ネオンサインはレトロでかっこいいですが、誰もがガラスを吹き飛ばして自宅でネオンガスを安全に処理するためのツールを持っているわけではありません。このステップバイステップのチュートリアルでは、Photoshopでネオンサインを作成する方法を示します。これにより、より速く、より安全になります。
ほとんどの作業は、強力なレイヤースタイルのコントロールウィンドウによって処理されます。レイヤースタイルの使用は簡単で楽しいものであり、レイヤースタイルの使用法を学ぶことで、AdobePhotoshopの使用法を変えることができます。

Photoshopでネオンサインを作成する方法
Photoshopでネオン効果を作成する手順は次のとおりです。テキストを使用していますが、使用する手法を任意の画像の任意のレイヤーに適用できます。
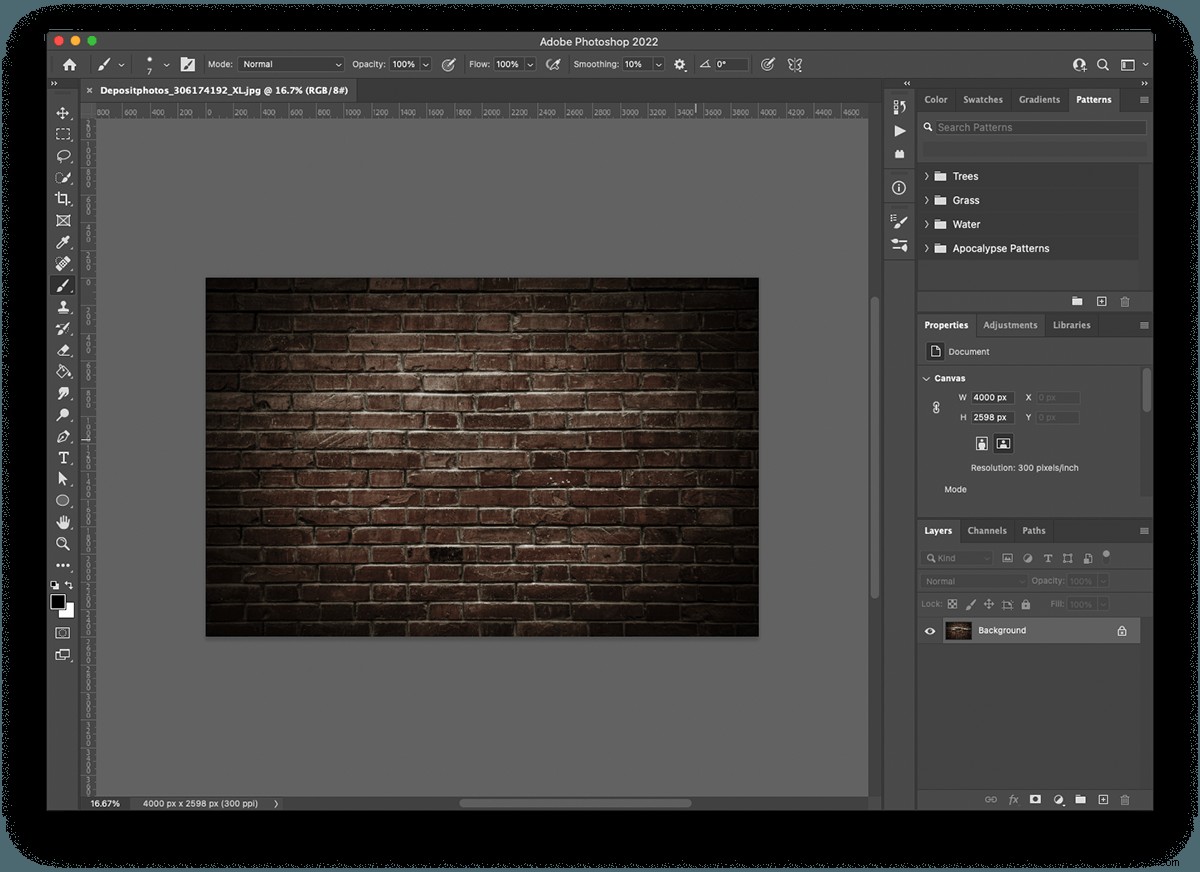
ステップ1:背景画像を開く
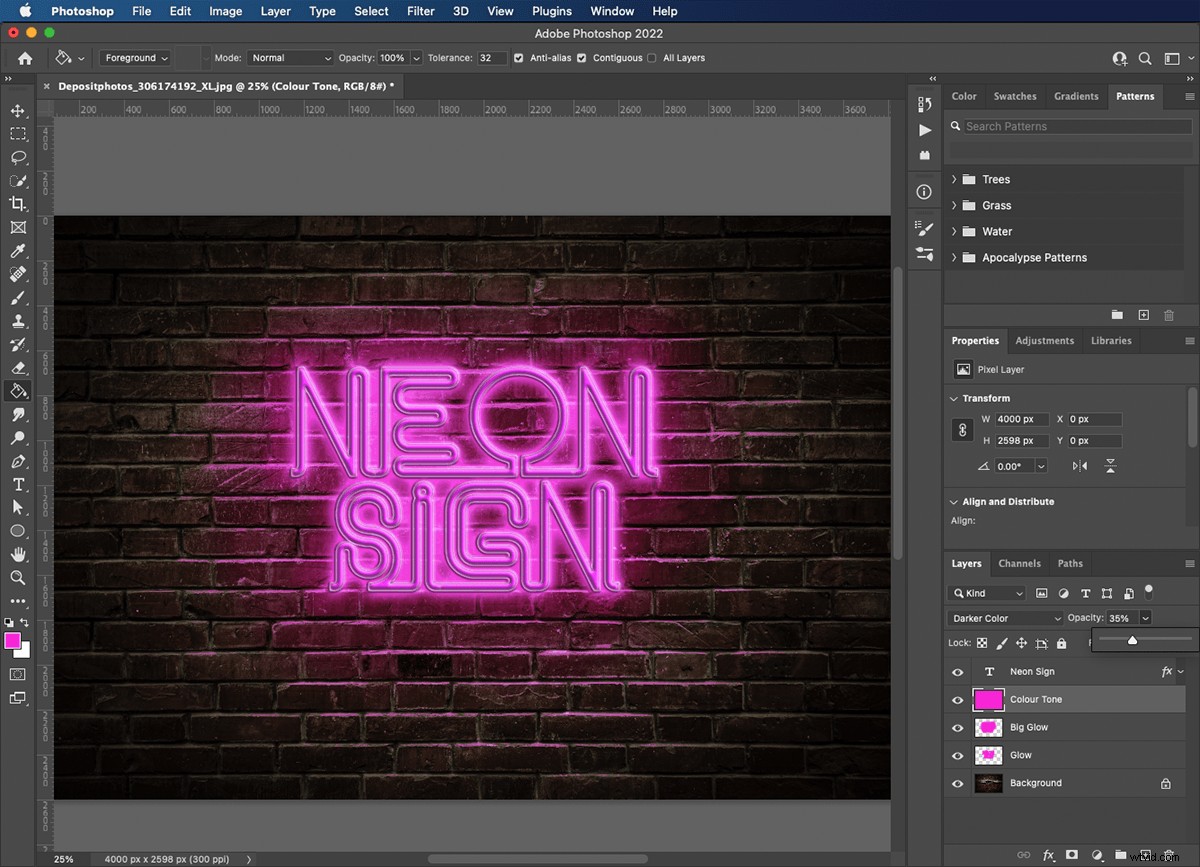
このdepositphotos.comのレンガの壁の写真を使用します。真ん中に作成しようとしているネオンサインに焦点を合わせるのに役立つビネット効果(エッジの周りが暗くなる)があるため、これを選択しました。

