
あなたが私のようなものなら、鉛筆を使ったあなたの芸術的スキルは素晴らしいものではありません。しかし、私はかなり良い写真を撮ることができます。したがって、このテクニックでは、Photoshopで写真を図面に変換する方法を示します。
手順は複雑ではありませんが、スマートオブジェクト、フィルター、ブレンドモードを使用します。これらに精通していない場合は、関連リンクをチェックして詳細を確認してください。
この特定のテクニックにはAdobePhotoshopを使用する必要があり、私は現在の2020CCバージョンのPhotoshopを使用します。 Photoshopのバージョンが異なれば、特にスマートオブジェクトに適用されるため、わずかに異なるアプローチが必要になる場合があります。
ポートレートから始める
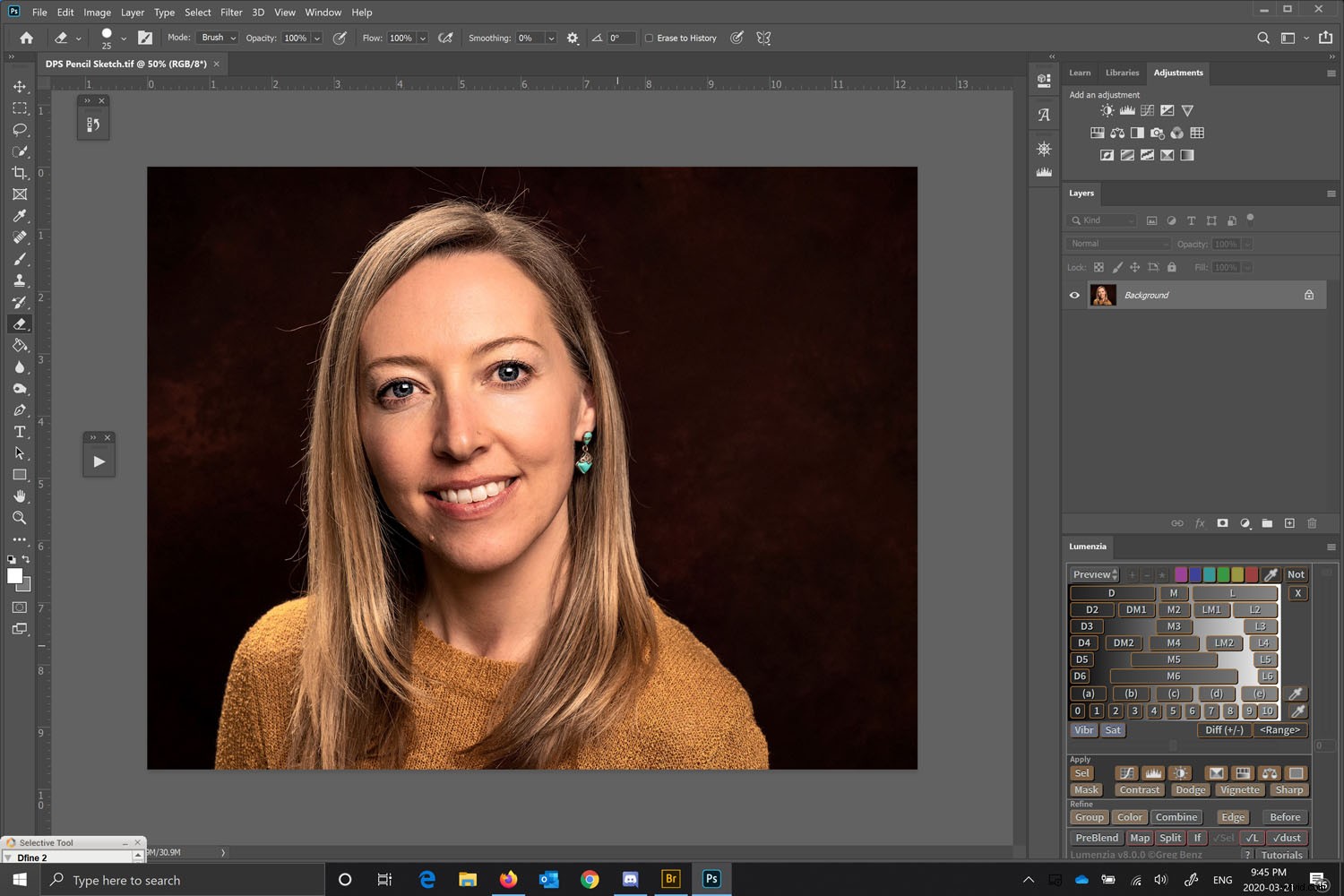
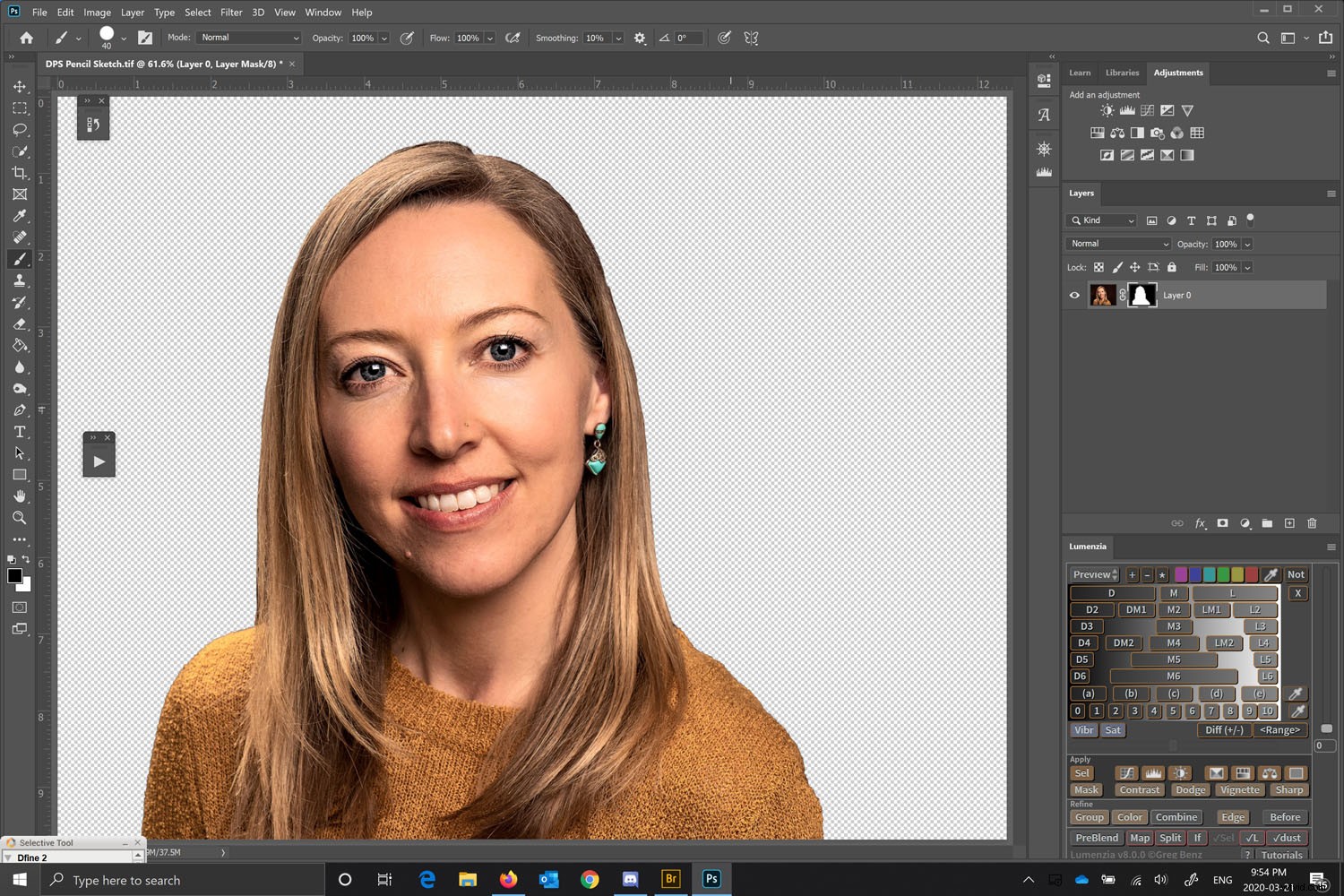
写真をPhotoshopで絵に変換するために、私が知っている作家、ジェーン・マーシャルの肖像画から始めます。最近のポートレートセッションでこれを撮影しました。私のバージョンのPhotoshopはWindowsベースですが、コマンドはMacにも適用されます。
8ビット画像で作業していることを確認してください。そうしないと、一部のフィルターがPhotoshop内に表示されなくなります。

レイヤーをスマートオブジェクトに変換します。それらをスマートオブジェクトに変換すると、各レイヤーに変更を加えることができます。
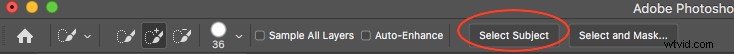
これを行う前に、左側のクイックセレクトツールを使用してください。これが強調表示されている状態で、(Adobe Photoshop CCの)バーの上部を見て、[件名の選択]を使用できます。


