デフォルトのコンピューター画面に表示される、流れるような無害なデスクトップの背景を見たことがありますか?これは、このチュートリアルでPhotoshopをいじったときに思った正確な画像です。正確ではありませんが、これらの単純なグラデーションと形が一緒になって、少し懐かしさを感じさせます。

このプロジェクトは非常に単純ですが、これまでに出会ったことのないいくつかのテクニックを紹介してくれました。 Photoshopは画像作成技術の世界を切り開いてきました。しかし、すべてを煮詰めると、写真家の作品の集大成は、形の中に分散した光の陰になります。
このチュートリアルをまとめるのは楽しい時間でした。自分のデスクトップでいくつか試してみました。 Photoshopの操作に慣れるための優れた方法です。しかし、プロにとっても同じように楽しいものであり、写真のダウンタイムが少しあります。では、掘り下げてみましょう。
はじめに
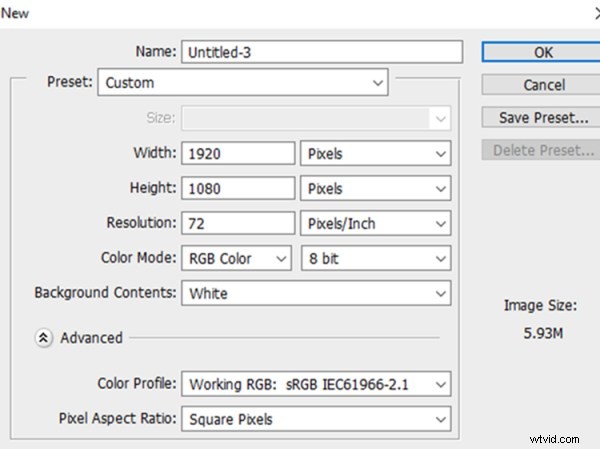
まず、Photoshopで新しいドキュメントを開きます。以下に示すように、キャンバスのサイズをデスクトップの平均背景サイズ(1920ピクセル×1080ピクセル)に変更します。 
グラデーションを追加
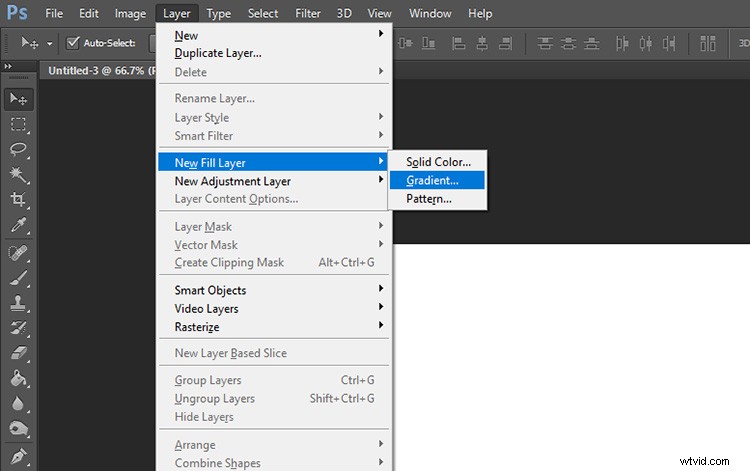
上部のツールバーの[レイヤー]タブから[レイヤー]を選択し、[新しい塗りつぶしレイヤー]、[グラデーション]の順にクリックします。