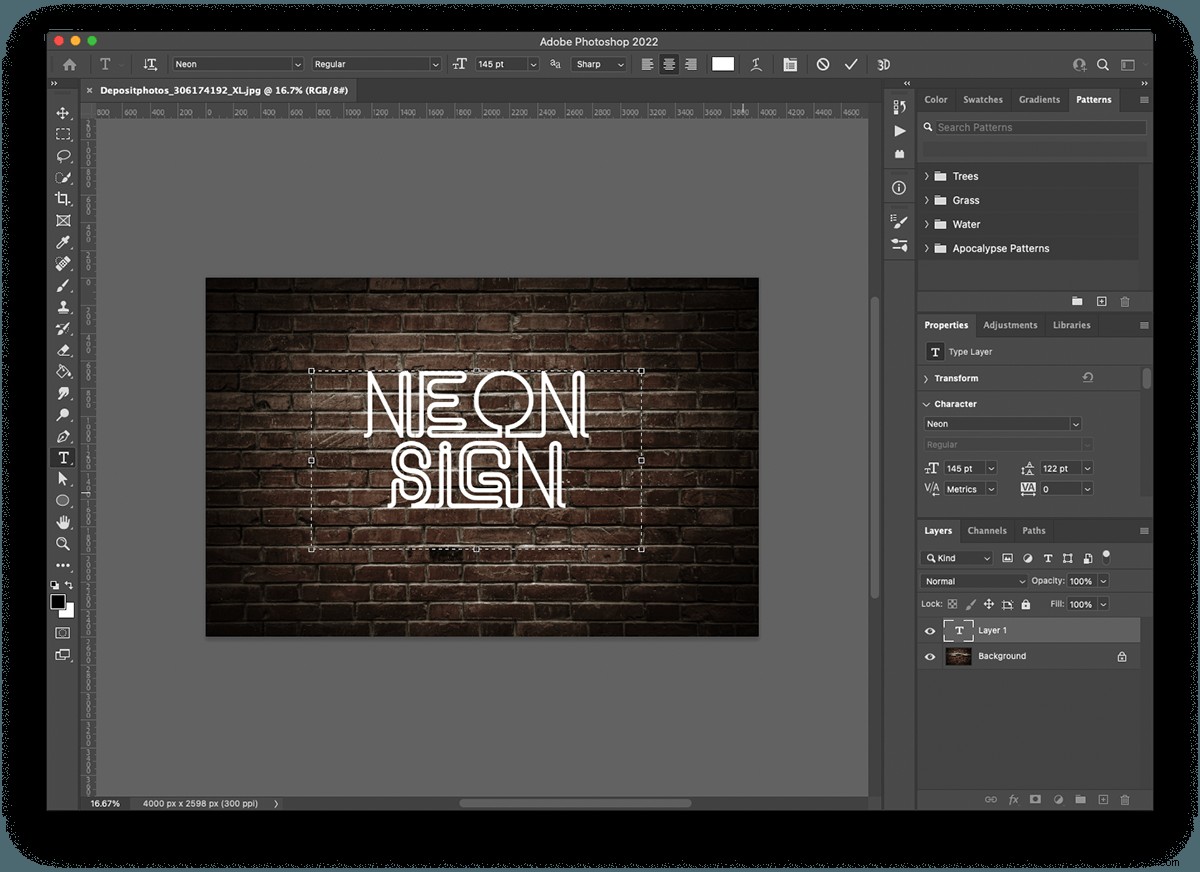
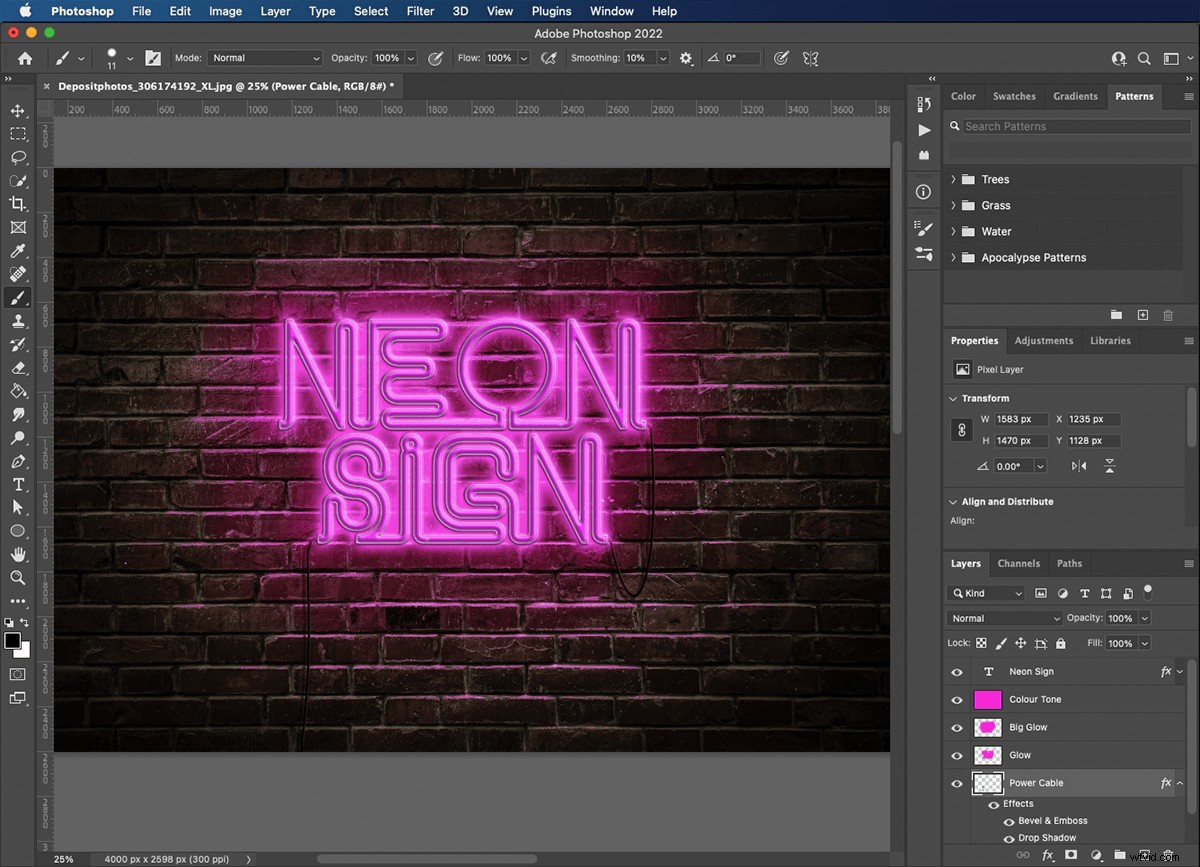
ステップ2:テキストツールを使用してテキストを入力する
特に独創性を感じていたので、「ネオンサイン」という言葉を書くことにしました。テキストツールでキャンバス上の任意の場所をクリックすると、テキストレイヤーが作成されます。キャンバスの上部に、テキストのフォント、サイズ、および色のコントロールがあります。私が使用したフォントは、FenotypeによってNeonと呼ばれ、無料でダウンロードして使用できます。れんが造りの背景から目立つようにテキストを白にしました。

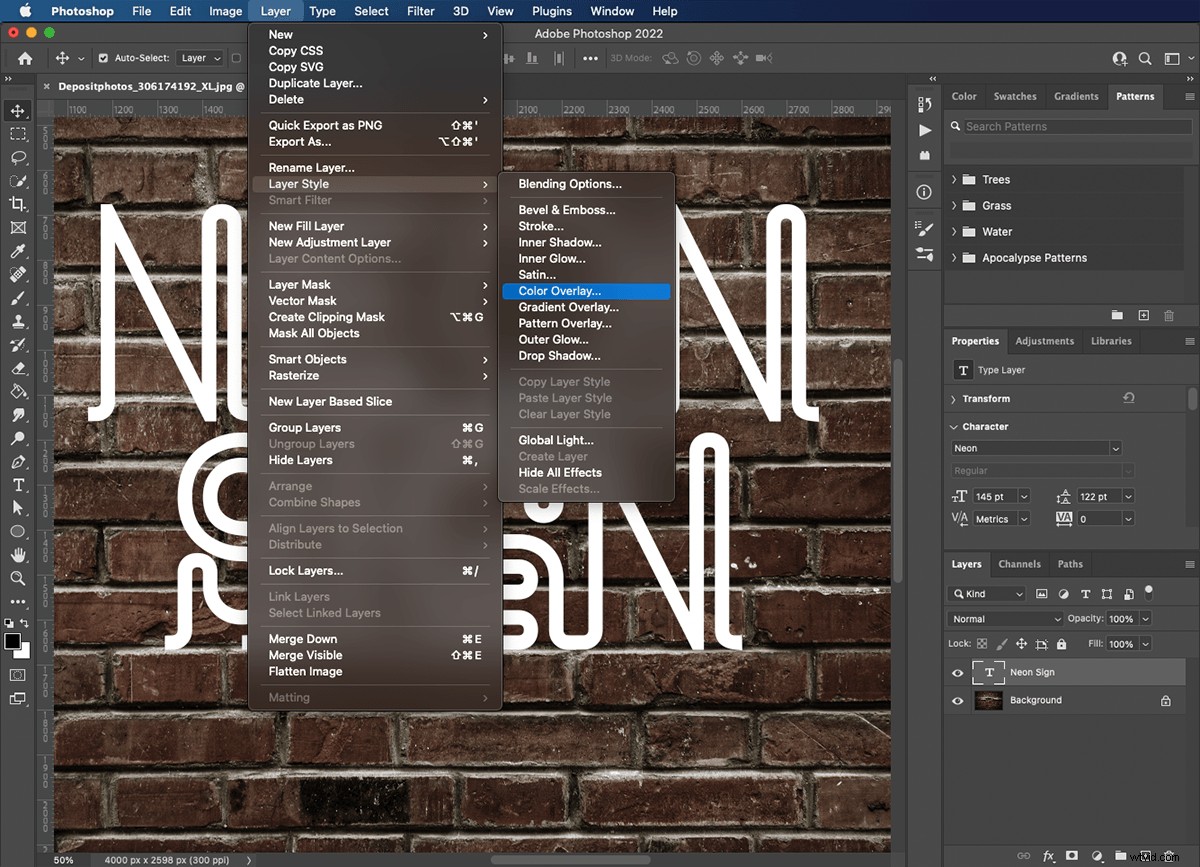
ステップ3:レイヤースタイルエフェクトウィンドウを開く
レイヤースタイルは、[レイヤー]>[レイヤースタイル]にあります。まず、「カラーオーバーレイ」を選択します。

