Photoshopでレイヤーを使用して非破壊編集を行う方法を知っていますか?スマートオブジェクトは可能性をさらに広げます。
この記事では、Photoshopでスマートオブジェクトの操作を開始する方法を紹介します。
Photoshopのスマートオブジェクトとは何ですか?
Photoshopレイヤーは素晴らしいです。元の写真を破壊することなく写真を編集できます。
スマートオブジェクトは、非破壊編集の概念をさらに発展させます。品質を損なうことなく変更を加えることができます。
Photoshopでスマートオブジェクトを使用することを決定した場合、多くの可能性があります。スマートオブジェクトのいくつかの重要な利点は次のとおりです。
サイズ変更と変換
元のデータや画質を失うことなく、スマートオブジェクトを変換できます。
変換はスマートオブジェクトにのみ影響し、その背後にある元の画像には影響しません。
非破壊フィルター
スマートオブジェクトにフィルターを適用して、いつでも編集できます。通常のフィルターでは、変更を加える場合は、元に戻して再適用する必要があります。
ベクトル
ラスター化せずに、PhotoshopのIllustratorからベクターアートワークをインポートまたはコピー/貼り付けできます。
これは、Photoshopでアートワークをベクターとして使い続けることができることを意味します。
スマートオブジェクトの制限
できないのは、ピクセルデータを変更することです。これは、たとえば、かわしたり、燃やしたり、クローンを作成したりできないことを意味します。
ただし、必要に応じて、スマートオブジェクトの背後にある画像を編集できます。
Photoshopでスマートオブジェクトを使用する方法
スマートオブジェクトを作成する方法はいくつかあり、それらを使用する方法はたくさんあります。これらは、最初にいくつかの基本的な操作です。
例を挙げてすべてを明確にします。
この画像の壁のフレーム内の写真を置き換えます。

インドのボンベイで撮った写真に置き換えます。

練習するには、女の子とフレームの同じ画像を使用して、写真を自分のものに置き換えることができます。
スマートオブジェクトの作成と変換
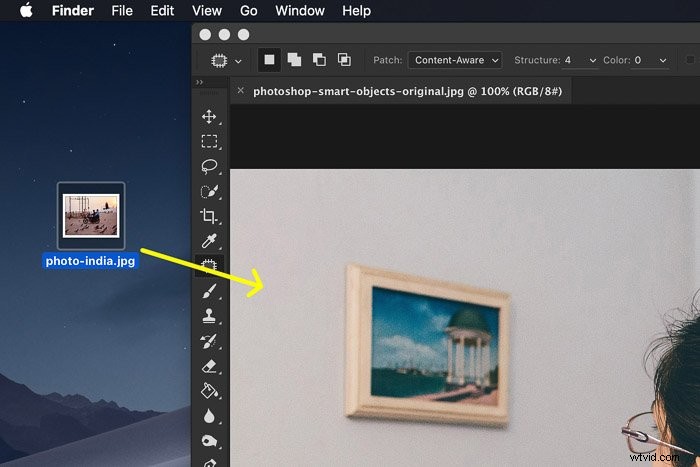
スマートオブジェクトを作成する最も簡単な方法は、画像ファイルをアートボードにドラッグアンドドロップすることです。
ステップ1:背景写真を開く
フレームを見ている女の子の写真を開きます。
ステップ2:ドラッグアンドドロップ
次に、フレームに配置する写真を見つけます。任意の画像ファイルを使用できますが、この例では、後で別の種類のファイルに置き換えることができるように、jpgファイルを選択してください。
これを行う方法については後で説明します。
写真をアートボードにドラッグします。