これは、AdobeのSensei AIテクノロジーを使用して、あなたに代わって主題を選択します。それは一般的にかなり良い仕事をします。
件名をマスクします

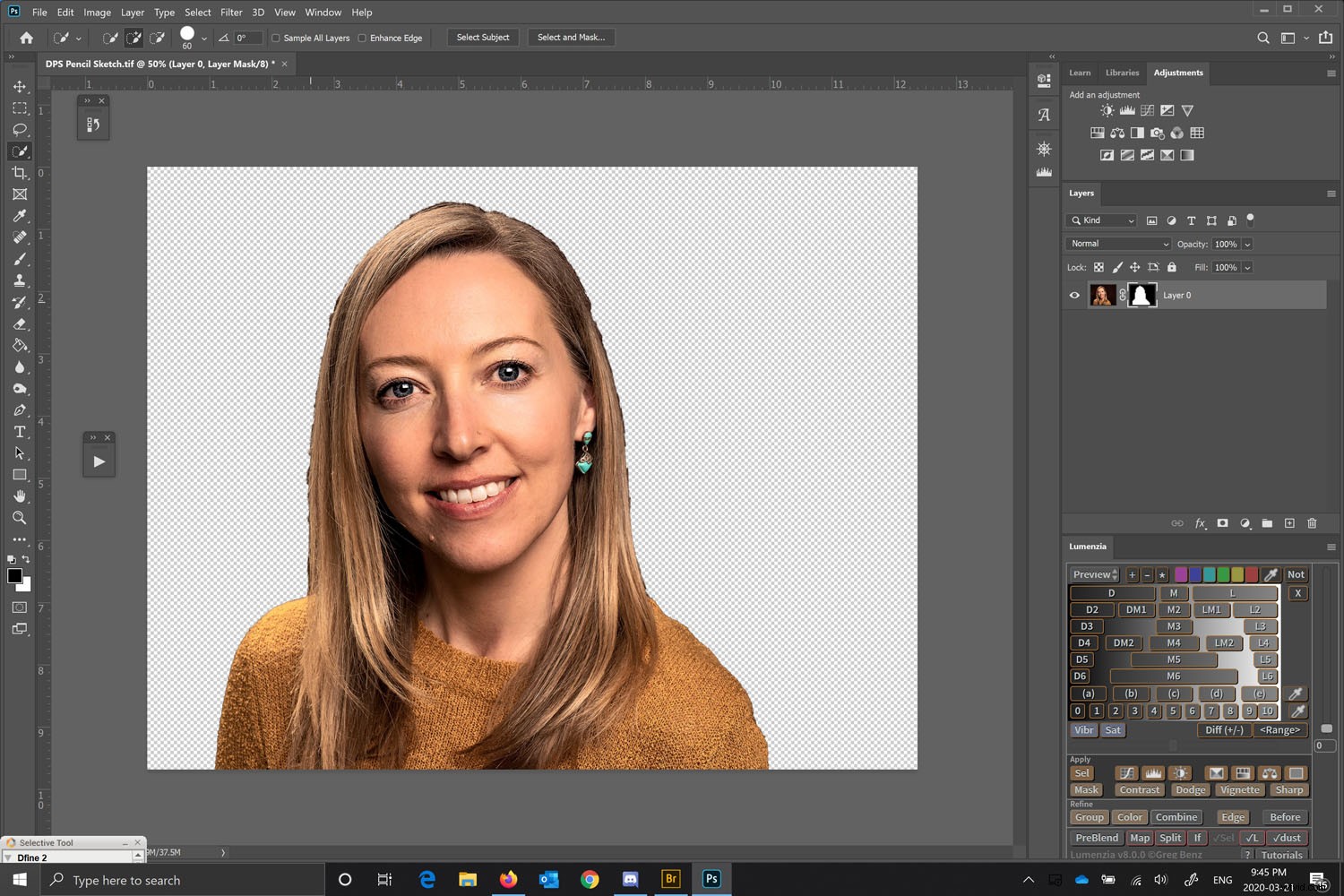
ポートレートのみを操作するようにレイヤーマスクを作成します。
これを行うには、選択を行ったまま、[レイヤー]>[レイヤーマスク]>[選択を表示]に移動します。または、レイヤーパレットで小さなレイヤーマスクアイコンを選択します。
レイヤーマスクに黒いブラシを使用するか、選択してマスクツールを使用して、マスクをクリーンアップします。 Select and Maskツールは、以前のバージョンのRefine Mask機能に似ていますが、現在ははるかにうまく機能します。基本的に、マスクは完璧である必要はなく、滑らかである必要があります。
マスクで作業するときは、白が露出し、黒が隠れることを忘れないでください。

マスクに満足したら、選択を反転する必要があるため、CtrlIまたはCommandI(Windows / Mac)を押して背景を選択します。
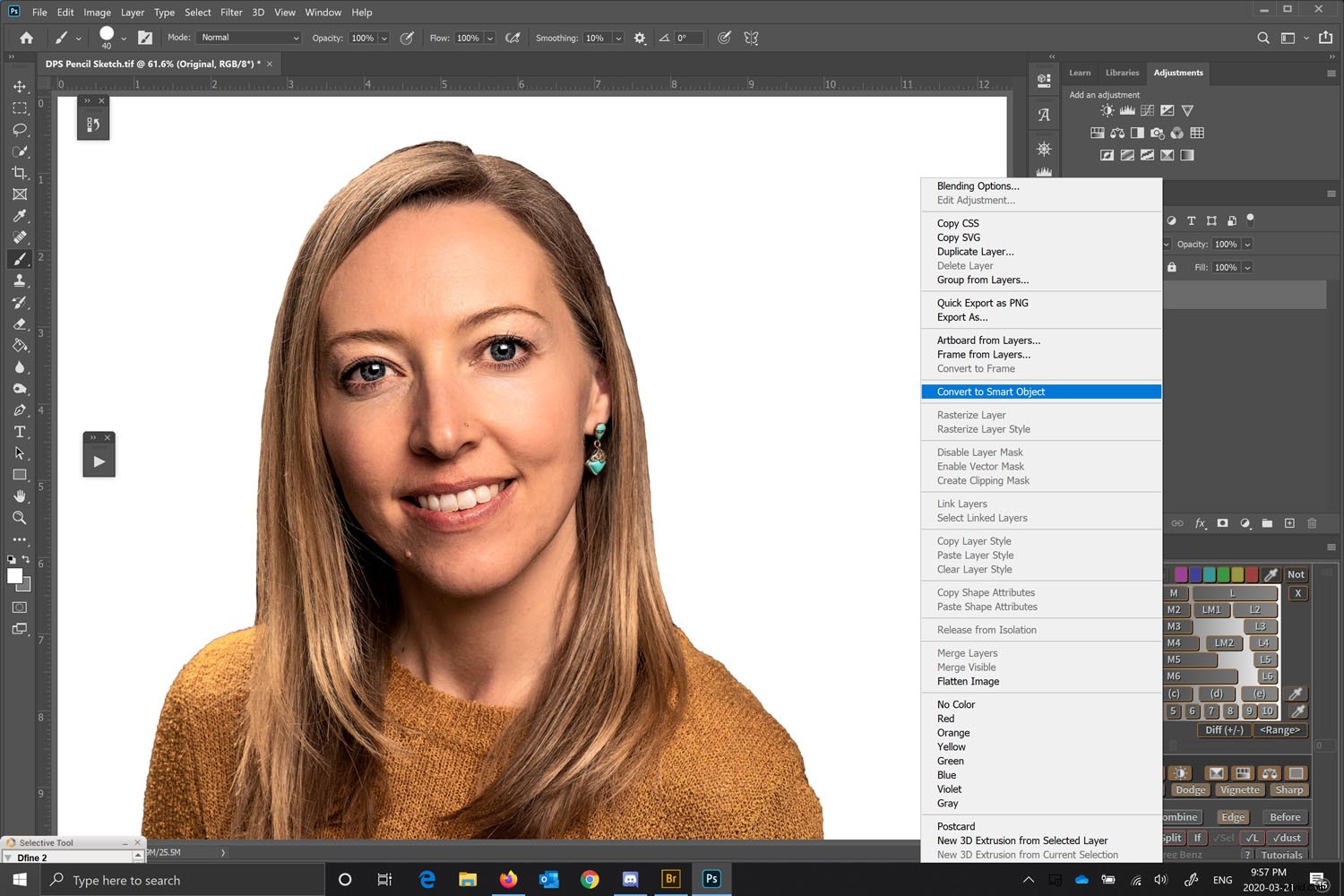
Deleteを押すと、背景が消えます。レイヤーをクリックして、レイヤーをスマートオブジェクトに変換します。 [編集]メニューからもこれを行うことができます。
ベース画像をスマートオブジェクトに変換します

レイヤーを複製し、新しいレイヤーの名前を変更します。
レイヤーはすでにスマートイメージであったため、すべての複製もスマートイメージになり、元のレイヤーに関連付けられます(これについては後で詳しく説明します)。
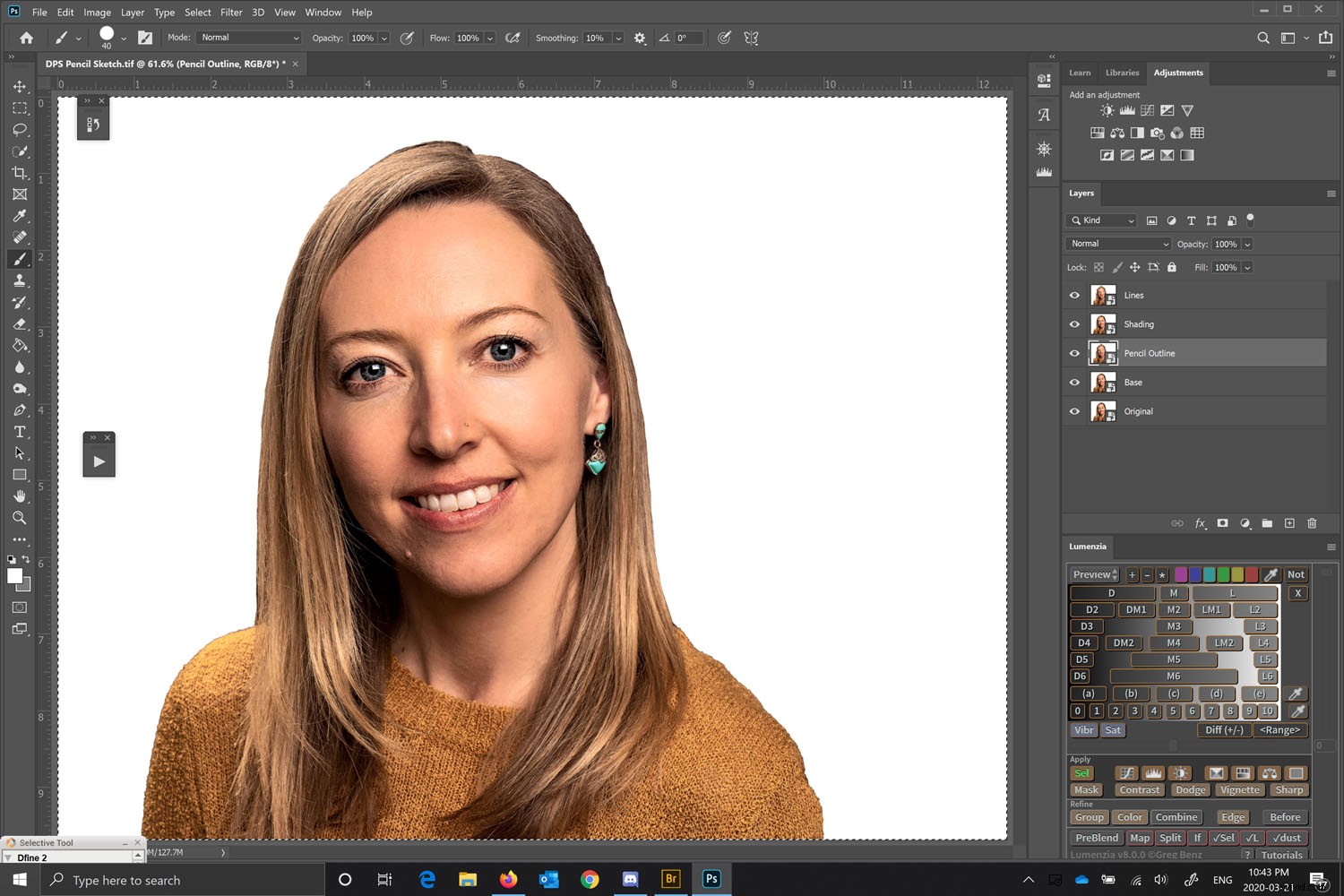
元のレイヤーの上に4つのレイヤーがあります。
元のレイヤーはオリジナルと呼ばれる必要があります(スマートオブジェクトに変換すると「背景」から変更されます)。これはそのままにして、その上のレイヤーでのみ作業します。
元の「ベース」の上のレイヤーにタイトルを付けます。ベースの上のレイヤーを「鉛筆のアウトライン」と呼ぶことができます。その上のレイヤーは「シェーディング」と呼ばれ、その上のレイヤーは「ライン」または「エッジ」と呼ばれます。
レイヤーに名前を付けると、調整を追跡しやすくなります。スマートオブジェクトはファイルを大きくしますが、すべての変更を非破壊で編集可能にします。
複数のスマートオブジェクトレイヤーを作成する