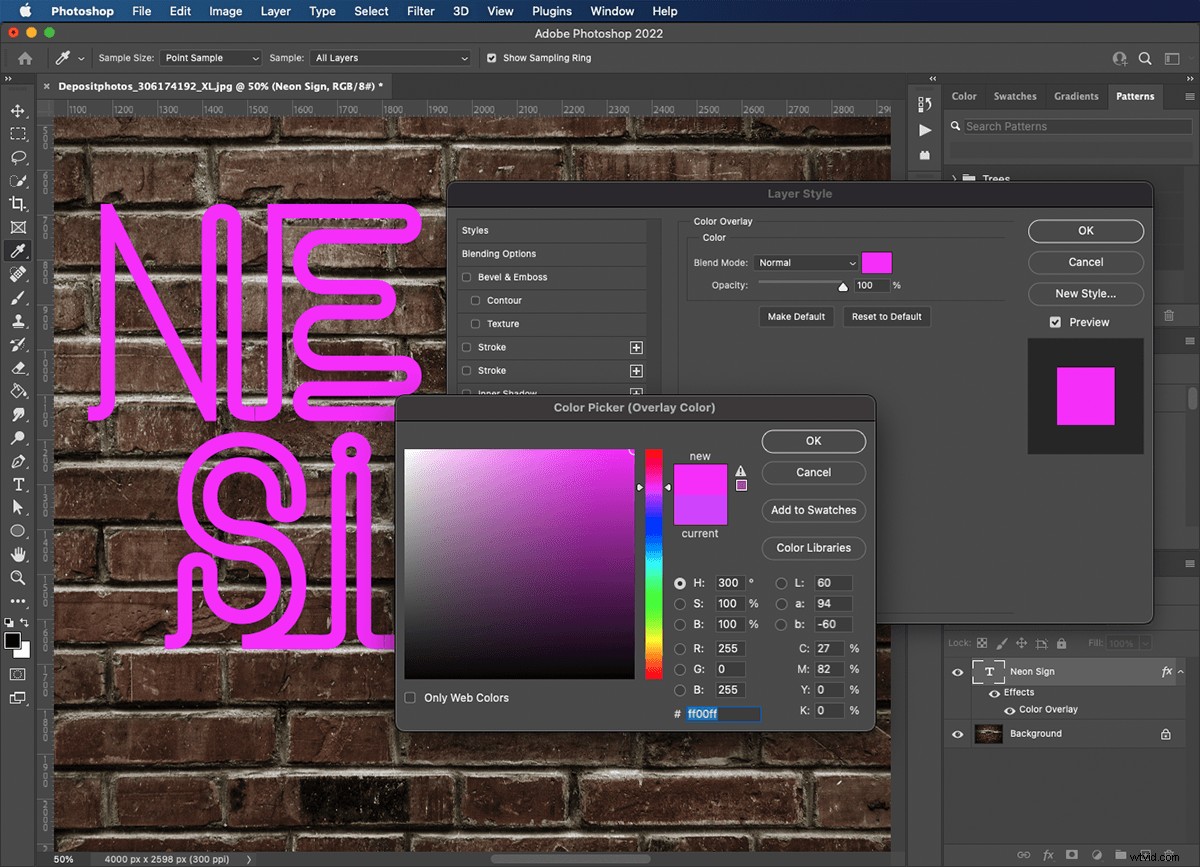
ステップ4:テキストの色を選択する
[レイヤースタイル効果]ウィンドウでフォントに色を付けると、ウィンドウを閉じてテキストを再度選択しなくても、戻って調整を行うことができます。私はホットピンクを選びましたが、あなたの個性に合った色を選ぶことができます。青と緑はネオンカラーとして特にうまく機能します。色を選択したら、ウィンドウを開いたままにします。これは、ここにいる間、さらにいくつかの機能を使用するためです。

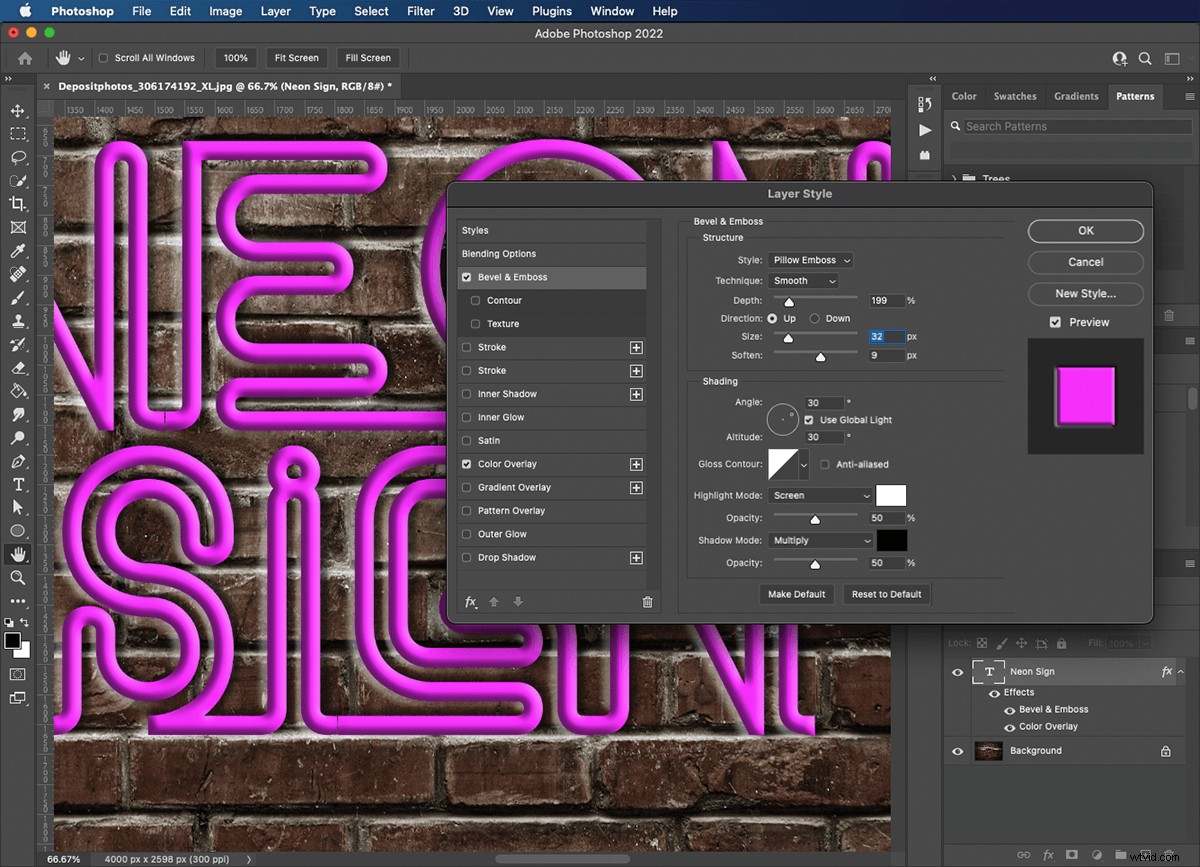
ステップ5:管状のテキスト効果を作成する
左側のパネルから[斜角とエンボス]を選択します。これを使用して、テキストをチューブでできているかのように丸く見せます。設定は、文字の太さとサイズによって異なります。ここでの重要な制御は深さです。十分な深さがない場合、テキストはフラットに見えます。奥行きが大きすぎると、テキストの周囲に気が散るような影やハイライトが表示される可能性があります。
この画像で使用した設定は次のとおりです。
- スタイル:ピローエンボス
- テクニック:スムーズ
- 深さ:199%
- 方向:上
- サイズ:32px
- 柔らかくする:9px
このウィンドウのシェーディングパラメータは調整していません。