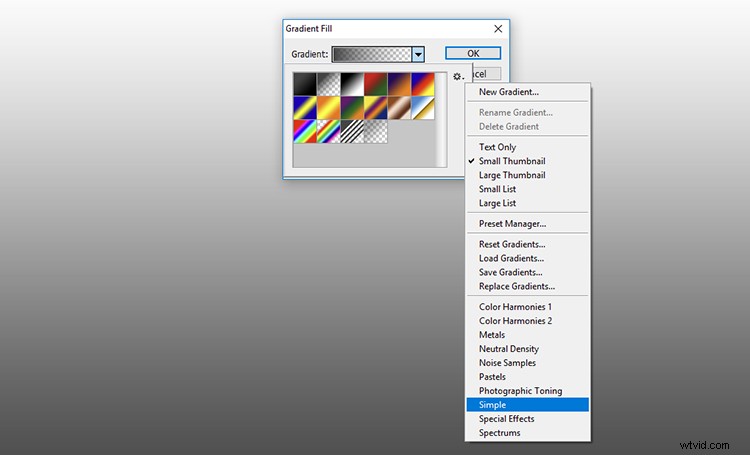
ポップアップのグラデーションパネルで、ドロップダウン矢印をクリックし、[シンプルなグラデーション]を選択します。

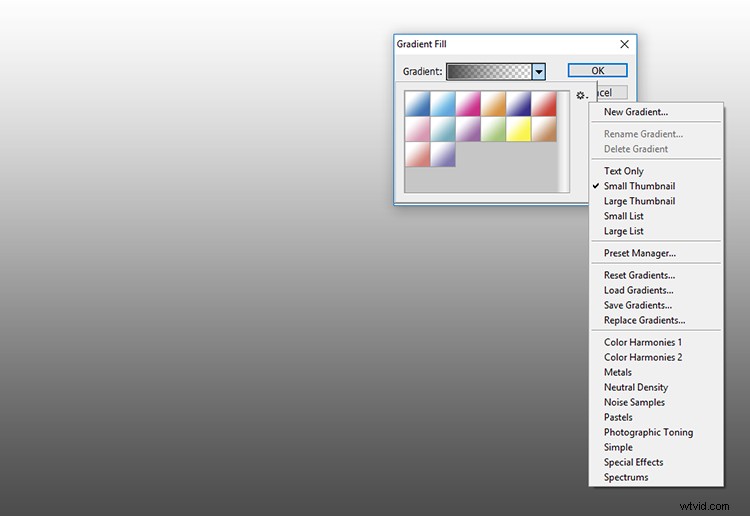
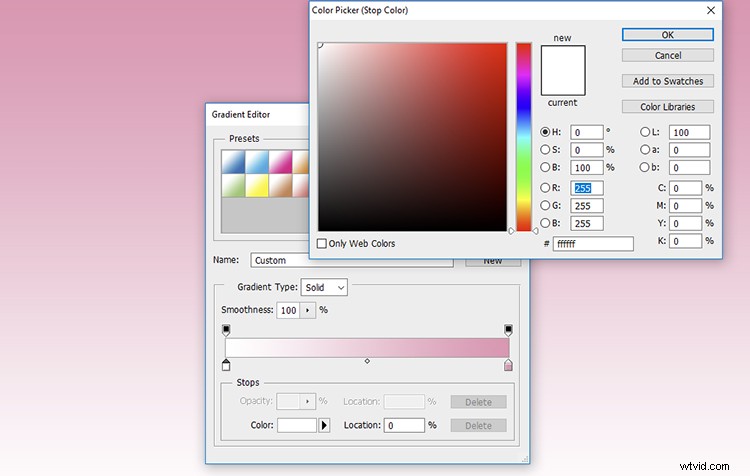
[シンプル]タブの見本から色を選択します。

あなたに最もアピールする色を選択してください-あなたが一番好きな色を選んでください!
パネルを直接クリックしてグラデーションの色を表示すると、新しいパネルがポップアップ表示されます。これにより、配色をさらにカスタマイズできます。グラデーションバーの下にある白いノードをクリックします。カラーピッカーがポップアップ表示され、元のグラデーションの白い部分を別の色合いに変更できます。
この段階では、元の色と同じ色合いの色をお勧めします。私はピンクの大ファンなので、全体的な配色を引き立たせるために、微妙で明るいピンクの色合いを選びました。しかし、それは完全にあなた次第です!