鉛筆のアウトラインレイヤーを作成する
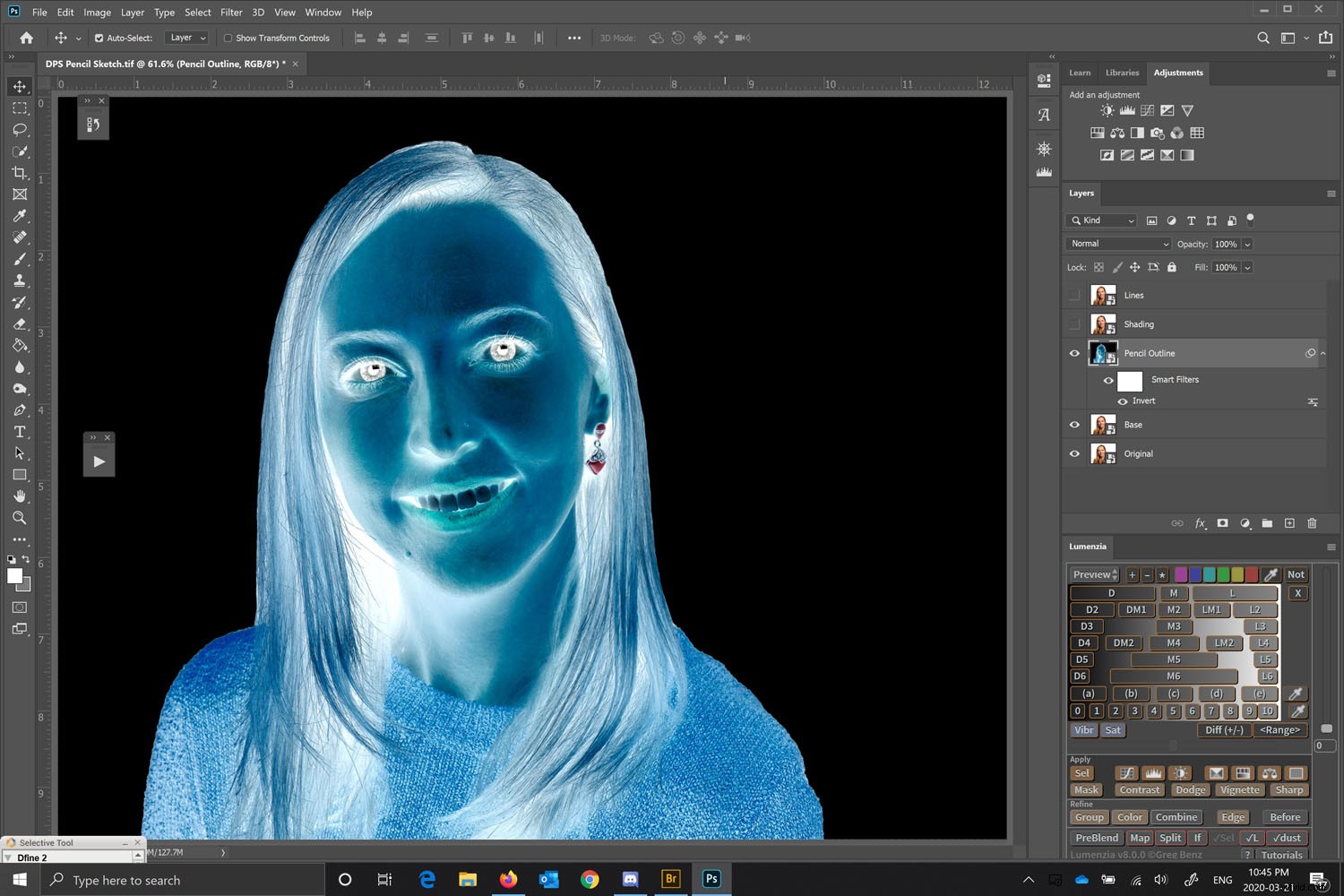
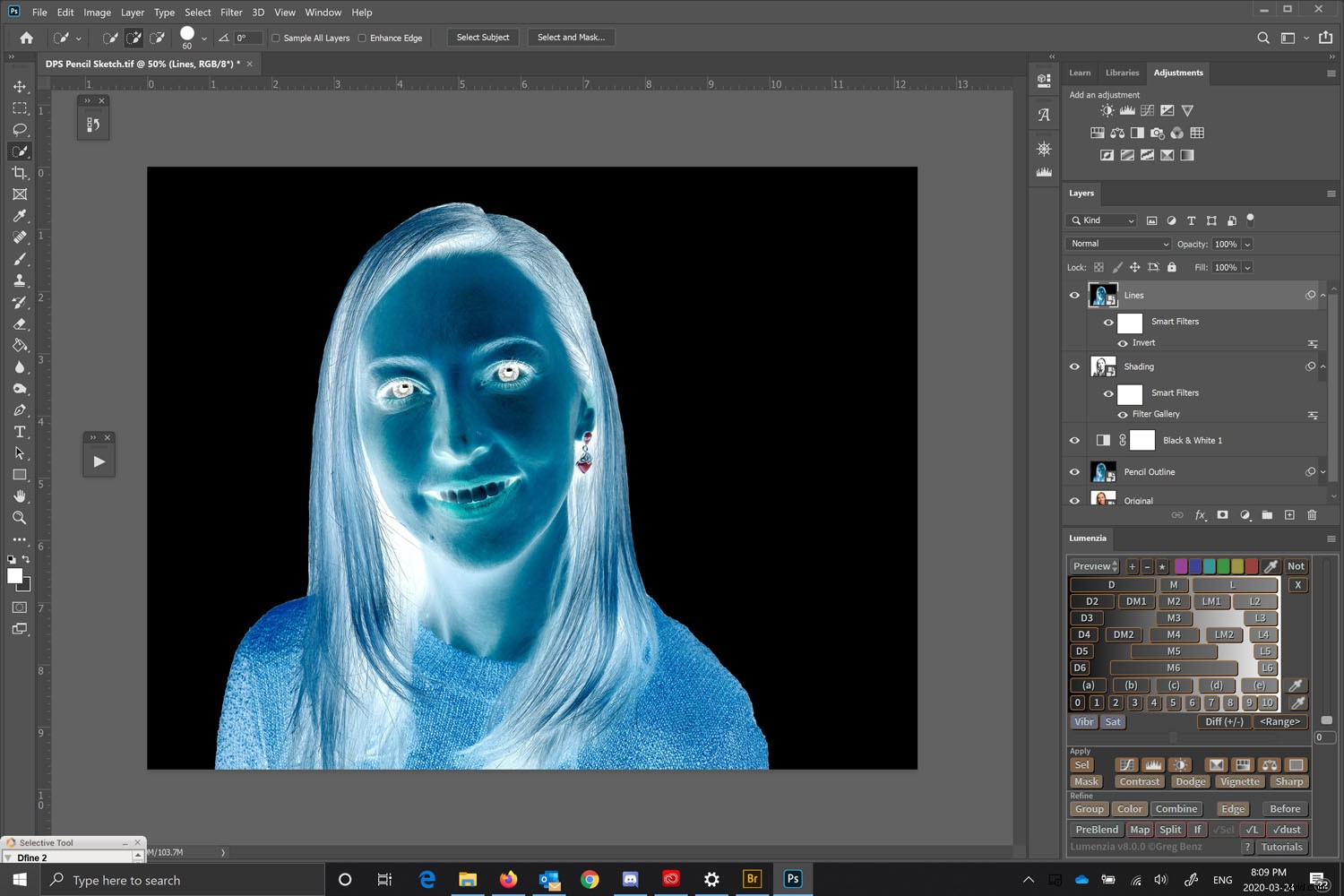
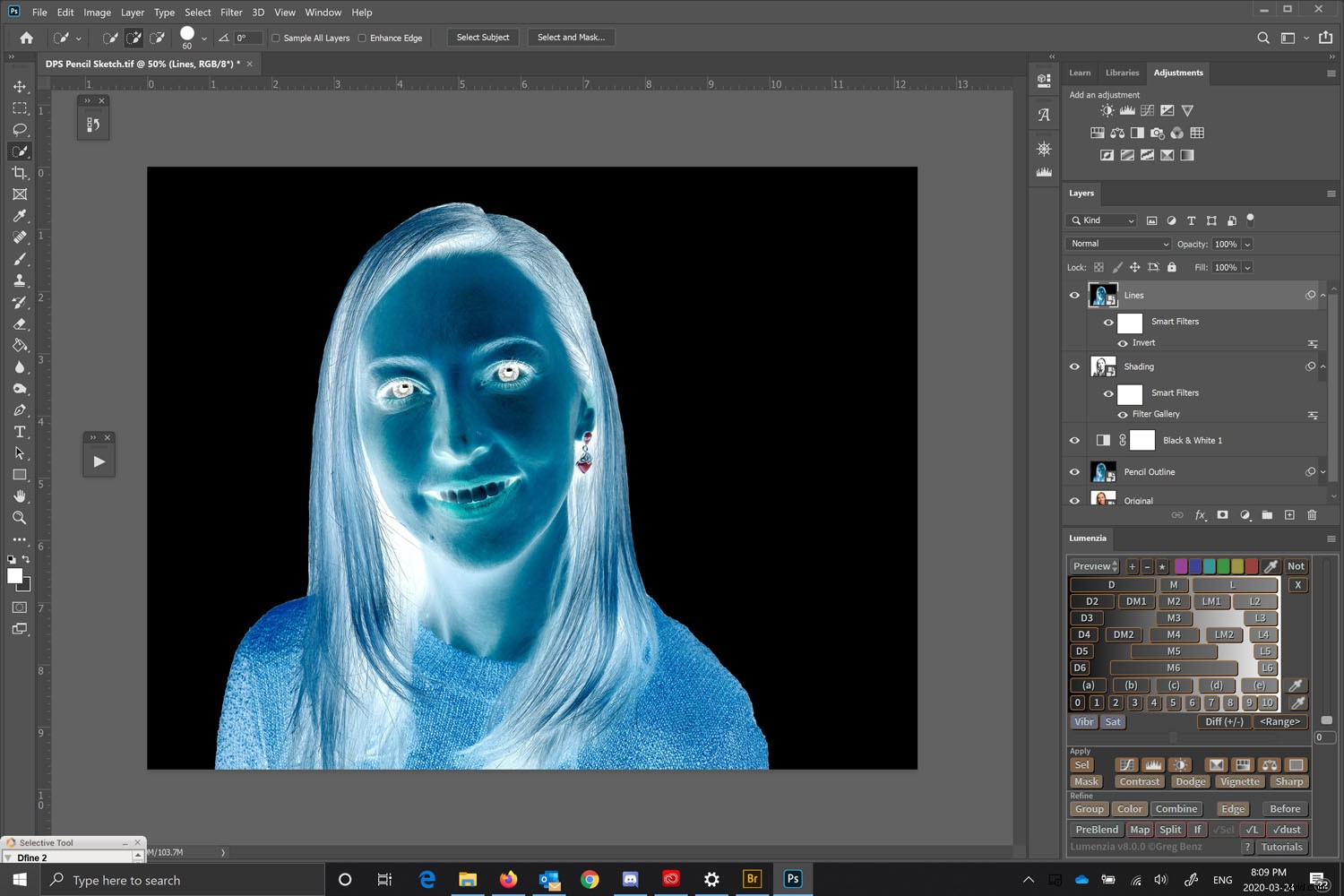
レイヤーパレットの各レイヤーの名前の横にある目アイコンを使用して、作業中のレイヤーのすべてのレイヤーバーをオフにします。この場合、鉛筆のアウトラインレイヤーから始めます。変換を開始するには、CtrlIまたはCommandIを押してレイヤーを反転します。