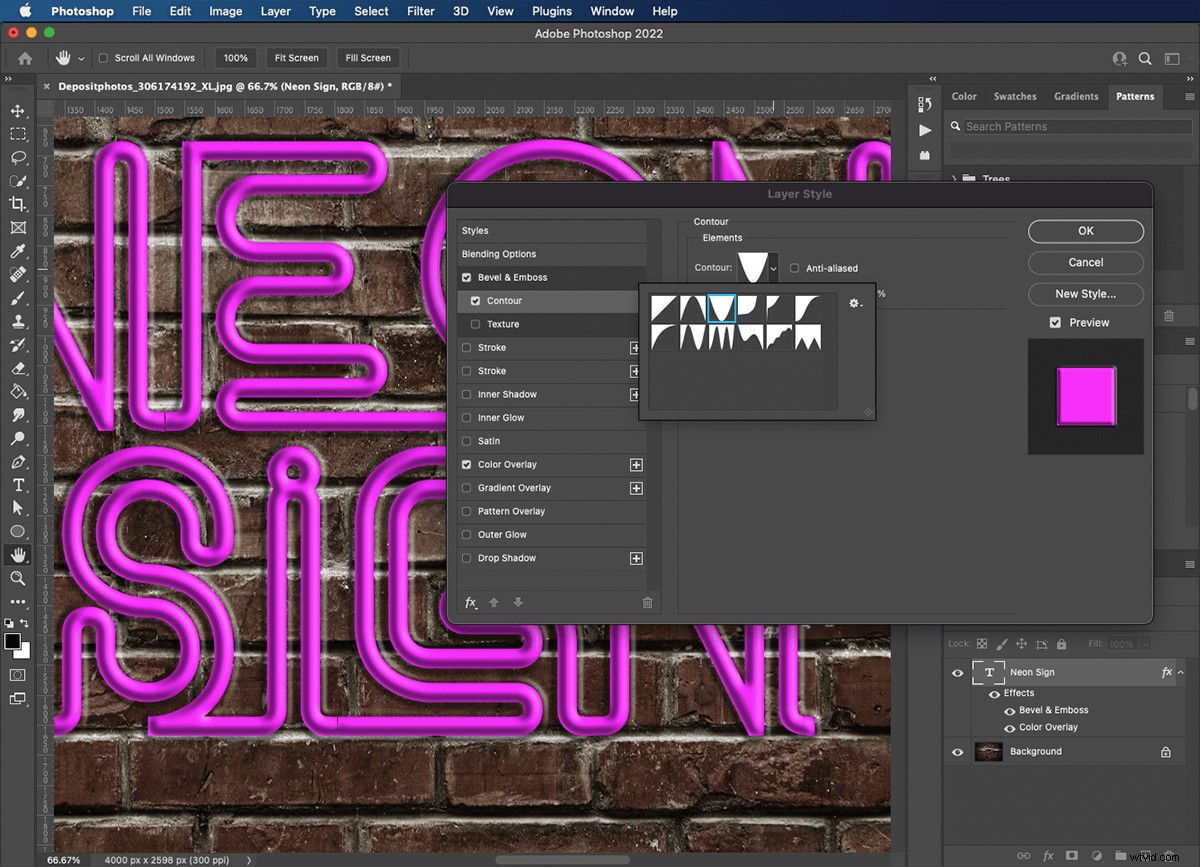
ステップ6:テキストに輪郭を適用する
輪郭コントロールは、テキストに深い丸みと滑らかな仕上がりを提供します。いくつかのプリセット輪郭から選択できます。または、創造性を発揮して独自の輪郭を描くこともできます。ドロップダウンリストからいくつか試してみましたが、解決したのは「コーン反転」です。

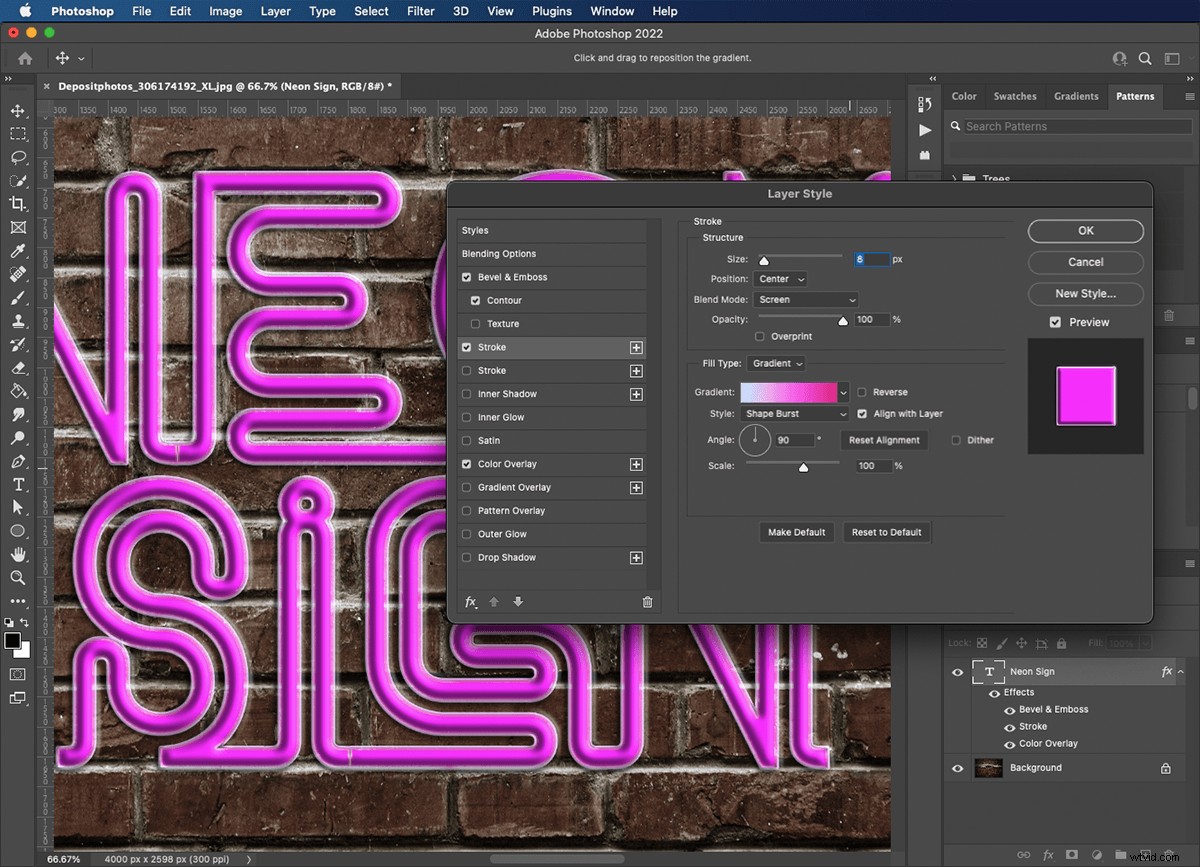
ステップ7:レターにガラス管を追加する
次に、ストロークオプションを使用して、ガラス管で作成された文字の効果を生成します。ここではサイズが重要なコントロールです。小さなことから始めて、目的の効果を得るために上に向かって進んでいくほうがはるかに良いでしょう。
この画像で使用したストローク設定は次のとおりです。
- サイズ:8px
- 位置:センター
- ブレンドモード:画面
- 不透明度:100%
- 塗りつぶしの種類:グラデーション
- グラデーション:白からピンク
- スタイル:シェイプバースト

