Photoshopを使用して反射を作成することは、一見非常に難しいように見えるものの1つですが、手順を分解すると、実際にはそうではありません(別の2部シリーズで取り上げたライトペインティングだけです)。この記事では、反射の作成について説明します。これは、舗装が開いている画像、および舗装がすでに濡れているように見える傾向があるHDR処理された画像で特に効果的な手法です。
これからどのように進むかを学びます。 。 。

これまで!

10分以内に!
私は最近、HDRクラスの1つにこれを行う方法を示しましたが、それらはすべて私と一緒に段階的に実行されました。それらのいくつかはElementsを使用していました(これは問題なく動作しますが、メニューと選択肢が少し異なる場合があります)。この手法はそのプログラムを使用しても実行できるため、Elementsを使用する場合は心配しないでください。私の生徒の多くは「Photoshopの初心者」と自称していました。前と後の画像を見せたときに、これができると思うかどうか尋ねると、ほとんどの人が「いいえ」と答えました。しかし、それらはすべて実行され、10分未満で完了しました。 **クラスの12人のそれぞれが私と同じページにいることを確認するために私が非常に遅くなることも含まれていることに注意してください。これには5時間もかからないと思います–準備完了です!
Photoshopで実行する6つの簡単な手順は次のとおりです。これは、これらのクイックリーダーとスキマー向けの超凝縮バージョンです。
- コピー 画像の一部
- 貼り付け 新しいレイヤーとして
- フリップ
- 位置
- 変更 レイヤーブレンドモード
- マスク
それでおしまい!もう少し詳細が必要ですか?
各ステップをもう少し深く掘り下げましょう
ステップ1–コピー
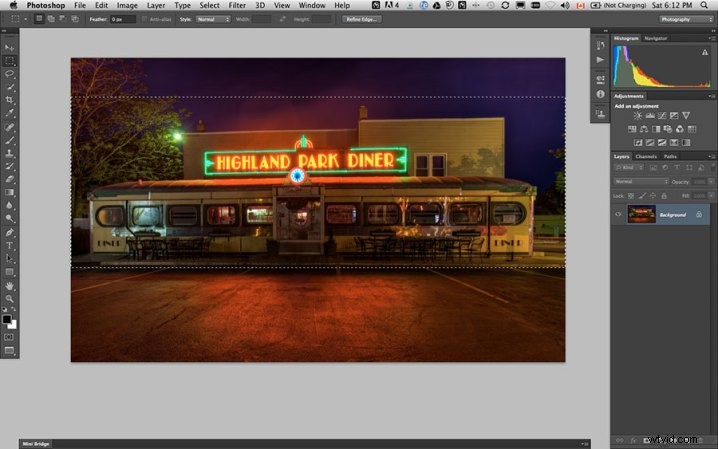
マークツール(「M」はキーボードショートカット)を使用して、反射となる画像の領域の周りにボックスを描画します(下の図1を参照)。必ず側面を端から端まで移動し、垂直方向に十分な画像を取得してください。必要以上につかんだ場合は、それで問題ありません。とにかく、後で移動してマスキングします。

図1選択する
選択範囲を新しいレイヤーとしてコピーします。あなたはそれをいくつかの方法で行うことができます。
- 画像を右クリックし、ポップアップメニューから[コピーによるレイヤー]を選択します(下の図2を参照)
- 編集メニューから「コピー」を選択するか、キーボードショートカット「command / control + c」を使用します(下の図3を参照)

図2右クリック>コピーによるレイヤー

図#3[編集]メニューからコピー
ステップ2–新しいレイヤーとして貼り付け
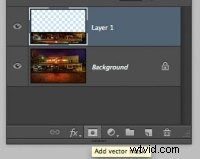
上記の「コピーによるレイヤー」方法を選択した場合、選択内容はすでに新しいレイヤーとして貼り付けられています。まだ行っていない場合は、キーボードショートカット「command / control+v」の[編集]>[貼り付け]メニューオプションから貼り付けてください。最終的には、次のようなものになります。下の図4。

