
マスキングは、Photoshopの使用方法を変えるテクニックの1つです。このテクニックを理解すると、Photoshopの初心者レベルから上級者レベルにジャンプするのに役立ちます。この記事では、Photoshopでマスキングが実際にどのように機能するか、そのいくつかの重要な概念、およびマスキングが非破壊編集の実行にどのように役立つかについて説明します。
Photoshopでマスキングを開始するために必要なスキルは、ブラシツールを使用して色をペイントし、白黒の2色を理解し、Photoshopでレイヤーがどのように機能するかについての知識です。 P>
Photoshopでのマスキングとは何ですか?
マスキングという言葉をマスクと関連付けることができれば、それは理にかなっているかもしれません。なぜ顔を覆うのにマスクを使うのですか?では、なぜレイヤーのコンテンツをカバーまたはアンカバーするために、レイヤーにマスキングを使用するのでしょうか。マスクを使用すると、レイヤーの透明度を制御できます。しかし、それが不透明度と塗りつぶしの目的ですよね?はい、不透明度と塗りつぶしは透明度を制御しますが、レイヤー全体で機能します。右側の部分だけを透明にし、左側の部分だけを完全に表示したい場合はどうなりますか?マスキングが効果を発揮するのはそのときです。
マスキングは2つの方法で機能します。まず、レイヤーパレットの下部にある3番目のオプションをクリックして、任意のレイヤーにマスクを追加するだけです。もう1つの方法は、常にマスクが付属している調整レイヤーを使用することです。
|
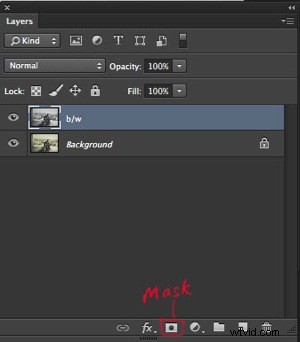
 この画像は、マスクが適用されていないレイヤーを示しています。レイヤーパレットの3番目のオプションを強調表示しました。ここでマスクを追加します。 |
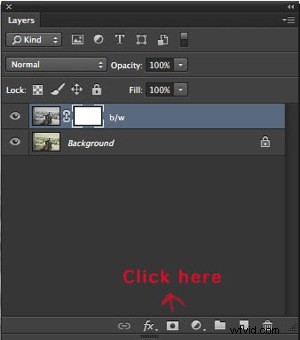
 マスクオプションをクリックすると、選択したレイヤーに白いレイヤーマスクが作成されます。 |
|
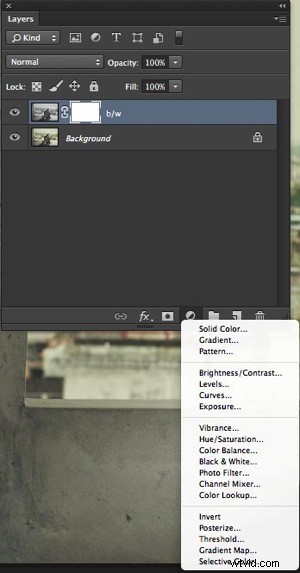
 この画像は調整レイヤーを示しています。非破壊的な編集を実行するのに役立ちます。この方法で作成されたすべての調整レイヤーには、白いマスクが付属しています。 |
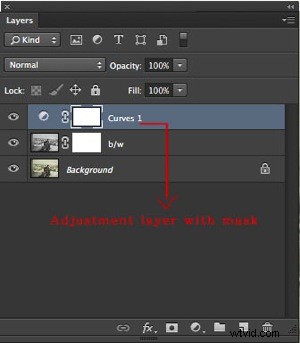
 これは、新しいカーブ調整レイヤーが白いマスクで適用されたことを示しています。 |
マスキングを使用する場合、白はコンテンツを表示し、黒は非表示になることを忘れないでください。マスクが白の場合、マスクは透明でレイヤーが完全に表示されますが、マスクが黒の場合は不透明で、下のレイヤーが透けて見えます。以下は、マスキングをよりよく理解するのに役立ついくつかの例です。
覚えておくのに役立つ便利な言葉:白は露出、黒は隠蔽