ドロップすると、Photoshopは写真をスマートオブジェクトに自動的に変換します。新しいレイヤー。

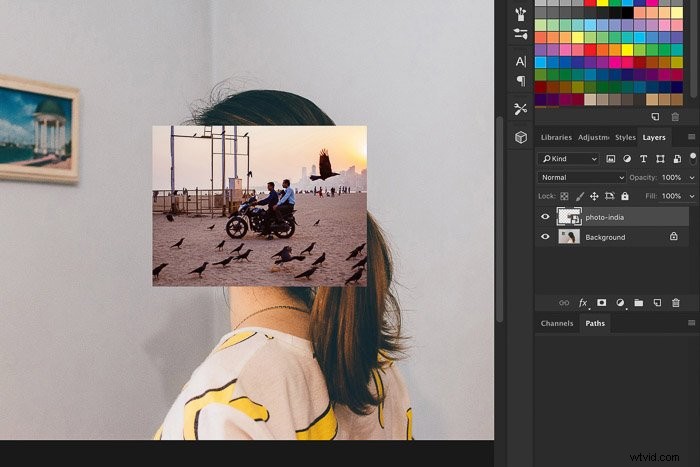
ステップ3:サイズ変更
写真が大きすぎて写真のフレームに収まらないため、最初にサイズを変更する必要があります。ショートカットCmd+T(Windowsの場合はCtrl + T)を使用してサイズを変更します。
正確である必要はありません。品質を損なうことなく、いつでもサイズを変更できます。スマートオブジェクトの背後にあるファイルには影響しません。
Shiftキーを押しながらサイズを変更すると、画像のアスペクト比に影響しません。画像をフレーム上に移動します。
画像をダブルクリックして変換を確認します。

ステップ4:変換
新しい写真をフレームに自然にフィットさせるために最後に行う必要があるのは、視点を変更することです。 [編集]>[変換]に移動し、[歪み]を選択します。
スマートオブジェクトの隅を拡大してドラッグし、フレームに収まるようにします。ダブルクリックして確認します。

Photoshopでスマートオブジェクトを編集する
それは簡単でした。しかし、今度はPhotoshopのスマートオブジェクトの本当の利点を見ていきます。
結果はまだ自然に見えません。写真の明るさと全体的な外観が一致していません。これを修正するには、スマートフィルターを適用し、スマートオブジェクトの背後にある画像を編集する必要があります。
スマートフィルターを適用する
私の場合、写真が明るすぎて自然に見えるようにぼかしが必要です。
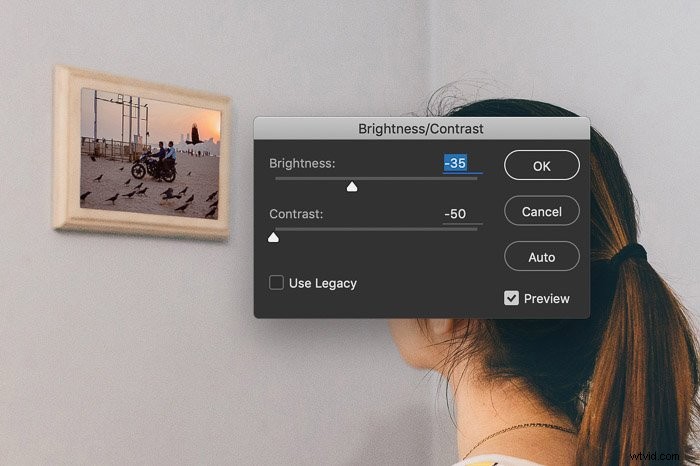
ステップ1:明るさ
必ずスマートオブジェクトレイヤーを選択してください。
[画像]>[調整]に移動し、[明るさ/コントラスト...]を選択します。
次に、自然に見えるまでスライダーをドラッグします。

