
最近、これらの不機嫌そうなポートレートを撮影していて、少し違った面白いものにするために、いくつかにクリエイティブなオーバーレイを追加することを考えました。

これは、Photoshopを使用してオーバーレイを追加する方法に関する基本的なチュートリアルです。シンプルなポートレート(上)からテクスチャ背景(上)、そして最後に完成したポートレート(下)にシュールな要素や芸術的な要素を取り入れて、画像を撮ります。

はじめに
まず、画像の背景を暗くして、ポートレートを笑顔にするのではなく、より不機嫌に見せたいと思いました。自然光のみを使用して、自宅のスタジオでこれらのタイプのポートレートをどのように実現したかについては、こちらをご覧ください。
次に、このチュートリアルを実行できるようにするには、Photoshopでレイヤーとマスクを使用する方法を十分に理解している必要があります。これはシンプルですが非常に強力なツールであり、Photoshopを使用するときに学ぶ必要のある最も基本的な編集テクニックであると私は信じています。
第三に、クリエイティブオーバーレイとして使用する画像を決定する必要があります。 Googleですばやく検索すると、画像で使用するのに十分な高解像度の無料のオーバーレイがいくつか提供されました。


 Freepikによる設計
Freepikによる設計
透明性をサポートしているため、これらのオーバーレイはPNG形式であることが不可欠です。背景がまだ透明でない場合(灰色と白のチェックボックスで示されます)、独立したオーバーレイとして使用する前に、必要に応じて背景から画像を抽出できます。しかし、それはもっと多くの作業です。
