
Adobe Photoshopには非常に多くのボタン、ツール、オプションがあり、初心者の写真編集者にとっては圧倒的で威圧的に見えるかもしれません。ディープエンドに飛び込んで、考えられるすべてのツールを一度に学習しようとするのではなく、より慎重なアプローチをお勧めします。 1つ選んでそれを学び、次のツールまたはテクニックに進みます。また、Photoshopでレイヤーマスクを学ぶことは、あらゆるエディターにとって最も重要で便利なツールの1つです。

1994年、Photoshopバージョン3は、画像編集業界の扉を吹き飛ばす概念であるレイヤーを導入しました。これにより、編集者は複数の画像要素を積み重ねて完全な画像を形成することができました。これはすべてうまくいきますが、あるレイヤーを別のレイヤーの上に置き、それでも下のレイヤーに何かを見たい場合はどうでしょうか?
消しゴムツールを使用して、最上層の一部を削除できます。これは、何年も前にPhotoshopを使い始めたときに行っていた方法です。
より良い解決策は、レイヤーマスクを使用することです。これにより、レイヤーの任意の部分を表示および非表示にできます。消しゴムツールを使用する代わりに、ペイントブラシ(または他のツール)を使用して、レイヤーの任意の部分を表示、非表示、または透明にします。
例として、これは農場のトラックの写真です。大丈夫ですが、トラックの後ろの空はそれほど劇的ではありません。

退屈な青い空をこの劇的な夕日に置き換えたらどうなりますか?確かに、それははるかに興味深い写真であり、農民が自分のトラックを売るのにも役立つかもしれません。

トラックと夕焼けの写真をPhotoshopで積み重ねると、トラックは表示されますが、空は表示されません。これは、Photoshopのレイヤーマスクが1日を節約できる場所です!トラックレイヤーでマスクを使用し、それを編集して空を削除できます。これにより、トラックは表示されたままになりますが、夕日が透けて見えます。

レイヤーマスクを追加するには、一番上のレイヤー(この場合はトラック)をクリックし、[レイヤー]>[レイヤーマスク]>[すべて表示]を選択します。
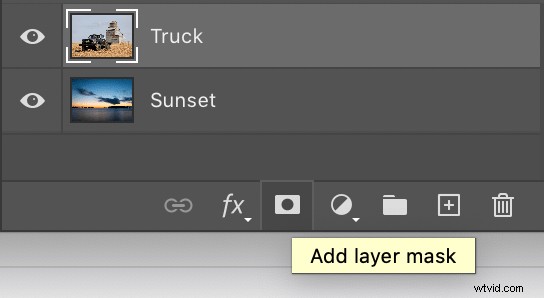
または、[レイヤー]パネルの下部にある[レイヤーマスク]アイコンをクリックします。

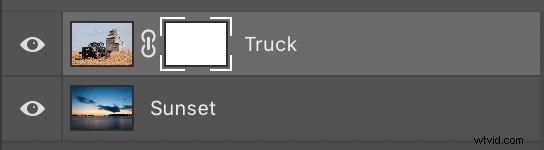
この時点では、レイヤー全体がまだ表示されているため、画像内の何も変更されておらず、実際には何もマスクされていません。これが、メニューコマンドが「すべて表示」である理由です。
レイヤーマスクは、それが適用されるレイヤー全体を示します。この時点で、さまざまな方法を使用して、作業中のレイヤーの一部を削除できます。

Photoshopでレイヤーマスクを表示および非表示にするための私の好ましい方法は、ブラシツールを使用することです。キーボードの「B」キーを押すか、左側のツールバーのブラシツールアイコンをクリックします。次に、消しゴムを使用しているかのように、レイヤーの非表示にしたい部分のブラッシングを開始します。

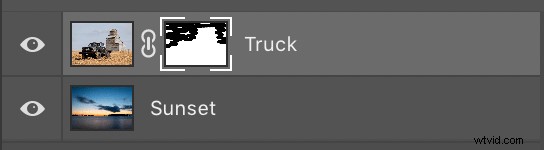
消去したマスクのどの部分もサムネイルに反映されていることに注意してください。黒い部分はマスクが削除された場所です。これは、マスクで行っている作業の微妙ですが有用な指標です。

