
Photoshopを初めて使用する人は、マスキングが高度すぎて近づこうとさえできないと信じて、困難な作業と見なす可能性があります。しかし、それは事実とはほど遠いです。マスキングは、ユーザーフレンドリーで使いやすい手法です。まず、Adobeのレイヤリングの基本を理解する必要があります。レイヤーの基本を理解したら、Photoshopで素晴らしい画像を作成するのは簡単です。
マスキングとは何ですか?
マスキングは、Photoshopのほぼすべての効果的な機能とインターフェイスの基盤です。アドビのWebサイトでは、レイヤーマスキングを次のように定義しています。
「…レイヤーの一部を隠すための可逆的な方法。これにより、レイヤーの一部を完全に消去または削除するよりも、編集の柔軟性が高まります。レイヤーマスキングは、画像の合成、他のドキュメントで使用するオブジェクトの切り取り、編集をレイヤーの一部に制限する場合に役立ちます。」
つまり、レイヤーマスキングにより、レイヤーの一部が非表示になります。レイヤーマスキングを使用すると、Photoshopを使用して、画像を削除せずに画像の一部を削除できます。必要に応じて、非表示部分を再び表示することができます。
たとえば、独自の映画ポスターを作成するとします。最初の画像を撮影して、ポスターの背景を作成します。たとえば、街並みを作成します。次に、緑色の画面の前にある俳優の2番目の画像を選択し、背景の上に重ねます。マスキングツールを使用して、緑色の画面の背景を非表示にして、俳優が街の前に立っているように見せることができます。
レイヤーマスキングを使用する理由
レイヤーマスクを使用する必要はありません。 Photoshopの消しゴムツールを使用して、画像のセグメントを削除できます。ただし、これを行うと、これらのセグメントが完全に削除されます。レイヤーマスクを使用すると、後で含める場合に、元の画像のすべてのピクセルにアクセスできるようにすることができます。これにより、画像を破壊することなく透明度を試すこともできます。後で間違いを見つけた場合、修正するのは難しいでしょう。レイヤーマスキングを使用すると、わずかな労力で間違いを修正できます。
レイヤーマスキングのステップバイステップ
Photoshopには、レイヤーマスクを制御するためのさまざまな機能が用意されています。開始するには、JimmyMcIntyreによるマスキングのステップバイステップのチュートリアルを分析しましょう。
2つの画像から始めます。最初の画像では、背景が黄色で、「HELLO」というシンプルなテキストが表示されています。 2番目の画像では、背景が白で「さようなら」という言葉があります。


このチュートリアルでは、フレームに「Goodbye」と「HELLO」が表示されるように、ユーザーは最初のレイヤーの一部をマスクします。 Photoshopでは、画像の最初のレイヤーが2番目のレイヤーの上に配置されます。これは、両方の画像がドキュメント内にあることを意味しますが、2番目の画像の上に配置されているため、最初の画像のみが表示されます。紙の束と考えてください。
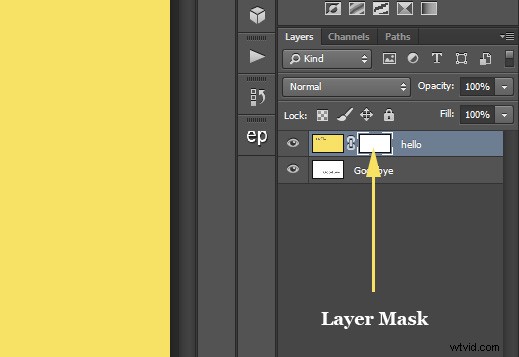
この時点で、レイヤーマスクを作成します。これを実現するには、マスクする画像を選択します。この例では、ユーザーは、円が含まれているレイヤーの下にある四角いボタンを押して「HELLO」を選択します。
次に、Helloレイヤーの横に白い四角が表示されます。それがレイヤーマスクです。