このプロセスを段階的に説明します。プロセスを理解するには、以下のPhotoshopスクリーンショットに示されているレイヤーを参照する必要があります。
#1Photoshopで画像を開きます
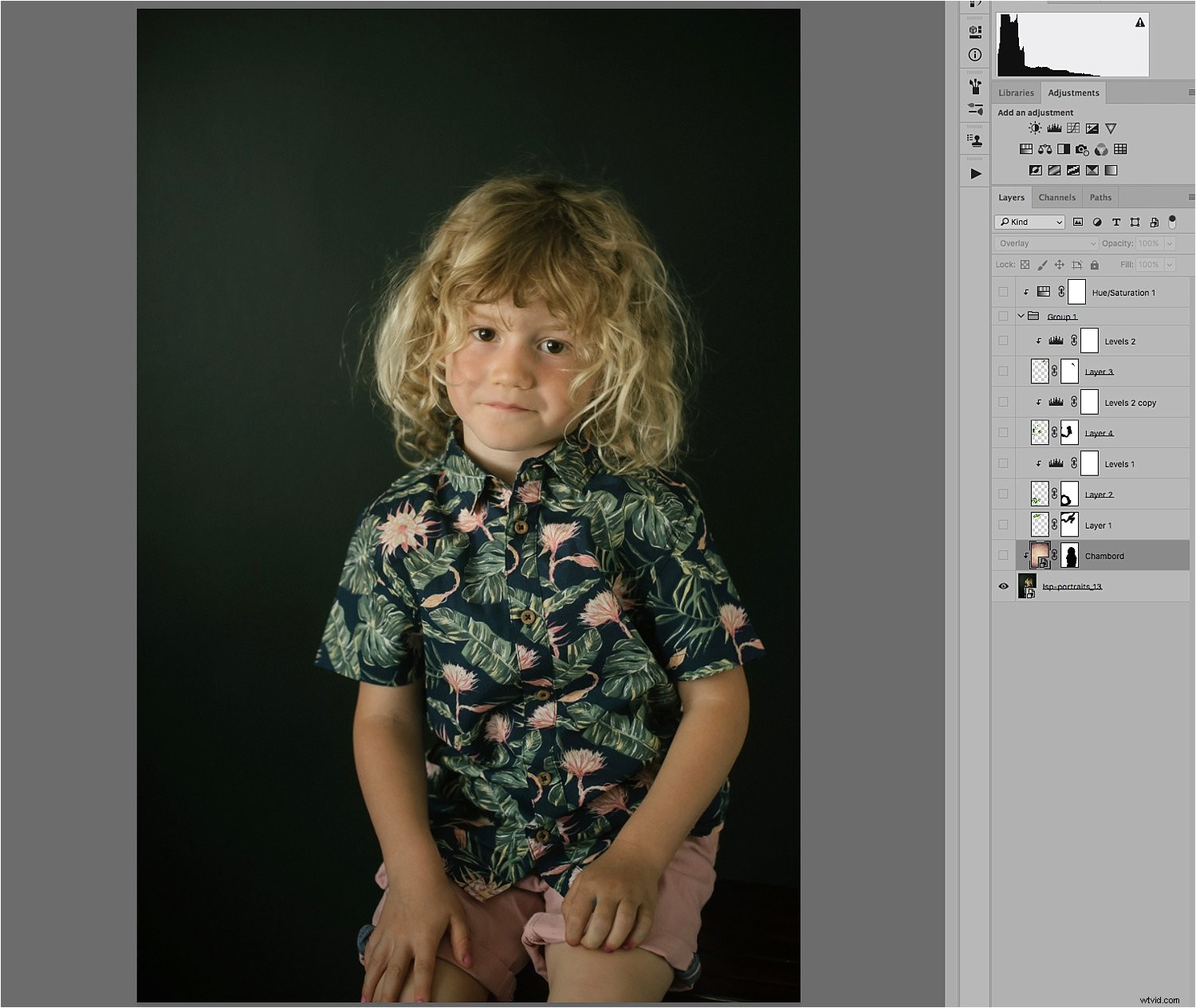
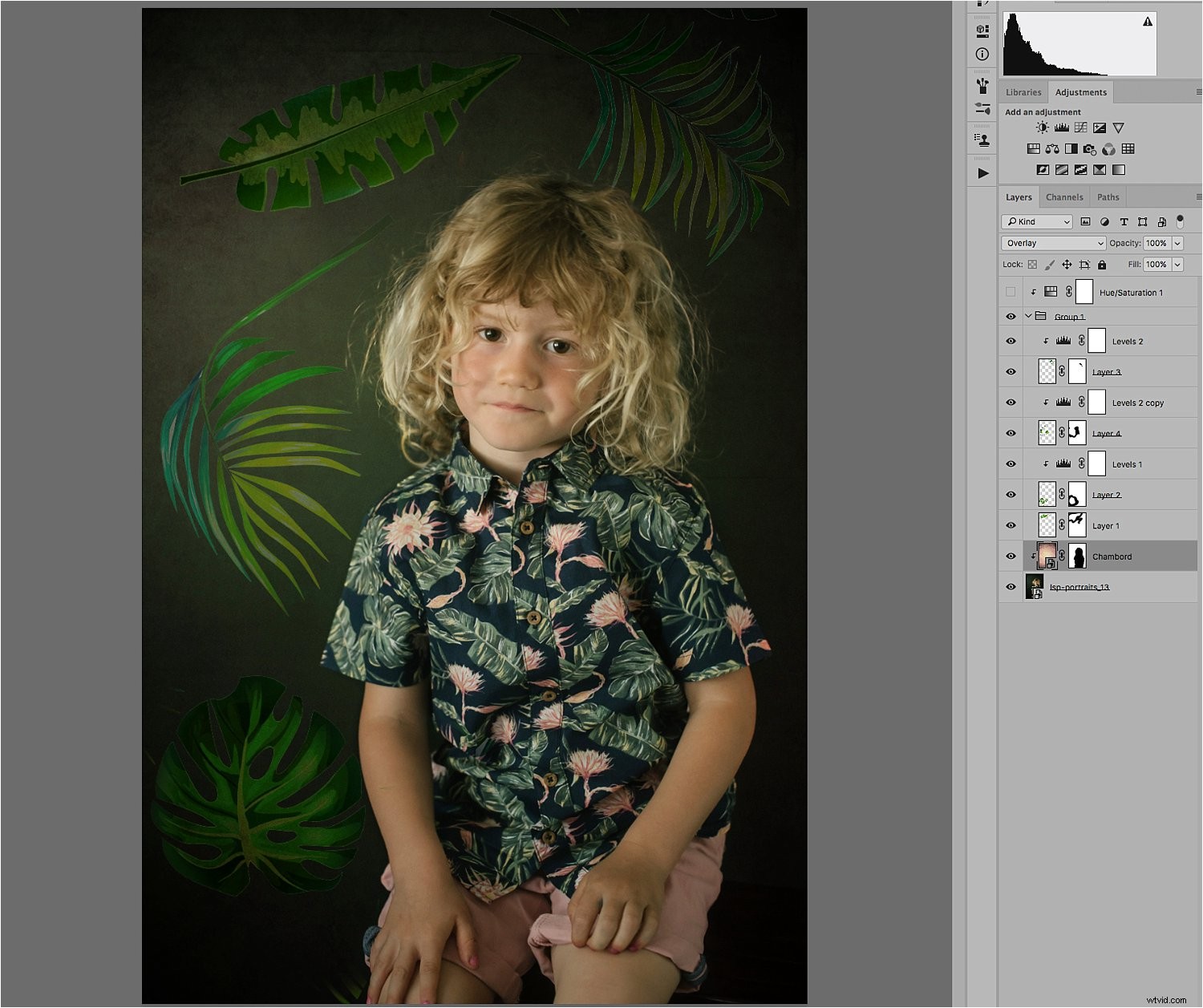
Photoshopで画像を開くと、背景レイヤーになります。私の場合、ここではレイヤーの名前を「lsp-portraits-13」というファイル名に変更しました。これは、ファイルの一番下の「目」アイコンの横に表示されます。これは単にそれが見えることを意味し、それが私が今あなたに見せているものです。

#2同じPhotoshopファイルでテクスチャ画像を開きます
レイヤー名からわかるように、私が使用しているテクスチャはシャンボールと呼ばれています。 2つの方法で、開いている既存のPhotoshopファイルに新しい画像を簡単に追加できます。
- 画像をコンピュータのソースフォルダからPhotoshopに直接ドラッグします。
- または、Photoshopでテクスチャファイルを別の画像として開き、画像全体を選択してコピーし、作業中のポートレート画像に貼り付けます。
後者は長い道のりです。 Photoshopは新しいテクスチャを自動的にスマートオブジェクトにするため、前者の方が速く、賢い方法でもあります。つまり、画像のサイズと一致していても、ピクセルを失うことなくスケールを変更できます。
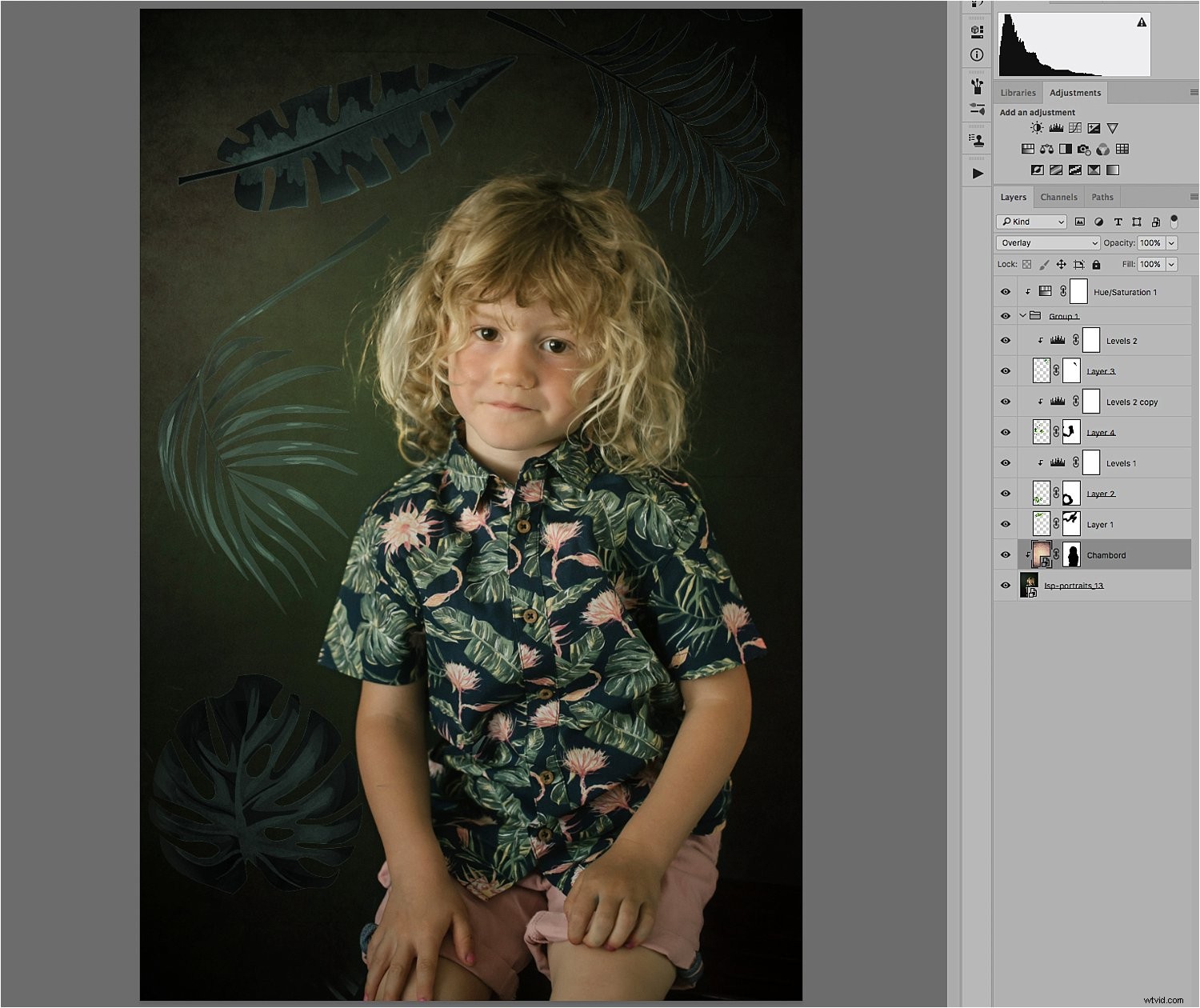