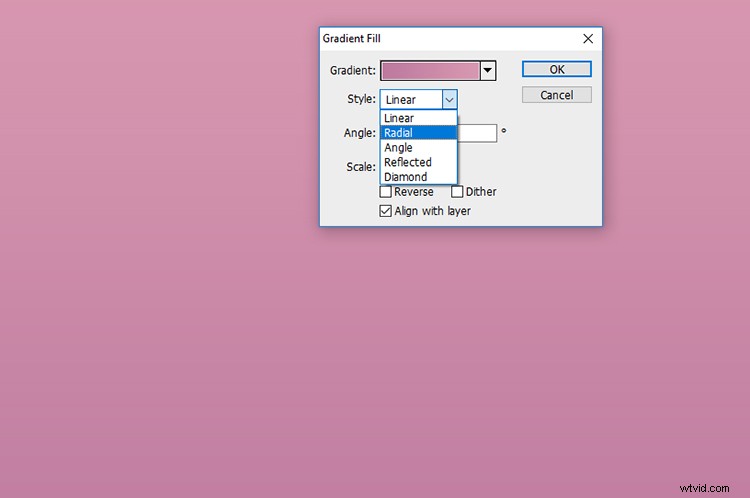
グラデーションの色を受け入れます。スタイルとしてラジアルを選択し、スケールとして150を選択します。


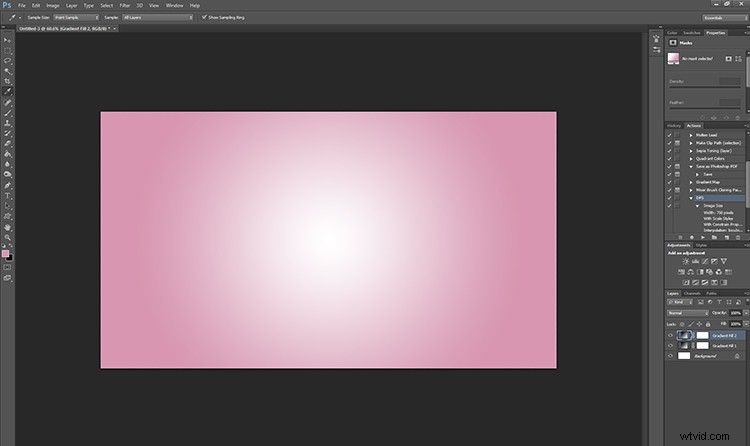
ラジアル設定をクリックすると、画像の中央から明るい色合いが出てきます。
別のレイヤーを追加
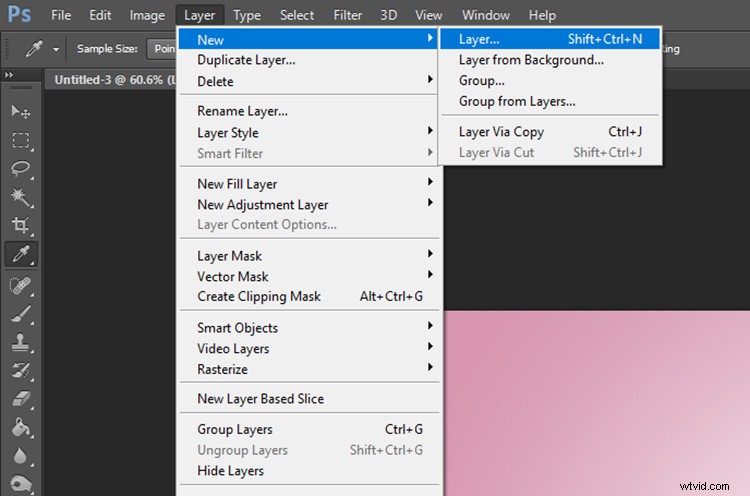
次に、画面上部の[レイヤー]タブから新しいレイヤーを作成します。ドロップダウンメニューで[新規]を選択し、[レイヤー...]を選択します。プロンプトで[OK]をクリックします。

