Photoshopで写真にテキストを追加するのは簡単です。タイプツールをクリックして、書き込みを開始するだけです。しかし、あと数ステップでPhotoshopでクールな3Dテキストを作成できると言ったらどうでしょうか。
AdobeはPhotoshopから3D効果を削除しています。これらのコントロールを使用すると、3D効果が不安定であるという警告が表示されます。ただし、これは、Photoshopの簡単なテクニックで3Dテキストを作成できないことを意味するものではありません。
このステップバイステップのチュートリアルでは、3Dワークスペースのツールを使用せずにPhotoshopで3Dテキストを作成する方法を紹介します。基礎となるプロセスを確認すれば、Photoshopでポップアウト3Dテキストを簡単に作成できます。プロセスを簡単にするためのいくつかのショートカットも紹介します。 3D効果の外観には多くの柔軟性があるので、自由に創造してください!

ステップ1:新しいドキュメントを作成する
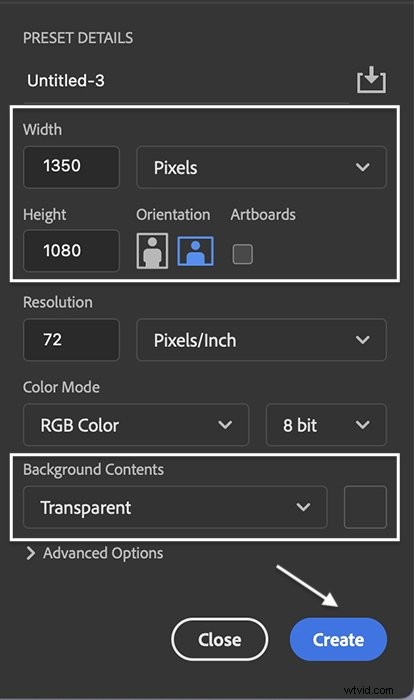
Photoshopを開いて、新しいドキュメントを作成することから始めます。 [ファイル]ドロップダウンメニューに移動します。 ファイル>新規を選択します (Ctrl+NまたはCommand+N)。 [新しいドキュメント]ダイアログボックスで、新しいドキュメントのサイズを入力します。
ソーシャルメディアに適したサイズのドキュメントを作成しましょう。幅に1350ピクセル、高さに1080ピクセルを入力します。後で背景を追加します。ただし、今のところ、「背景コンテンツ」を透明にします。
[作成]をクリックします。

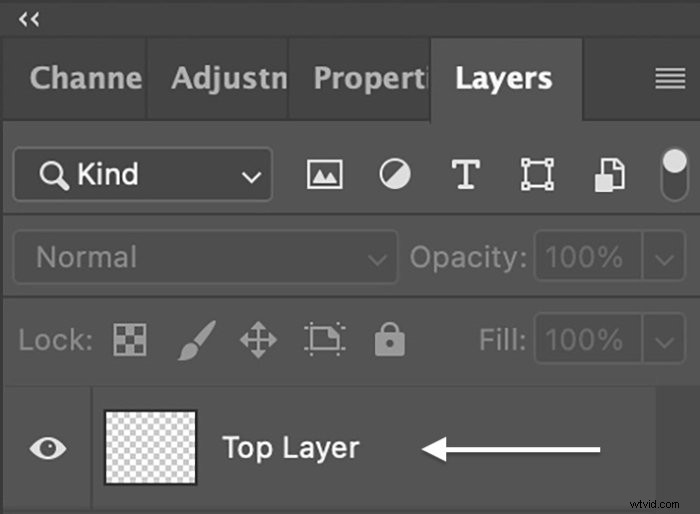
ステップ2:レイヤーパネルでレイヤーの名前を変更する
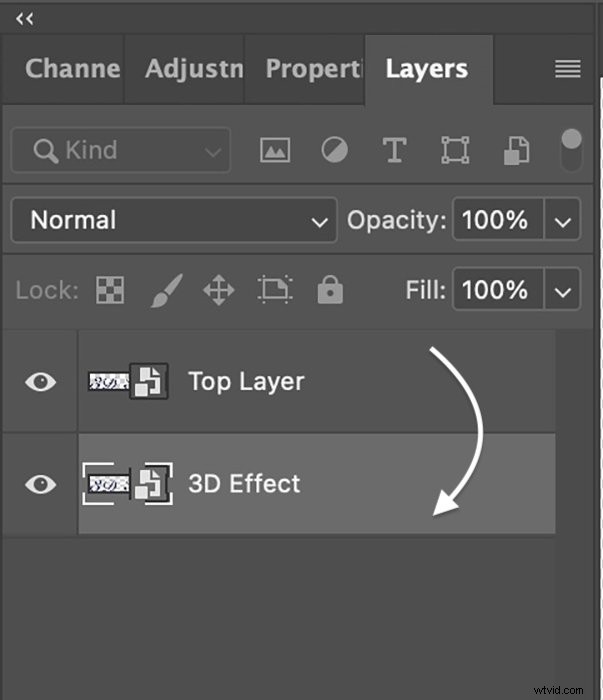
どのレイヤーが最上位レイヤーであるかを追跡することが重要です。 「レイヤー1」を選択し、名前を「トップレイヤー」に変更します。