上の画像は、白いマスクが影響しているレイヤーのコンテンツを示していることを示しています。背景レイヤーを複製し、MacではShift + Command + U(PCではShift + Control + U)で彩度を下げました。

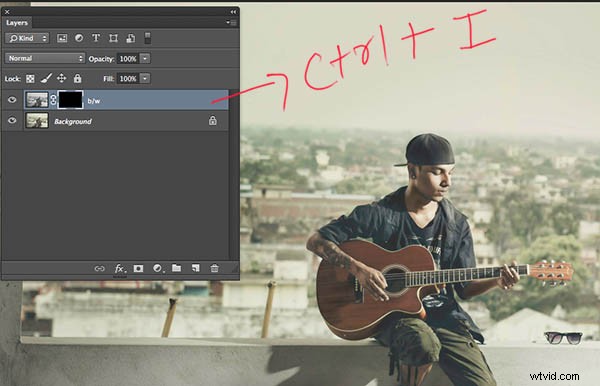
Ctrl / Cmd + Iを使用すると、白いマスクを黒いマスクに反転できます。黒は効果を非表示にするため、画像は元の状態から元の状態から白からカラーに変更されました(下のレイヤーが表示されます)
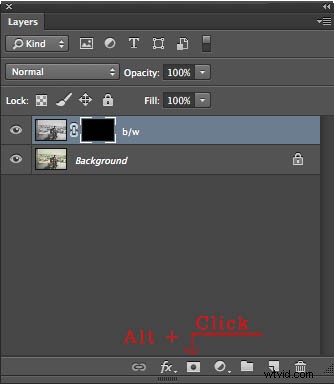
最初にマスクを追加すると、最初は白になりますが、マスクを反転してCmd / Ctrl + Iで黒に変更するか、黒または白で塗りつぶすことができます。または、Altキーを押しながらクリックしてマスクを作成するだけでも、黒いマスクになります。

追加のヒント
- ステップ1.最初にキーボードのDをクリックします(デフォルト)。これにより、背景色が白で塗りつぶされ、前景色が黒で塗りつぶされます。
- ステップ2マスクを選択します
- ステップ3Alt+ Backspaceを押して前景色(黒)で塗りつぶし、Ctrl +Backspaceを押して背景色(白)で塗りつぶします。 Xを使用して、前景色と背景色を入れ替えることができます。
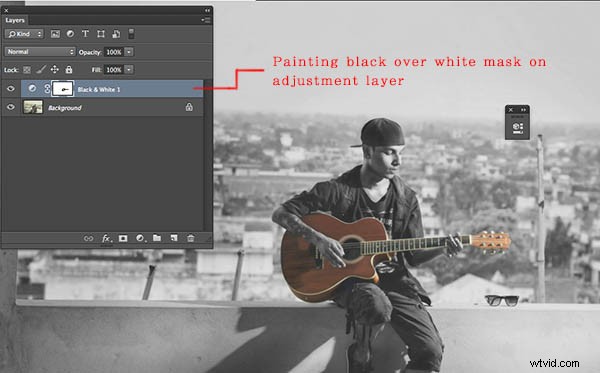
これで、ブラシキーを選択してマスクにペイントできます。前景色がマスクの色と反対であることを確認してください。白いマスクに黒でペイントしている場合、レイヤーのその部分のコンテンツは透明になり、白い部分はそのままになります。黒のマスクの上に白を塗っている場合、その部分は元の形に戻ります。塗りつぶしと不透明度のパーセンテージを試して、ワークフローをより細かく制御できます。

ここでは、白いマスクの上に黒いブラシでギターをペイントしました。その結果、下のレイヤーから色が見えるようになりました。
追加のヒント
テンキーで番号を押すだけで、不透明度が次のように変わります。 Shiftと数字を押すと、塗りつぶしが変わります。
- 4 =40%
- 4 + 9 =49%
- 0 + 4 =4%
他にマスキングのヒントやコツはありますか?もしそうなら、または質問があれば、以下のコメントで共有してください。
