
ブレンドモードを画面に設定してカーブ調整レイヤーを使用して、Photoshopでの露出を修正します。
一般に、画像が暗すぎる場合、これは露出不足と呼ばれます。逆に、明るすぎる画像は露出オーバーです。晴れた日に撮った写真は露出オーバーになりがちです。

正しい露出、露出不足のショット、露出過剰のショットを示すアニメーションGIF。
理想的な状況では、目的はカメラ内で正しい露出を取得することです。そうすることで、コンピューターの後処理の前に費やされる時間が少なくなります。
この記事では、Photoshopの調整レイヤーとブレンドモードを使用して、露出不足の写真(暗すぎる写真)と露出過多の写真(明るすぎる写真)を簡単に修正する方法について説明します。次に、覆い焼きツールと焼き込みツールが特定の領域をターゲットにして画像を明るくしたり暗くしたりする方法について説明します。
次のテクニックは新しいものではありませんが、Photoshopではかなり前から存在しています。これらの方法は依然として非常に効果的で、迅速かつ簡単に実行できます。
- 露出オーバーの写真–ブレンドモード:曲線調整レイヤー付きの画面。
- 露出不足の写真–ブレンドモード:カーブ調整レイヤーで乗算します。
- 覆い焼きツール– 50%グレーで塗りつぶされた画像の上の新しいレイヤー–ブレンドモード:オーバーレイ/ソフトライト。
読む:理解する必要のある最初の3つのPhotoshopブレンドモード
この記事で使用したすべての画像は、カメラから直接取り出したjpegであり、完全に編集されていません。これらのテクニックを適用したときにどれほど効果的かを示したいと思います。
露出オーバーの画像を修正する

露出オーバーの写真からの典型的な色あせた外観。
ご覧のとおり、最初の露出オーバーショットから。対象はその色あせた外観をしています。被写体は1ストップ半で露出オーバーになります。 Curves Adjust Layerを適用し、BlendModeをMultiplyに変更しました。すぐに、画像のコントラストが劇的に向上しました。

カーブ調整レイヤー(乗算ブレンドモードを使用)を適用すると、結果は非常に劇的になりますが、カラーシフトに顕著な変化があります。
マルチプライブレンドモードは色の変化を引き起こす可能性がありますが、これは簡単に修正できます。カラーバランスを調整するには、[プロパティ]パネル(CS6)に移動し、[自動]ボタンの左側にあるメニューをクリックして目的のチャンネルを選択します。この場合、色が冷たすぎるので、3つのチャネル(赤、緑、青)を調整して、希望する結果を得ました。

カーブレイヤーのプロパティパネルで赤、緑、青のチャンネルを調整することで、カラーバランスが変更されました。
下のRhinoの画像では、調整レイヤーを適用してブレンドモードを乗算に変更すると、効果によって色が緑にシフトし、効果の強度が劇的になりすぎました。プロパティパネルで緑と赤のチャンネルを選択して、カラーバランスを調整しました。次に、不透明度をレイヤーの55%に減らして、画像をさらに微調整しました。

ダブリン動物園で撮影されたRhinoの露出オーバーの写真。

ブレンドモードが乗算に設定された曲線調整レイヤー。

効果が大きすぎるため、カーブ調整レイヤーの不透明度を下げました。次に、赤、緑、青のチャンネルを微調整してカラーバランスを調整しました。
露出不足の画像の修正
晴れた日に屋外で作業する場合は、露出不足のショットが一般的です。通常、背景は適切に露出されますが、被写体はシルエットになります。同様に、背景が色あせているが、モード/被写体が正しく露出している場合。
たとえば、花の写真は非常に晴れた日にビーチで撮影されました。花に焦点を合わせて露出しました。つまり、背景が暗すぎました。カーブ調整レイヤーを適用し、ブレンドモードをスクリーンに変更しました。影は明るくなりましたが、影の詳細が必要だったので、このレイヤーをもう一度複製しました。 (ほとんどの場合、1つの調整レイヤーを使用するこの効果で十分ですが、写真が非常に色あせている、または非常に暗い場合は、調整レイヤーを複製し、それに応じて不透明度を調整する必要があります。)

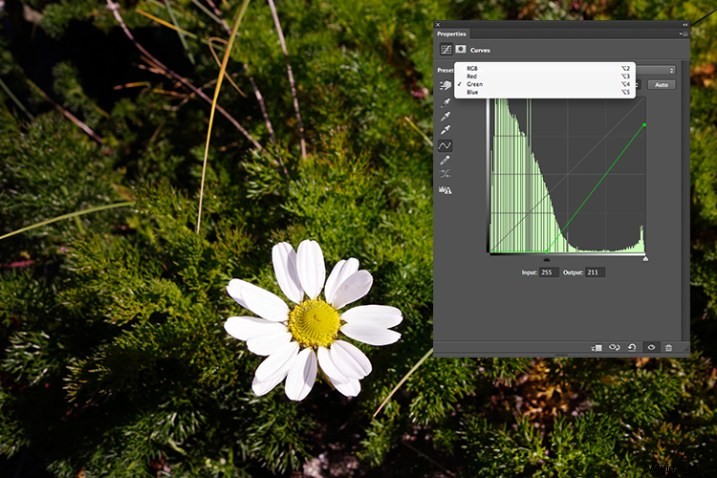
緑の葉の露出不足の花。
両方のレイヤーの不透明度を下げ、花びらのハイライトを元に戻すためにマスクを追加しました。マルチプライブレンドモードと同様に、スクリーンモードでは色が変化する可能性があります。この例では、写真の緑が多すぎます。上の写真と同様に、[プロパティ]パネルでカラーバランスを調整し、グリーンチャンネルを選択してカラーバランスを変更することができました。