ステップ3:テキストレイヤーを作成する
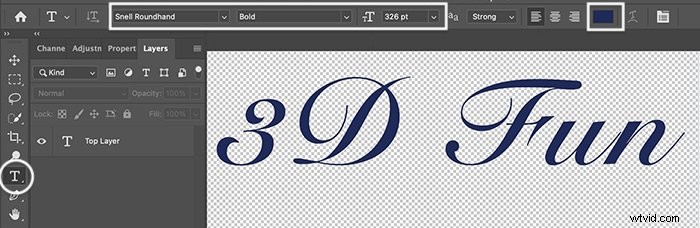
タイプツールを選択し、「トップレイヤー」にテキストを追加します。何でも入力できます。 3Dを少し楽しんでください!
次に、フォントを選択します。任意のフォントを選択できます。しかし、最高のものは太いストロークを持っています。
フォントにこれがある場合は、オプションバーで太字のオプションを選択します。キャンバスに合うようにテキストの色とサイズを選択します。このチュートリアルでは、SnellRoundhandの太字と濃い紫色を選択しました。

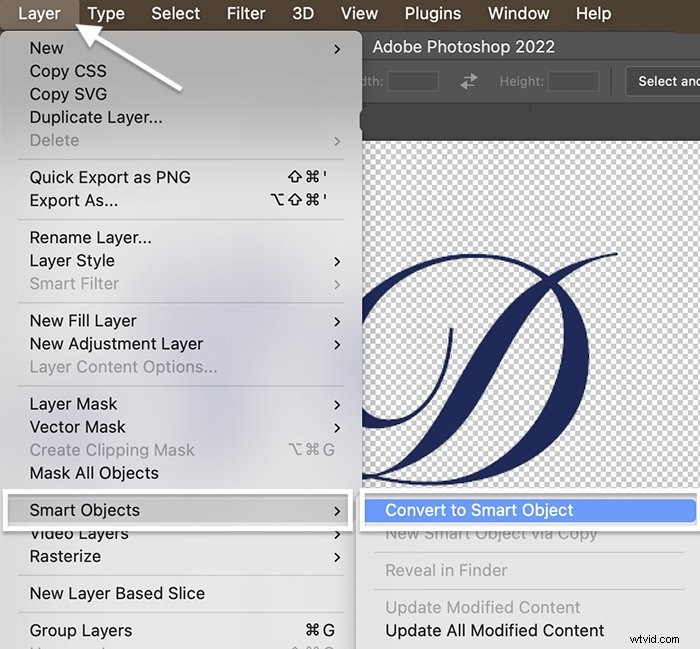
ステップ4:レイヤーをスマートオブジェクトに変換する
フォントに満足したら、レイヤーを「スマートオブジェクト」に変換します。これをスマートオブジェクトにすると、行った変更を再検討できます。 [レイヤー]ドロップダウンメニューに移動します。 レイヤー>スマートオブジェクト>スマートオブジェクトに変換を選択します 。

