
Lightroomの非常に便利な機能の1つは、Webスライドショーをすばやく簡単に作成できることです。使用できるさまざまなオプションがあります。見栄えがよく、非常に機能的なSimpleViewerスライドショーの使用方法を紹介します。
ステップ1
開始するには、すべての画像を準備し、コレクションとして保存します。スマートコレクションではなくコレクションを使用すると、グリッドまたはフィルムストリップを使用して画像を所定の位置にドラッグすることで、スライドショーで見たい順序で画像を配置できます。

コレクションを作成するには、使用する画像を選択し、[コレクション]パネルの左側にある(+)プラス記号をクリックして、[コレクションの作成]を選択します。名前を入力し、[選択した写真を含める]チェックボックスをオンにして、[OK]をクリックします。次に、追加の画像をコレクションにドラッグアンドドロップして、必要に応じて並べ替えることができます。
ステップ2
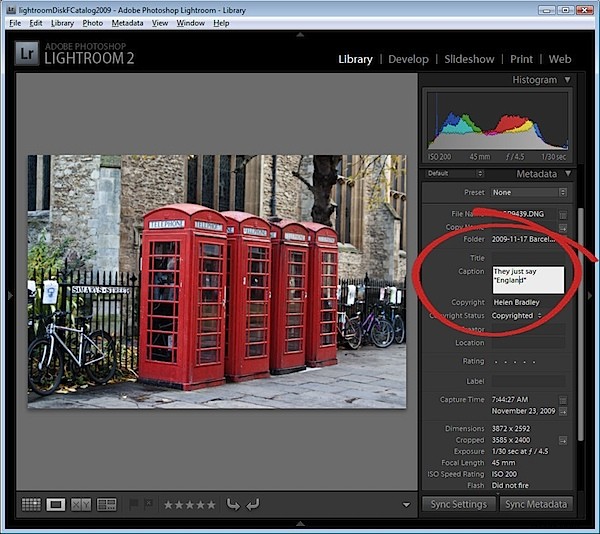
ライブラリビューで、各画像にキャプションを追加して、SimpleViewerスライドショーにキャプションを含めることができるようにします。これを行うには、[メタデータ]パネルを開き、[キャプション]ボックスを見つけます。最初の画像のキャプションを入力し、次の画像に移動して、その画像のキャプションを入力します。

ステップ3
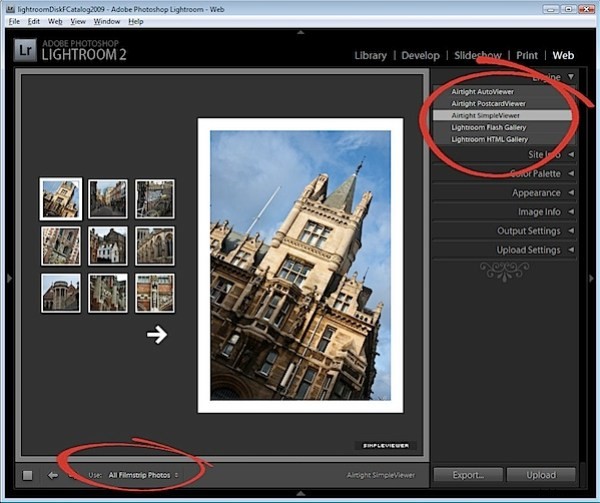
クリックしてWebモジュールを開き、画面右上の[エンジンオプション]から[気密SimpleViewer]を選択します。これは魅力的で機能的なスライドショーツールです。画面下部のオプションから、[すべてのフィルムストリップ写真]を選択します。