画像をPhotoshopに取り込む
これらの画像の両方を同じPhotoshopドキュメントに入れ、各写真を個別のレイヤーに配置するには、[ファイル]メニューに移動する必要があります。画面上部のメニューバーにあります。 [スクリプト]を選択してから、[ファイルをスタックにロード]を選択します。これにより、[レイヤーのロード]ダイアログボックスが開きます。 [使用]オプションが[ファイル]に設定されていることを確認してください。次に、[参照]ボタンを選択します。 [参照]をクリックすると、PCの場合はファイルエクスプローラーウィンドウが開き、Macの場合はFinderウィンドウが開きます。コンピューター上の画像の場所に移動します。使用する2つの画像を選択し、[ファイルエクスプローラー]ウィンドウで[OK]をクリックするか、Finderウィンドウで[開く]をクリックします。画像のファイル名が[レイヤーの読み込み]ダイアログボックスに表示されます。 [OK]をクリックしてダイアログボックスを閉じ、画像をドキュメントに読み込みます。 Photoshopは各画像を同じドキュメントにロードします。レイヤーパネルを見ると、各画像がそれぞれのレイヤーに表示されているはずです。
マスキングするときは、レイヤーの配置が重要です。したがって、画像を正しいレイヤー順序で配置するようにしてください。画像の一部を削除して、その下に何かが表示されるようにする場合は、表示する画像の上に画像を配置する必要があります。
レイヤーの命名
レイヤーパネルで、Photoshopは画像のファイル名に基づいてレイヤーに名前を付けます。既存の名前をダブルクリックして強調表示し、新しい名前を入力することで、いつでも各画像の名前を変更できます。
マスクする前に、適切な設定を使用してください
マスキングを開始する前に、マスキングに関しては、この経験則に従う必要があります。画像上の何かを消去すると、その画像は「非表示」になります。その消去された領域を元に戻すと、再び表示されるようになります。 Photoshopは、マスキング(可視化)をカラーパネルの「白」の色として識別します。マスキングを解除(非表示にする)すると、「黒」の色で表示されます。何かを消去したい場合は、前景色を黒に設定する必要があります。何かを消去したくない場合は、前景色として白を選択する必要があります。
レイヤーマスクのデフォルトの色は白である必要があります。これは、レイヤーが表示されることを意味します。前景として黒を選択するのを間違えると、最上層が消去されてしまいます。必ず適切な設定を選択してください。
マスキングを開始する時間
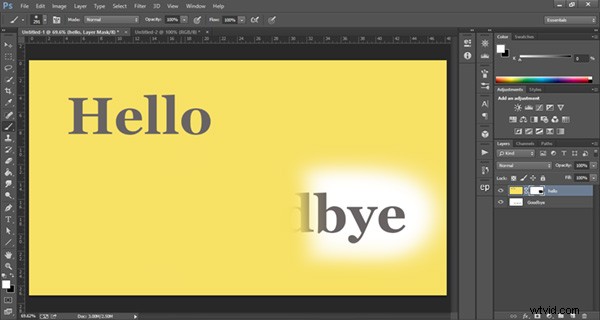
次に、ペイントブラシを使用して、マスクする領域にペイントを開始します。 Jimmy McIntyreの例では、ユーザーはHelloレイヤーをペイントして、下のさようならのテキストを表示しています。画像自体をペイントしているのではないことを忘れないでください。むしろ、マスクの選択領域をペイントしているのです。

間違えた場合は、前景色を白に変更して、ペイントした領域にペイントすることができます。これにより、マスクの選択領域が変更されます。また、マスクの不透明度を調整したい場合は、ブラシの不透明度を下げることができます。
マスキング領域をペイントした後、前景色と背景色のボタンの近くにあるマスクボタンをもう一度押します。次に、ペイントされた領域が消え、下の画像の一部が表示されます。これは簡単なデモンストレーションであることに注意してください。詳細については、こちらからジミーマッキンタイアのマスキングに関するフルコースにアクセスできます。また、Photoshopのツールについて詳しく知りたい場合は、Photoshopでのトリミングと画像に関するガイドをご覧ください。
Photoshopでのマスキングは、クリエイティブな機会をたくさん提供します。しばらくソフトウェアを試してみると、基本をマスターできます。マスキングについてもっと知りたい場合は、マスキングでできるクールなことのいくつかを紹介するチュートリアル、サバイバルキット、ブログがたくさんあります。無限の可能性と創造性に向けた努力で繁栄し続けてください。
