 Lightroom 3 Betaがリリースされたばかりなので、ほとんどの人が最初に行うことは、私が行ったようにです。プログラムに常に必要な機能が追加されているかどうかを確認します。
Lightroom 3 Betaがリリースされたばかりなので、ほとんどの人が最初に行うことは、私が行ったようにです。プログラムに常に必要な機能が追加されているかどうかを確認します。
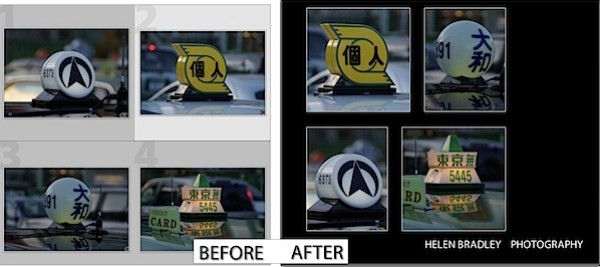
私の本でLightroom2が少し足りなかった領域の1つは、印刷モジュールでした。効果を実現するためにアイデンティティプレートとして使用する背景をインポートせずに、色付きの背景で印刷できるようにしたかったのです。また、複数の画像を組み込んだ1枚の印刷シートを組み立てることができたかったのですが、それらを望まなかったのです。常に同じサイズである必要があります。
さて、良いニュースは私がとても幸せなギャルだということです!これらの問題は両方とも、新しいLightroom3ベータ版で修正されています。実際、Lightroom3Betaの新しい印刷モジュールは完全に揺れています。
今後数週間で、Lightroom 3 Betaの新機能のいくつかを投稿する予定ですが、今日は新しいカスタム画像パッケージツールを紹介したいと思います。
ベータ版を入手してください!
これまでにLightroomを使用したことがない場合、または新しいLightroom 3ベータ版をご覧になりたい場合は、http://labs.adobe.comにアクセスして無料のLightroom3ベータ版をダウンロードしてください。いつものように、重要なものや日々の作業をソフトウェアのベータ版に信頼することは絶対にしないでください。ソフトウェアを使って実験することはできますが、100%信頼できるとは期待できません。
さて、技術的なことはやめましょう。Lightroom3Betaの印刷モジュールに入りましょう。
ステップ1
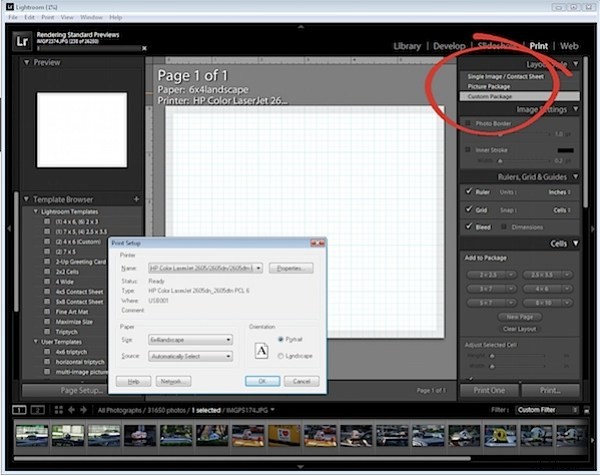
画像の選択から始めます–これは画像のフォルダまたはコレクションにすることができます。 [印刷]モジュールをクリックして、[カスタムパッケージ]を選択します。 [ページサイズ]ボタンをクリックして、プリンタとページサイズを選択します。JPEGファイルに印刷する場合でも、これを行う必要があります。わかりました。完璧ではありません。