図形を追加
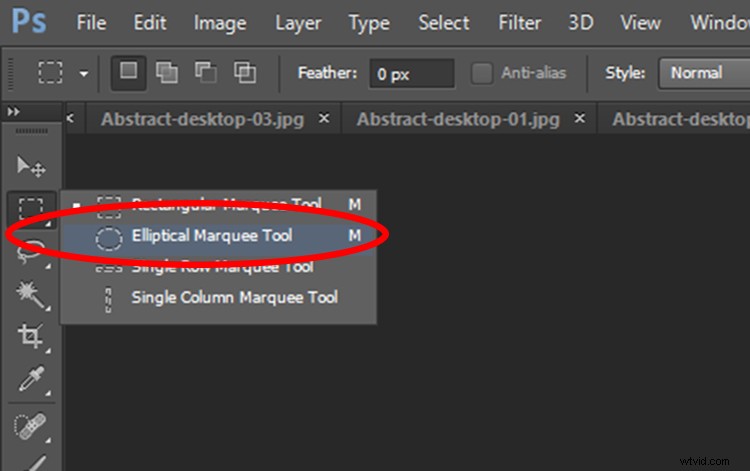
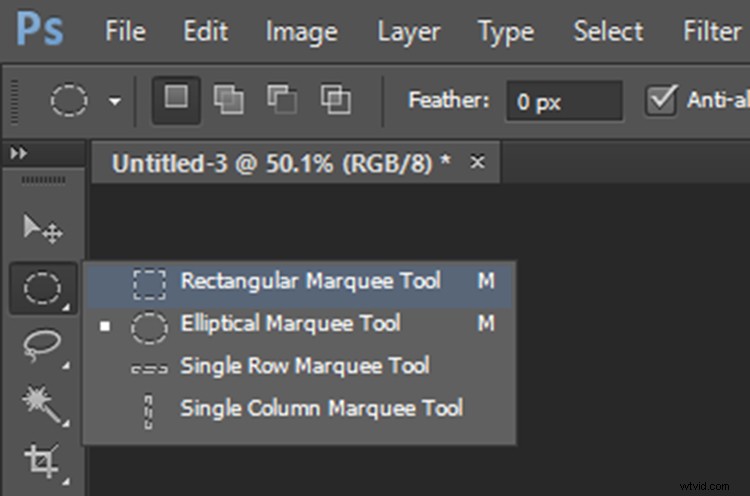
楕円形のマーキーツールをクリックします。これは、長方形マーキーツールによって隠される可能性があるため、ツール上でマウスをクリックしたままにして、他のオプションを表示します。

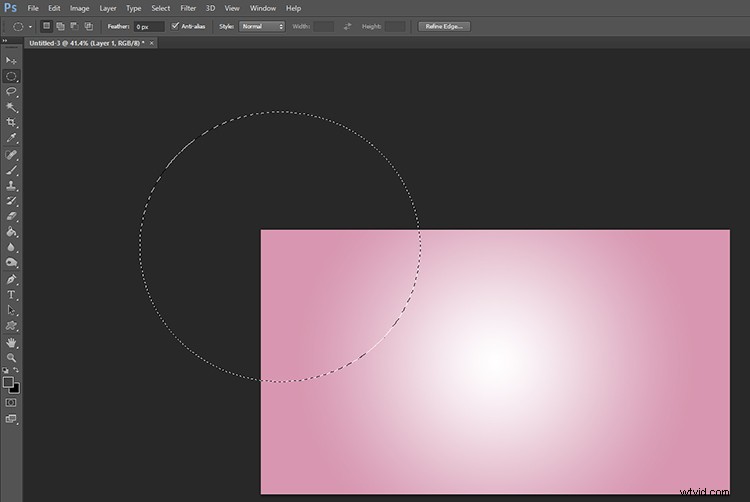
楕円形のマーキーツールを選択した状態で、画像の上隅と交差する円を描きます。楕円形のツールをすべての側面(つまり、円)で均等に保つには、Shiftキーを押しながら、図形の一部を上隅にドラッグします。