ステップ4
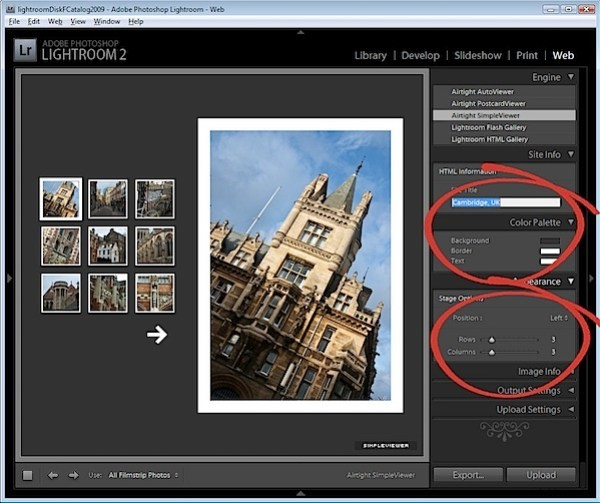
[サイト情報]領域に、スライドショーに使用するタイトルを入力します。これはページタイトルであり、ブラウザのタイトルバーに表示されます。 [カラーパレット]オプションで、画像の背景色と境界線の色、およびテキストの色を設定します。 [外観オプション]で、サムネイルの位置とサムネイル画像の行と列の数を選択します。行数を3を超えるとキャプションが失われることがあるので、キャプションを含めるメリットがあるように、使用する行数を少なくすることをお勧めします。

ステップ5
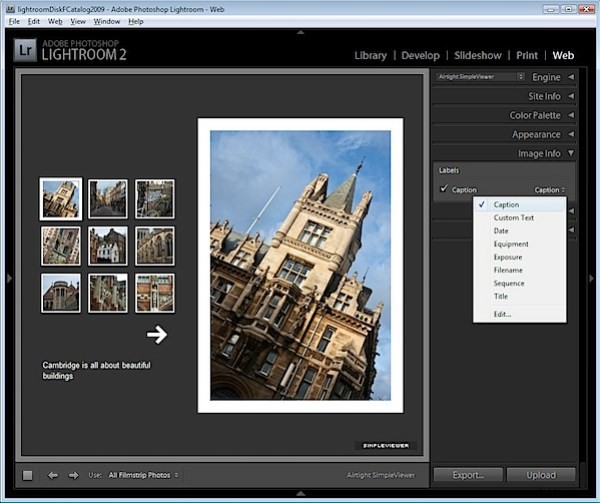
[画像情報]パネルで[キャプション]チェックボックスを選択し、ドロップダウンリストからキャプションとして使用するものを選択します。手順2に従い、メタデータにキャプション情報を入力した場合は、このオプションに[キャプション]を選択します。

ステップ6
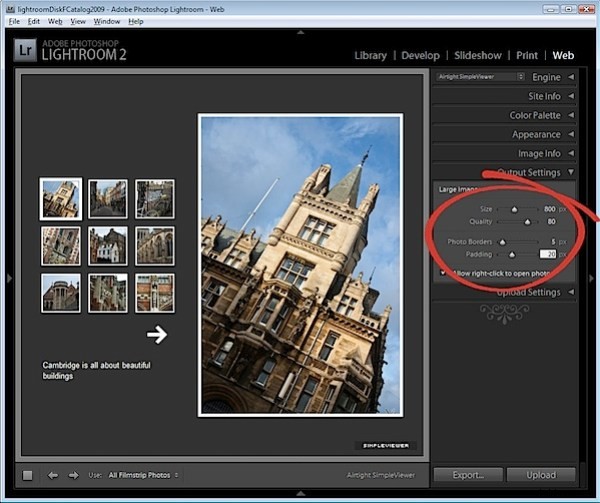
[出力設定]パネルで、スライドショーで選択した画像のサイズである大きい画像のサイズを指定します。その画像の品質を指定することもできます。 [写真の境界線]オプションは、画像の周囲の境界線のサイズを制御します。デフォルトでは20に設定されていますが、必要に応じて増減できます。パディング値は、ページの残りの部分からの画像のオフセットを制御します。このオプションを有効または無効にして、視聴者が右クリックして写真を表示できるようにすることができます。