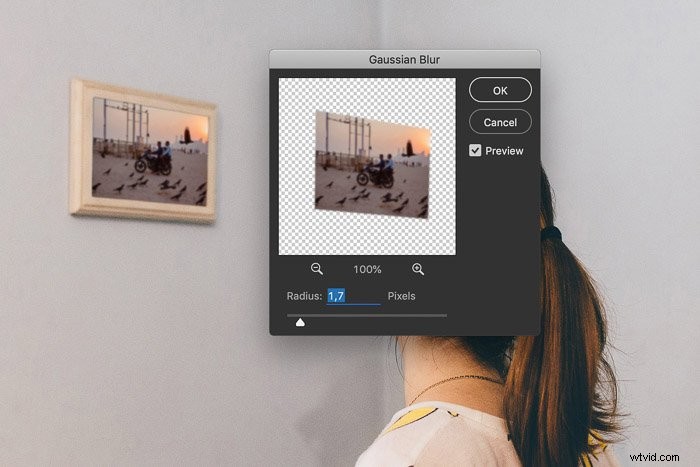
ステップ2:ぼかし
[フィルター]>[ぼかし]に移動し、[ガウスぼかし…]を選択します。
スライダーをドラッグしてぼかしを追加します。
 結果は次のとおりです。
結果は次のとおりです。

ステップ3:スマートフィルターを編集する
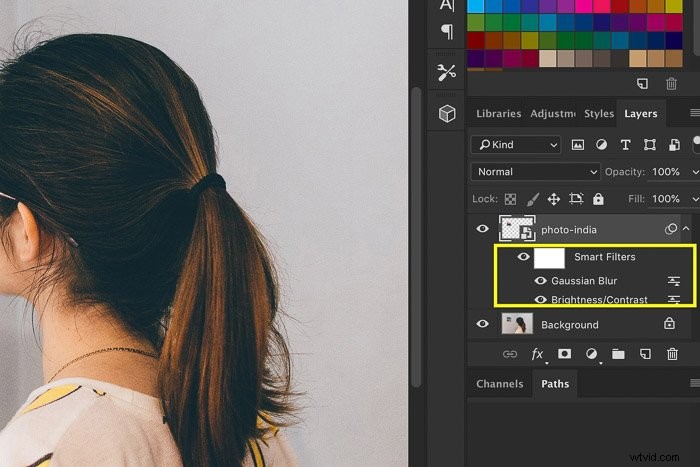
気が変わっても、適用したすべてのフィルターを編集できます。適用したフィルターは[レイヤー]パネルで確認できます。
フィルタのいずれかをダブルクリックするだけで、設定を変更できます。