この写真には、2つのカーブ調整レイヤーが適用されています。影の細部をもっと引き出したかったのです。


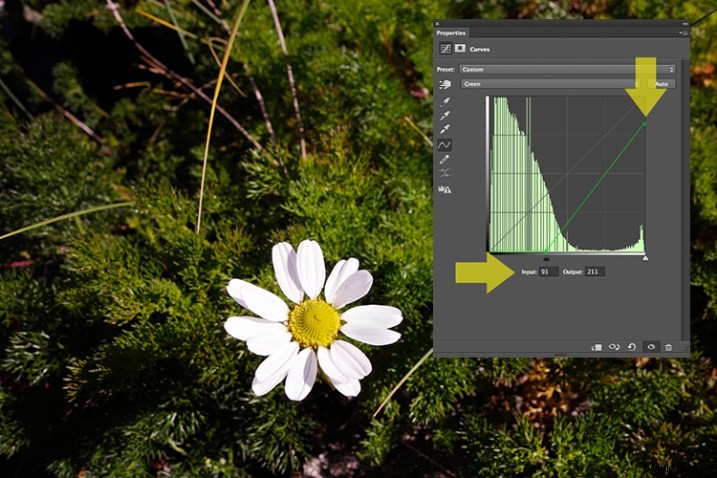
さまざまなチャネルに移動することで、調整が必要な特定の色を簡単にターゲットに設定できます。花のイメージで、緑色を減らしたいと思いました。したがって、グラフ(出力)の右上のポイントをクリックして下にドラッグします。次に、この入力スライダーを右に動かして、マゼンタ色を取り入れました。この調整レイヤーとして、各カラーチャンネルを試して、入力スライダーと出力スライダーを非破壊的に使用して実験することができます。

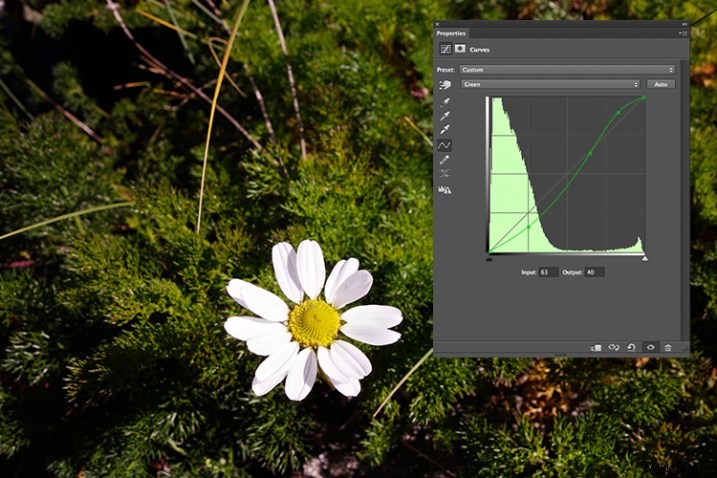
より正確な方法は、グリッド上にさまざまなポイントをプロットして、その古典的なS字型を取得することです。これは、カーブ調整で知られていることです。

2つのCurvesAdjustmnetレイヤーのそれぞれで不透明度が低下しました。緑のチャンネルは、カラーバランスを変更するために調整されました。
下のカバのショットはダブリン動物園で撮影されたもので、その日はかなり曇りでした。以前と同じように、カーブ調整レイヤーを追加し、ブレンドモードをスクリーンに変更しました。次に、赤、緑、青のチャンネルを調整して、カラーバランスを修正しました。調整レイヤーの不透明度を少しだけ下げました。

ダブリン動物園で撮影されたカバの露出不足のショット

ブレンドモードが画面に設定されたカーブ調整レイヤー。
カバのショットはダブリン動物園で撮影され、その日はかなり曇りでした。以前と同じように、カーブ調整レイヤーを追加し、ブレンドモードをスクリーンに変更しました。次に、赤、緑、青のチャンネルを調整して、カラーバランスを修正しました。調整レイヤーの不透明度を少しだけ下げました。