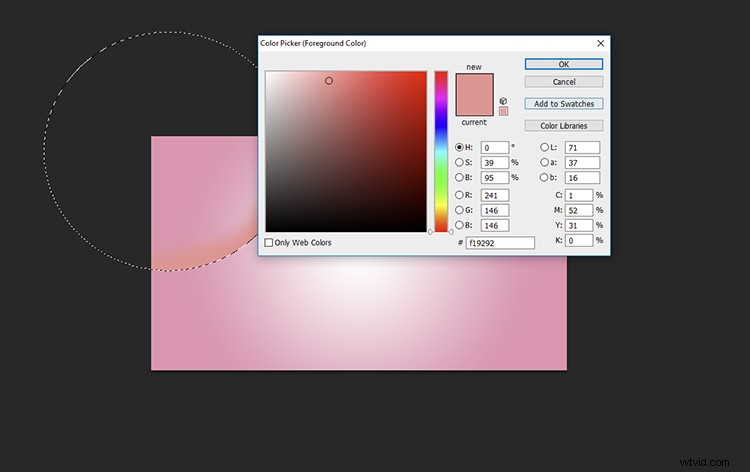
ペイントブラシツールを開き、エッジの柔らかい素敵なブラシを選択します。ブラシサイズを200〜400ピクセルに設定し、硬度レベルをゼロに設定します。少し暗い色合いの色を選択します。桃色を選びました。
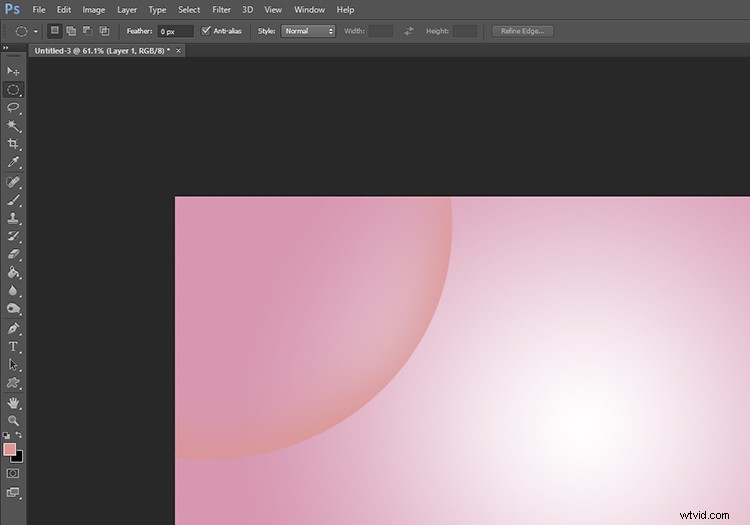
楕円形ツールを選択したまま、ペイントブラシで四分円の非常に外側の縁をブラシで塗り、内側の縁をほこりで払うのはブラシの柔らかさに依存します。


少し異なる色合いを使用して、作成した円のエッジを強調します。

面白いパターンを作成したい回数だけシェイプレイヤーを複製します。
ディメンションの追加
次に、楕円ツールではなく長方形マーキーツールを使用して、画像に新しい寸法を追加します。

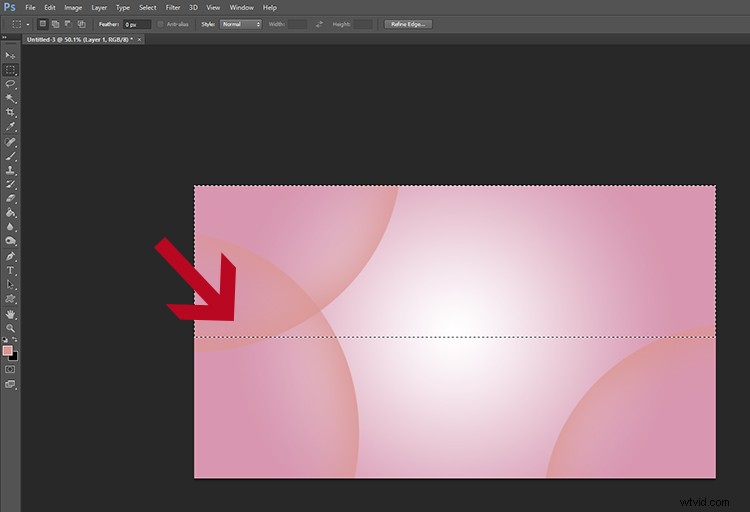
新しいレイヤーを作成し、パネルから長方形マーキーツールを選択します。以下に示すように、画像全体に長方形マーキーツールを伸ばして、画像の約半分が選択されるようにします。