ステップ7
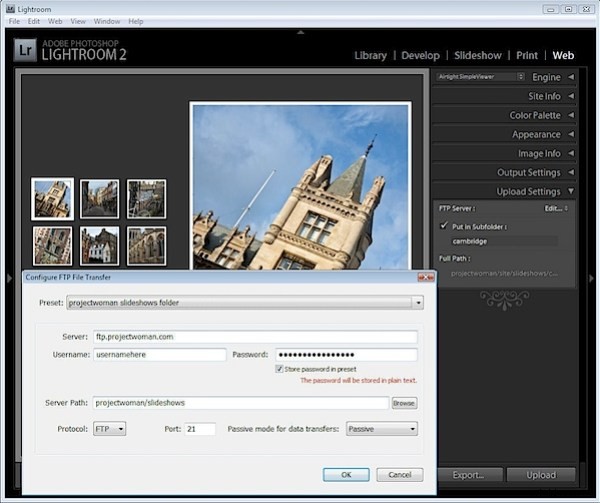
[アップロード設定]領域で、[FTPサーバー]ドロップダウンリストを選択し、[カスタム設定]> [編集]をクリックして、Webサイトのftpアカウントの詳細を入力します。サーバー名、ユーザー名、パスワードを入力する必要があります。必要に応じて、パスワードをプリセットに含めて、毎回入力する必要がないようにすることができます。ファイルを保存するためのサーバーパスを含め、必要に応じて、プロトコルポートとデータ転送に使用されるモードを調整しますが、これらのデフォルトはほとんどの状況で機能するはずです。

設定を作成したら、[プリセット]ドロップダウンリストから[現在の設定を新しいプリセットとして保存]を選択して、次回プログラムを使用するときにこれらの設定を使用できるようにします。
ステップ8
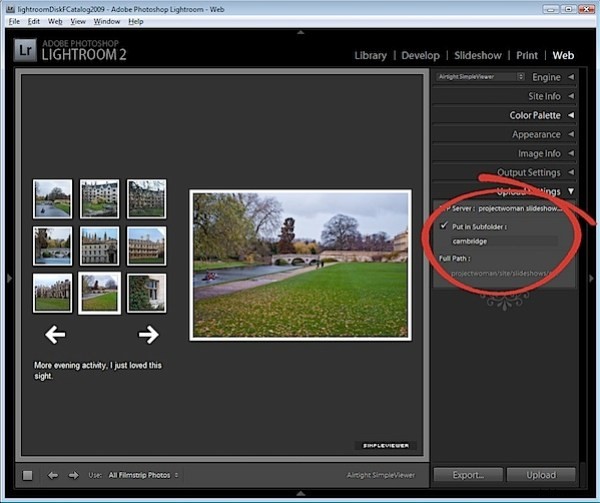
サブフォルダを選択することで、スライドショーとそのファイルをサーバー上の他のファイルから分離できます。これにより、アップロードしたファイルがWebサイトの他の場所で使用されているファイルを上書きしたり、競合したりする可能性がなくなるため、これは良い考えです。

ステップ9
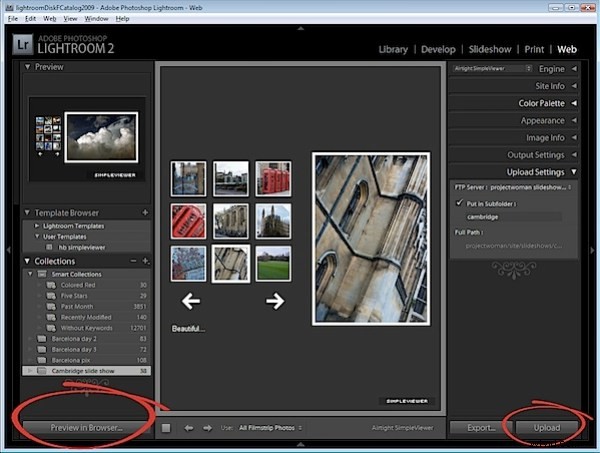
画面の左下にある[ブラウザでプレビュー]をクリックしてスライドショーをプレビューするか、[アップロード]ボタンをクリックしてファイルをサーバーにアップロードします。