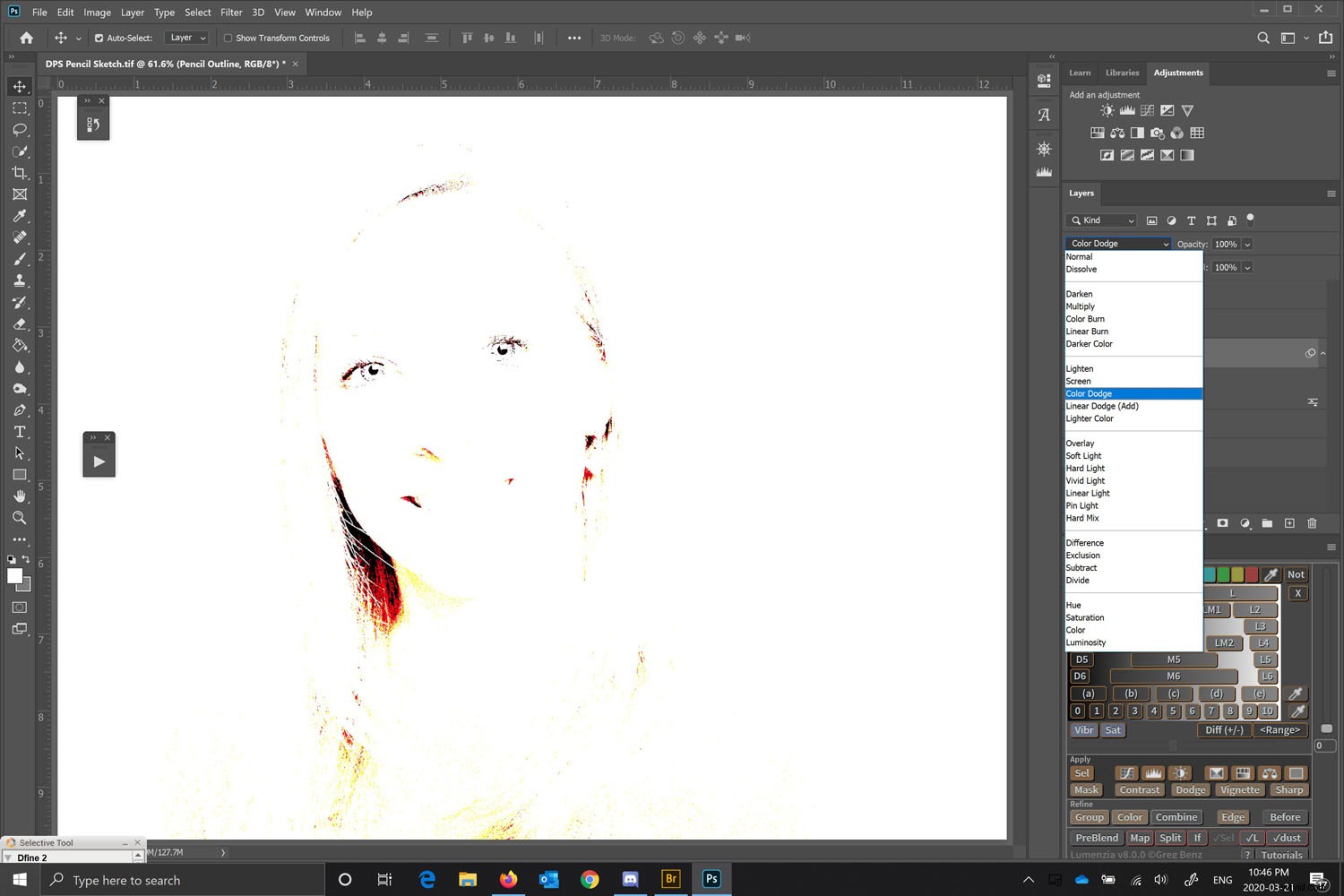
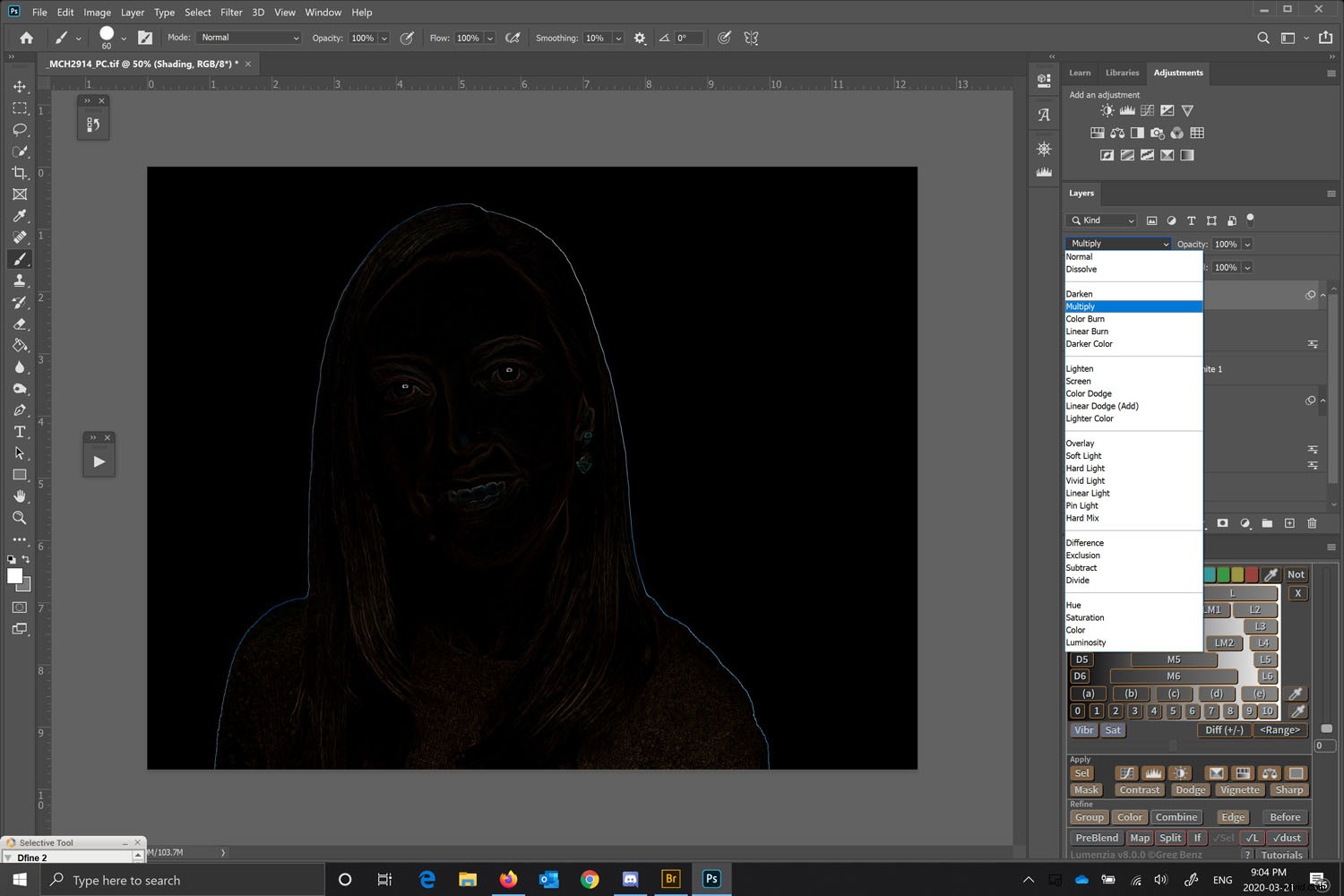
画像を反転したら、ブレンドモードの「カラー覆い焼き」を使用して、最初の色鉛筆の輪郭効果を作成します。