通常のレイヤーでフィルターを使用した場合は、元に戻す必要がありますそのフィルターを再適用します。
スマートオブジェクトのコンテンツを編集する
それを面白くしましょう。スマートオブジェクトとして使用した写真からオブジェクトを削除したいとします。
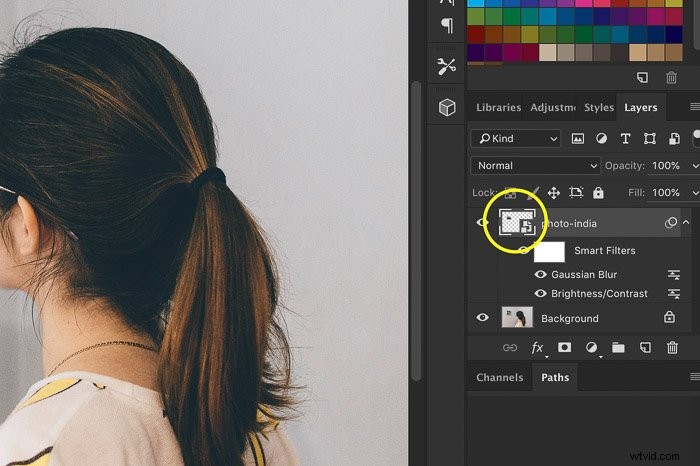
ステップ1:スマートオブジェクトを開く
レイヤーパネルでスマートオブジェクトのサムネイルをダブルクリックします。スマートオブジェクトの後ろの写真が開きます。
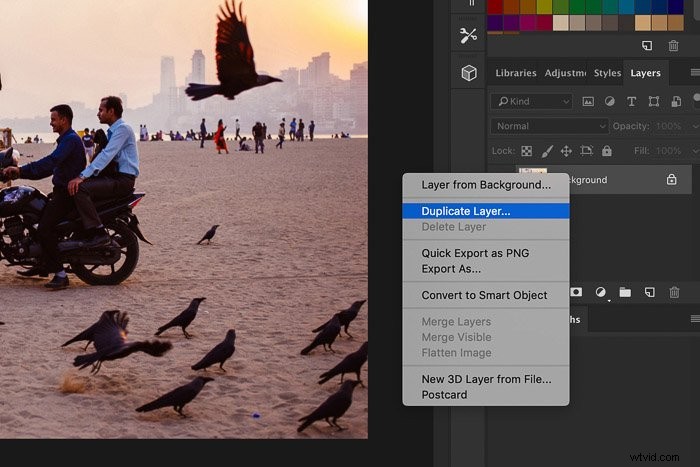
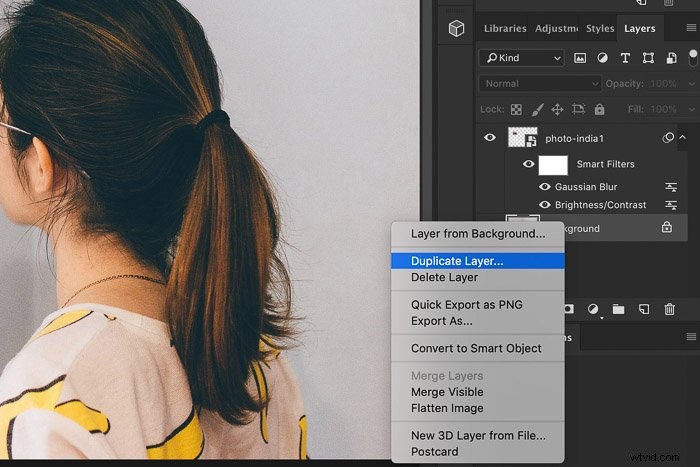
 背景レイヤーを右クリックして、[レイヤーの複製...]を選択します
背景レイヤーを右クリックして、[レイヤーの複製...]を選択します

これで、新しいレイヤーで必要なものを編集できます。クローンスタンプツールを使用して、黒い鳥の1つを削除します。

ステップ2:保存
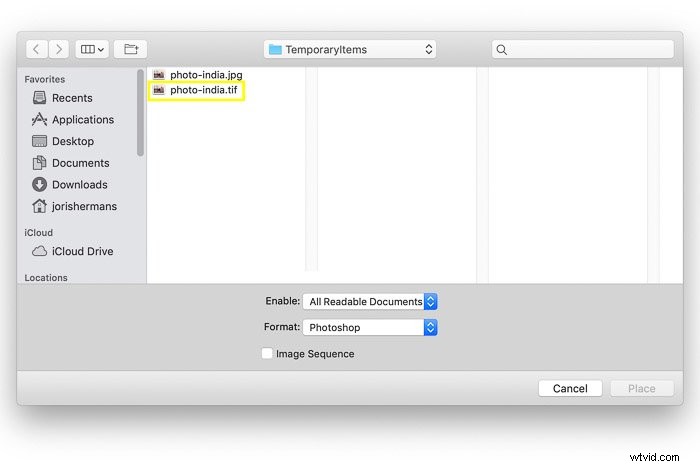
この例でjpgファイルを使用するように言ったときのことを覚えていますか?新しいレイヤーを作成したため、このファイルをjpgとして保存できなくなりました。
写真をレイヤーをサポートするファイルとして保存する必要があります。
ファイルを.tiffとして保存し、閉じてください。
コンテンツを置き換える
ファイルをフラット化して同じjpgを上書きした場合、結果はすでに表示されます。
ファイルの種類を変更したため、スマートオブジェクトのコンテンツを新しいtiffファイルに置き換える必要があります。
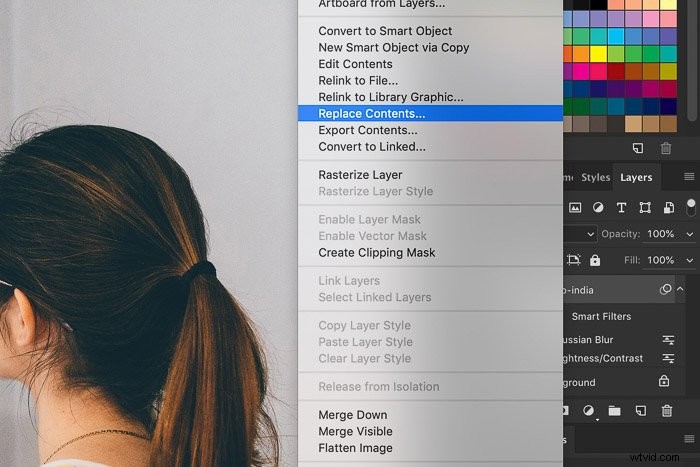
スマートオブジェクトを右クリックして、[コンテンツを置換...]を選択します。