テクスチャイメージレイヤー(この場合はシャンボール)のブレンドモードを[レイヤー]タブの[オーバーレイ]に変更します。 Chambordレイヤーにレイヤーマスクを追加し、柔らかいブラシを使用してマスクに黒でペイントすることにより、画像上の人物からテクスチャを削除します。
レイヤーは、「目のアイコン」がオンになっている下の2番目のレイヤーのようになります。ブレンドモードの横にあるレイヤーの不透明度スライダーを動かして、テクスチャの不透明度を好みに合わせて調整することもできます。
注:テクスチャをマスクしないと、人物もテクスチャで覆われ、非常に奇妙に見えます。テクスチャが背景を埋めるだけで、他には何も必要ありません。

#3これで、オーバーレイの追加に進むことができます
ただし、葉のオーバーレイのセットは1つの画像として提供されるため、上記の後者の方法を使用する必要がありました。 Photoshopでオーバーレイファイルを個別に開き、マーキーツールを使用して、使用する特定の葉を選択しました。次に、ポートレート画像を開いて作業していた他のファイルにコピーして貼り付けました。
各テクスチャオーバーレイのブレンドモードを「オーバーレイ」に設定することが重要です。さまざまなモードを試すことができますが、このタイプの作業には、オーバーレイモードとソフトライトモードが最適である傾向があることがわかりました。
葉のレイヤーにマスクを追加して、使用したくない特定の葉の周りの他のものを削除できるようにしたことがわかります。この画像に合計4枚の葉を追加しました。各葉は、それぞれのマスクを使用して別々のレイヤーに配置されています。また、各レイヤーの不透明度についても遊んでいます。