ガウスぼかしを追加
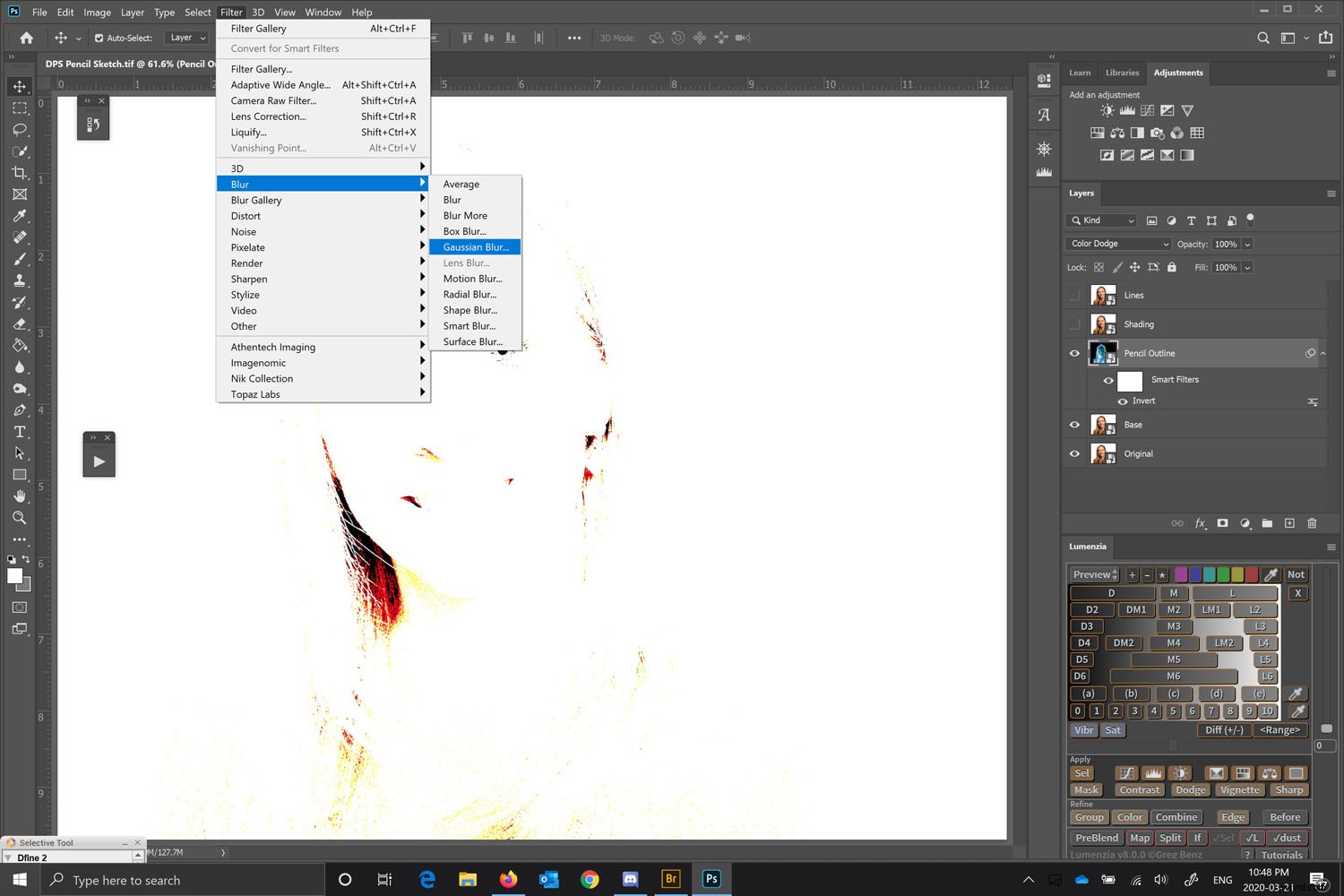
Photoshopで写真を図面に変換するために次に行う必要があるのは、ガウスぼかしを追加することです。これは、最初の色鉛筆効果の外観を改善するために行います。
[フィルター]>[ぼかし]>[ガウスぼかし]に移動して、メニューバーから[ガウスぼかし]を選択します。追加するぼかしの量は、下にある画像の表示量に影響します。

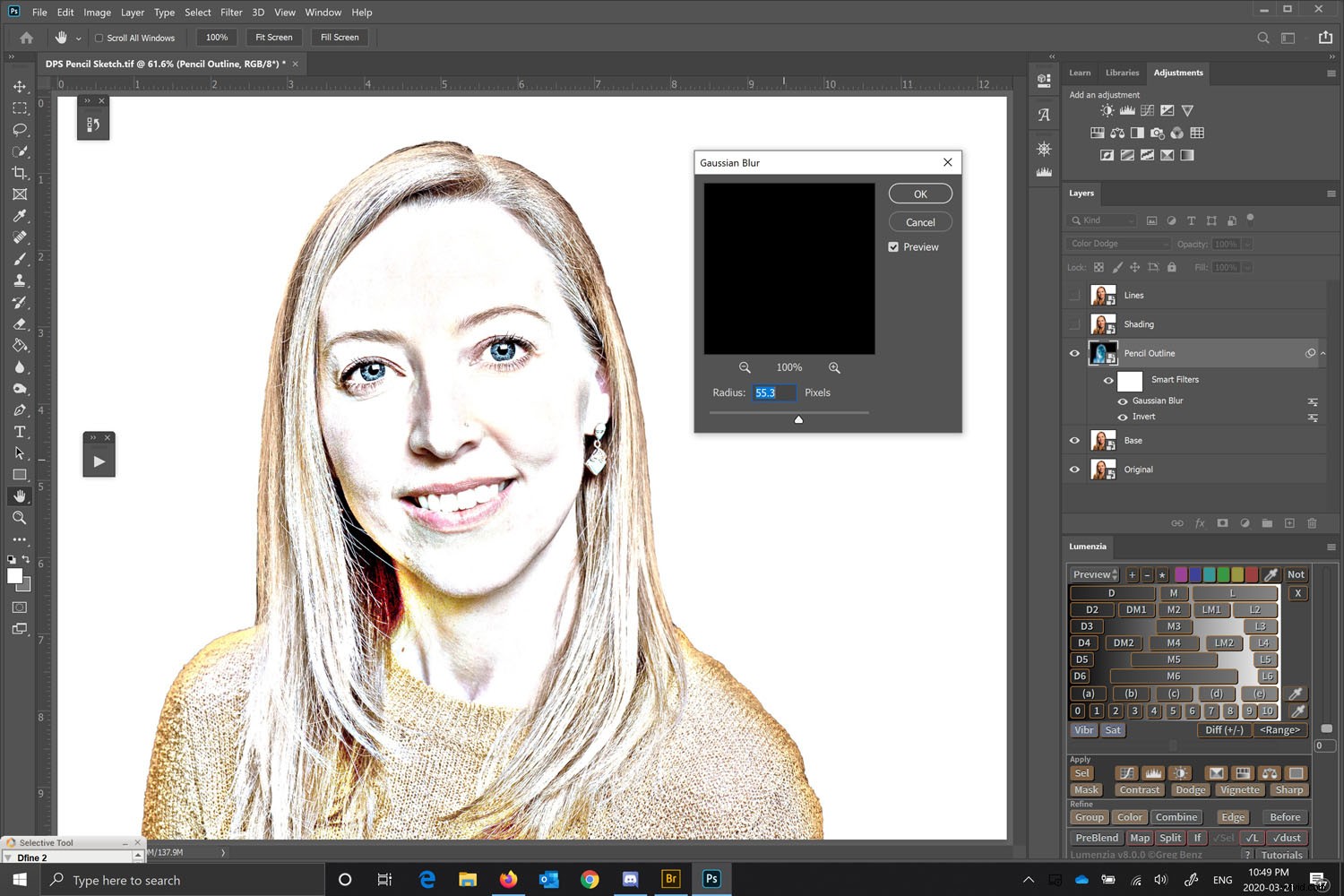
必要なガウスぼかしの量を調整すると、鉛筆スケッチのカラーバージョンが表示され始めます。
ただし、陰影を作成し、いくつかの線を強調することで、画像を改善できます。
ガウスぼかしの量を好きな量に調整しますが、被写体をはっきりと見たいと思います。

画像を白黒にする
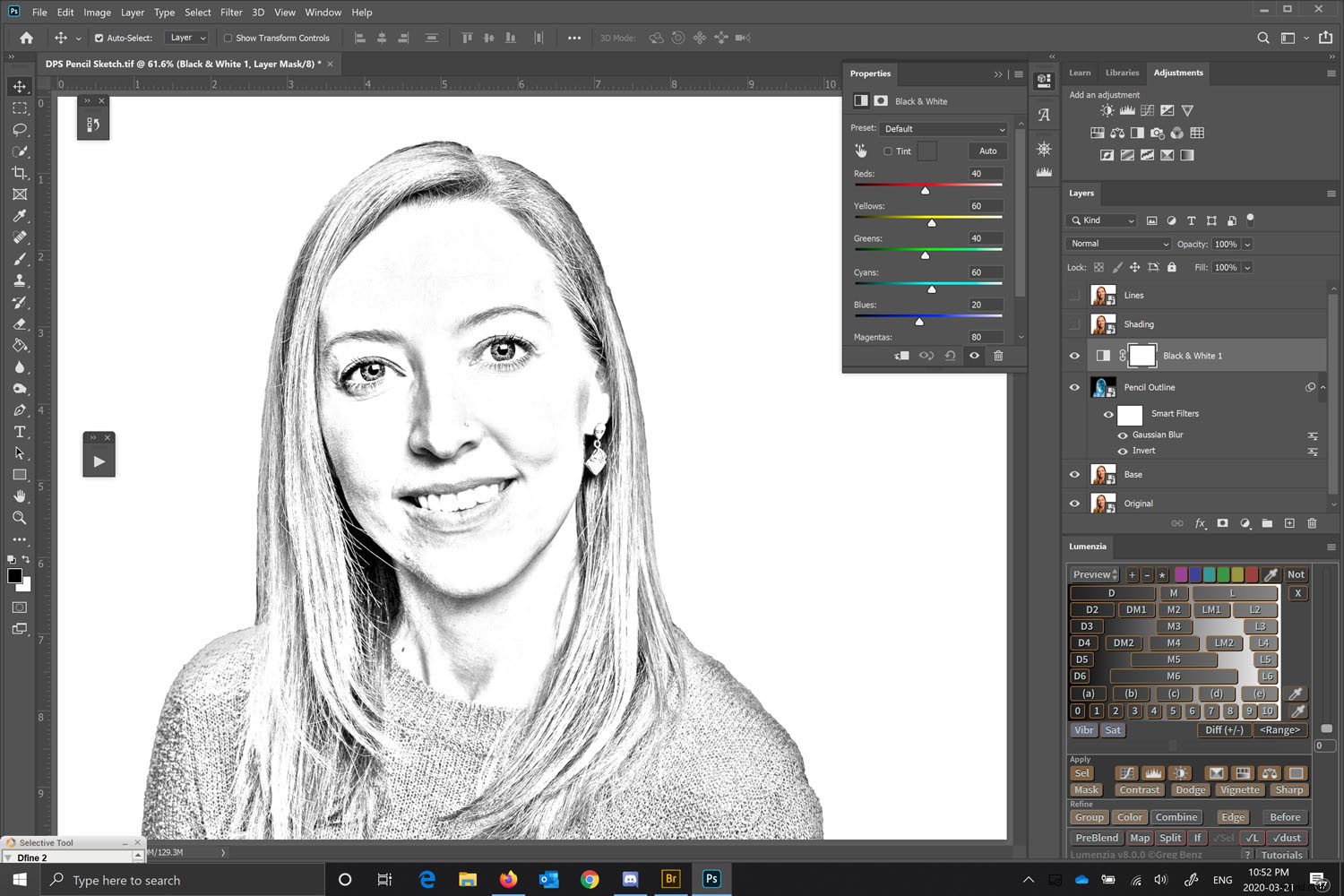
鉛筆のアウトラインレイヤーで、調整パネルから新しい白黒調整レイヤーを追加します。これにより、鉛筆のアウトラインレイヤーの上にレイヤーが追加されます。
調整パネルが見つからない場合は、メニューバーに移動し、[ウィンドウ]>[調整]を選択します。次に、パネルが開いているのがわかります。白黒調整アイコンは、正と負の長方形が内側にあるボックスです。
作業中のレイヤーの上のレイヤーがオンになっている場合、変更は表示されないことに注意してください。したがって、作業中のレイヤーと以下のレイヤーのみがオンになっていることを確認してください。
この演習では、白黒調整レイヤーのデフォルト設定から何も変更する必要はありません。