トラックの後ろの空を完全に取り除くために、クイック選択ツールを使用して空を選択しました。次に、ブラシツールに戻り、選択した領域全体をブラシで塗りつぶしました。

この時点で、レイヤーマスクは、消しゴムツールを使用するよりもはるかに複雑に見える可能性があります。画像の一部を消去したい場合、マスクやブラシ、選択で問題を複雑にしすぎるのはなぜですか?レイヤーマスクは巨大なを提供します 必要なものを同じように簡単に消去解除できるという利点があります。
ブラシツールを選択した状態で、「X」キーを押してブラシを反転すると、消去したものをすべて元に戻すことができます。 「[」および「]」キーを使用してブラシのサイズを変更し、「Z」キーを使用して画像の一部を拡大して詳細を取得します。

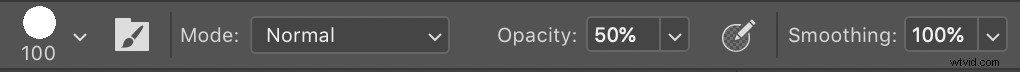
不透明度、スムージングなど、ブラシの通常のコントロールはすべて、レイヤーマスクを操作するときに使用できます。これにより、Photoshopのレイヤーマスクは、消しゴムツールを使用するよりも非常に強力で指数関数的に便利になります。

レイヤーマスクは、空を置き換えるだけではありません。これらは、任意の数の画像、レイヤー、および効果を組み合わせるために使用できます。
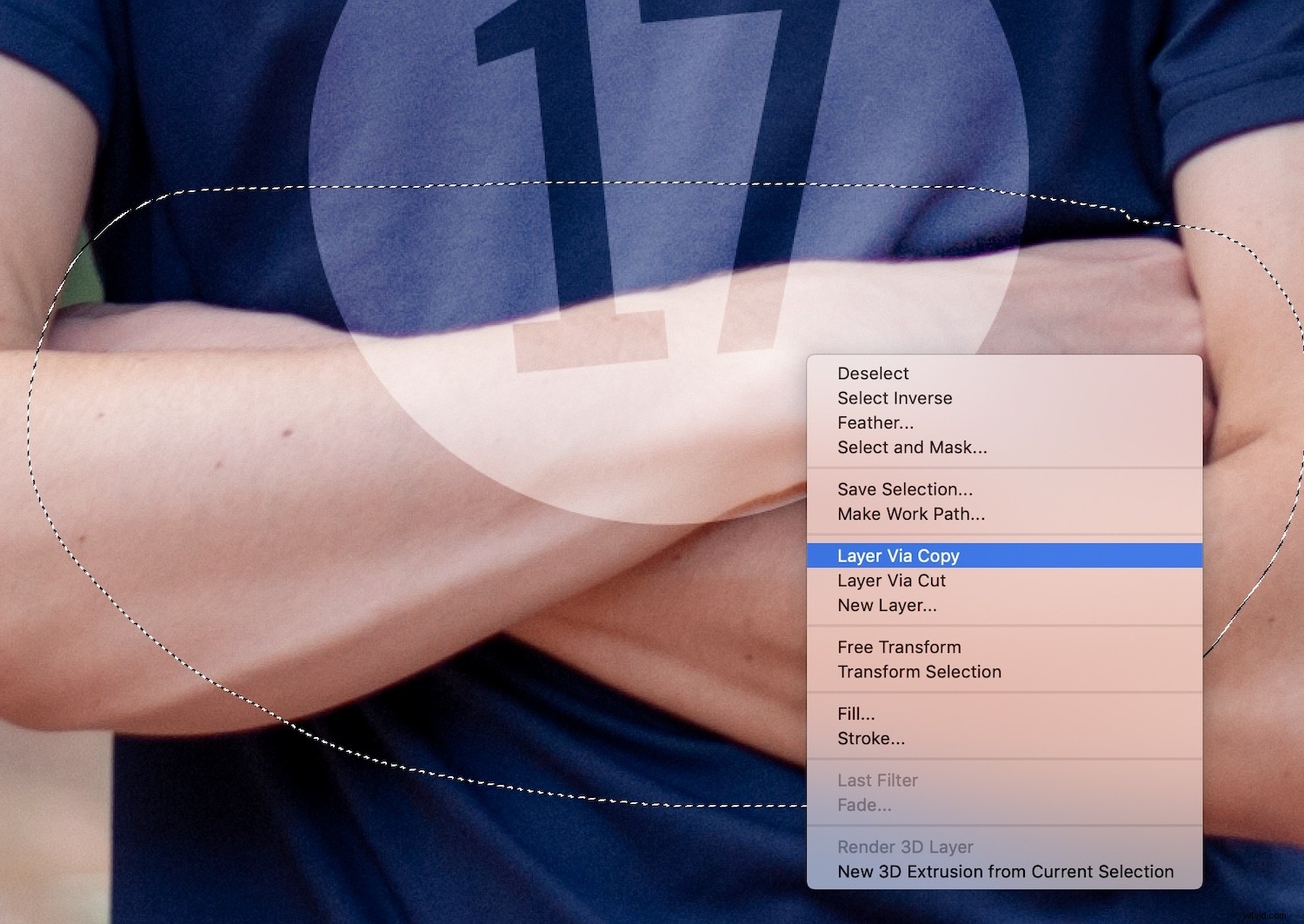
この記事の冒頭にある写真は、Photoshopのレイヤーマスクを使用してわずか数分で作成しました。下の青いシャツを着た高校生の写真から始まりました。この若い男は2017年に卒業したので、私は彼のシャツに17を着たいと思いました。 Photoshopで簡単にできました。