サムネイルが変更されていることに注意してください。右下隅にアイコンが表示され、これがスマートオブジェクトになったことを示します。
また、これはテキストレイヤーではなくなりました。テキストやフォントを変更したい場合は、スマートオブジェクトにする前に必ず変更してください。それ以外の場合は、新しいレイヤーから始めます。
ステップ5:最上位レイヤーを複製する
[レイヤー]ドロップダウンメニューに移動して、最上位のレイヤーを複製します。 レイヤー>重複レイヤーを選択します (Ctrl+JまたはCommand+J)。複製した「3Dエフェクト」の名前を変更します。レイヤーパネルで、3Dエフェクトレイヤーを一番下にドラッグします。

ステップ6:3Dエフェクトレイヤーのサイズを変更する
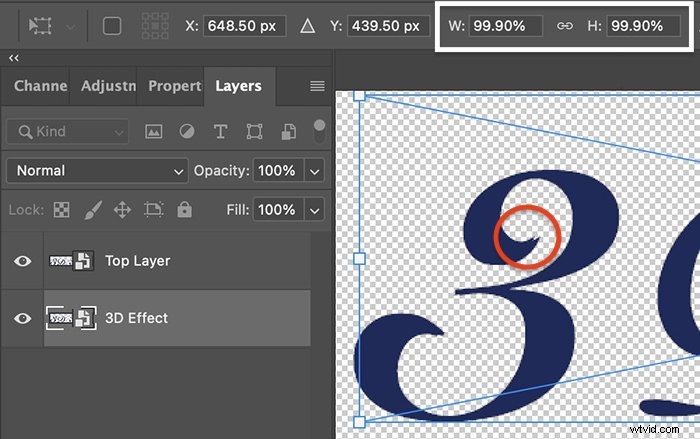
3Dテキストのサイズを変更し、中心から少しずらしてリアルな奥行きを追加します。これは、自由変形ツールを使用して行うことができます。 [編集]ドロップダウンメニューに移動します。 [編集]>[無料変換]を選択します (Ctrl+TまたはCommand+T)。オプションバーの幅(W)と高さ(H)の両方を99.9%に変更します。チェックマークをクリックして変更を受け入れます。
移動ツールを選択してドラッグするか、矢印キーを使用してテキストを少し右に移動します。少し動かしてください。文字の間に空白が表示され始めた場合は、行き過ぎです(赤で囲まれた例を参照)。テキストは少し太く見えるはずです。

ステップ7:ステップ5と6を繰り返すアクションを実行します
手順5と6を何度も繰り返す必要があります。プロセスを簡単にするために、「アクション」を作成します。以前にアクションを操作したことがなくても心配しないでください。シンプルです!
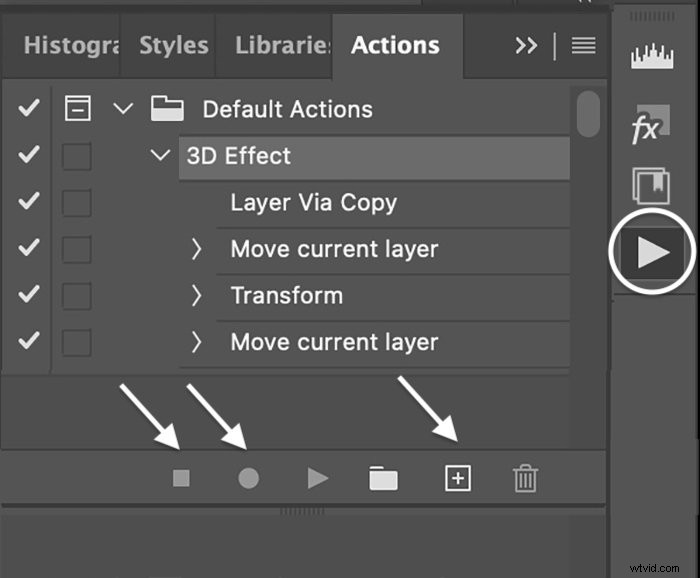
[ウィンドウ]ドロップダウンメニューに移動して、アクションウィンドウを開きます。 ウィンドウ>アクションを選択します 。いくつかのデフォルトのアクションがリストされている場合があります。しかし、新しいものを作成する必要があります。ウィンドウの下部にある[アクションの追加]ボタンをクリックします。プラス記号のようです。
アクションに「3DEffect」という名前を付け、「Record」をクリックします。 [録音]ボタンがアクティブになります。手順5と6をもう一度実行します。 (一番上のレイヤーを複製します。レイヤーパネルの一番下まで引っ張ります。[自由変形]を選択し、99.9%にサイズ変更します。テキストを少し中心からずらします。)
終了したら、[アクション]ウィンドウの下部にある[記録の停止]ボタンをクリックします。正方形のように見えます。これで、リストに3Dエフェクトアクションが表示されます。