シェーディングの作業
Photoshopで写真を図面に変換するときは、奥行きを与えるために陰影を付ける必要があります。ただし、鉛筆は通常、テクスチャとブレンドでシェーディングされます。
この外観はPhotoshopで作成できます。
シェーディングレイヤーを選択します。
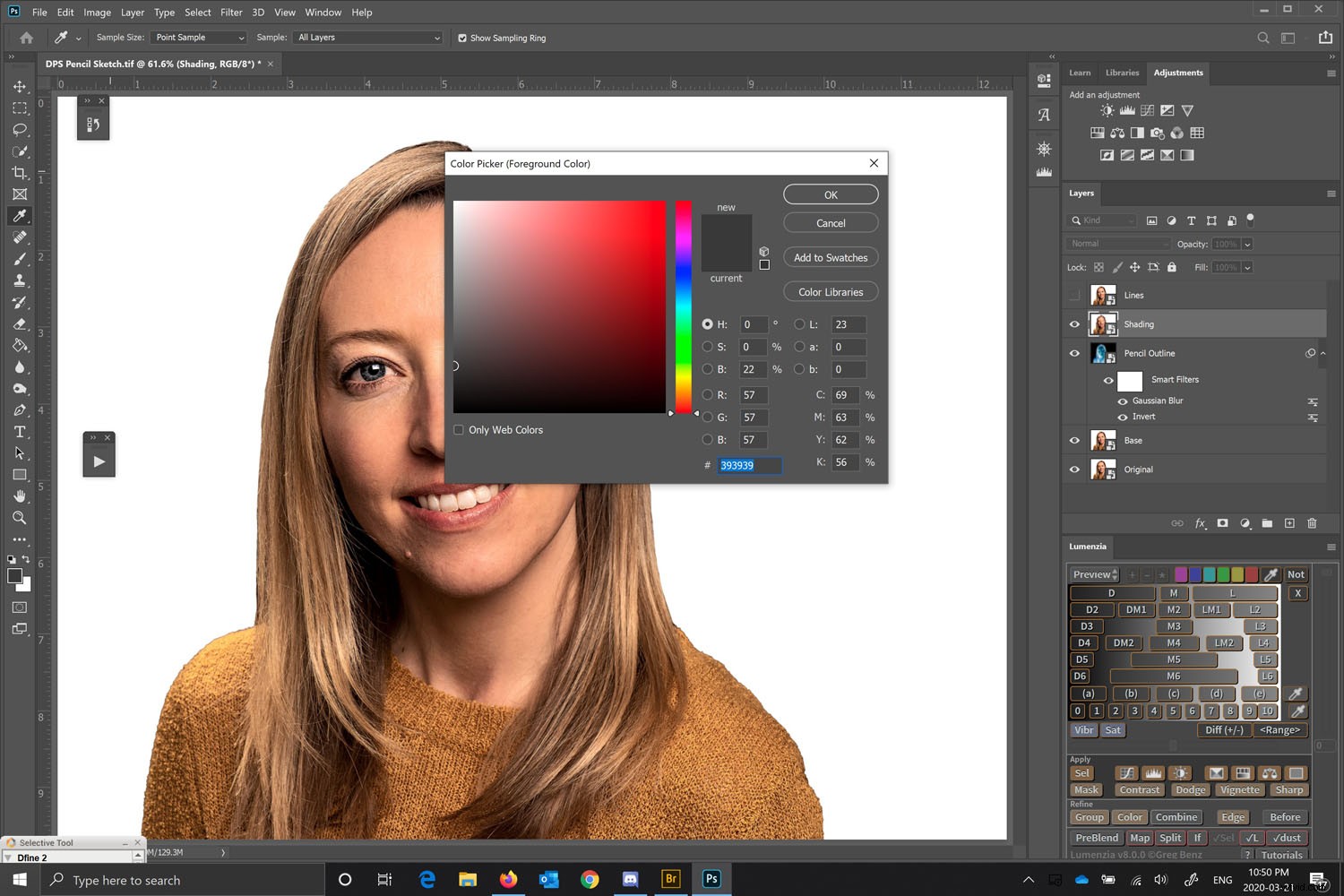
効果を上げるために、ブラシの色を純粋な黒から濃い灰色に変更し、白を白のままにします。前景色を濃い灰色にし、背景色を白にします。

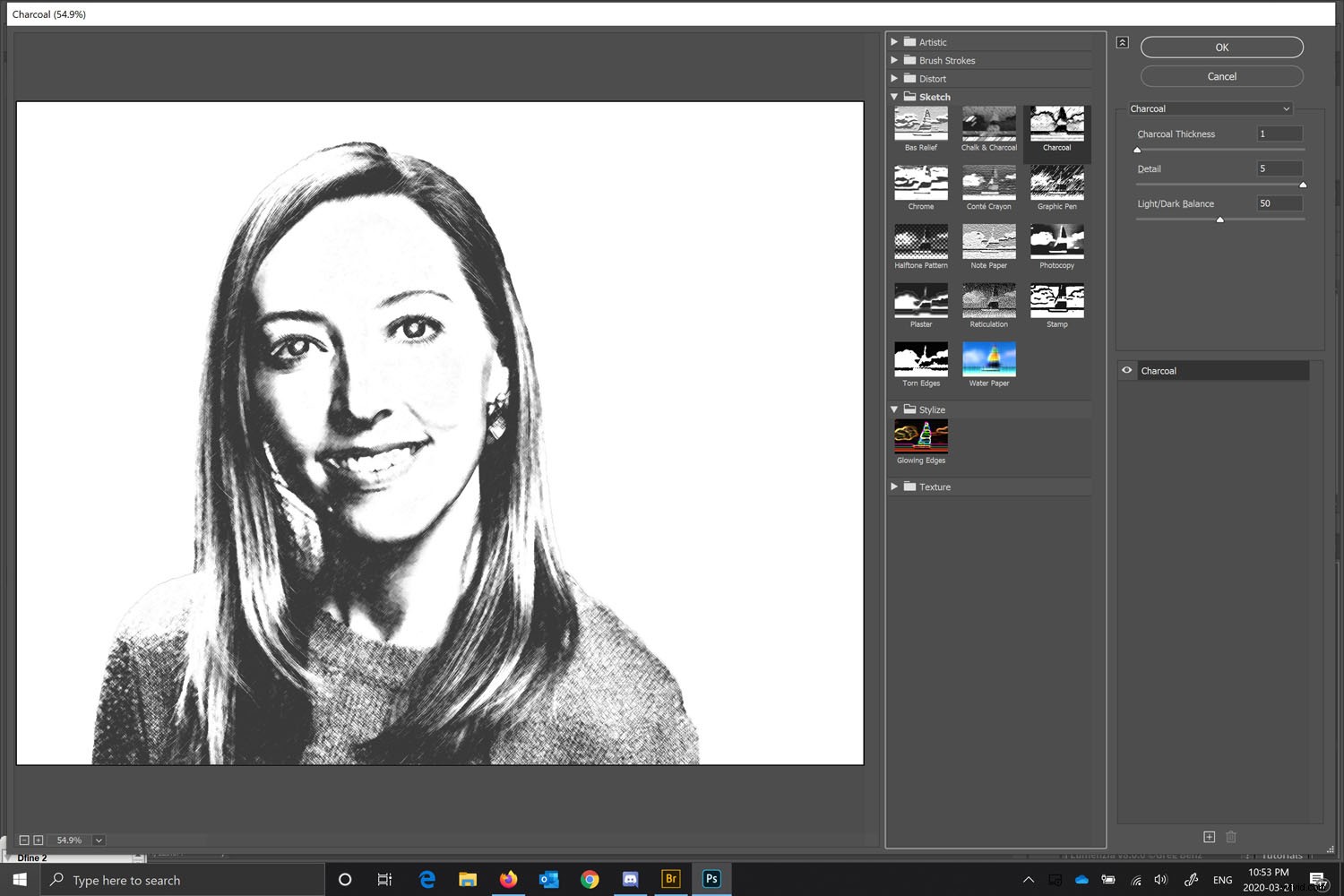
シェーディングレイヤーを選択した状態で、フィルターギャラリー([メニュー]>[フィルター]>[フィルターギャラリー])に移動し、[スケッチグループ]の下の[チャコールフィルター]を選択します。木炭の厚さを1に、詳細を5に、明暗のバランスを50に設定します。

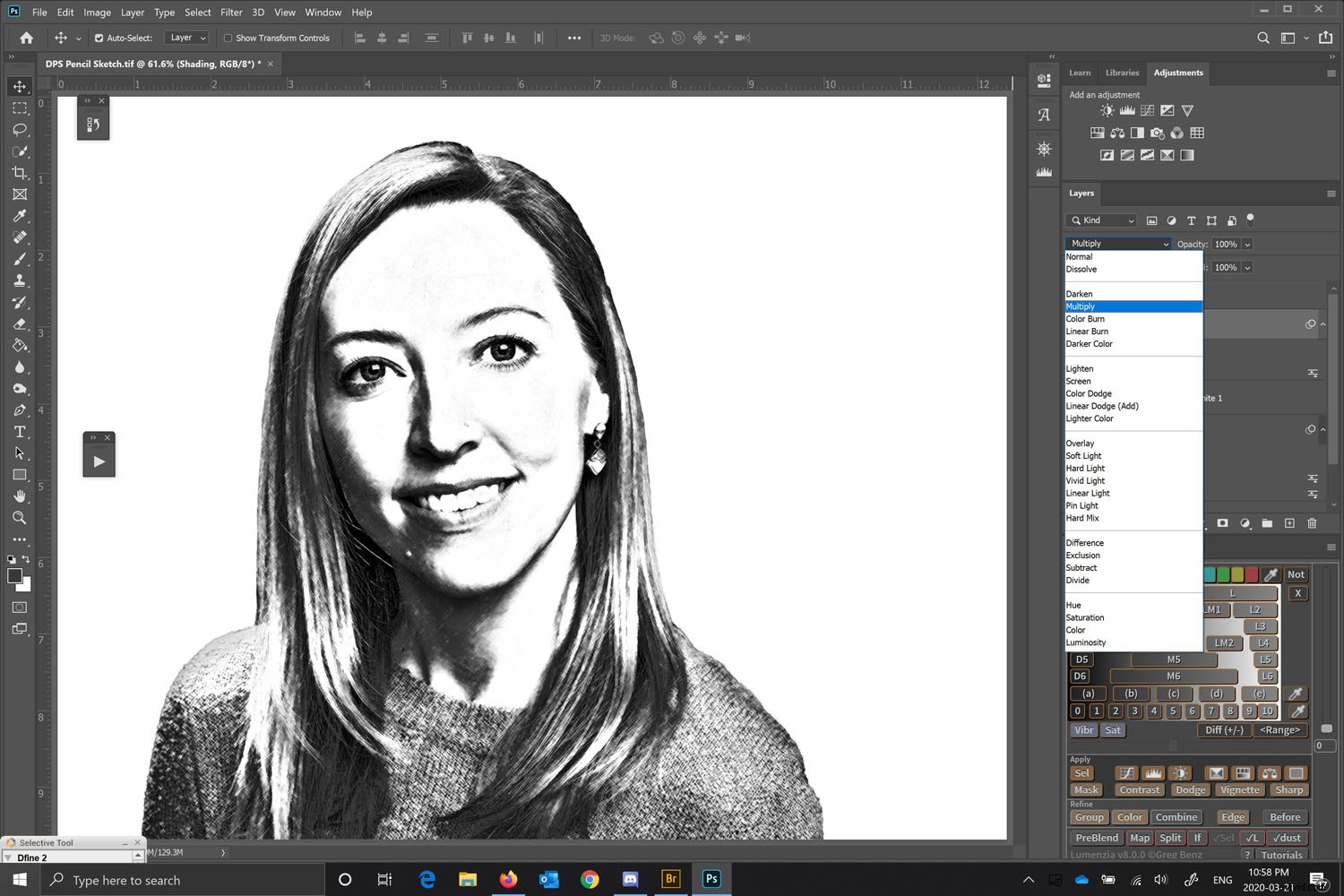
シェーディングレイヤーで、ブレンドモードを「乗算」に変更します。これにより、下にあるレイヤーをシェーディングレイヤーとマージして、詳細とシェーディングを作成できます。