また、3枚の葉の上に個別のレベル調整レイヤーがあることに気付くでしょう。これは、オーバーレイの外観を調整する簡単な方法です。たとえば、オーバーレイを明るくしたり、暗くしたり、コントラストを上げたりします。Alt+を押して、調整している対応するオーバーレイにレベルレイヤーをクリップする必要があります。 Cmd / Ctrl+G。下向き矢印は、その下のレイヤーにクリップされていることを示します(その下のレイヤーにのみ適用され、他のレイヤーには適用されません)。
また、グループ1と呼ばれるレイヤーがあり、その横にフォルダーアイコンがあります。レベルレイヤーで個別に調整した後、4つのオーバーレイすべてをグループ化しました。これは、それらすべてをさらに調整したい場合に備えて、オーバーレイレイヤーごとに繰り返すのではなく、グループに調整をクリップするだけで済みます。特に、すべての調整がまったく同じになる場合は。
これを行うには、オーバーレイ関連のすべてのレイヤーを選択し、[レイヤー]パネルの上部にあるドロップダウンメニューから[レイヤーから新しいグループ]を選択します。

#4調整ツールを使用して最終的な変更を行います
葉っぱは今は私が欲しかったところにありますが、葉っぱは飽和しすぎて私の好みには合わず、目立ちすぎています。言うまでもなく、画像全体の緑の色調とは一致しません。
これを修正するために、色相/彩度調整レイヤーを追加し、グループ1にクリップして、そのグループにのみ影響し、他のレイヤーには影響しないようにしました。スライダーを使って、小さな男の子のシャツの緑の葉に似た緑を作成しました。全体的な画像に、落ち着いた色調と落ち着いた色の古いイラスト入りのポストカードのルックアンドフィールを持たせたかったのです。

#5作業を保存する時が来ました!