ステップ2
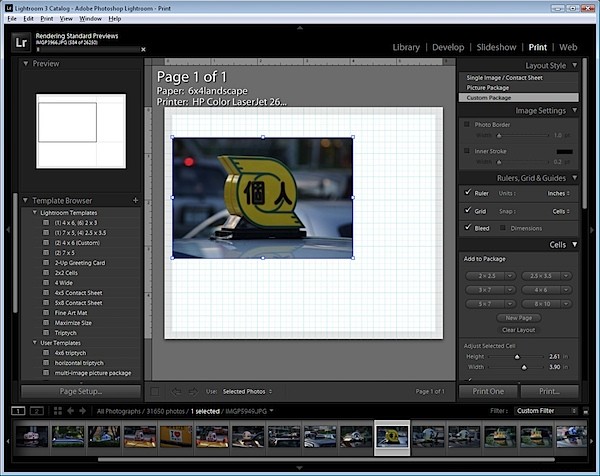
少なくとも私の本でLightroomへの最もエキサイティングな変更の準備をしてください。フィルムストリップから画像を取得し、グリッドにドラッグアンドドロップします。グリッドを表示したままにしておくと、すべてを簡単に並べることができます。
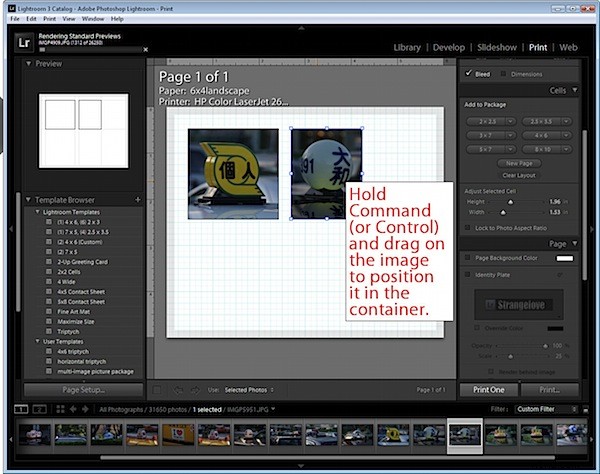
画像を所定の位置にドラッグアンドドロップすると、必要に応じてサイズを変更できます。

ステップ3
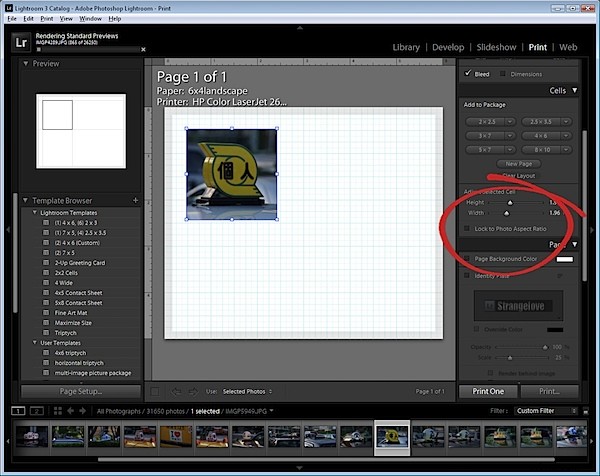
コンテナを画像のアスペクト比に一致させる場合は、[写真のアスペクト比にロック]チェックボックスをクリックします。そうでない場合は、選択を解除すると、画像のサイズを任意のサイズに変更できます。たとえば、横向きの画像から縦向きの画像を作成できます。

ステップ4
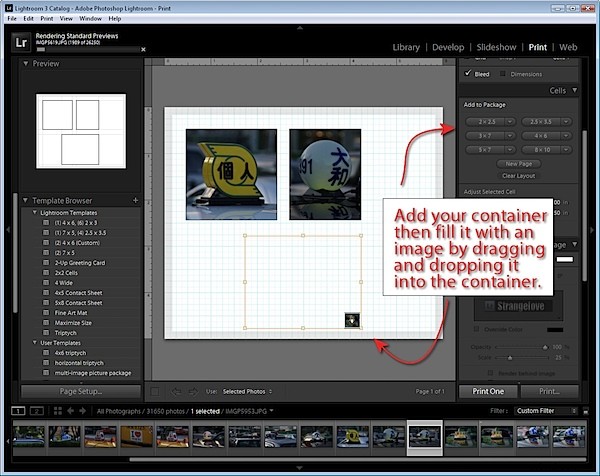
これで、2番目の画像をディスプレイにドラッグアンドドロップして、任意のサイズにサイズ変更できます。
画像がコンテナよりも大きい場合は、Ctrlキー(Macの場合はCommand)を押しながら画像をコンテナ内にドラッグして、最適な位置を見つけます。