ステップ8:3Dエフェクトアクションを使用して重複レイヤーを作成する
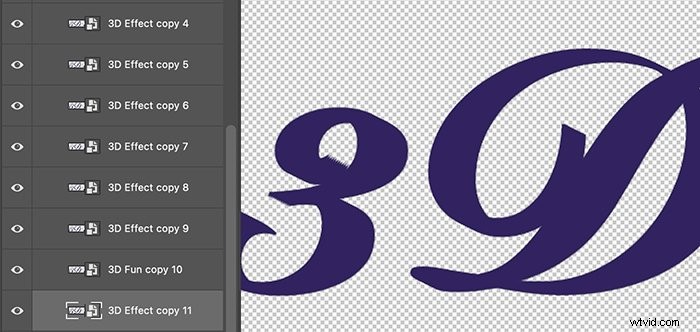
最初の3Dエフェクトレイヤーを選択します。アクションウィンドウの下部にある[アクションの再生]ボタンをクリックします。三角形のように見えます。 3Dテキストを太くしたい回数だけクリックします。おそらく10から20のコピーが必要になるでしょう。後で、3Dテキストが厚すぎると判断した場合は、目のアイコンをクリックして下のレイヤーを非表示にします。

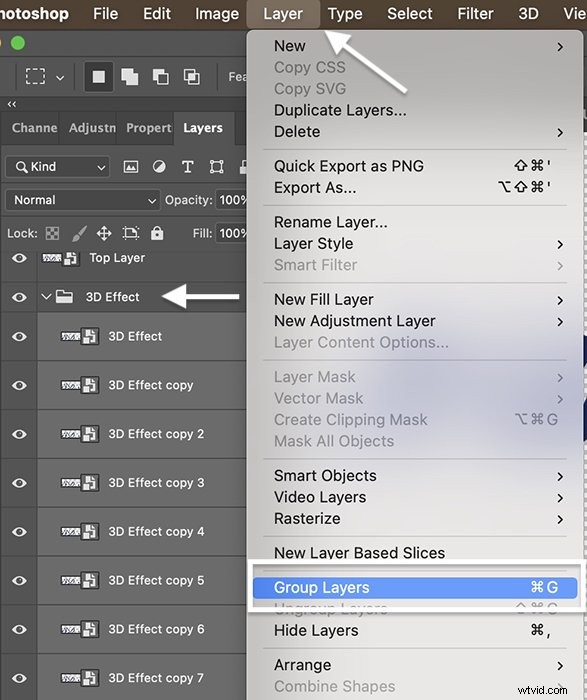
ステップ9:3Dエフェクトレイヤーをグループ化する
すべての3Dエフェクトのコピーを選択します。 [レイヤー]ドロップダウンメニューに移動します。 レイヤー>グループレイヤーを選択します (Ctrl+GまたはCommand+G)。グループの名前を「3DEffect」に変更します。