不透明度を変更
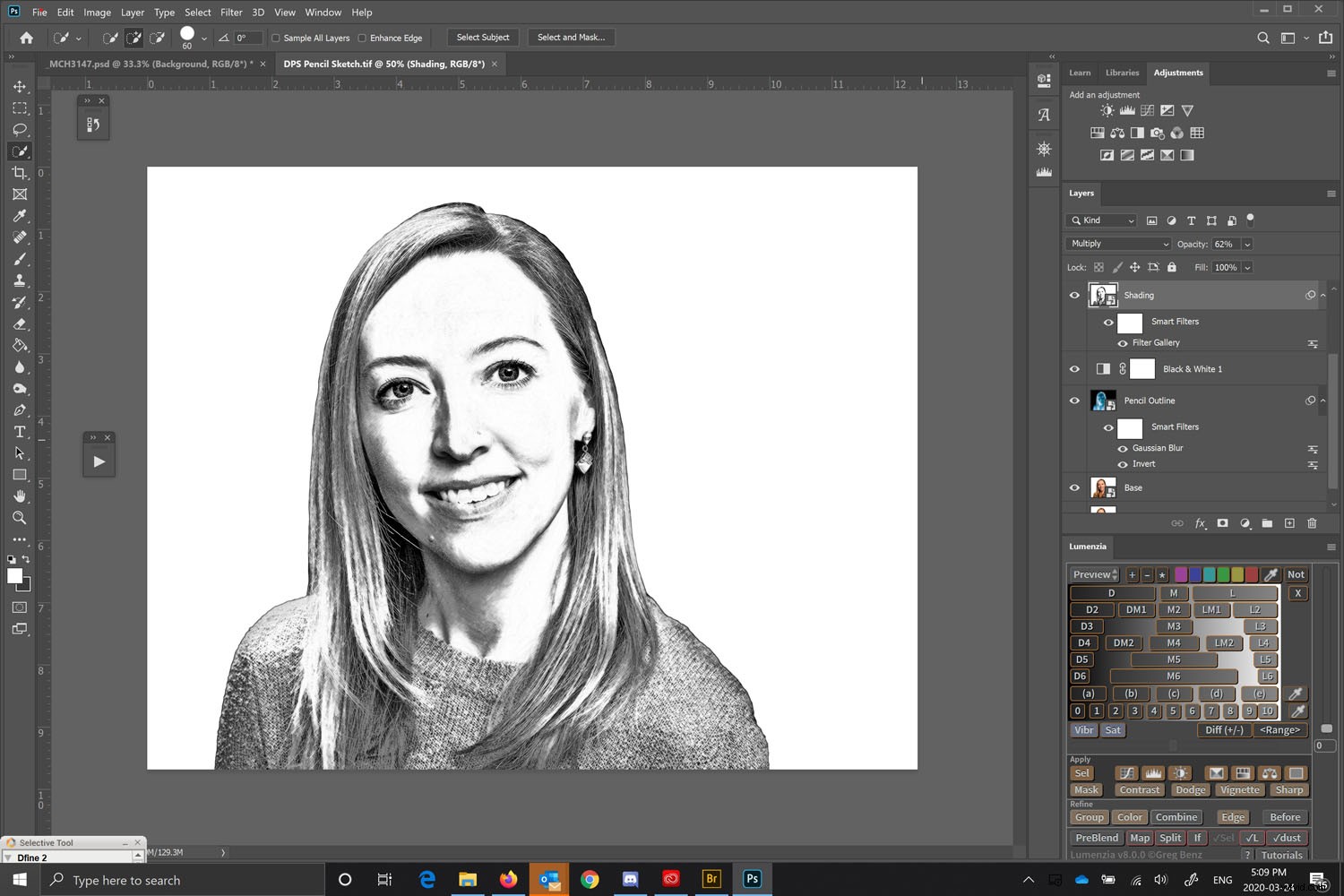
シェーディングレイヤーの不透明度を適切な量に変更します。これにより、画像にテクスチャが追加され、陰影のある鉛筆画のように見えます。この例では、シェーディングレイヤーに62%の不透明度を使用しました。これにより、下にあるレイヤーが透けて見え始めます。画像に適した量を選択してください

外側のエッジを改善する
ほとんどの鉛筆画では、より強いエッジが強調されています。 Photoshopで写真を図面に変換しているため、写真には多くの詳細が含まれていますが、エッジははっきりしていません。これを行うには、Linesレイヤー(これは前に作成した最上位レイヤーです)から作業します。

CtrlIまたはCommandIを押して画像を反転します。

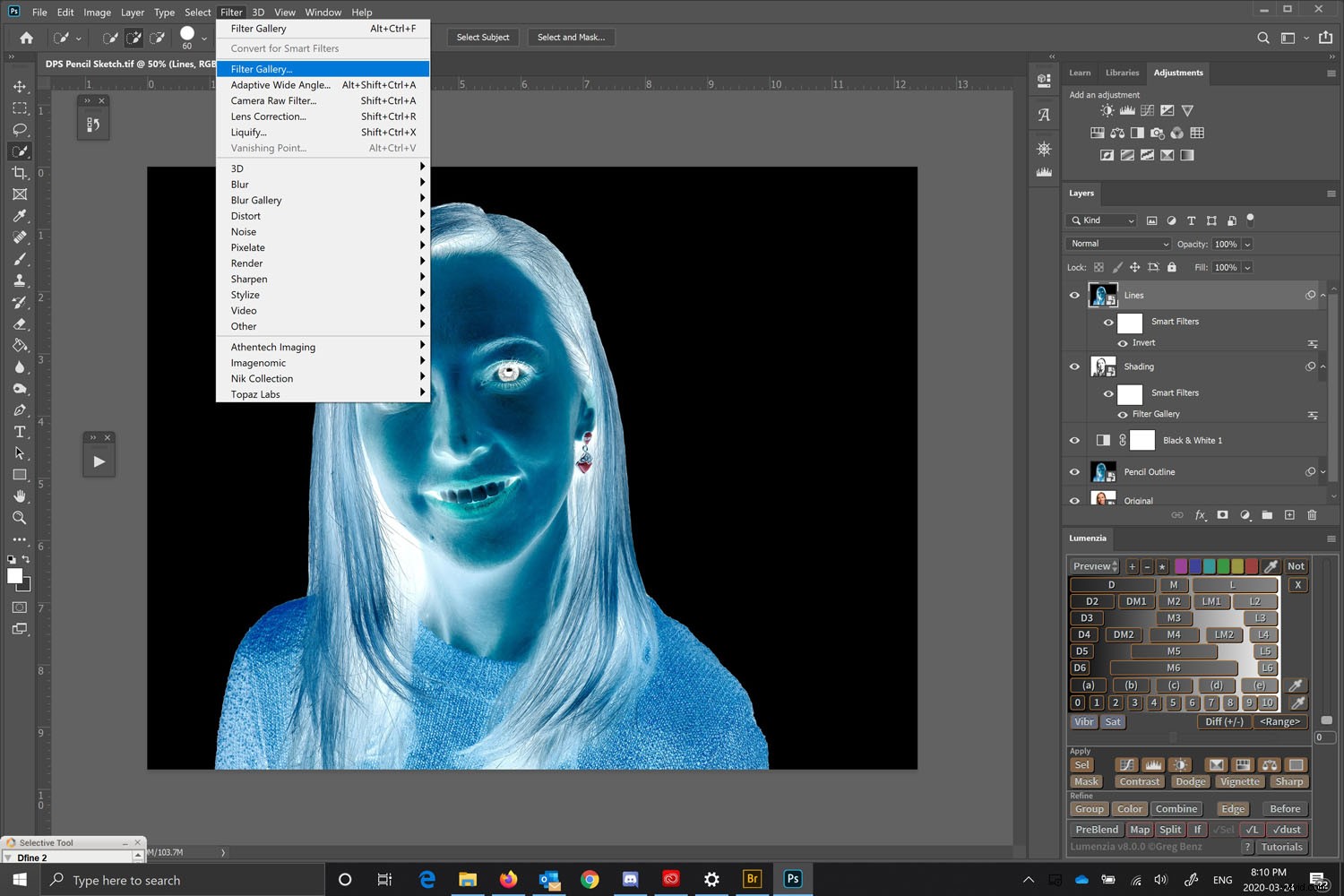
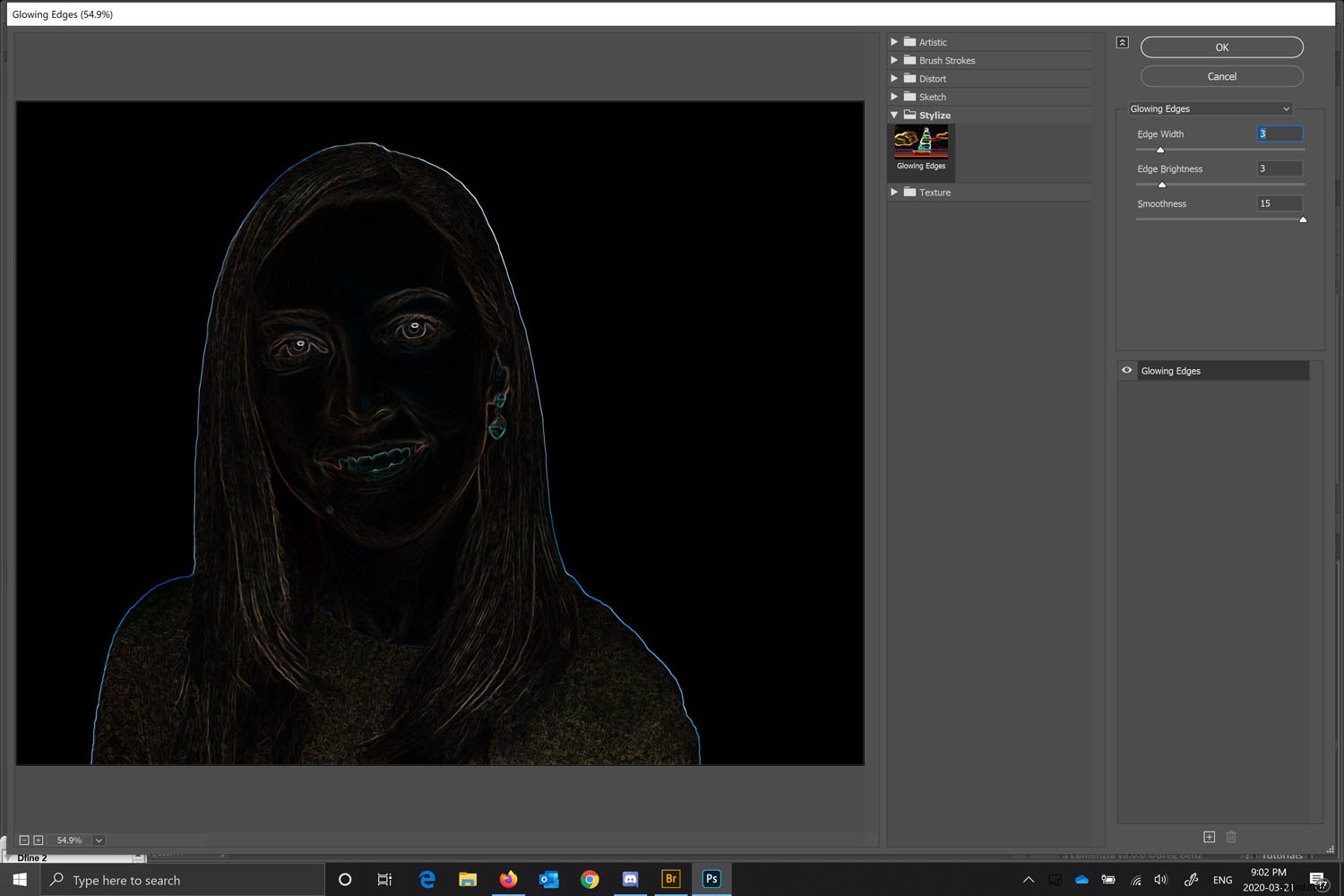
画像が反転したら、[メニュー]>[フィルター]>[フィルターギャラリー]に移動し、[光るエッジ]を選択する必要があります。