長方形の選択。
楕円に使用したのと同じテクニックと色を使用して、形状の周囲に沿ってブラシをかけ、わずかな影だけを残します。

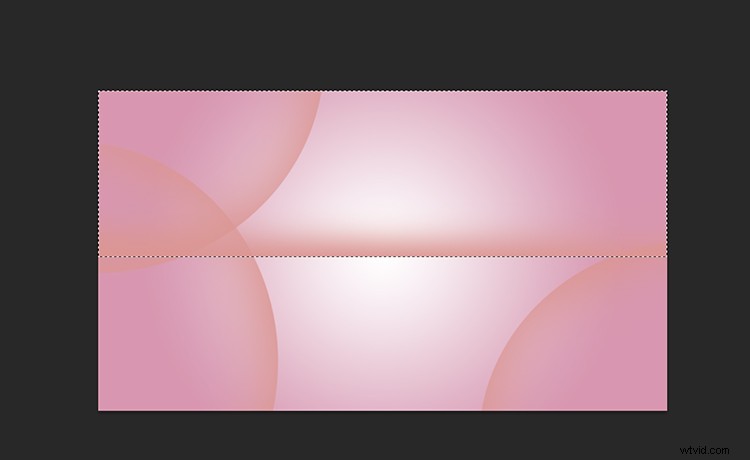
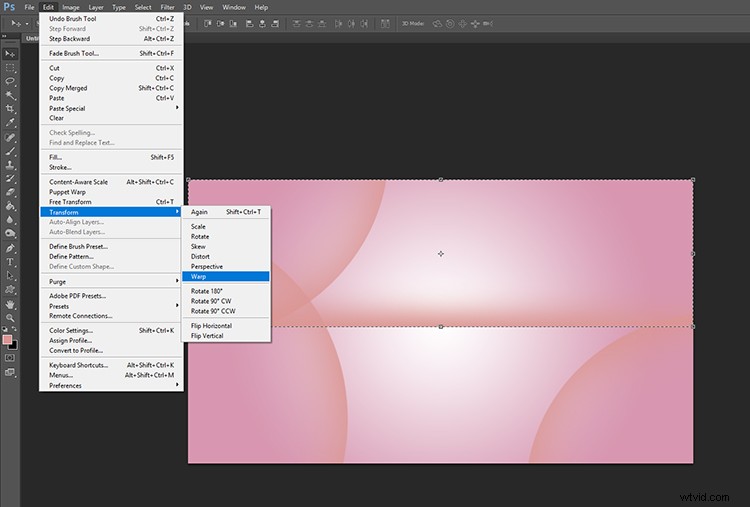
長方形を選択したまま、[編集]>[変換]>[ワープ]をクリックします。長方形の選択範囲のさまざまなポイントをゆっくりとドラッグして、レイヤーの全体的な形状を調整します。線が鋭角にならないように、最初は段階的に編集してみてください。

