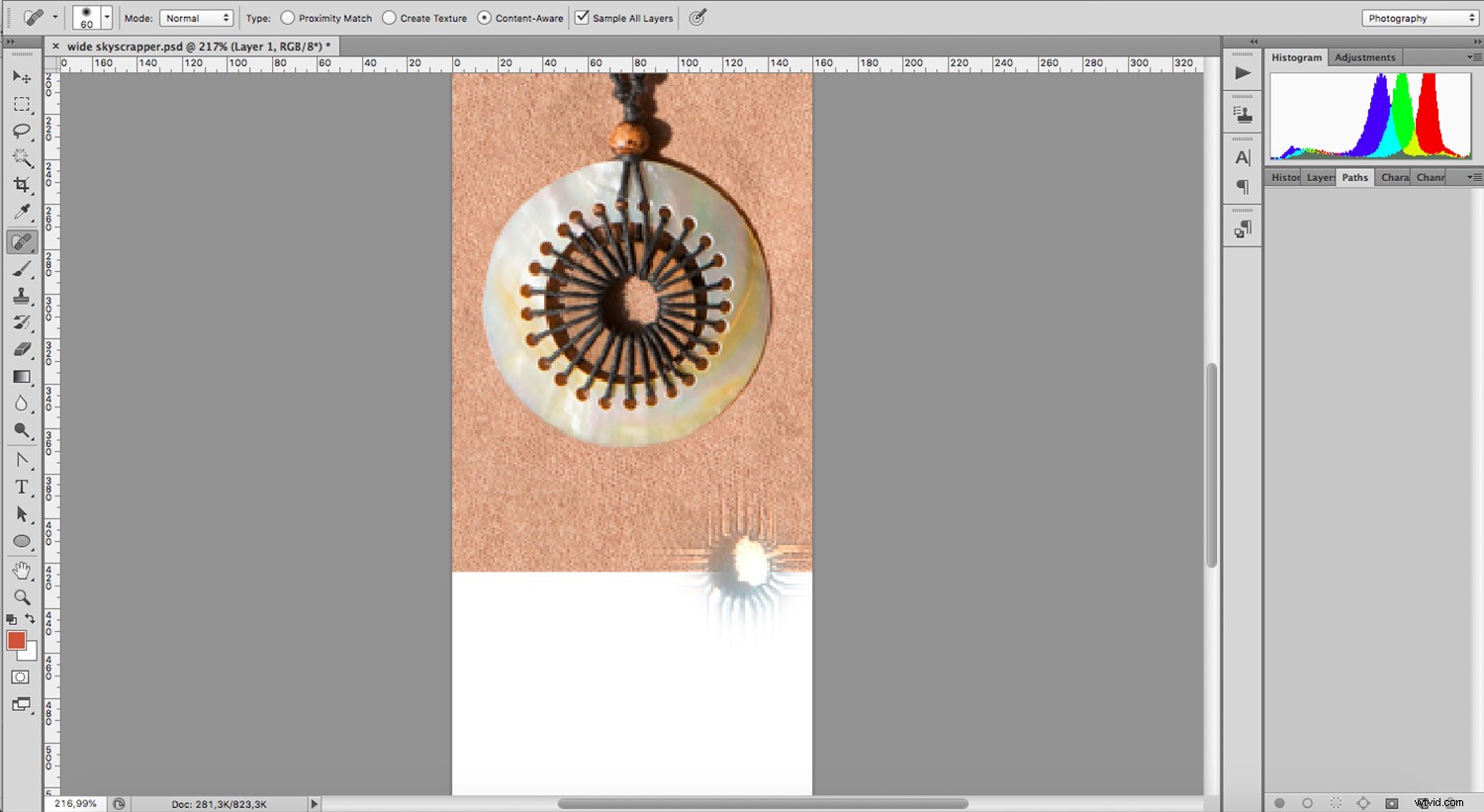
スポット修復ブラシは、ソースとして使用するのに最適と思われるピクセルを自動的にサンプリングします。新しいスポットのピクセルと色と明るさをブレンドしながら、テクスチャを取得して再現します。
これは、テクスチャなどの大きな空の領域で作業している場合に非常に便利です。ほとんどの場合、それは非常に予測不可能であり、属していない部分が含まれているため、あまり使用しません。ただし、それぞれの状況で何が最も効果的かを見つけることが重要です。

履歴に戻るか、Ctrl + Zコマンドを使用してアクションをキャンセルして再試行すると、異なる結果が得られます。小さなブラシを使用して、一度に小さな領域に取り組むと、より効果的に機能します。
広いスペースをカバーしたい場合は、ヒーリングブラシツールを使用することをお勧めします。
ヒーリングブラシ
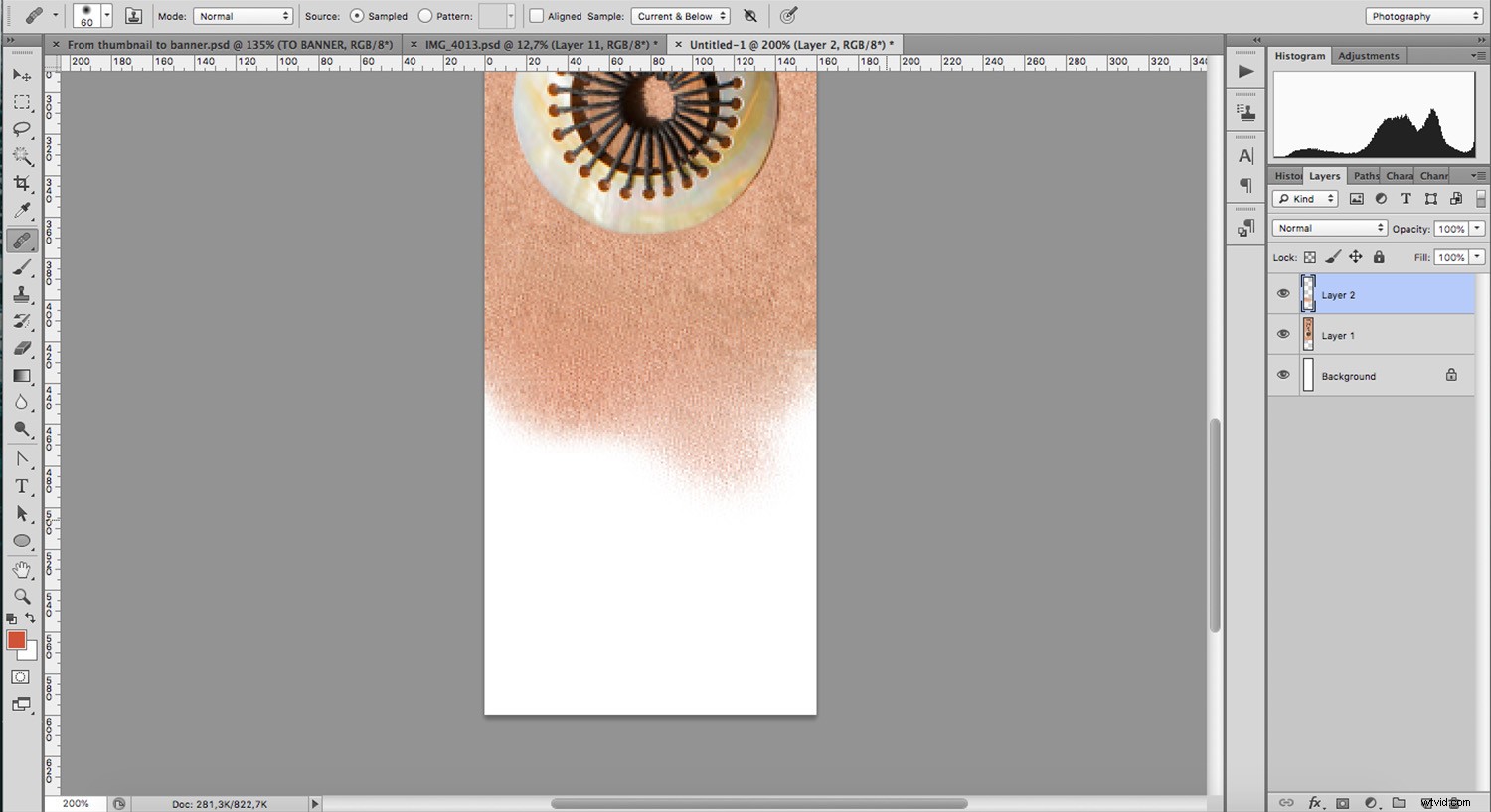
このツールは、スポットヒーリングブラシとクローンスタンプを組み合わせたものです。 Altキーを押しながらその場をクリックすると、サンプリングする場所を手動で選択できます。次に、「修復」する領域をクリックすると、ソースピクセルが現在のピクセルとブレンドされます。このようにして、結果ははるかに均一になります。オプションバーで「サンプル」がソースとしてマークされていることを確認してください。

このツールを使用して、背景を拡張したり、背景の詳細を修正したりできます。非常に用途が広いので、試してみてください。
結論
あなたの背景は、主題を補完、強化、または気を散らすことができるので、それは同じように重要であり、十分な注意を払う必要があります。傷であろうと拡張であろうと、背景を編集するためのこれらのPhotoshopツールは、ほとんどのオンラインニーズに役立ちます。
あなたの好きな道具は何ですか?コメントセクションで共有してください!
