前回の投稿では、CS5と同じPhotoshopCS4でのコンテンツ対応のサイズ変更について見てきました。 Rsizrというオンラインアプリケーションについても触れました。今日は、ほぼ同じことを行うGimpのプラグインを紹介します。
このツールはLiquidRescaleと呼ばれ、ここからダウンロードできます。 Gimpを閉じ、アプリケーションをインストールしてからGimpを再度開くと、レイヤーメニューにアプリケーションが表示されます。

このプラグインは、切り抜きツールの代替です。これを使用して画像のサイズを縮小しますが、トリミングツールが画像の1つまたは複数の側面からデータを削除する場合、コンテンツ対応のサイズ変更により画像の中央からデータが削除されます。これにより、基本的に同じ外観の画像が得られますが、1次元では小さくなります。これを使用して、たとえば、画像のより興味深い部分が画像のいずれかの側にある画像の中央から空の領域を削除することができます。
同じツールで画像を拡大して一方向に大きくすることができます。今回は、画像に追加のデータを作成してスペースを埋めます。これは、たとえば、細部を失わずに正方形の画像にしたい長方形の画像がある場合に使用できます。
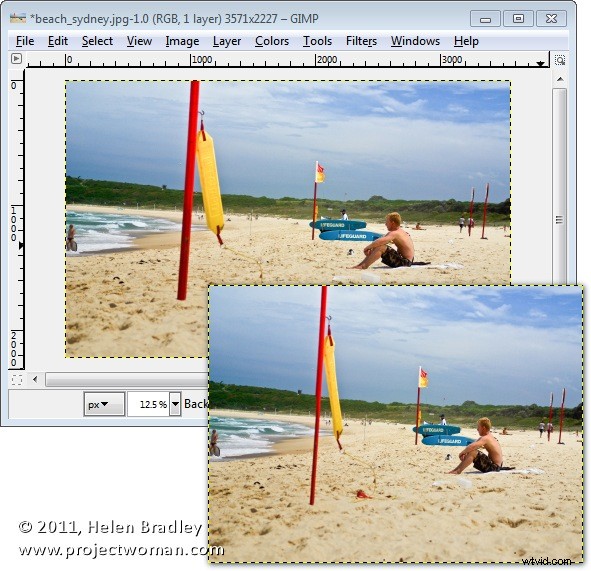
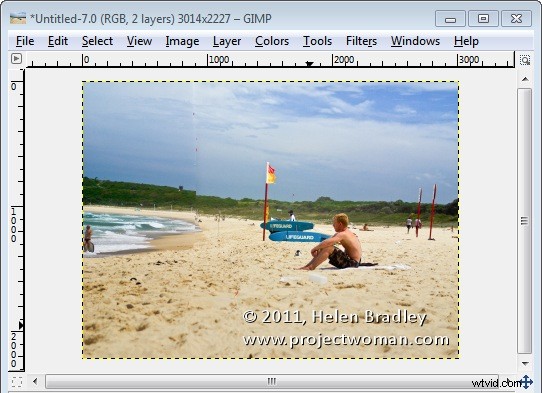
これを行う方法を確認するために、このビーチの画像を取得して、幅3571ピクセルから3000ピクセルにサイズを縮小します。

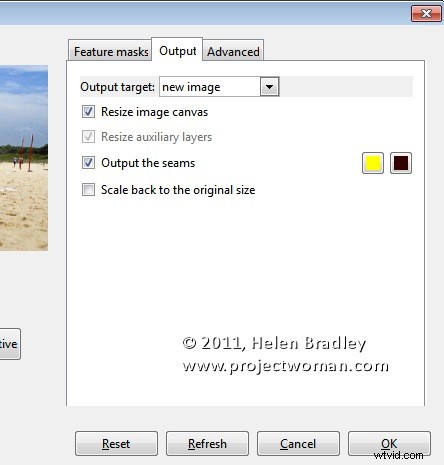
Gimpで画像を開き、[レイヤー]>[液体の再スケール]を選択します。ダイアログが表示されたら、[出力]タブをクリックし、[出力ターゲット]を[新しい画像]に設定します。 [画像キャンバスのサイズ変更]チェックボックスを有効にして、[OK]をクリックします。

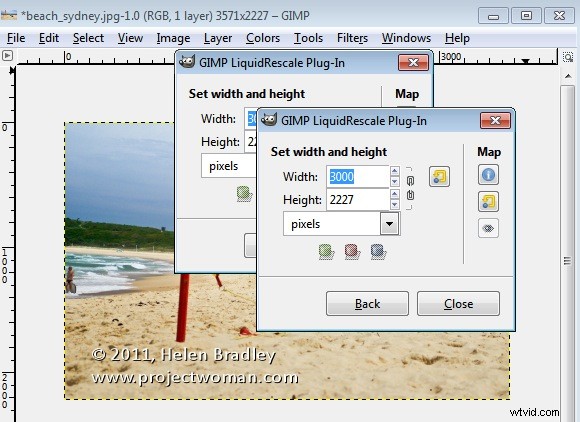
新しい画像の幅を設定します–これを3000に設定しましたが、高さを変更したくないため、リンクアイコンが無効になっていることを確認しました。 [インタラクティブ]をクリックして、画像のサイズが変更されるまで待ちます。