長方形を変換します。


変換後の長方形のエッジ。
ブレンドモード
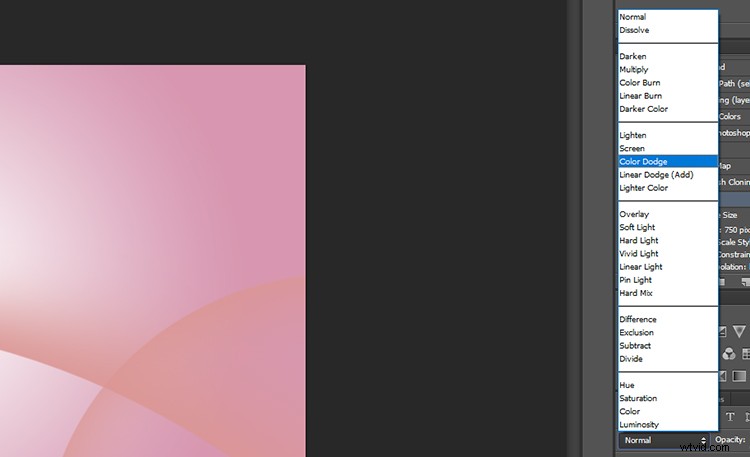
画像にもう少し奥行きを加えるために、ブレンディングモードを適用して、背景のハイライトを引き出すことができます。レイヤーを選択し、通常はレイヤーパネルの上にあるブレンドモードをクリックします。使用可能なブレンディングモードのリストから設定を選択します。私は通常、カラーバーンオプションを使用しますが、自由に試してみてください!

ブレンドモード。

そして、あなたはそれを持っています!悪くないね?いくつかの円と影で何ができるか驚くべきことです。
液化
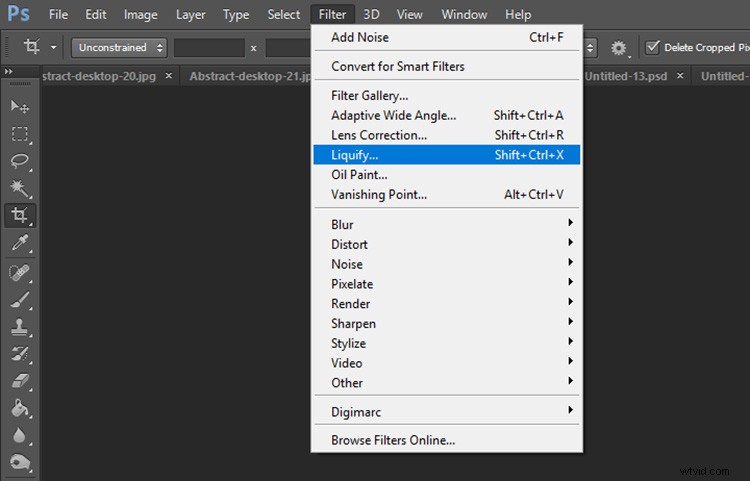
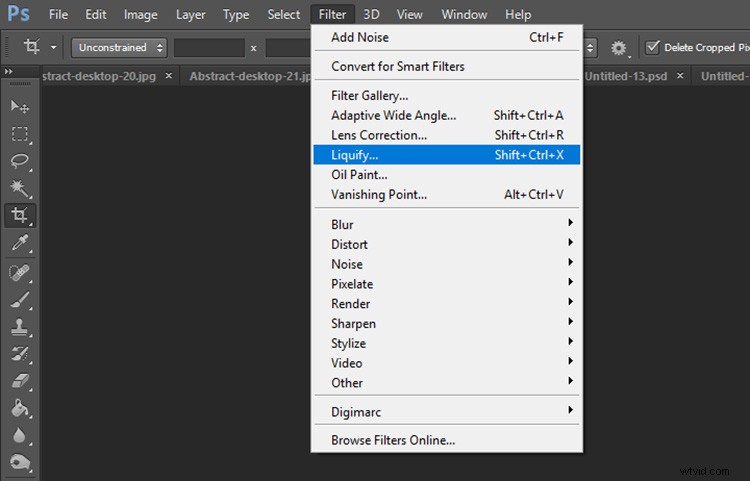
必要に応じて、Liquefyツールを試してみてください。上部のツールパネルの[フィルター]タブにあります。