tiffファイルを見つけて、それを使用してスマートオブジェクトのコンテンツを置き換えます。
>  編集したtiffファイルがフレームに表示されます。鳥がいなくなった。
編集したtiffファイルがフレームに表示されます。鳥がいなくなった。

必要なものを編集し、tiffファイルを保存して結果を確認できます。もう少し鳥を取り除いてみましょう。
ステップ1:ダブルクリック
スマートオブジェクトのサムネイルをもう一度ダブルクリックします。 tiffファイルが開きます。
クローンスタンプツールを使用してオブジェクトを削除し、保存します。他の操作を適用することもできます。
ステップ2:保存
準備ができたら、ファイルを保存して閉じます。結果はすぐにフレームに表示されます。

レイヤーパネルで新しいスマートオブジェクトを作成する
最後に、[レイヤー]パネル内からスマートオブジェクトを作成することもできます。
ステップ1:複製
背景レイヤーを右クリックして、[レイヤーの複製…]を選択します。

ステップ2:スマートオブジェクトを作成する
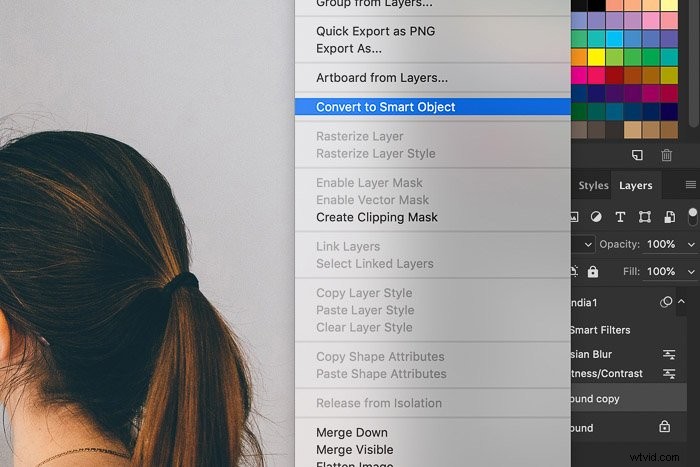
新しいレイヤーを右クリックして、[スマートオブジェクトに変換]を選択します。

これで、この新しいレイヤーをPhotoshopファイル内のスマートオブジェクトとして使用できます。 Photoshop以外の他のファイルにはリンクされていません。
結論
この例では、スマートオブジェクトの可能性を簡単に説明しました。
Photoshopでの高度な非破壊編集のために、スマートオブジェクトをレイヤーと組み合わせます。両方をマスターすると、多くのタスクがはるかに簡単になります。
最善の方法は、最初にレイヤーを操作する方法を学び、次にスマートオブジェクトに進むことです。
より優れたPhotoshopチュートリアルをお探しですか?カラーモードの使用や、次にPhotoshopアクションをインストールする方法に関する投稿を確認してください。