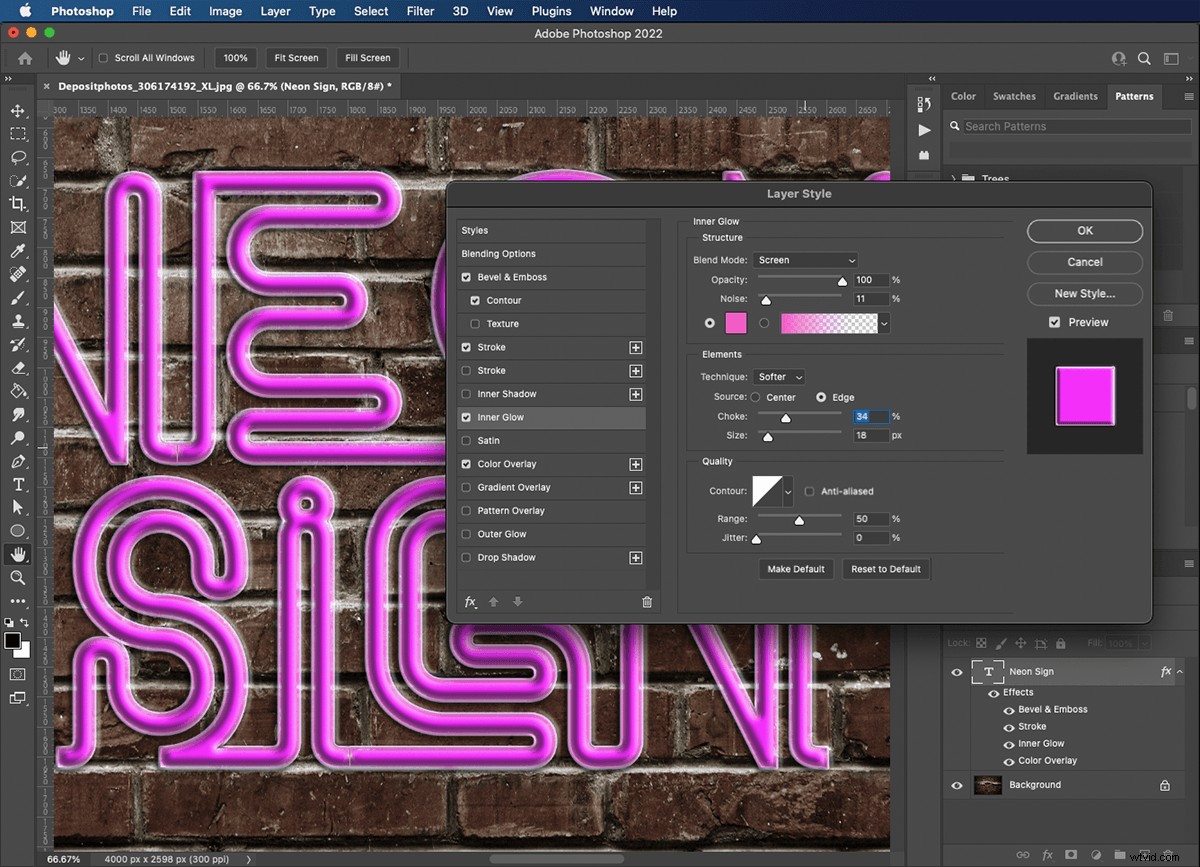
ステップ8:ガラスの内側に光を拡散させる
ネオンの化学反応により、光の屈折が生じます。文字のガラス部分の内側に光を拡散させるために「内部グロー」を使用しています。この効果により、フォントの本体が強調表示されます。
この画像で使用した「内部グロー」設定は次のとおりです。
- ブレンドモード:画面
- 不透明度:100%
- ノイズ:11%
- 色:ピンク
- テクニック:よりソフト
- 出典:Edge
- チョーク:34%
- サイズ:18px
品質セクションのコントロールは調整しませんでした。

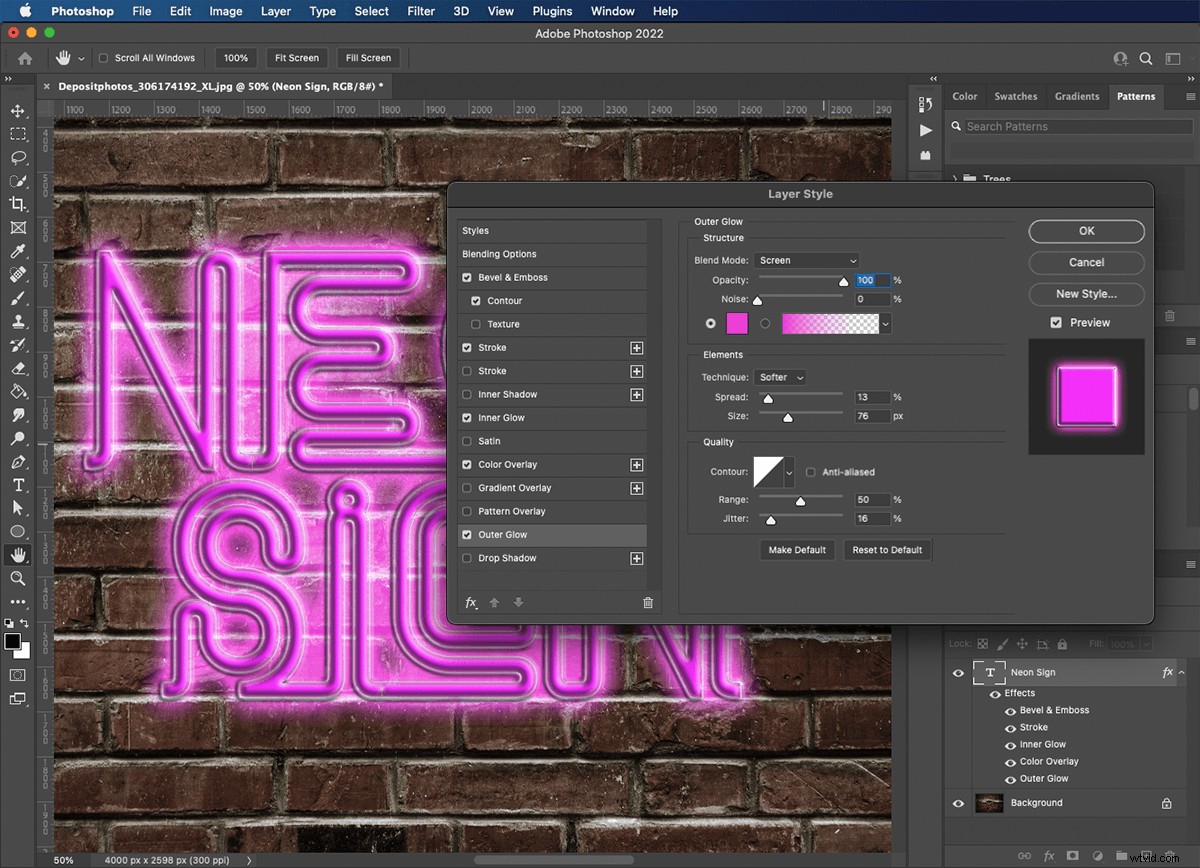
ステップ9:テキスト用のネオングローを作成する
「外側の輝き」を使用して、文字から発する光を作成します。今後のステップで外側の周りにより多くの光をペイントするため、遠くまで到達する必要はありません。
この画像で使用した「外部グロー」設定は次のとおりです。
- ブレンドモード:画面
- 不透明度:100%
- ノイズ:0%
- 色:ピンク
- テクニック:よりソフト
- スプレッド:13%
- サイズ:76px