この画像では不透明度がわずかに低下しましたが、すべてのチャネルでカラーバランスを再度調整する必要がありました。
そのため、調整レイヤーを使用し、ブレンドモードを[乗算]または[スクリーン]に変更することで、露出オーバーおよび露出アンダーのショットを数ステップで簡単に修正できます。しかし、画像の特定の領域で露出を修正するだけでよい場合はどうなりますか?
覆い焼きと焼き込み
覆い焼きツールは明るくなり、焼き込みツールは写真の特定の領域を暗くします。これが、グローバル露出補正を適用する必要がない場合に、覆い焼きツールと焼き込みツールが非常に役立つ理由です。
私はワークフローでこれらのツールを頻繁に使用します。髪の毛にハイライトを作成できます。ヘッドショットを撮影するときは、目が重要です。覆い焼きツールと焼き込みツールを使用すると、目を強化してキラキラと輝かせることができます。これらのツールを使用することで、体の他の形や部分も強調し、より深みを与えることができます。
ただし、覆い焼きツールと焼き込みツールを画像に直接使用すると、破壊的な方法で機能します。したがって、これらのツールを非破壊的に使用するには、作業中の画像の上に新しい空白のレイヤーを作成し、50%のグレーで塗りつぶし、ブレンドモードをオーバーレイまたはソフトライトに変更する必要があります。

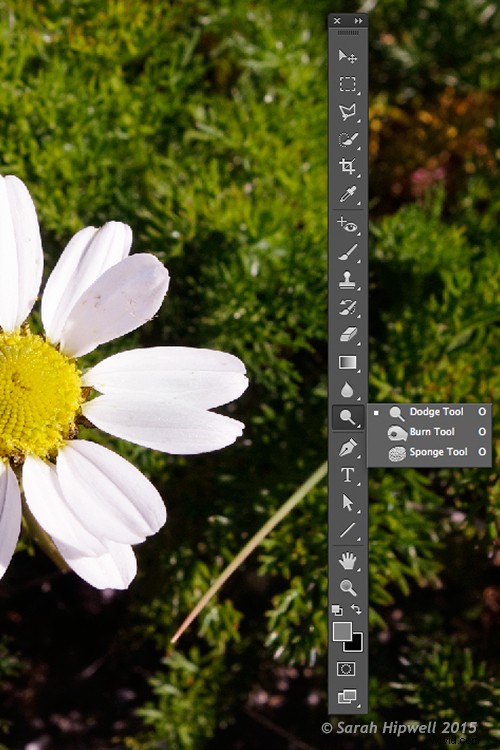
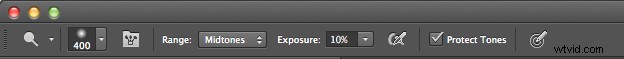
Photoshopの覆い焼きツールと焼き込みツールの場所。
始める前に、硬度をソフト(0-30)に設定したブラシを使用してください。以下に示すように、ツールオプションバーで、範囲をミッドトーンに設定し、露出を低(8〜10%)に設定し、トーンの保護がチェックされていることを確認します。

RangeをMidtonesに設定します。露出を低い設定に保ちます。 [トーンの保護]ボックスがオンになっていることを確認してください。

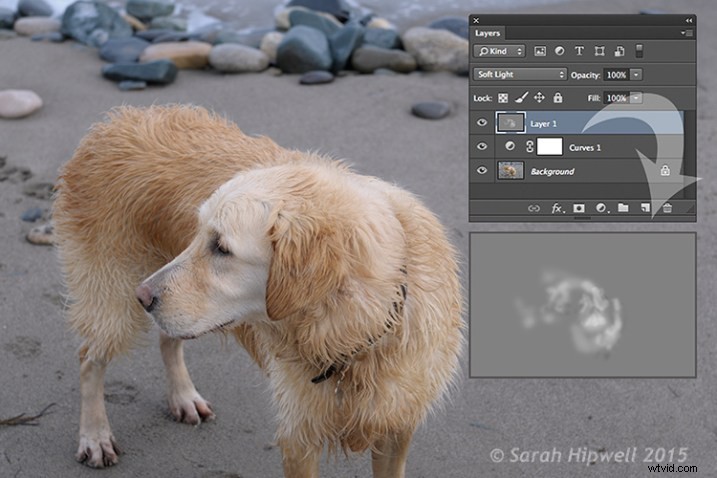
この犬の写真では、犬の毛皮にいくつかのハイライトを作成したいと思います。ええと、毛皮は髪の毛のようなものです!

上の写真を見ると、この犬の画像で少し覆い焼きができることの違いがわかります。
覆い焼きツールまたは焼き込みツールのいずれかをやり過ぎたと感じた場合は、レイヤーの不透明度を下げてください。

リサ、覆い焼きや焼き込みが画像に適用される前。

少しかわして燃やすだけで、写真に違いをもたらすことができます。
微妙な違いでも画像を向上させることができます。このリサの画像では、彼女の目に覆い焼きを適用し、バーンツールを使用して彼女の唇を強調しました。次に、顔と髪にもう少し覆い焼きを追加しました。
これらのテクニックがお役に立てば幸いです。たぶん、あなたはあなた自身のものを持っていますか?もしそうなら、以下のコメントで共有してください。