まず、番号17にFyraフォントを使用しました。色を白に設定し、ソフトライトブレンドモードを使用して、番号をシャツの上に座っているだけでなく、シャツの一部のように見せました。若い男の腕を組んで挑戦しましたが、レイヤーマスクのおかげで数秒で簡単に解決できました。

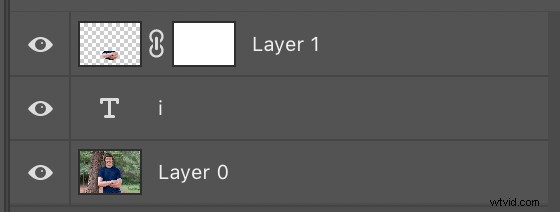
ベースレイヤーを選択した状態で、なげなわツールを選択し、腕を含む画像の部分を選択しました。次に、その選択をアクティブにして、画像を右クリックし、[コピーによる新しいレイヤー]を選択しました。これにより、[レイヤー]パネルに新しいレイヤーが作成され、クリックしてドラッグすることでリストの一番上に移動しました。

[レイヤー]パネルで新しいレイヤーを選択した状態で、[レイヤー]メニューに移動し、[レイヤーマスク]>[すべて表示]を選択しました。これにより、トラックや日没の例のように、腕の好きな部分を表示したり非表示にしたりできる新しいマスキングレイヤーが作成されました。

新しいレイヤーマスクを配置すると、残りの操作はかなり簡単になりました。
「Z」を押してから腕をクリックして、画像を拡大して詳細を表示しました。次に、「B」キーを押してブラシツールを選択し、[および]キーを使用して適切なサイズを取得しました。最上層の不要な部分をブラッシングしたので、「X」キーを押して消去と非消去を切り替えました。これにより、レイヤーマスクの微調整を非常に簡単に行うことができます。


画像の一部を消去する代わりにレイヤーマスキングを使用すると、編集を行った後でも、画像を個別のレイヤーとして操作し続けることができます。追加の編集や消去を行わずに、17番を移動およびサイズ変更する方法をご覧ください。これが可能なのは、腕が番号の前にある別のレイヤーであり、腕のレイヤーの青い部分が消去またはマスクされているためです。

Photoshopでレイヤーマスクを学ぶためにこれらすべてのステップを読むことは、ちょっと圧倒されるように思えるかもしれません。ステップバイステップで進むと、見た目よりもはるかに簡単になります。また、レイヤーマスクを編集して、以前は達成できなかったと思われるコンポジションを作成する方法は何百もあります。
Photoshopでレイヤーマスクを使用したことがない場合は、試してみて、創造性がどこに行くのかを確認することをお勧めします。まったく新しいタイプの芸術的表現と編集の可能性への扉が開かれることに気付くかもしれません。
以下のコメントで結果を共有してください!