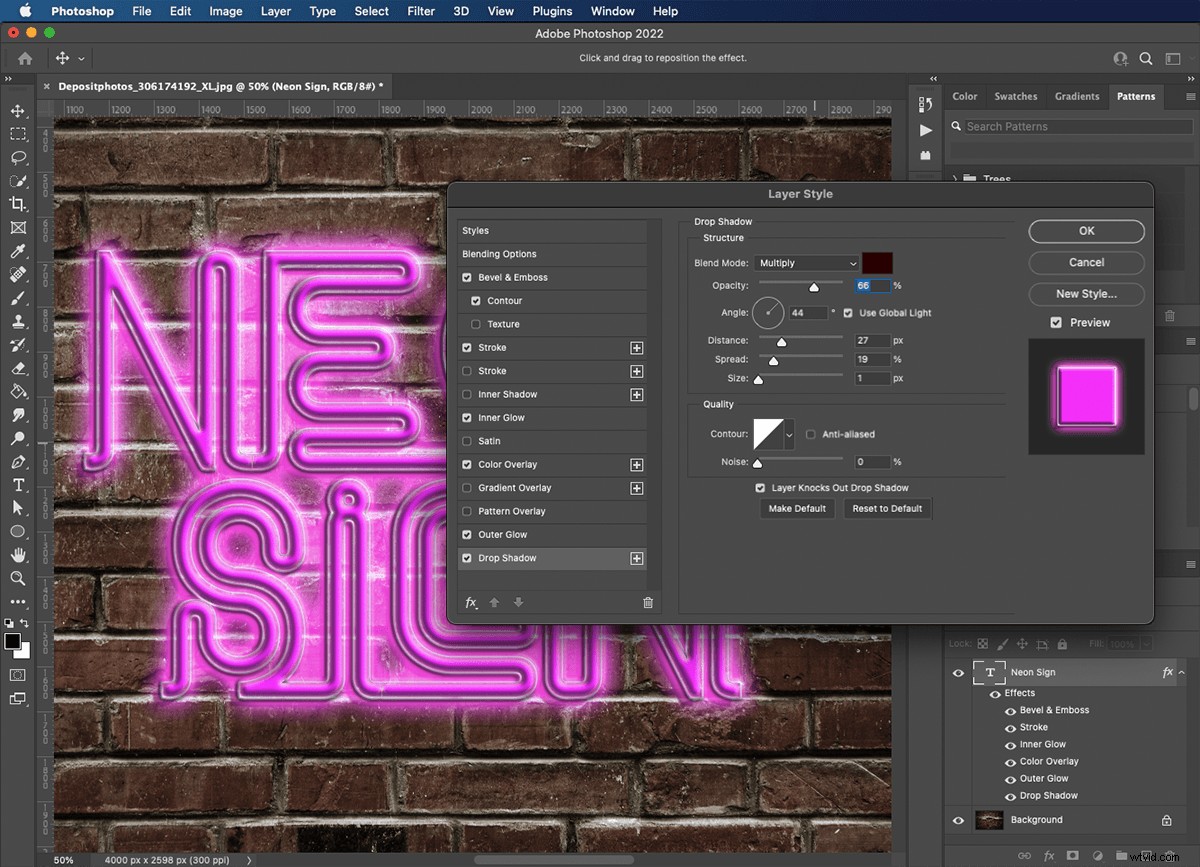
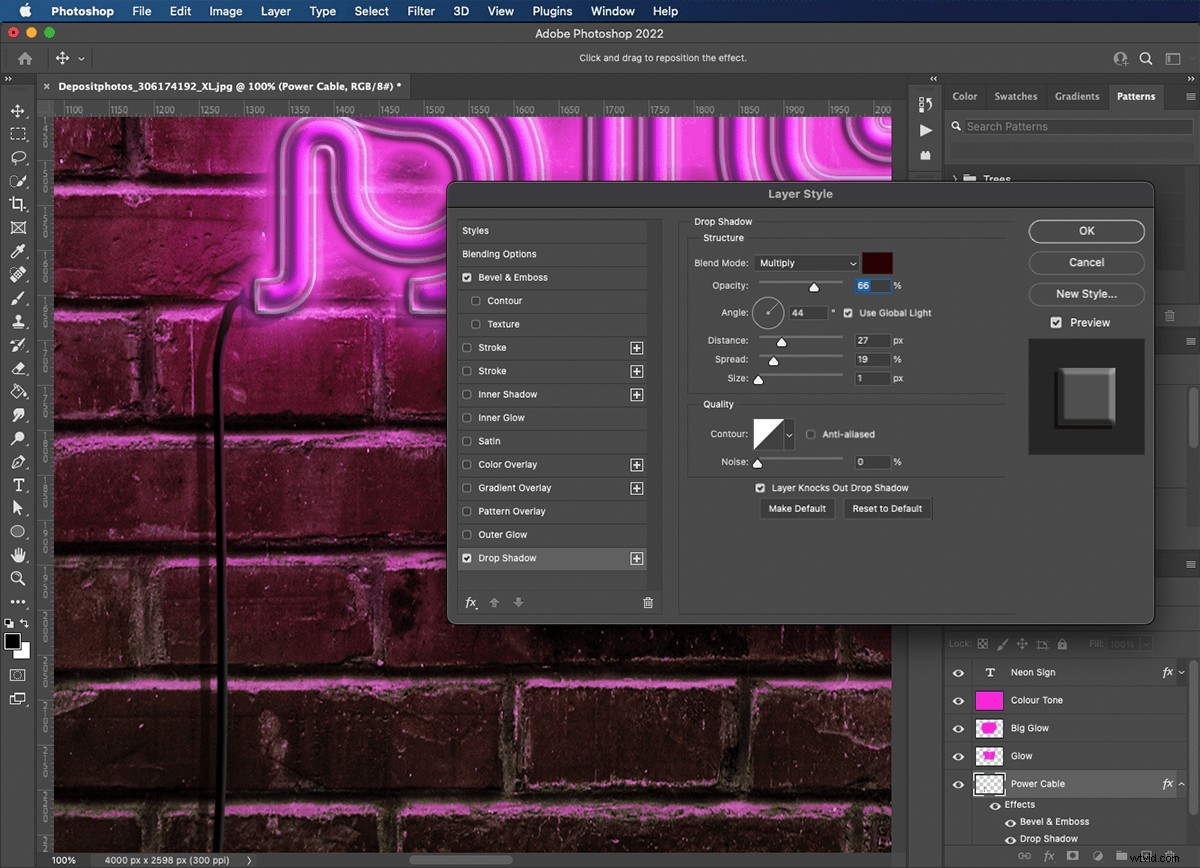
ステップ10:テキストを壁から遠ざける
「ドロップシャドウ」効果を使用すると、背後のレイヤーの上に物が浮かんでいるように見せることができます。ここでは、これを使用して壁から奥行きを追加します。
この画像で使用した「ドロップシャドウ」設定は次のとおりです。
- ブレンドモード:乗算
- 不透明度:66%
- 角度:44
- 距離:27px
- スプレッド:19%
- サイズ:1px

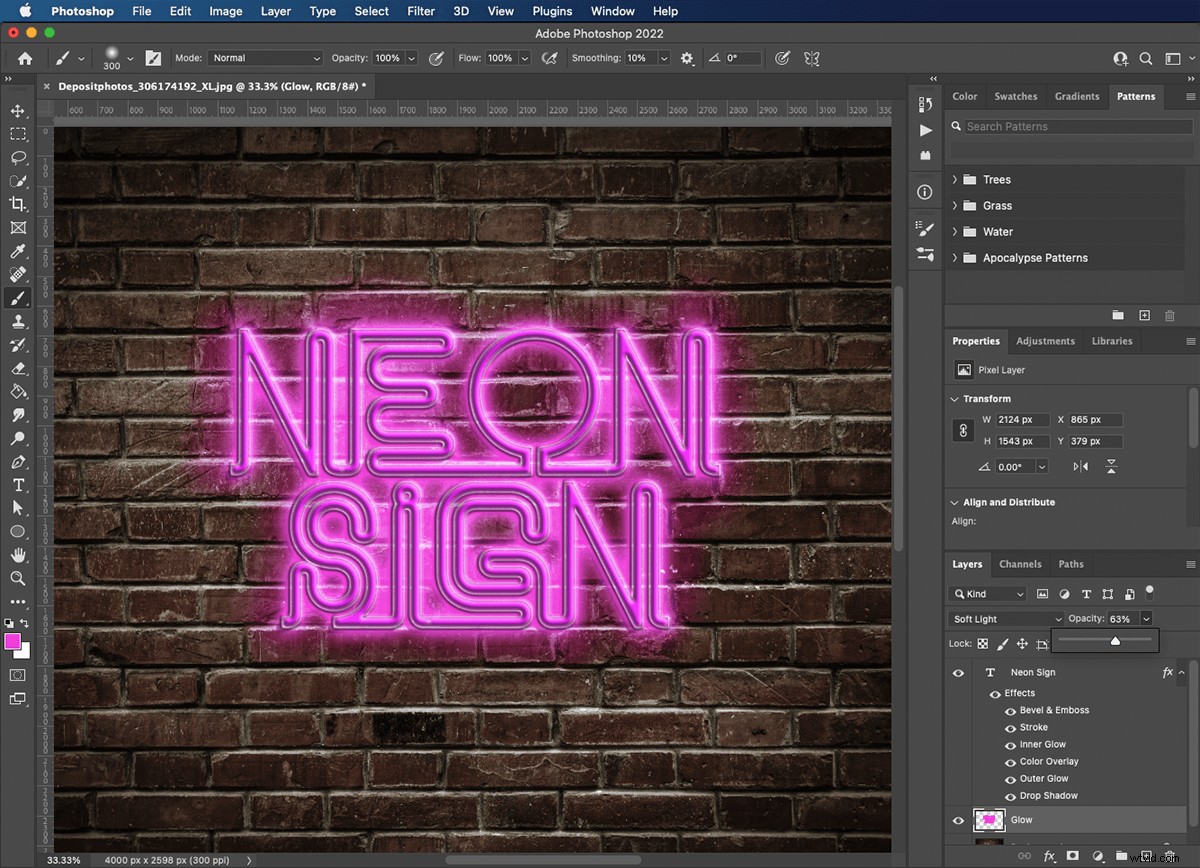
ステップ11:光の輝きを描く
テキストからクールなネオンの輝きが得られたので、背後の壁に光を追加する必要があります。背景レイヤーの上に新しいレイヤーを作成します。補色の中型の柔らかいブラシを使用して、文字の線に沿ってペイントします。 「ブレンド」モードを「ソフトライト」に設定し、不透明度が高くなりすぎないようにダイヤルダウンします。