ステップ10:レイヤースタイルエフェクトを3Dエフェクトグループに追加する
現在、3D効果は最上層と同じ色です。フォントを単に太くしたようです。 3Dテキストにスタイル効果を追加すると、効果に奥行きが加わります。これは、個々のレイヤーごとに実行できます。ただし、グループ全体にスタイルを追加する方が簡単です。私が使っている設定をお見せします。しかし、創造性を発揮し、あなたの目があなたの選択を導くようにしてください。
3D効果グループをダブルクリックして、[レイヤースタイル]ダイアログボックスを開きます。スマートオブジェクトを使用しているため、別の色や外観が必要な場合は、戻って任意のレイヤースタイルを変更できます。 3Dテキストに色を追加することから始めましょう。
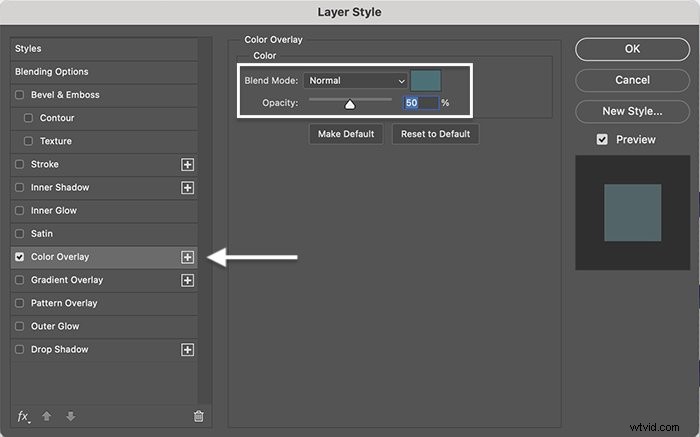
ステップ10A:カラーオーバーレイを追加する
左側の列の下部にある「fx」ボタンをクリックします。メニューから「カラーオーバーレイ」を選択します。そして、ブレンドモードを不透明度50%の「通常」に設定します。

色付きのボックスを選択して、カラーピッカーを開きます。 1つのオプションは、3Dエフェクトレイヤーを選択した色よりもわずかに暗くまたは明るくすることです。スポイトツールを使用して、元のテキストの色を選択します。次に、スペクトルに沿って色相を上下に移動します。画像の色が変化します。
最初は、元の色より少し明るい色相を選びました。しかし、それから私は対照的な色を使うことに決めました。テクスチャを追加することもできます。自分に似合う色を選択してください。

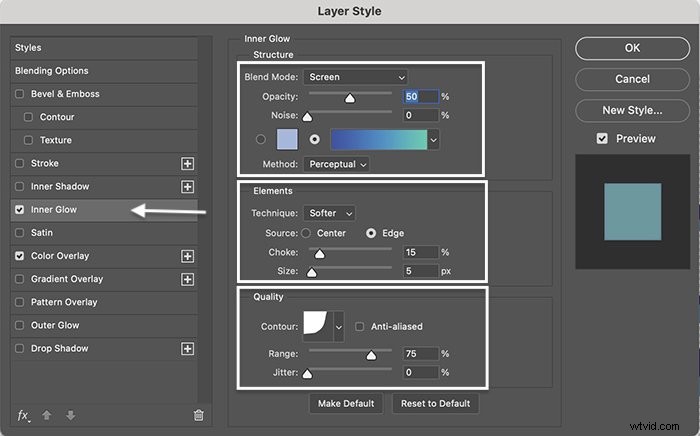
ステップ10B:内部グローを追加する
[OK]をクリックする前に、もう少し深みを加えましょう。左側の列で[内部グロー]オプションを選択します。ブレンドモードを不透明度50%の「スクリーン」に設定します。単色を維持するか、グラデーションを追加できます。 「要素」の下。次のように設定します:
- 「テクニック」から「ソフト」へ
- 「ソース」から「エッジ」
- 15%まで「チョーク」
- 「サイズ」を5ピクセルに