図4新しいレイヤーの貼り付け
見た目はそれほど違いませんか?右!それは基本的にそれ自体の上にあるからです。しかし、レイヤーを見てください。それは新しいレイヤー上にあり、画像の一部しか取得していません。これで魔法が始まります!
ステップ3–フリップIT
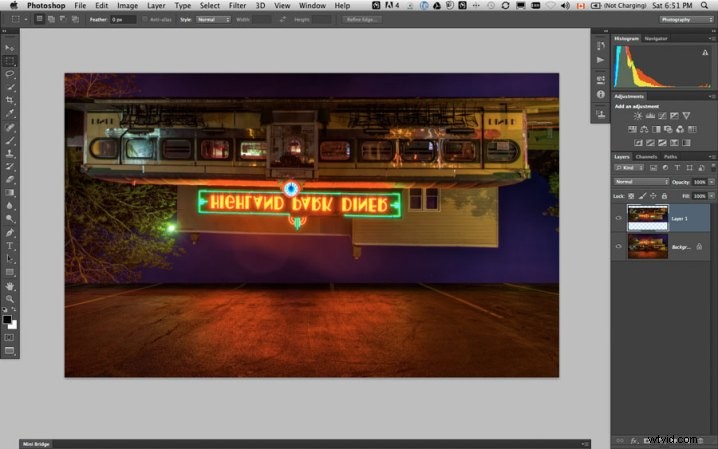
次に、[編集]メニューから[編集]>[変換]>[垂直方向に反転]を選択して、この新しいレイヤーを上下逆にします。下の図5のような面白いものになってしまうはずです。

図5垂直方向に反転
ステップ4–ポジションIT

図#6移動ツール
次に、ツールパレットからMOVEツールを選択し(図6の右を参照–「v」はキーボードショートカットです)、反転したレイヤーをつかみ、反射が始まる場所に画像が整列し始めるまで下にドラッグします。私の画像では、食堂の前の歩道の端を使用しています。完全に整列していない場合でも、心配する必要はありません。ステップ6の後半で、不完全なビットをマスクすることができます。
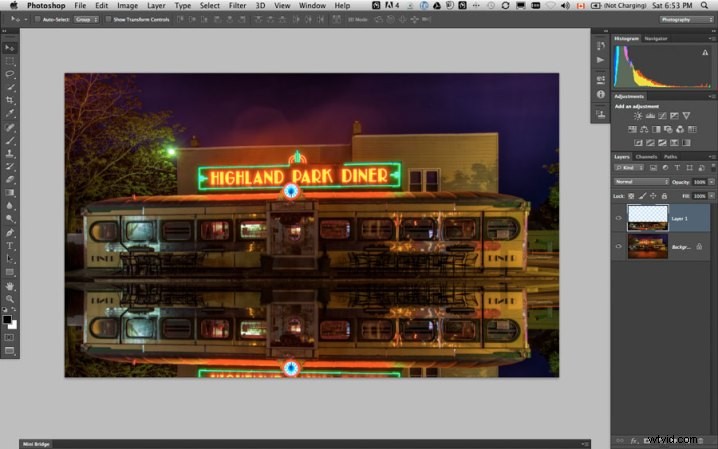
次に、下の図7のようなものが必要です。反射はほぼ正しい位置にあります。左右に、真下に動かさないように注意してください。そうしないと、反射の端に隙間ができてしまいます。
注:移動ツールを選択すると、キーボードの上下の矢印を使用してレイヤーを上下に移動することもできます。これは、位置に近づけたときの小さな調整に最適です。

図7レイヤーの配置
ステップ5–ブレンドモードを変更する
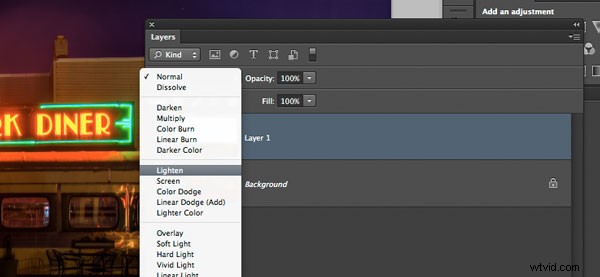
レイヤーパネルから、レイヤーブレンドモードを「ライトニングモード」の1つに変更します。レイヤーパネルの上部、「不透明度」の横に、レイヤーブレンドモードがあります。デフォルトでは、ブレンドモードは「通常」です。