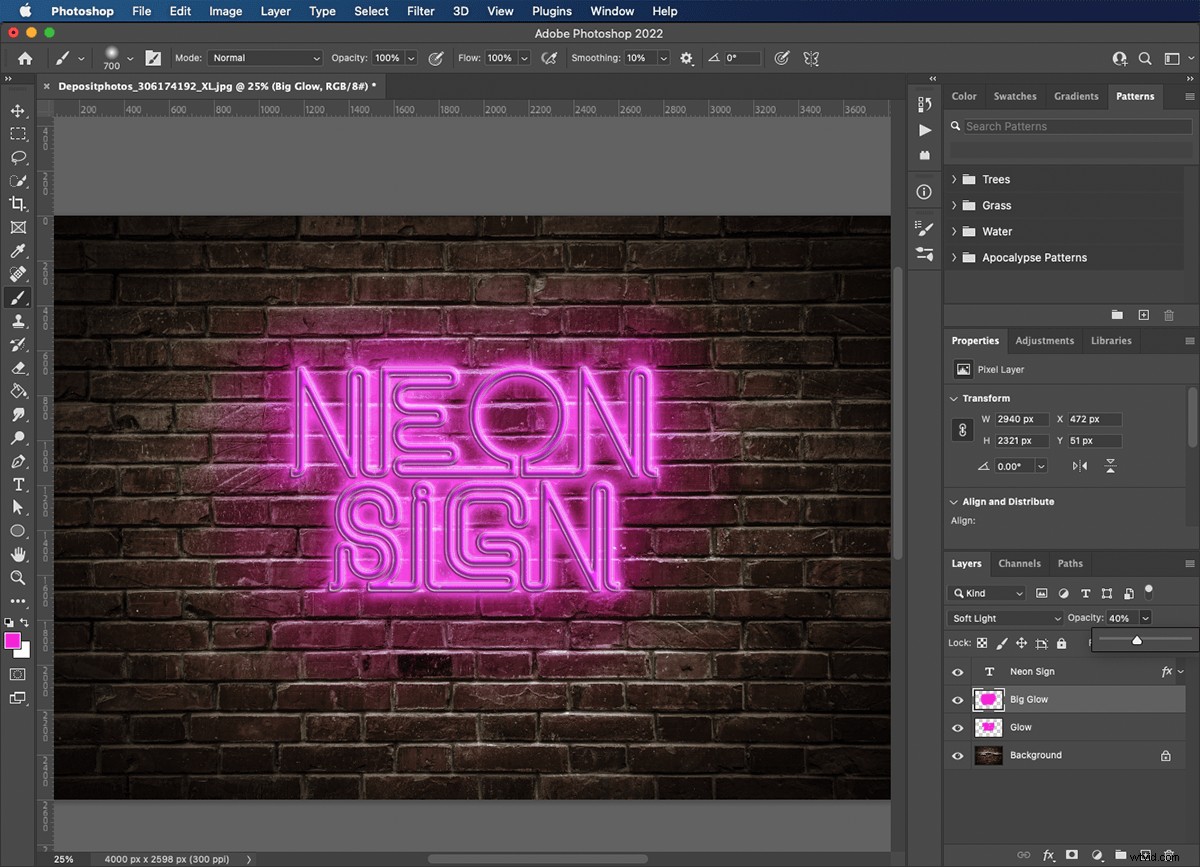
ステップ12:より広いエリアのグローを作成する
別の新しいレイヤーを作成します。今回は大きな柔らかいブラシでペイントします。ネオンの輝きを重ねることで、文字からの光と周囲の光のバランスを調整できます。 「ブレンド」モードをもう一度「ソフトライト」に設定し、不透明度を好みに合わせてダイヤルダウンします。

ステップ13:画像の色調
次に、レンガを看板に結び付ける必要があります。新しいレイヤーを作成し、ペイントバケットツールを使用して塗りつぶします。ネオンサインに選んだ色のヒントを壁全体に与えることを目指しています。ブレンドモードをスクロールした後、「暗い色」に落ち着きました。これは、あたかも光がレンガを照らしているかのように、レンガの明るい部分を拾います。不透明度を35%に設定しました。
背景画像によっては、画像を明るくしたり暗くしたりするために「レベル」を調整する必要がある場合があります。 Command + Lは、「レベル」コントロールを起動します。真ん中の矢印を使用して明るさを変更し、外側の2つの矢印を使用してコントラストを調整します。

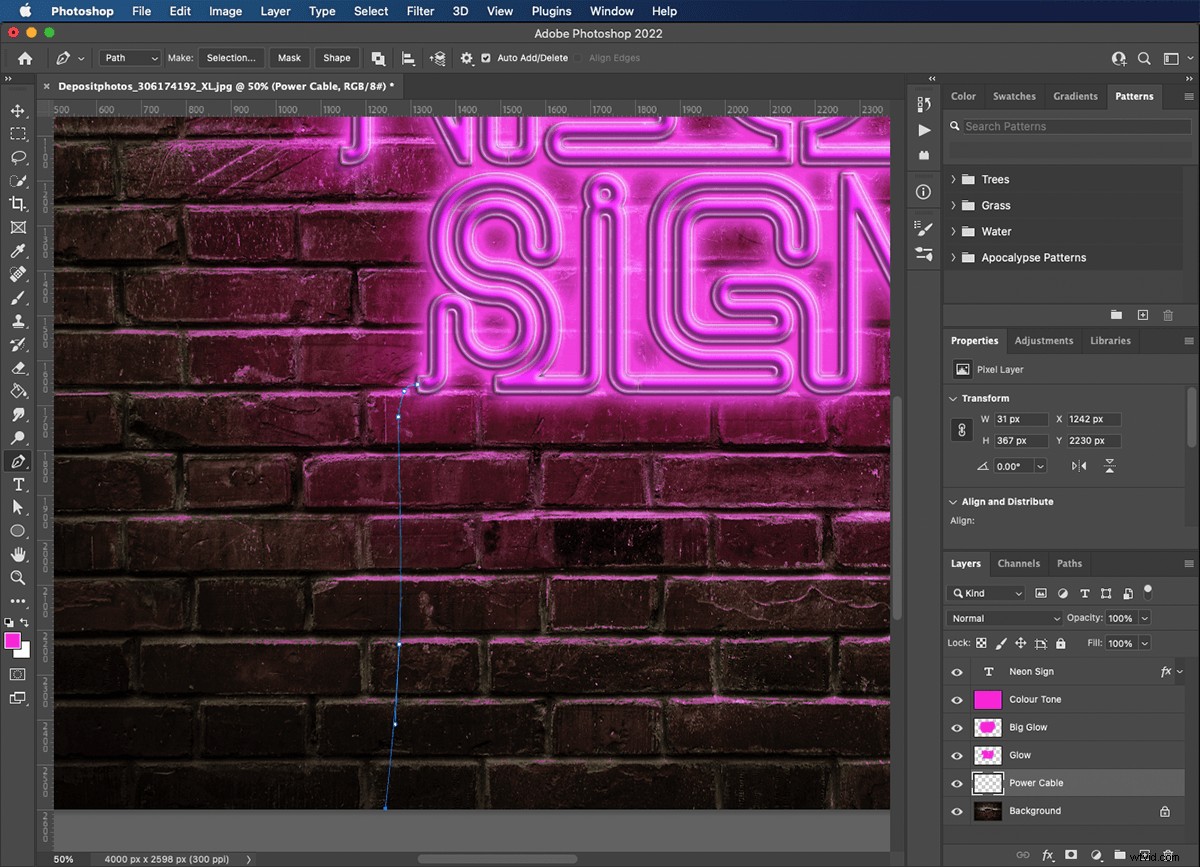
ステップ14:電源ケーブルのパスを描く
ネオンサインが機能するために電気が必要であることは当然のことです。リアリズムのヒントを追加するために、画像に電源ケーブルを追加します。 [レイヤー]パネルで新しいレイヤーを作成します。背景レイヤーの上で、ネオングローの下にあることを確認してください。
ペンツールを使用して、単語の一方の端からフレームの下部までのパスを描画します。文字の周りにケーブルをループさせたい場合は、いくつかのコントロールポイントを追加します。このツールでクリックしてドラッグすると、コントロールポイントに、パスのカーブを制御できるハンドルが付属します。
直接選択ツールを使用して、コントロールポイントを移動し、曲線を調整できます。