すべてのレイヤーと元の画像を保持したい場合は、ファイルをPSD画像(Photoshopデータファイル)として保存する必要があります。レイヤーをマージまたはフラット化しない限り、合成画像の作成に使用されたすべての元の要素にアクセスできます。
これは非破壊的なプロセスですが、ファイルがコンピュータドライブの大きなスペースを占める可能性があります。ただし、後でいくつかの要素について気が変わった場合は、最初からやり直すことなく、いつでもその要素に戻ることができます。変更するレイヤーを選択するだけです。
また、画像の圧縮バージョン(通常はJPEG)を保存する必要があります。これは、フラット化された不可逆ファイルです。それははるかに小さく、作成に使用されたすべてのレイヤーを含まない最終的な完成画像のみが含まれています。
結論
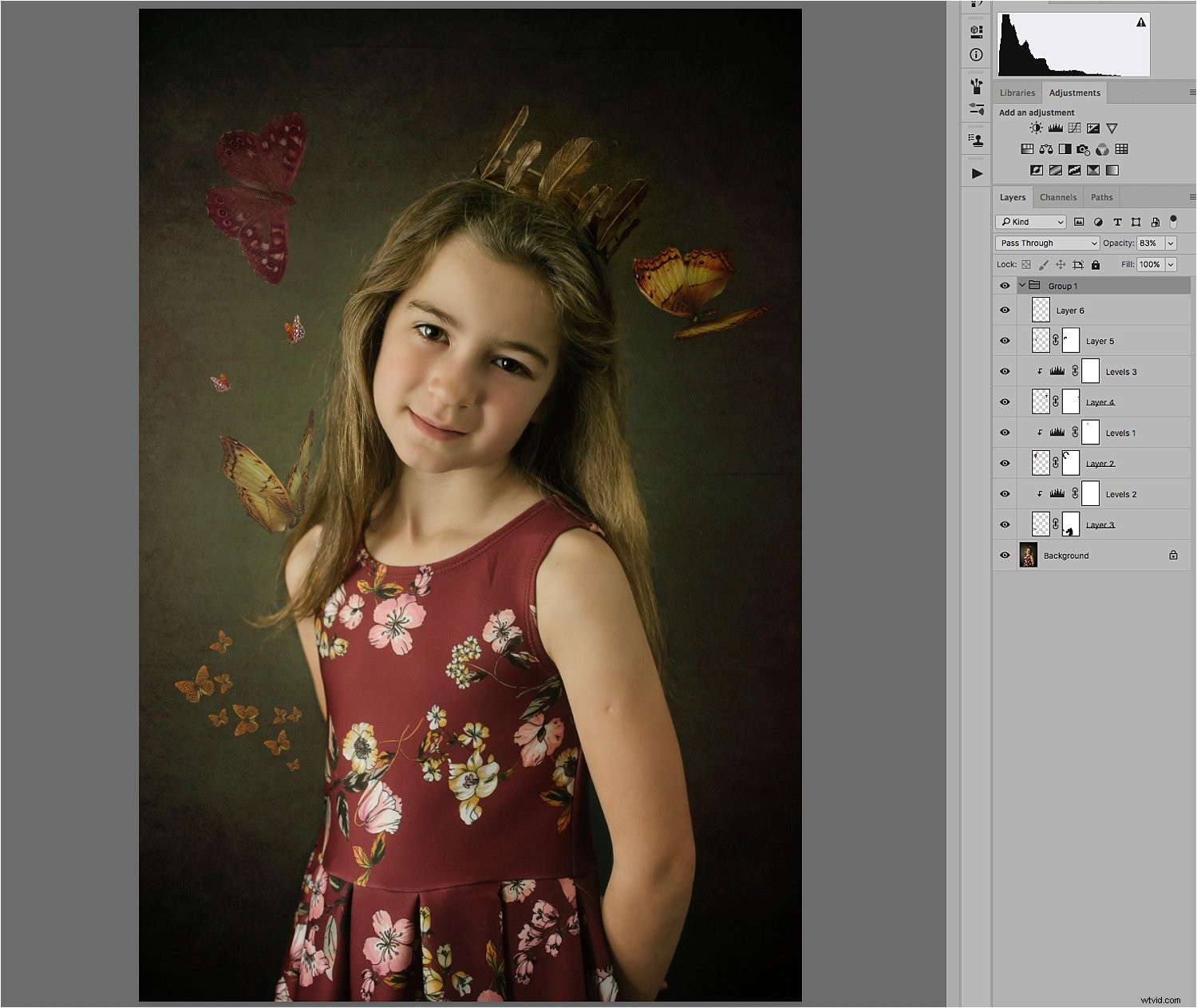
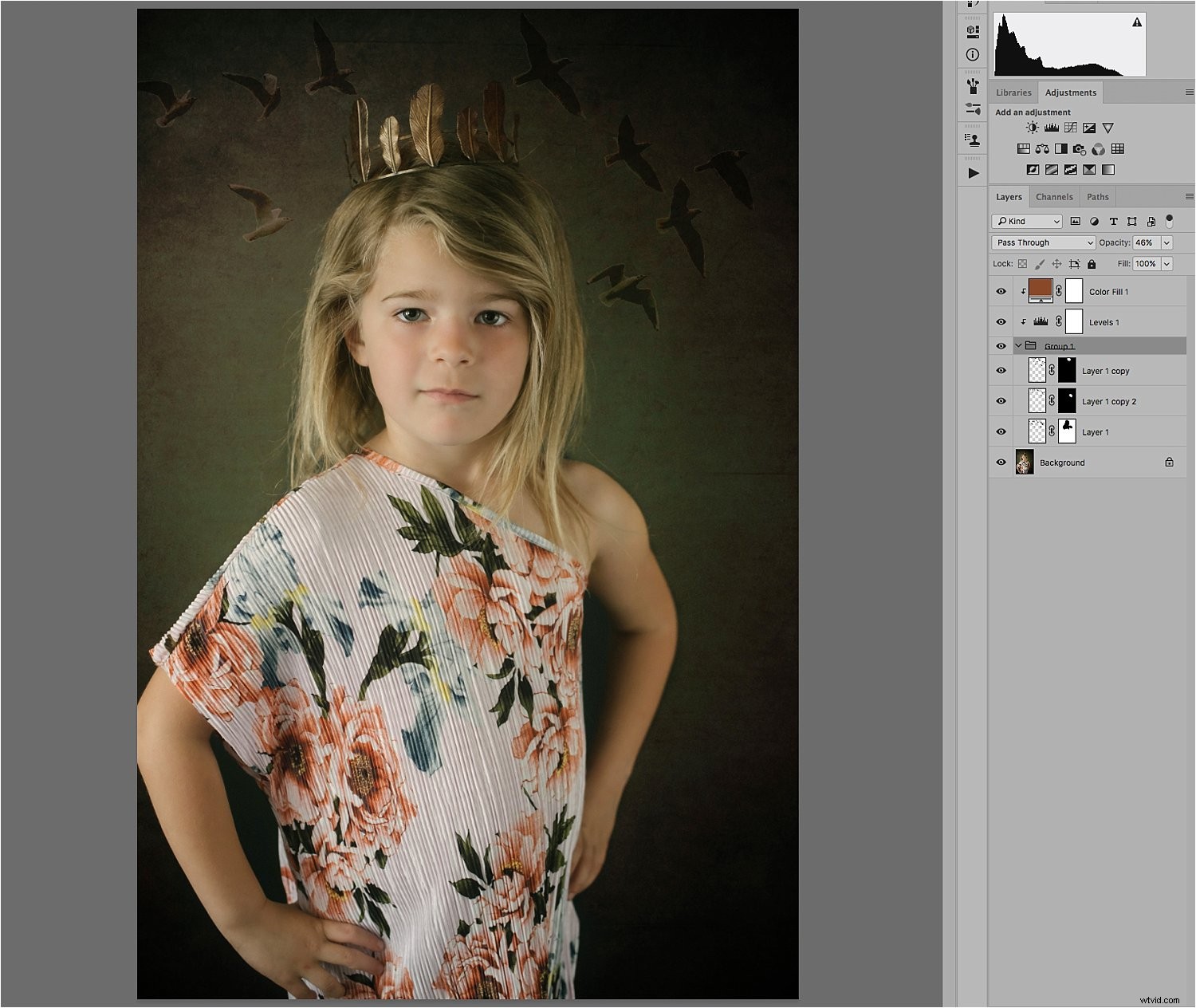
これが、オーバーレイを使用する簡単なプロセスです。以下は、上記とまったく同じプロセスを使用したさまざまなレイヤーを示す他の2つの画像です。


この小さなチュートリアルを楽しんでいただけたでしょうか。
以前にテクスチャオーバーレイを使用したことがありますか?その他のヒントがある場合は、以下で共有してください。