StylizeFolderでGlowingEdgesを選択し、これを使用して線を作成します。色であることを心配する必要はありません。アーティストが描くような、より強いエッジを探しているだけです。

ブレンディングモードを「乗算」に変更します。

白黒に変換
今回は、別のレイヤーを追加する代わりに、このレイヤーを白黒に変換できます。これを行うには、[メニュー]>[画像]>[調整]>[白黒]に移動します。

他のフィルター効果の下にあるフィルター効果は、別のレイヤーに移動するまでライブで表示されません(変更してもライブプレビューは表示されません)。

各レイヤーはスマートオブジェクトであるため、戻って各レイヤーのフィルター設定を好みに合わせて調整できます。基本的に、すべてが非破壊的です。元の画像を置き換えて同じ設定を適用することもできます(ただし、これはより高度なトピックです)。
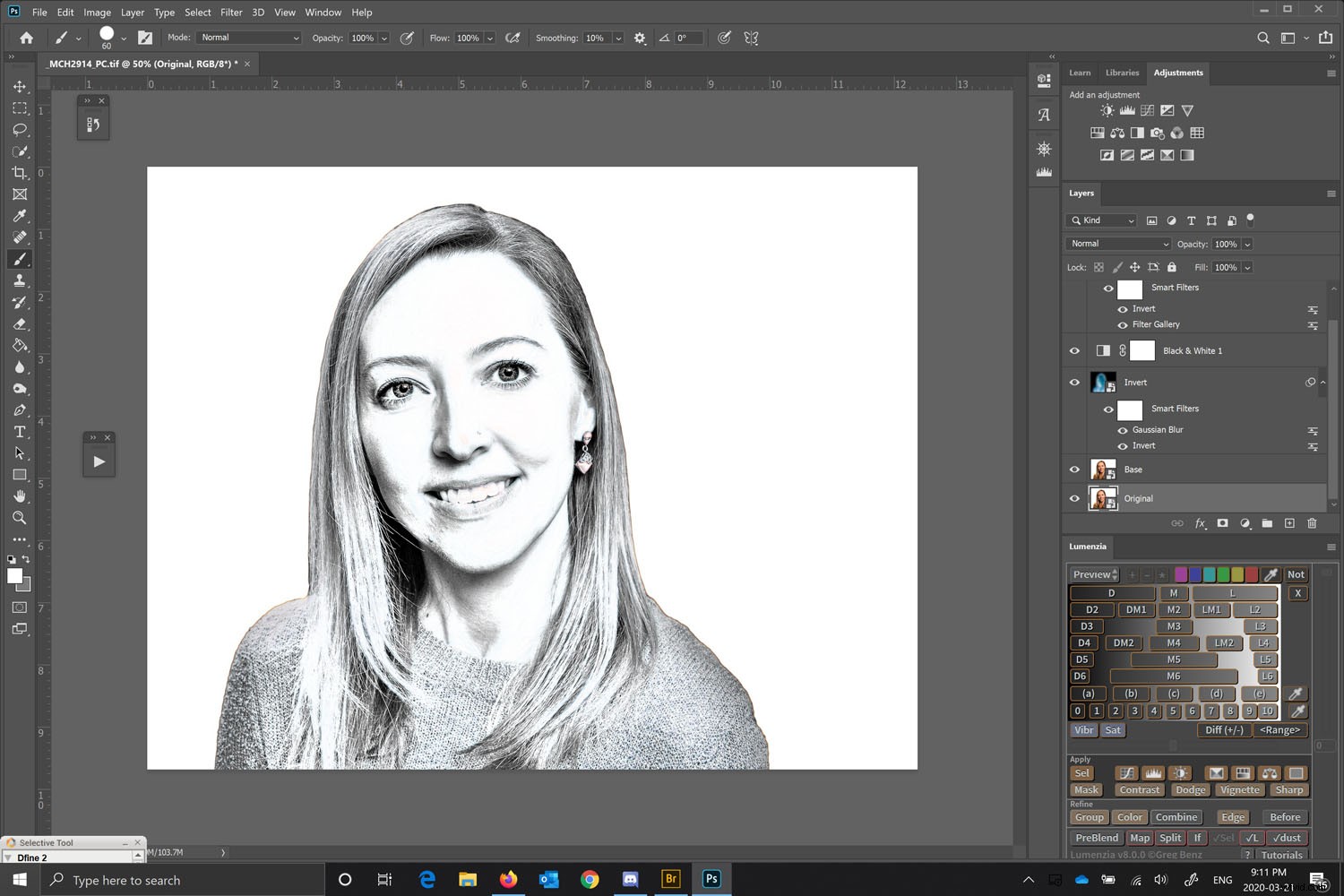
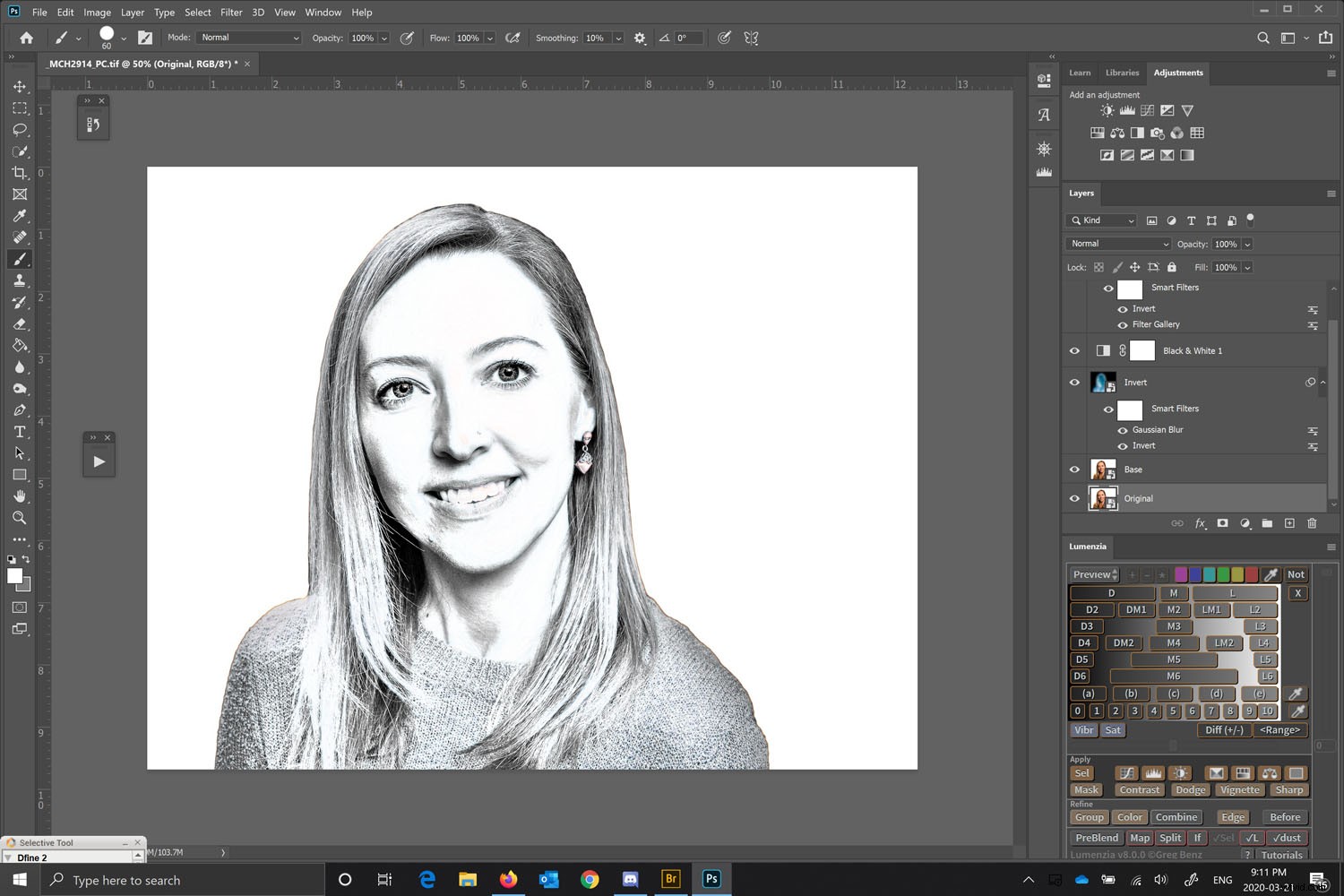
完成した外観

結論として、これらすべての手順に従うことで、カラーポートレート写真から始まる、陰影と鮮明度を備えた素敵な鉛筆画画像が得られます。
Photoshopで写真を図面に変換する方法は他にもありますが、この手法で微妙な陰影を付ける方法が気に入っています。これは、スケッチアーティストが写真を鉛筆画のスケッチに変換する方法です。
自宅でPhotoshopで写真を図面に変換してみて、コメントセクションで結果を共有してください!