ステップ10
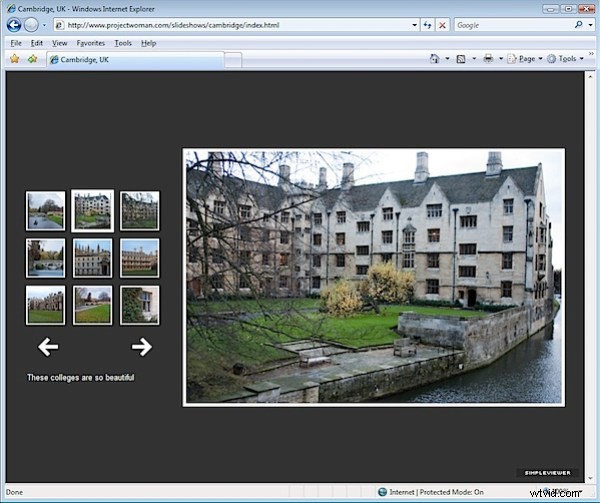
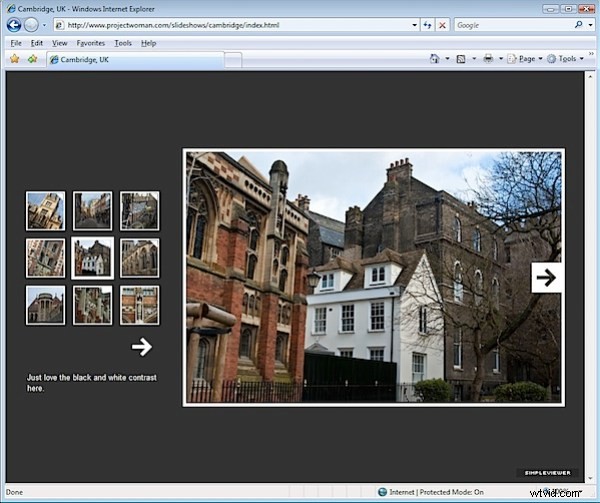
アップロードが完了したら、ブラウザで、作成したフォルダとファイルindex.htmlを指すWebサイトを指定してスライドショーを起動します。

ステップ11
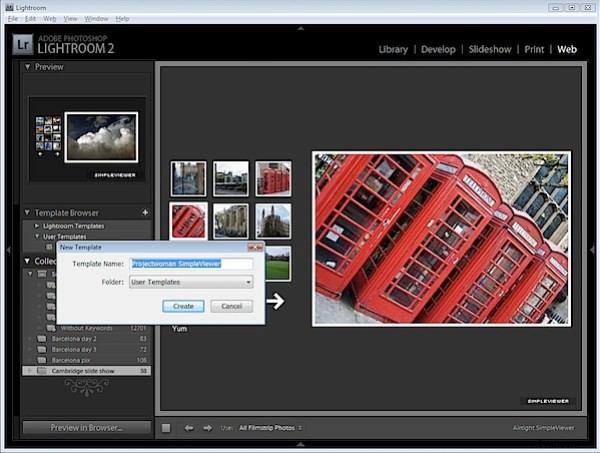
スライドショーを確認し、すべて正常に機能している場合は、テンプレートブラウザの反対側にあるプラス記号をクリックしてテンプレートを保存し、ユーザーテンプレートフォルダに新しいテンプレートを作成できます。これにより、将来いつでも好みのスライドショー設定に自動的にアクセスできるようになります。スライドのタイトルと、サーバーに画像を保存するフォルダを変更するだけです。