図#8ブレンドモードを明るくする
明るくするモードは、下の3番目のセクションにあるモードです(右の図#8を参照)。これらには、明るくする、画面、覆い焼き、線形覆い焼き、明るい色が含まれます。レイヤーブレンドモードは、選択したレイヤーがその下のレイヤー(元の画像)とどのように相互作用するかを変更します。このセクションのオプションの1つを選択すると、このレイヤーの下の領域よりも明るい領域のみが表示され、暗い領域は表示されません。反射の場合、私は通常、画像に応じて、[明るく]または[画面]を選択します。それらをすべて試して、画像に最適なものを選択してください。この例では、画面モードを使用しています。
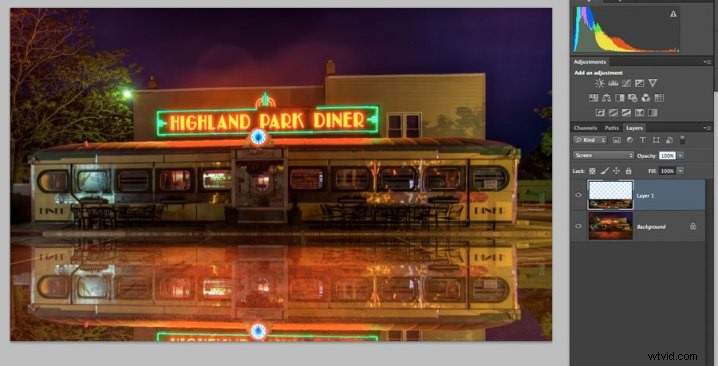
これで、実際の反射に少し近いものができました(下の図9を参照)。
あなたはまだ私と一緒ですか!?かなり似たようなものはありますか?

図9レイヤーブレンドモードの変更
ステップ6–マスクする

図#10レイヤーマスクの追加
さて、ほぼ完了しました。かなり見栄えがします。しかし、私の画像では、反射のネオンサインが明るすぎます。反射は通常、元の反射よりも暗いため、自然に見えません。そのため、マスクとグラデーションツールを使用してトーンダウンします。
まず、レイヤーパネルの下部にある「レイヤーマスクの追加」アイコンをクリックしてレイヤーマスクを作成します(図#10右)。 [レイヤー]メニュー>[レイヤーマスク]>[すべて表示]に移動して、これを行うこともできます。

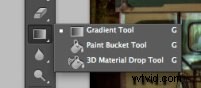
図#11グラデーションツール
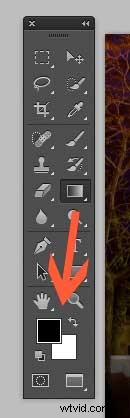
次に、ツールパネルからグラデーションツールを選択します。キーボードショートカットは「g」ですが、ペイントバケットではなくグラデーションツールがあることを確認してください。左の図#11を参照してください。キーボードの「d」キーを押して前景色/背景色をデフォルトに設定し、「x」を押して切り替えます。前景色が黒、背景色が白であることを確認してください(下の図#12を参照)。