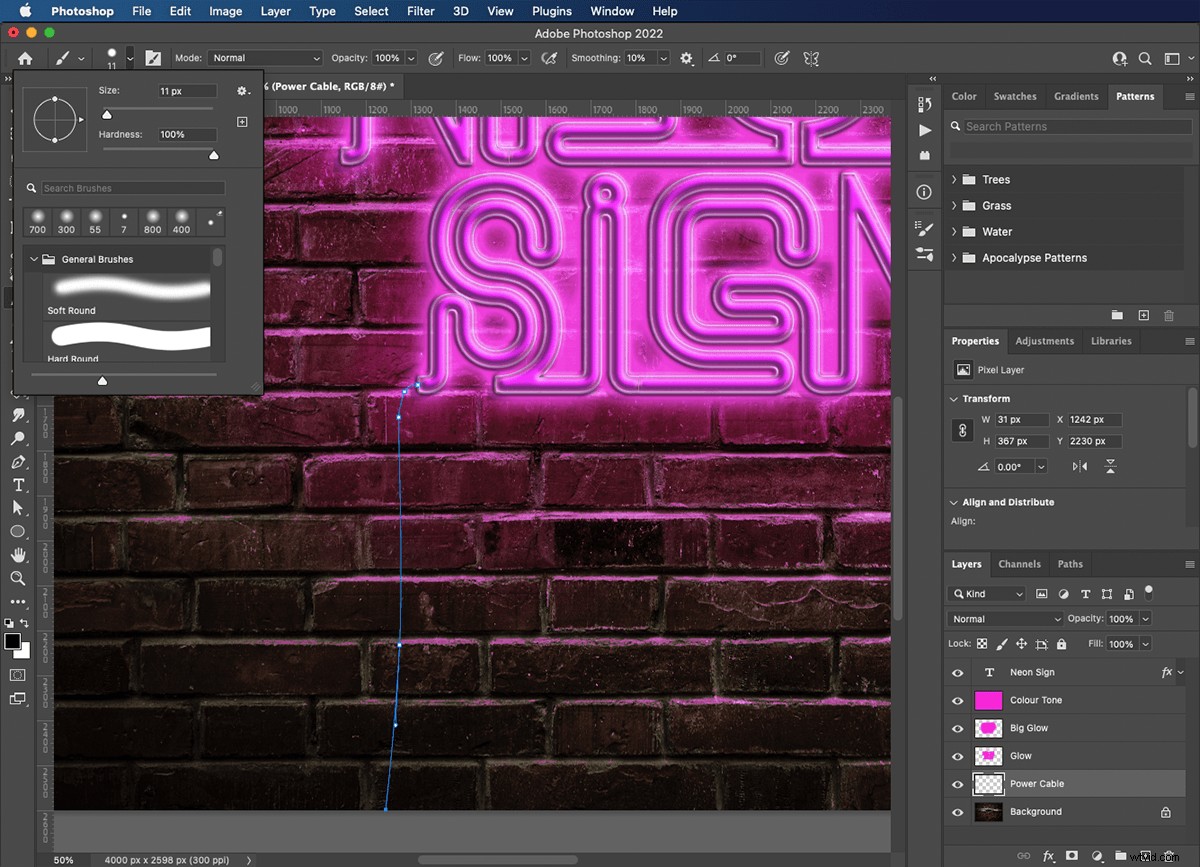
ステップ15:電源ケーブルを作成する
まず、ペイントブラシツールを黒に設定します。小さくてエッジの効いたものにします。サイズは11pxでした。次に、パスの直接選択ツールを使用して右クリックし、[ストロークパス]オプションを選択します。ポップアップウィンドウで[ブラシ]を選択し、[OK]をクリックします。これにより、ペイントブラシツールを使用してパスに沿って描画され、電源ケーブルが作成されます。
「ストロークパス」コマンドを使用して文字や単語の間に電源ケーブルを追加することで、パスの描画と編集を続けることができます。

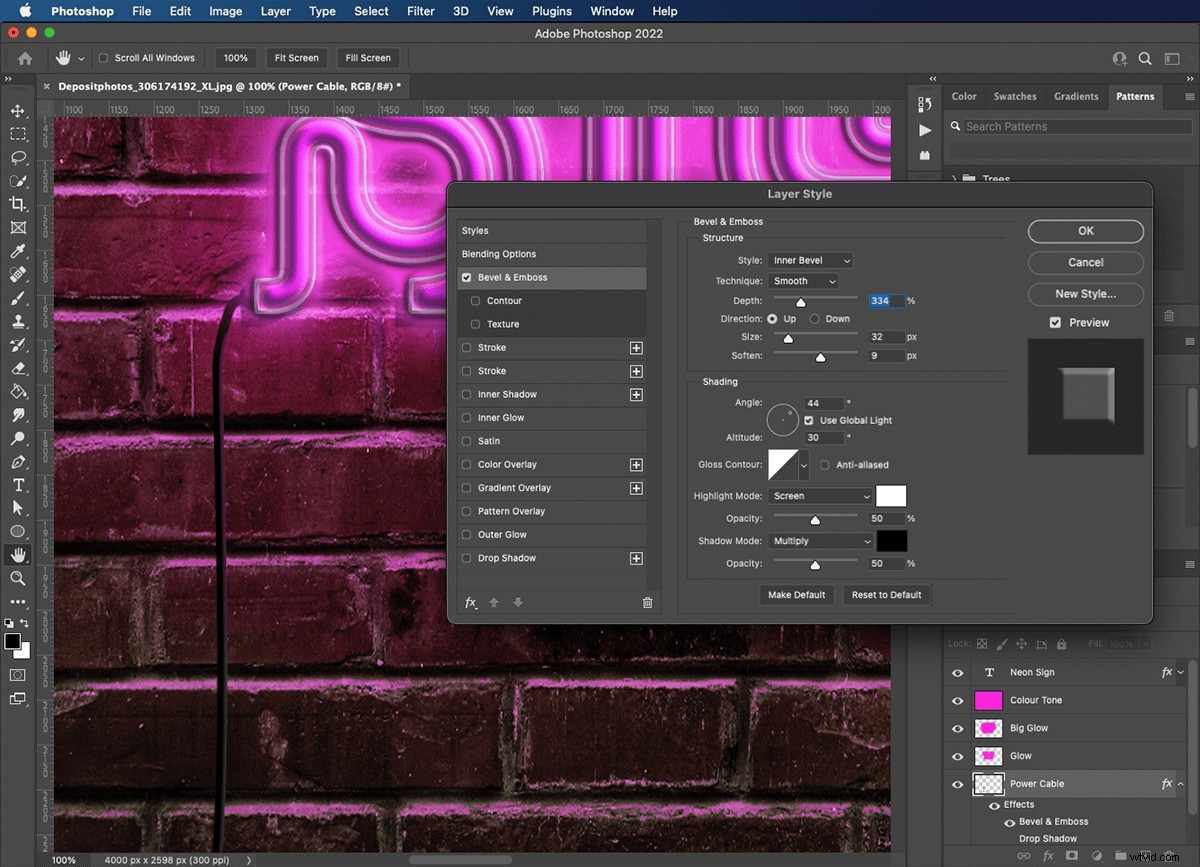
ステップ16:電源ケーブルに3D効果を追加する
電源ケーブルが平らに見えないようにするために、[レイヤースタイル]メニューを使用して「斜角とエンボス」を追加します。ケーブルが丸く見えるように深さを設定します。
この画像で使用した「斜角とエンボス」の設定は次のとおりです。
- スタイル:内側の斜角
- テクニック:スムーズ
- 深さ:334%
- 方向:上
- サイズ:32px
- 柔らかくする:9px

ステップ17:電源ケーブルのシャドウを作成する
私たちのテキストと同様に、電源ケーブルが壁の前にぶら下がっているように見せたいと思います。 「ドロップシャドウ」効果は、これを達成するのに役立ちます。
この画像で使用した「ドロップシャドウ」設定は次のとおりです。
- ブレンドモード:乗算
- 不透明度:66%
- 角度:44
- 距離:27px
- スプレッド:19%
- サイズ:1px

ステップ18:Photoshopファイルとして保存
画像をフォトショップファイルとして保存します。これにより、すべてのレイヤーとエフェクトがそのまま保持されるため、いつでも戻って設定を確認したり、変更を加えたりすることができます。オンラインで投稿するには、JPEGやPNGなどの圧縮形式を選択してください。

結論
これで、レイヤースタイルとブレンドモードを使用して、ペンツールでパスを描画することにより、Photoshopでネオンサインを作成する方法がわかりました。これらの強力なテクニックは、アートや写真のあらゆるジャンルに適用され、ネオン効果は1つにすぎません。さまざまな色の複数のテキストレイヤーを使用して、80年代の真の雰囲気を手に入れてみてください。
楽しい効果のある画像を作成したい場合は、魔法の写真の魔法書コースをチェックして、さらにクールな効果を見つけてください!