「品質」の下で、私はCove-Deep輪郭(一番上の行の4番目の選択肢)が好きです。しかし、他の輪郭は機能します。範囲を75%に設定します。

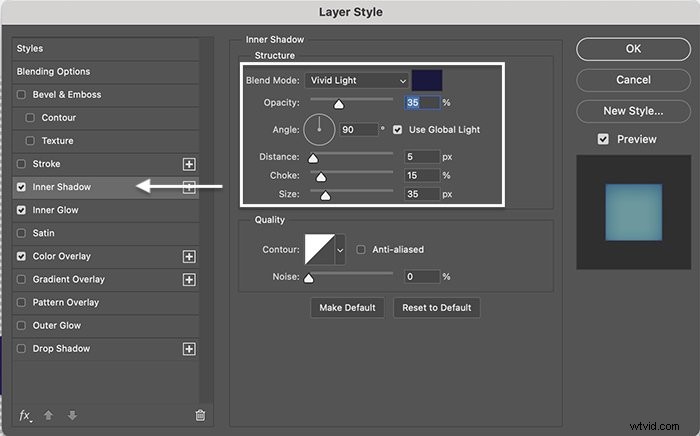
ステップ10C:内部シャドウを追加する
最後に、3Dテキストに影を追加しましょう。左側の列で「InnerShadow」を選択します。ブレンドモードを不透明度35%の「ビビッドライト」に設定します。角度を90°に設定します 、[グローバルライトを使用]チェックボックスをオンにします。距離は5、チョークは15、サイズは35ピクセルです。

線形のデフォルト品質の輪郭は問題ありません。ただし、他の輪郭オプションを自由に試してみてください。
[OK]をクリックして、すべてのスタイル効果を適用します。 3Dエフェクトグループの下にそれぞれが表示されます。それぞれの横にある目のアイコンを切り替えて、効果を個別に確認します。

ステップ11:トップレイヤーにスタイルエフェクトを追加する
それでは、元のテキストを3D効果から実際に飛び出させましょう。 [最上位レイヤー]をダブルクリックして、[レイヤースタイル]ダイアログボックスを開きます。
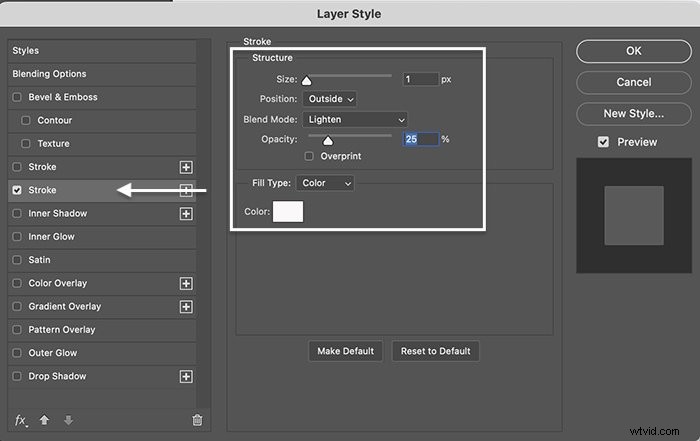
ステップ11A:軽いストロークを追加する
文字の端に軽いストロークを追加して、最上層を定義することから始めます。左側の列の下部にある「fx」ボタンをクリックします。メニューから「ストローク」を選択します。サイズを1ピクセルに、位置を「外側」に、ブレンドモードを「明るく」に設定します。

「塗りつぶしの種類」で「色」を選択し、「色」ボックスをクリックして色を選択します。テキストに選択した色相の白または明るいバージョンを選択してください。

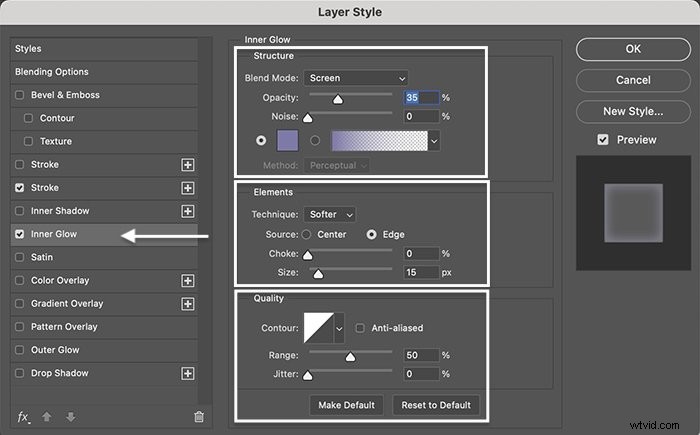
ステップ11B:内部グローを追加する
左側の列で[内部グロー]オプションを選択します。ブレンドモードを不透明度35%の画面に設定します。要素の下で、テクニックを「ソフト」に、ソースを「エッジ」に、チョークを0%に、サイズを15ピクセルに設定します。 [品質]で、デフォルトの線形輪郭を使用します。範囲を50%に設定します。