ステップ5
続けて、必要な画像をディスプレイに追加します。
固定サイズのコンテナを使用する場合は、左側のパネルのオプションを使用して、クリックして特定のサイズのコンテナを追加できます。次に、フィルムストリップから画像をドラッグして塗りつぶすことができます。

ステップ6
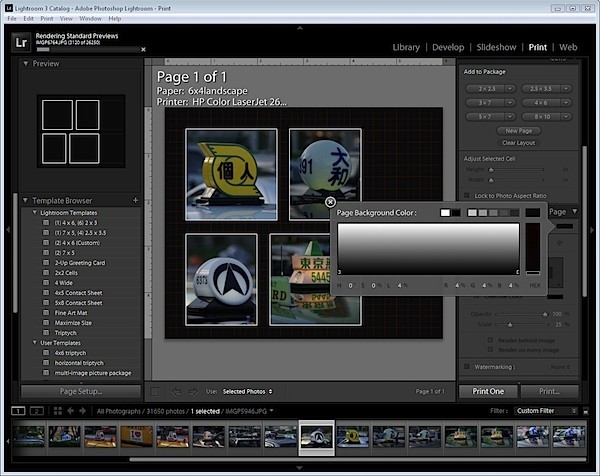
背景色を変更するには、[ページの背景色]オプションを選択し、使用する色を選択します。黒一色以外を選択した場合でも、画面にグリッド線が表示されますが、これらは印刷されないため、邪魔になっている場合はオフにすることができます。

ステップ7
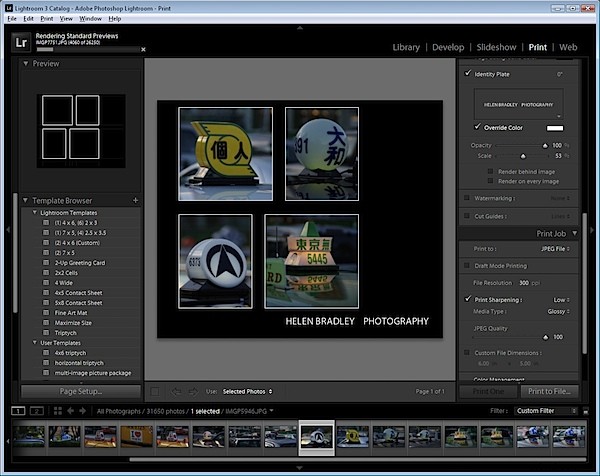
アイデンティティプレートをクリックすると、他のバージョンと同じように独自のアイデンティティプレートを追加できます。
完了したら、[印刷先]オプションから、プリンタまたはJPEGファイルへの印刷を選択し、[印刷/ファイルへの印刷]ボタンをクリックして印刷できます。

ステップ8
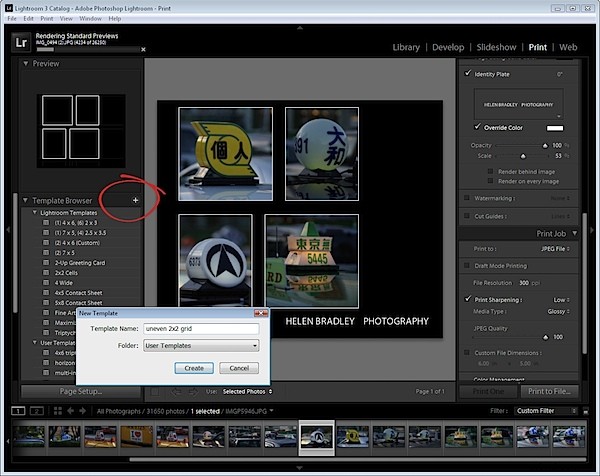
モジュールを終了する前に、左側のパネルのテンプレートブラウザエントリの右側にある+記号をクリックし、テンプレートの名前を入力して保存し、後で再利用できるようにします。

まだ完璧ではありませんが、Lightroomの印刷モジュールは、複雑な回避策なしではLightroom 2で実現できなかった機能をサポートするようになり、世界中の熱心なLightroomユーザーに喜ばれます。