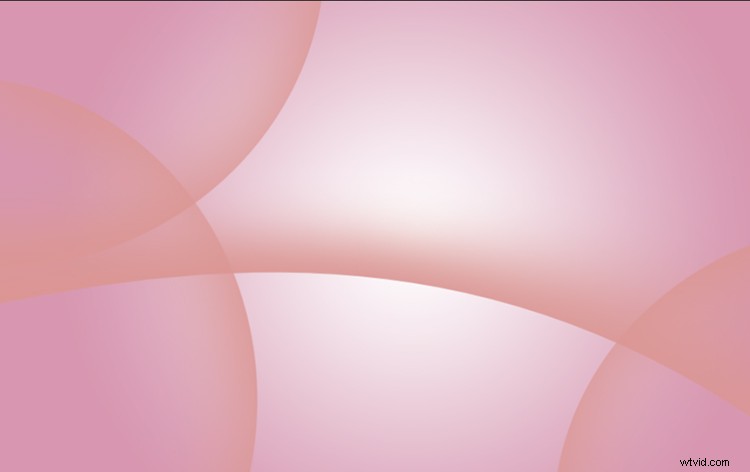
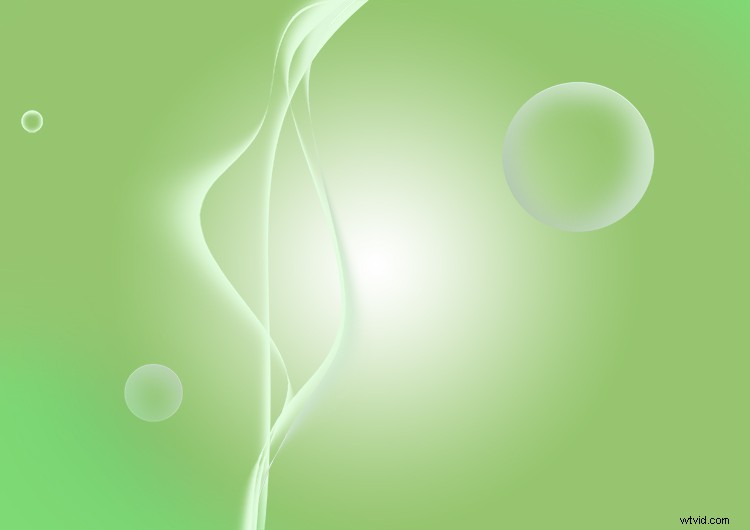
上記の手順を使用して作成した画像で液化ツールを使用する前に。

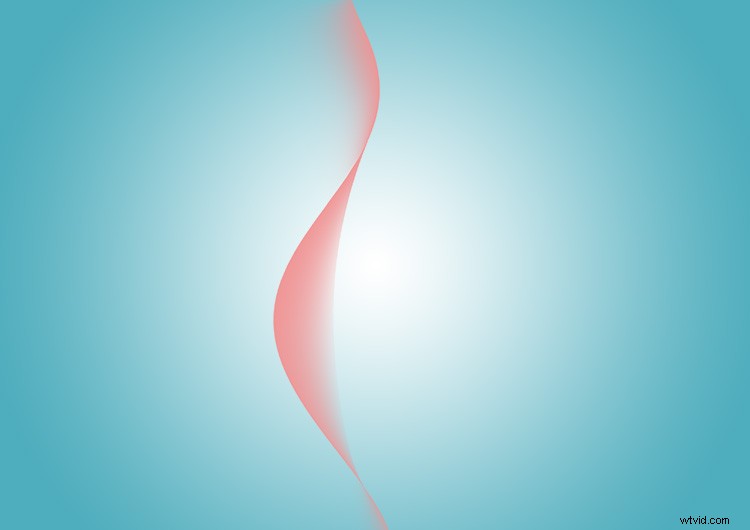
Liquefyツールを使用した後。形状がもう少し有機的になっていることがわかります。
Over to you!
これが私の作品のいくつかです。デスクトップの背景がどのようになったかをご覧いただければ幸いです。下のコメントで共有してください。




ワープツールを使用して長方形のエッジをねじることによって作成されたミニマリストアプローチ。
今ではあなたの番です!コメントでどうだったか見せてください。