プログラムは、重要でない詳細を画像から削除し、重要な部分であると理解しているものを保持することにより、画像のサイズを変更します。結果は次のとおりです。

画像内の一部の要素がプロセスによって圧迫または損傷していることがわかった場合は、これを防ぐためにマスクを作成できます。
これを行うには、元の画像をもう一度クリックし、[レイヤー]> [液体の再スケール]を選択して、[出力]タブのオプションを設定します。
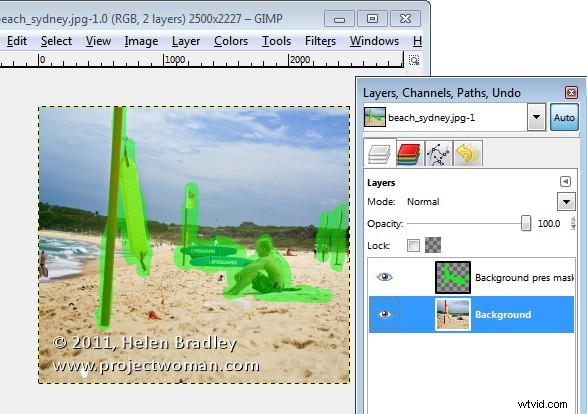
[機能マスク]をクリックし、保護マスクを作成するには、[機能保存マスク]オプションをクリックして、[新規]をクリックします。ペイントの色は緑に設定されるので、ブラシを選択して適切なサイズに拡大し、画像のサイズが変更されたときに変更したくないものの上にペイントします。

私の場合、それは画像の前のスイマーと後ろのライフガードとボードです。垂直ポールのように、位置がずれたくない他のビットをいくつか追加しました。これらの要素を除いて、他のものは調整できます。完了したら、[OK]をクリックします。
新しい画像のサイズを入力し、[インタラクティブ]をクリックして、画像のサイズが変更されるまで待ちます。ここでは、画像の幅を3571ピクセルから2500ピクセルに縮小することを選択しました。サーファー、ボード、旗はすべてうまく縮小されています。保護地域は触れられていません。

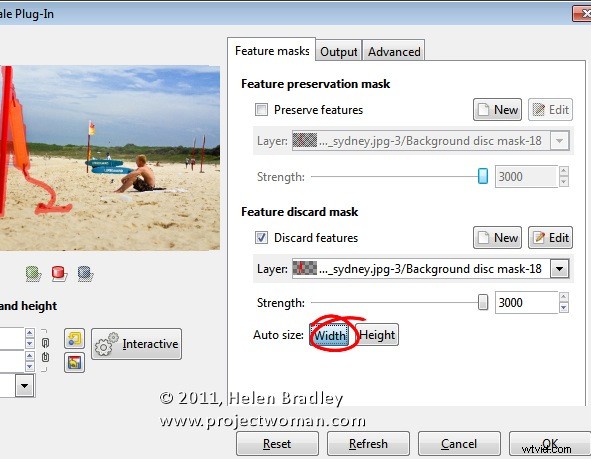
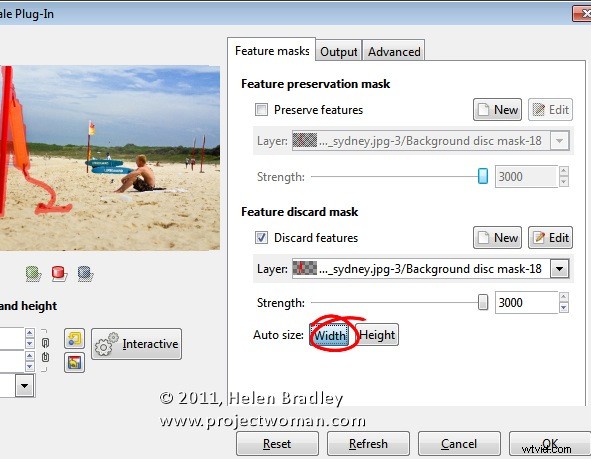
プラグインには、写真から要素を削除するために使用できるツールもあります。私の画像では、前景の大きなポールを取り出しましょう。この場合、機能破棄マスクを使用し、画像から削除する領域を赤でペイントします。強度を最大値に調整し、[自動サイズ:幅]をクリックして幅の値を設定し、画像が削除するアイテムに適した幅に拡大縮小されるようにして、[インタラクティブ]をクリックします。

この場合、フラグは消えていますが、画像の残りの部分を修正するための修復作業が少しあります。画像を修正するには、クローンツールを使用する必要がありますが、Liquid rescaleを使用することで、私たちが向かう道の一部を手に入れることができました。

プラグインを使用して画像を拡大することもできます。この場合、画像を拡大して正方形の画像を作成しました。

再スケーリングプロセスは完全ではありませんが、通常は十分な結果が得られるため、後でクローンツールを使用して少量のクローンを作成すると、現実的な結果を得ることができます。