図#12前景色/背景色
色を白黒に設定し、グラデーションツールを選択して使用できるようになったら、レイヤーではなくレイヤーマスクを使用していることを確認します。アクティブなものはすべて角かっこで囲まれているため、わかります。レイヤーサムネイルが選択されている場合は、白いレイヤーマスクのサムネイルをクリックするだけでアクティブになります。レイヤーではなく、マスクでこれを行っていることを確認する必要があります。
マスクの仕組みは、マスク上の白いものがレイヤーの内容を明らかにすることです。マスクに黒がある場合は常に、レイヤーのその領域を非表示にします。そのため、このレイヤーの外側のエッジを非表示にして、画像の下部に向かって徐々にフェードアウトし、より自然に見えるようにします。
グラデーションツールでは、デフォルトで前景色から背景色にペイントします。グラデーションの作成方法に応じて、一方から他方にフェードします。正しく設定するには少し実験が必要な場合がありますが、キーボードの便利な「command / control + z」ショートカットを使用していつでも「元に戻す」ことができ、1ステップ戻るか、適用したものを元に戻します。
注:「undo」はPhotoshopの親友です。他のキーボードショートカットを習得していない場合は、これを覚えておいてください。
したがって、これを反射に適用するには、画像の中央、下部近くにあるツールの十字線から始めます。ヒント:Shiftキーを押したままにすると、グラデーションが斜めに適用されるのを防ぎ、まっすぐ上に移動します。ツールをクリックして上にドラッグし(グラデーションの広がりを描く線が表示されます)、反射の上部に近づいたら放します。希望どおりでない場合は、下端から少し離れたところから開始するか、上にドラッグするか、その他のバリエーションが必要になる場合があります。
注:マスクにグラデーションツールを使用すると、別のツールを上にドラッグするだけで最初のツールが置き換えられ、実際に「元に戻す」必要はありません。ただし、元に戻す方法を知っておくのは良いことです。
これが、レイヤーマスクにグラデーションを適用した画像です。マスクが黒から白に変わることに注意してください。つまり、このレイヤーの下部を非表示にします。これが私たちが望んでいることです。下の図13を参照してください。

図#13レイヤーマスクに適用されたグラデーション
オプションの仕上げタッチ
反射の特定の領域を表示または非表示にするために他のマスキングを実行する場合は、不透明度を下げて(10〜20%)ブラシツール(「b」ショートカット)を使用し、必要な領域のマスクに黒でペイントします。非表示にし、表示したい領域を白くします。この画像では、まだ少し明るすぎると感じたダイナーの端にペイントしました。レイヤーの不透明度を変更して、そのように調整することもできます。
最終バージョンについては、以下の図#14を参照してください。それらの領域をもう少し隠すために、側面を少し上にペイントしたマスクに注目してください。必要に応じて、舗装が最も暗い反射の真ん中で少しペイントすることもできます。それが写真のいいところです–それはすべて主観的です!
他の誰かが私たちの画像の1つについて否定的だと感じること、つまり私たちが血、汗、涙を注いだことを言ったとき、気分を害したり傷つけたりするのは本当に簡単ですよね!?私の個人的な意見は、それは彼らの意見であり、一人であり、あなたは彼らに同意する必要はないということです。彼らが正当な、または建設的な批判を持っている場合、あなたはそれを船に乗せたいかどうかを決めることができます、または単に同意しないことに同意して先に進みます。人生は短すぎて他の人を喜ばせることを心配することはできません。
あなたのために写真を撮りましょう!他の人がそれを好きなら、それなら素晴らしいです!
そうでない場合は、まあ!一緒に進み、人生は続く。

図#14
OKYOUR TURN!
だから、あなたはこれを行うことができると思いますか?試してみてください!
動作する画像がない場合に備えて、これが私の画像です。幅は2000ピクセルで、このテストには十分な大きさです。
ダイナー画像をダウンロード–このリンクをクリックして、新しいタブで開いた画像を保存します。
この画像に関するいくつかの些細なこと:
- 私がこの地域にいてイーストマンコダックハウスを訪れたときに、アメリカのロチェスターで撮影されました。あなたがそこにいるなら、行ってみてください。写真がどこに根付いて成長したかを見るのは一見の価値があります
- これは5画像のHDRであり、Photomatixでトーンマッピングされ、LR4を使用して仕上げられています
- 私のブラケットシリーズの最長の露出の間に、スケートボードに乗った子供が、目の前の駐車場を通り抜けてスケートをしたバッグに金魚を運びました。なぜ彼は現れなかったのですか?私の露出は30秒の長さで、1/2時間以上そこにいないと、表示されないためです。
さて、あなたは行って、あなたの結果を見てみましょう!
乾杯ダーリーン