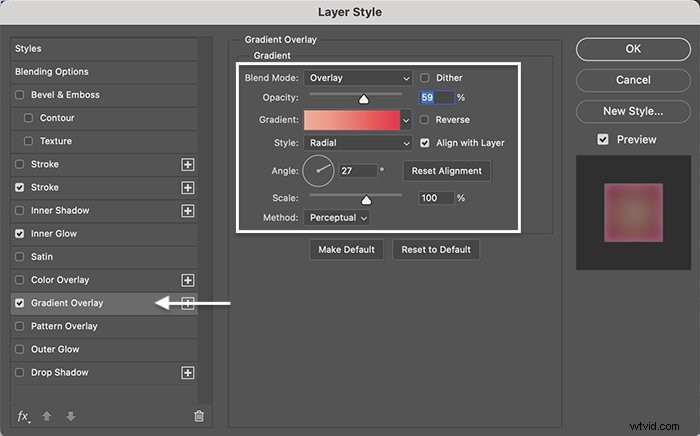
ステップ11C:グラデーションオーバーレイレイヤースタイルを追加する
さらに多くの寸法と色のバリエーションを得るには、グラデーションオーバーレイスタイルを選択します。ブレンドモードを「オーバーレイ」に設定し、不透明度を約20%にします。 Photoshopに含まれているデフォルトのオプションからグラデーションを選択するか、独自のグラデーションを作成します。スタイルを「ラジアル」に設定し、約30°の角度を使用します 。

[OK]をクリックして、スタイル効果を最上層に適用します。後でスタイル効果を変更できることを忘れないでください。だから、冒険して探検してください!

ステップ12:テキストの形状とパースペクティブをワープまたは変更する
ここから、3Dテキストをワープしたり、視点を変更したりできます。 「トップレイヤー」と3Dエフェクトグループを選択してレイヤーをマージします。 Shiftキーを押しながら、Option(Alt)、Command(Ctrl)、およびEキーを押します。レイヤーの横にある目のアイコンをオフに切り替えて、「トップレイヤー」と3Dエフェクトグループを非表示にします。
[編集]ドロップダウンメニューに移動します。 編集>変換>遠近法を選択します 。形の周りにハンドルが表示されます。ハンドルをつかんでドラッグします。パースペクティブワープツールのコーナーを引き上げると、文字が近づいているような効果が得られます。
[パースペクティブ]ではなく[ワープ]を選択すると、テキストの形状を変更できます。形状に満足したら、オプションバーのチェックマークをクリックして変更を受け入れます。

元のレイヤーは変更していません。別の形状を作成するには、新しいマージされたレイヤーを作成します。
ステップ13:背景レイヤーを追加する
最後に、テキストに背景を追加します。 [レイヤー]ドロップダウンメニューに移動します。 レイヤー>新しい塗りつぶしレイヤーを選択します 「単色」または「グラデーション」のいずれかを選択します。塗りつぶしレイヤーに「背景」という名前を付けます。塗りつぶしレイヤーをレイヤーパネルの下部にドラッグします。

結論
Photoshopでクールな3Dテキストを作成するのに3Dツールは必要ありません。複数のテキストレイヤーを簡単に作成して、奥行きを加えることができます。レイヤースタイルツールを使用して、寸法を追加し、最上層を3D効果レイヤーから分離します。 Photoshopでテキストを3Dにする簡単な手順に組み込まれているので、個人的な創造性を発揮できます。
雑誌品質の写真を段階的に編集するには、Lightroomを使用した簡単な編集コースをお試しください。
